Вы ищете введение в разработку плагинов WordPress, в котором будут обсуждаться все важные этапы, и вы будете держать руку на этом пути? Если это так, вам повезло. В этом уроке будут изложены основы того, что вам нужно знать о разработке собственных плагинов, и несколько советов по передовому опыту.
Что такое плагины для WordPress?
Плагины являются одним из самых мощных ресурсов WordPress. По сути, плагины — это модули, которые вы активируете на своем веб-сайте для предоставления ряда функций или элементов.
Функциональность, которую вы можете добавить на свой сайт, зависит от того, для чего создан каждый конкретный плагин. Существует широкий выбор плагинов, начиная от простых плагинов (например, которые добавляют стили или небольшие изменения темы) и заканчивая обширными плагинами (которые обеспечивают значительные изменения, такие как интеграция электронной коммерции или сторонние подключения).
Плагины отличаются от вашей темы и работают независимо, используя хуки, фильтры, шорткоды, виджеты и пользовательский код для выполнения своих функций.
Сильные стороны, слабые стороны и соображения
Плагины великолепны, они предоставляют разработчикам и администраторам возможность расширять и повторно использовать функциональность. Хотя они являются отличным инструментом, у них все же есть свои сильные и слабые стороны.
Сильные стороны
- Вы можете добавить плагины практически с любой темой и ожидать, что она будет работать правильно. Плагины были созданы, чтобы быть модульными, чтобы вы могли скопировать в новый проект (или распространять), и это здорово.
- Плагин действует как контейнер для всего вашего кода и элементов. Если вы создадите подобную функциональность в теме, вы можете смешать элементы. С плагином все, что нужно для функционирования, существует в одном пакете.
- Их легко сделать, и они могут воспользоваться преимуществами действий и фильтров WordPress.
- Может быть легко создан объектно-ориентированным способом, создавая более надежный и управляемый код.
Слабые стороны
- Ограниченный доступ к теме сайта. Плагины не могут выводить код непосредственно в место на теме. Тема должна предоставить область для вывода вашего плагина, например область содержимого или область виджетов.
- Конфликты плагинов происходят. Иногда другой плагин (или даже тема) может негативно повлиять на ваш плагин, и это может испортить его работу (например, вы можете использовать загрузчик мультимедиа WordPress, и он был изменен и больше не функционирует, как ожидалось, разрушая ваш плагин).
- Ограниченный доступ к шаблонам и дизайну. Плагины должны обеспечивать функциональность, а тема — стилизацию.
Основные понятия — действия, фильтры, шорткоды, виджеты и многое другое
Давайте немного поговорим о некоторых ключевых аспектах разработки плагинов.
Возможно, вы знакомы с этими областями, если вы работали над темами WordPress, однако четкое понимание того, как работают эти концепции, поможет вам создать простую в использовании и поддерживаемую функциональность.
Действия (Крючки)
Хук action — это действие, которое выполняется WordPress в определенное время. Когда это действие запускается, оно найдет все функции, которые были прикреплены к этому действию, и выполнит их в правильном порядке.
WordPress имеет десятки действий, определенных в рамках его основных функций, каждое из которых состоит из уникального имени. Например, когда WordPress сохраняет сообщение (такое как сообщение, страница или другой тип содержимого), он вызывает действие save_post которое будет искать любые функции, связанные с этим действием.
Все действия определяются с помощью функции do_action() . Эта функция принимает следующие параметры
-
$tag(обязательно) -
$args(необязательно, одна или несколько переменных)
В целом, каждое действие будет иметь свое имя (свой тег), а также необязательное количество дополнительных полезных переменных (может быть несколько или ноль дополнительных переменных)
Простое действие WordPress
Давайте рассмотрим save_post действия save_post . Это действие принимает четыре значения. Первое значение — это имя действия, а остальные три — дополнительные переменные, к которым можно получить доступ (содержащие идентификатор сообщения, сам объект сообщения, а также, если сообщения существуют и обновляются).
//the save_post action hook do_action( `save_post` , $post_ID , $post , $update );
Вы можете подключиться к этому действию, чтобы при сохранении сообщения вы могли сделать что-то еще, например отправить и отправить по электронной почте или обновить базу данных.
Создание ваших собственных действий
В то время как WordPress предлагает множество действий, вы можете определить свои собственные. Создание ваших собственных действий даст вам простой способ назвать ваши функциональные возможности в заданных точках всей вашей темы или плагина.
