
В предыдущем посте я рассмотрел, как решить, когда мегаменю подходит для вашего сайта, и как использовать плагин для его создания.
Но если вы чувствуете себя более амбициозным, вы можете предпочесть кодировать свое мегаменю в свою тему. Это дает вам возможность разрабатывать меню так, как вы хотите, и быть уверенным, что оно соответствует вашей теме.
В этом уроке я покажу вам, как кодировать мегаменю и добавить его в свою тему.
Что вам нужно
Чтобы следовать этому уроку, вам понадобится следующее:
- Установка WordPress для разработки (не добавляйте это на свой действующий сайт, пока все не будет работать правильно).
- Ваша собственная тема, которую вы можете редактировать, или, если вы используете стороннюю тему, дочернюю тему для этой темы.
- Редактор кода.
Я использую стороннюю тему ( ColorMag ), поэтому собираюсь создать дочернюю тему и добавить к ней свой стиль.
Как работает Мега Меню
Наше мегаменю будет принимать код, выведенный системой меню в WordPress, и отображать его как мегаменю. Я не буду добавлять на сайт дополнительное меню: вы можете сделать это, если хотите, но поскольку это мегаменю не будет работать на небольших экранах, я предпочитаю придерживаться того же меню. Это потому, что мне нравится предоставлять пользователям на мобильных устройствах и компьютерах доступ к одной и той же навигации.
Мега-меню будет работать только на больших экранах. Для небольших экранов я рекомендую использовать меню бургера, которое не отображается, пока пользователь не нажмет на значок бургера (три горизонтальные линии). Вы можете узнать, как кодировать меню бургера в нашем руководстве по кодированию меню бургера.
Начиная
Первый шаг — добавить множество пунктов меню в ваше меню. Это означает, что у вас будет много контента, чтобы заполнить ваше мегаменю.
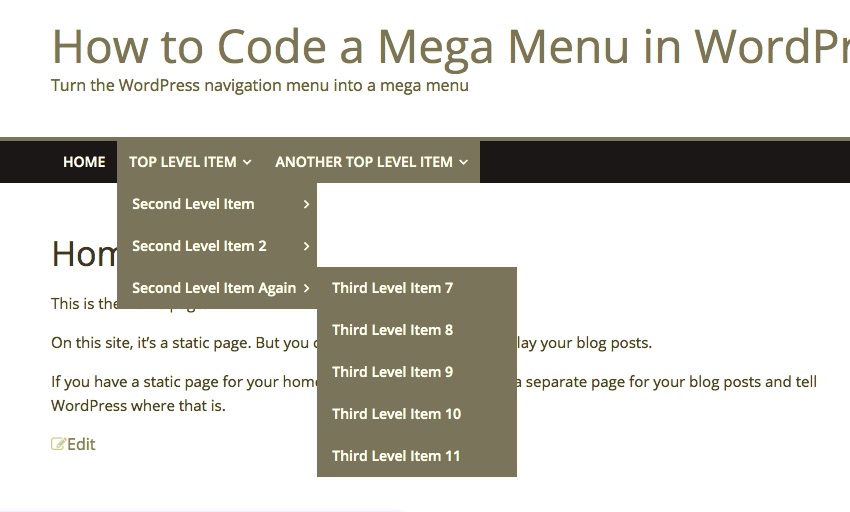
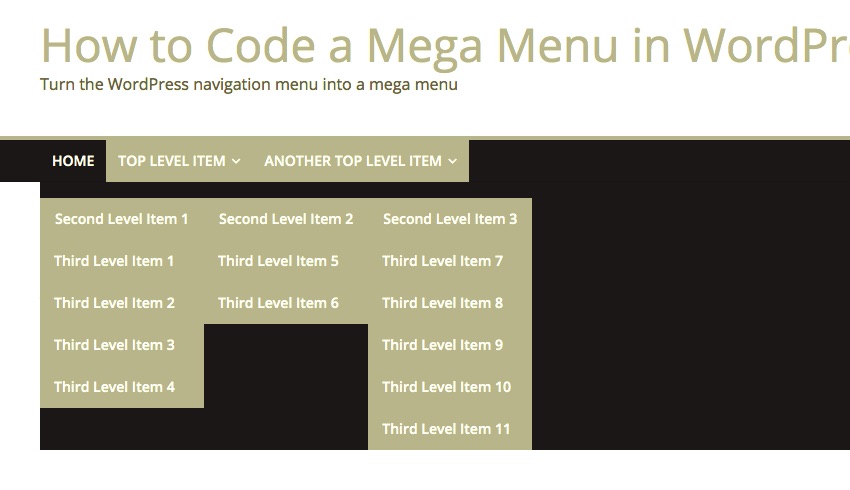
Я добавил много ссылок в свое меню с тремя уровнями навигации. Когда пользователь наводит указатель мыши на элемент меню верхнего уровня, элементы ниже, которые появятся в мегаменю. Прямо сейчас они появляются в стандартном макете:

Давайте начнем с определения кода, который выводится с помощью этого меню в передней части сайта. Вот (отредактированный) код для моего меню. Я удалил некоторые элементы li и удалил большинство классов CSS, чтобы вы могли видеть структуру HTML:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
<nav id=»site-navigation» class=»main-navigation clearfix» role=»navigation»>
<div class=»inner-wrap clearfix»>
<p class=»menu-toggle»></p>
<div class=»menu-primary-container»>
<ul id=»menu-main-nav» class=»menunav-menu» aria-expanded=»false»>
<li><a>Home</a></li>
<li>
<a>Top Level Item</a>
<ul class=»sub-menu»>
<li><a>Second Level Item 1</a>
<ul class=»sub-menu»>
<li><a>Third Level Item 1</a></li>
<!— more li elements —>
</ul>
</li>
<li>
<a>Second Level Item 2</a>
<ul class=»sub-menu»>
<li><a>Third Level Item 5</a></li>
<!— more li elements —>
</ul>
</li>
<li><a>Second Level Item 3</a>
<ul class=»sub-menu»>
<li>
<a>Third Level Item 7</a>
</li>
<!— more li elements —>
</ul>
</li>
</ul>
</li>
<li>
<a>Another Top Level Item</a>
<ul class=»sub-menu»>
<li>
<a>Second Level Item 4</a>
<ul class=»sub-menu»>
<li><a>Third Level Item 12</a></li>
<!— more li elements —>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
|
Там много кода, но я рекомендую потратить немного времени на его изучение, поскольку это помогает нам определить классы и элементы (и подэлементы), которые нам понадобятся для целевого использования CSS, чтобы создать наше мегаменю.
Мы можем использовать CSS-классы, сгенерированные WordPress, чтобы стилизовать наше мегаменю и убедиться, что оно выложено правильно. Мы будем использовать медиазапрос, чтобы меню отображалось только на достаточно больших экранах.
Конкретные элементы, на которые мы будем ориентироваться:
-
.main-navigation - элементы
ulпод этим (включаяul ulиul ul ul) -
liи элементы внутри элементов ul.
На меньших экранах я сделаю меню по умолчанию видимым, хотя я рекомендую использовать мобильную альтернативу, такую как бургерное меню на очень маленьких экранах. В моей теме уже есть бургерное меню для маленьких экранов, поэтому мне не нужно об этом беспокоиться.
Примечание: вывод HTML вашей темы будет похож на мой, так как он генерируется WordPress. Но будут различия, такие как класс или идентификатор основного элемента навигации. Сначала стоит проверить это, просто чтобы быть уверенным.
Настройка медиазапроса
Первым шагом является добавление медиазапроса для стиля мегаменю (если вам это нужно). Добавьте в таблицу стилей вашей темы:
|
1
2
3
|
@media screen and ( min-width: 500px ) {
}
|
Вы можете изменить значение min-width на любое, которое работает в вашей теме и соответствует медиа-запросам, уже присутствующим для любого меню бургера.