Давайте используем функцию do_action для создания нашего нового действия. Мы будем создавать действие, которое будет вызываться сразу после title на отдельных pages .
// create a new action to be used after our page title do_action( 'page_subtitle' , $post);
Когда отображается одна page она будет показывать заголовок как обычно, а затем она будет page_subtitle наше действие page_subtitle . WordPress проверит все функции, подключенные к этому действию, и выполнит их (она передаст глобальную переменную $post чтобы функция знала, для какой страницы она должна показывать субтитры).
Выполнение ваших функций путем вызова вашего действия
Чтобы вызвать определенную функцию во время действия, вам нужно использовать add_action() чтобы присоединить вашу функцию. add_action принимает затем следующие параметры.
-
$hook(обязательно) -
$function_to_add(обязательно) -
$priority(необязательно) -
$accepted_args(необязательно, но требуется, когда действие имеет более одной переданной переменной)
Использование обязательных аргументов
Вы можете вызвать функцию add_action обязательные значения имени ловушки и вызываемой функции. Это самый простой способ назвать ваши действия.
//when 'save_post' is triggered, call our saving function add_action( 'save_post' , 'save_my_custom_post' ); //defines our function that will handle our saving function save_my_custom_post ( $post_id ) { //you will do your saving here }
Как вы можете видеть, когда save_post действие save_post мы присоединяем к нему нашу функцию save_my_custom_post , предоставляя нам доступ к действиям после сохранения.
Использование всех аргументов (понимание значений Priority и accept_args)
Иногда использования обязательных значений будет недостаточно. Возможно, вам придется вручную установить значения $priority и $accepted_args чтобы ваше действие работало.
priority действия определяет порядок, в котором будут выполняться функции. По умолчанию действия будут использовать значение 10 для своего приоритета. Вы можете установить это значение выше или ниже, чтобы ваша функция выполнялась раньше или позже. Это полезно, когда ваша тема или плагины также используют тот же хук действий (так что вы можете указать, когда ваша функция должна запускаться).
accepted_args ссылаются на то, сколько переменных передается в вызове add_action . Число аргументов по умолчанию, которое принимает действие, будет равно одному. Однако, если ваше действие принимает несколько переменных, вы должны сообщить WordPress, сколько оно занимает. Давайте посмотрим на действие save_post .
//the save post action, defined in WordPress do_action( 'save_post' , $post_ID, $post, $update ); //add our function onto the ' save_post ' hook , supplying priority and args add_action ('save_post','save_my_page_extended,10,3) ; // function executed on save (we want all three variables) function save_my_page_extended ($post_ID, $post, $update) { //access all of our variables to do some work }
Действие save_post имеет несколько переменных, которые могут быть переданы ему, поэтому мы должны установить его приоритет, а также количество переменных, которые оно будет передавать. Как только мы скажем WordPress, что мы будем принимать несколько переменных, мы можем добавить их в нашу функцию, и мы сможем получить к ним доступ.
Краткое изложение действий
В целом, вы будете использовать функцию do_action внутри вашей темы или плагина для выполнения кода в заданном месте (установка значений, которые будут доступны для любой подключенной функции). Затем вы будете использовать функцию add_action чтобы подключить вашу конкретную функцию. Вы можете вызвать свое действие только с минимальным значением (имя действия и функции, которую вы хотите вызвать), или вы также можете указать приоритет и количество переменных, которые будут переданы,
Фильтры (Крючки)
filter WordPress — это ловушка, которая принимает переменную (или серию переменных) и возвращает их обратно после того, как они были изменены. Эти фильтры часто используются, чтобы у вас был способ манипулировать информацией по умолчанию.
WordPress поставляется с десятками этих фильтров, и они создаются с помощью функции apply_filters() . Эта функция принимает следующие аргументы
-
$tag(обязательно) -
$value(обязательно) -
$var(необязательно)
Переменная $tag — это имя фильтра.
$value — это переменная или значение, которое будет отфильтровано.
Переменная $var не обязательна, но позволяет передавать дополнительные значения в вашу функцию.
Плагины и темы часто создают эти фильтры, так что вы можете изменять элементы без необходимости изменения самого источника (делая их расширяемыми). Эти фильтры часто определяются внутри функций.
Простой WordPress фильтр
Фильтр get_the_excerpt — это фильтр, который вы можете использовать внутри цикла постов для доступа к отрывку.
Этот фильтр определен как часть ядра WordPress и определяет только имя фильтра и вызываемую функцию, он не определяет никаких дополнительных аргументов.
//get the except for a post, as defined in /wp-includes/post-template.php echo apply_filters( 'the_excerpt' , get_the_excerpt() );
Вы можете прикрепить свою собственную функцию к фильтру the_excerpt и затем манипулировать выдержкой перед ее возвратом (например, вы можете обернуть ее внутри контейнера, изменить его содержимое или сократить его длину).
Создание ваших собственных фильтров
Давайте посмотрим на пример. Если мы создаем массив имен в плагине, мы можем сделать его фильтруемым, используя apply_filters чтобы сказать WordPress, что эти значения могут быть изменены любой функцией, которая подключается к ним.
//make our name value array filterable $name_values = apply_filters( 'filter_name_array_values' , array ( 'Joanna' , 'Peter' ) );
Создание такого фильтра позволит другим разработчикам (или вам самим) динамически изменять эти значения. Как правило, если вы находитесь внутри функции или выполняете какую-то функциональность, рекомендуется предлагать фильтры для расширения ваших элементов.
Выполнение ваших фильтров
Если вы хотите выполнить свой фильтр, вам нужно использовать add_filter() . Эта функция принимает следующие значения
-
$tag(обязательно) -
$function_to_add(обязательно) -
$priority(необязательно) -
$accepted_args(необязательно, но обязательно, если у нас есть несколько переданных аргументов)
Функция add_filter работает аналогично add_action . Вы определяете имя фильтра, который хотите вызвать, вместе с функцией, которая будет вызываться, и вы готовы к работе. Давайте посмотрим, как мы можем использовать это для фильтрации списка имен, которые мы создали в нашем предыдущем примере.
//Change the saved name values by filtering them function add_new_names ( $names ) { $names [] = 'Simon' ; return $names ; } add_filter( 'filter_name_array_values' , 'add_new_names' );
Как вы можете видеть, мы присоединяем нашу функцию add_new_names к нашему фильтру filter_name_array_values и принимаем одну переменную из $names . Когда мы определили наш фильтр ранее с apply_filters мы установили значения по умолчанию как массив со значениями Джоанны и Питера.
Наша функция здесь возьмет существующие значения (которые мы назвали $names здесь для простоты) и добавила новое значение в конец его с именем Simon.
В самом конце мы возвращаем значения. Возвращать значения очень и очень важно, если вы не сломаете все . Причина, по которой значения должны быть возвращены, заключается в том, что любая дополнительная функция, также присоединенная к этому фильтру, получит эти значения. Если вы не вернете их, им будет нечего использовать.
Сводка фильтров
Вы будете использовать функцию apply_filters для создания ваших фильтров внутри вашей темы или плагина (предоставляя значения, которые вы хотите отфильтровать). Затем вы будете использовать функцию add_filter чтобы add_filter вашу конкретную функцию к этому фильтру, что позволит вам манипулировать отфильтрованной переменной и возвращать ее).
Шорткоды
Для более полной статьи о шорткодах вы можете прочитать или просмотреть API шорткода в WordPress Codex или прочитать мою предыдущую статью о пользовательских шорткодах WordPress . Ниже приведено краткое описание, которое поможет вам начать работу с шорткодами.
Поскольку ваш плагин, как правило, не имеет доступа к файлам вашей темы, вам нужен способ отображения пользовательских функций для конечного пользователя, в то же время облегчая его настройку администратором сайта.
Шорткоды являются отличным способом сделать это, поскольку они позволяют разработчикам создавать сложные функции, которые можно изменять с помощью простых значений и атрибутов. Эти шорткоды добавляются в визуальный редактор (или другие места), и при просмотре вашими пользователями они исполняют ваш код.
Короткий код в редакторе:
Короткий код при обработке и отображении на внешнем интерфейсе:
Быстрый урок по шорткодам
Вам нужно будет создать свой шорткод с помощью функции add_shortcode() . Эта функция примет первую переменную в качестве name вашего шорткода, а вторая — output_function .
output_function сама примет три значения; attributes , content и name . Внутри этой функции вы создадите свой шорткод и вернете его для отображения.
Параметры функции будут рассмотрены более подробно в нашем примере, сейчас можно просто игнорировать их.