Стилизация макета
Мое существующее меню выполнено так, что элементы третьего уровня отображаются только при наведении курсора на элемент второго уровня непосредственно над ними. Я хочу изменить это, чтобы появились все пункты меню. Затем я сделаю их так, чтобы они были правильно выложены.
Давайте начнем с того, что сделаем элементы меню второго и третьего уровня видимыми, когда пользователь наводит курсор на элемент верхнего уровня.
Добавьте это к вашей таблице стилей внутри медиа-запроса:
|
1
2
3
4
|
.main-navigation ul:hover li ul,
.main-navigation ul:hover li ul li ul {
display: inherit;
}
|
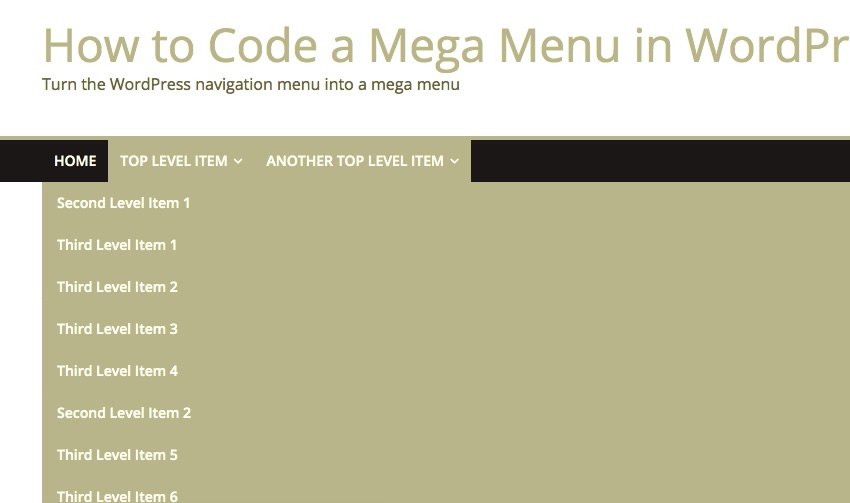
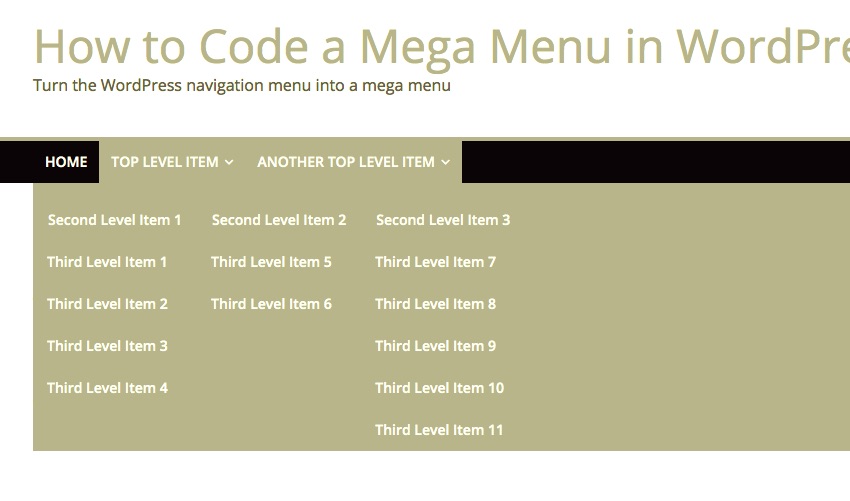
Теперь, когда вы обновляете страницу и наводите курсор на элемент меню, это выглядит примерно так:

Элементы второго и третьего уровня видны, но, мягко говоря, выглядят они очень грязно. Давайте это исправим.
Сначала мы сделаем это, сделав элемент li под каждым элементом верхнего уровня полной шириной. Чтобы это работало, нам нужно будет удалить любое относительное или абсолютное позиционирование элементов выше этих, сделав их статичными. Мы также добавим display:inherit чтобы гарантировать, что элементы меню более низкого уровня видны, когда элемент верхнего уровня находится над ним.