Давайте посмотрим на простой пример:
//Add our shortcode add_shortcode( 'test_shortcode' , 'my_shortcode_output' ); //perform the shortcode output function my_shortcode_output ( $atts , $content = '' , $tag ) { $html = '' ; $html .= '<p>Hello World</p>' ; return $html ; }
Теперь, когда мы добавим [test_shortcode] в редактор, он запустит нашу функцию и преобразует результаты в <p>Hello World</p>
Виджеты
Если вы хотите узнать больше о виджетах, вам следует начать со страницы кодекса API WordPress Widget . На этой странице представлено большинство того, что вам нужно, а также приведен документированный рабочий пример.
Виджеты важны, потому что они дают вам еще один способ выполнения кода ваших плагинов, обеспечивая при этом простой в использовании интерфейс.
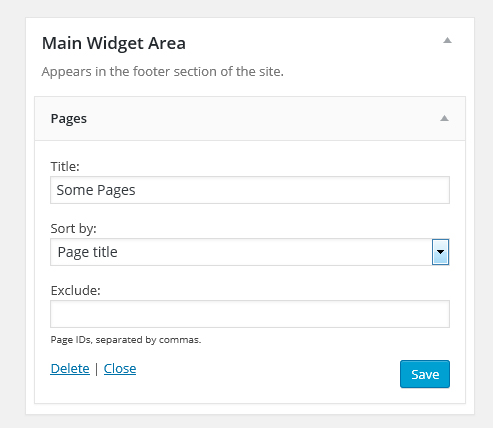
Образец шорткода с опциями конфигурации.
Поскольку большинство тем будет поддерживать одну или несколько боковых панелей; добавление собственных виджетов даст вам быстрый доступ к отображению вашей информации внутри темы.
Виджеты являются более сложными, чем шорткоды, но следуют тем же принципам — определяют некоторые параметры для их вывода и затем отображают его во внешнем интерфейсе.
Краткое введение в виджеты
Для создания виджета вам необходимо расширить класс WP_Widget . WordPress создал объектно-ориентированный подход к виджетам, и они существуют как класс; этот класс должен быть расширен, чтобы обеспечить вашу функциональность.
Давайте посмотрим на основной пример виджета:
//class for our widget class my_widget extends WP_widget { //constructor (sets basic elements for the widget) public function __construct () { parent ::__construct( 'my_widget' , // Base ID 'My Widget' , // Name array ( 'description' => 'An awesome widget' ) // Args ); add_action( 'widgets_init' , array ( $this , 'register_widget' )); } //handles front end display public function widget ( $args , $instance ) { echo $args [ 'before_widget' ]; echo $instance [ 'title' ]; echo $args [ 'after_widget' ]; } //handles back end widget display public function form ( $instance ) { $title = ( isset ( $instance [ 'title' ]) ? $instance [ 'title' ] : '' ); echo '<input type="text" id="' . $this ->get_field_id( 'title' ) . '" name="' . $this ->get_field_name( 'title' ) . '" value="' . $title . '"/>' ; } //handles saving public function save ( $new_instance , $old_instance ) { $instance = array (); $title = $new_instance [ 'title' ]; return $instance ; } //registers the widget with WordPress public function register_widget () { register_widget( 'my_widget' ); } } $my_widget = new my_widget;
Это создаст базовый виджет, в котором вы можете сохранить текстовое значение и отобразить его во внешнем интерфейсе, поскольку вы видите, что вывод довольно скучный.
В следующем примере из реального мира мы рассмотрим виджеты более подробно.
Классы (объектно-ориентированный дизайн)
Объектно-ориентированный дизайн (OOD) — это другой метод разработки, в котором вы строите свою функциональность вокруг концепции classes .
Классы — это способ хранения связанных функций и значений внутри одной сущности, предоставляющий вам единое место для вашей разработки. Общая цель объектно-ориентированного дизайна — создать object который выполняет ваши функции.
Плагины являются идеальным кандидатом для объектно-ориентированного дизайна, поскольку они представляют собой отдельные модули, созданные для выполнения задачи на вашем веб-сайте. Ваш плагин, как правило, будет содержать свои собственные файлы CSS и JavaScript вместе с потенциально изображениями и дополнительными файлами PHP, поэтому разработка с использованием объектно-ориентированного дизайна облегчит вашу разработку.
Наш предстоящий пример из реального мира будет полностью ориентирован на объект. Если вы хотите больше узнать, вы можете прочитать мою статью « Объектно-ориентированная разработка с помощью WordPress» .
Следующие шаги
Эта статья познакомила вас со многими основными понятиями, необходимыми для разработки плагинов WordPress. В следующей статье мы подробно рассмотрим код примера из реального мира .