Добавьте это к вашей таблице стилей:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
.main-navigation {
position: relative;
}
.main-navigation li {
position: static;
}
.main-navigation ul li:hover ul {
display: inherit;
position: absolute;
left: 0;
right: 0;
width: 100%;
}
.main-navigation ul li:hover ul li ul {
display: inherit;
position: relative;
left: 0;
}
|
Меню теперь выглядит так:

Это полная ширина, но нам нужно что-то сделать, чтобы улучшить макет. Давайте добавим поплавок в списки второго уровня, чтобы они появлялись рядом друг с другом.
Добавьте это к вашей таблице стилей:
|
01
02
03
04
05
06
07
08
09
10
|
.main-navigation ul li:hover ul li {
float: left;
position: static;
display: block;
padding-top: 1em;
}
.main-navigation ul li:hover ul li ul li {
float: none;
padding-top: 0;
}
|
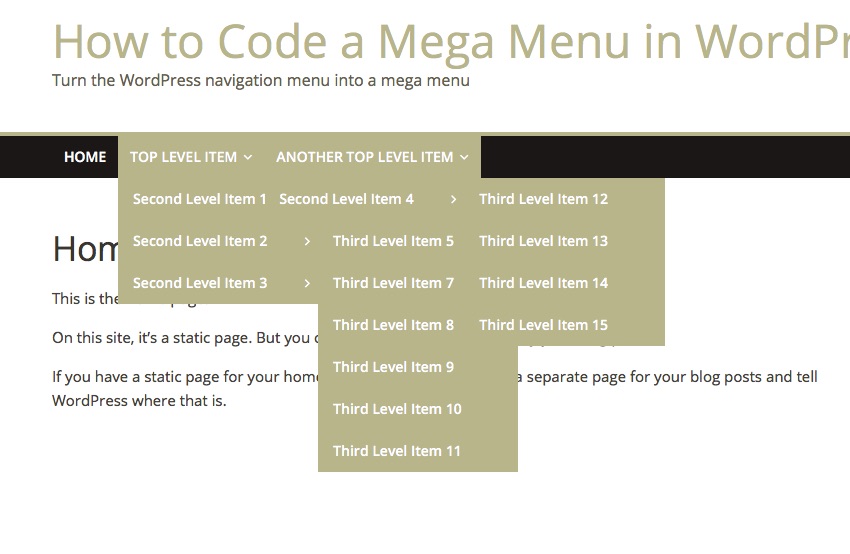
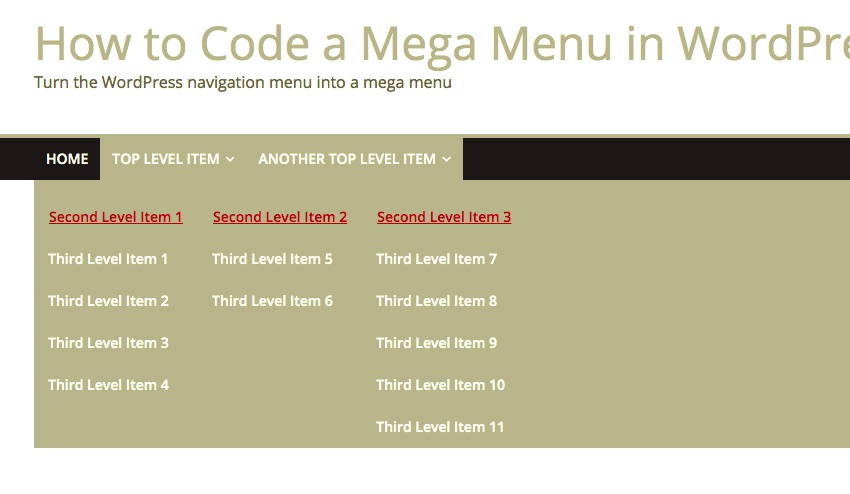
Теперь меню выглядит лучше:

Поплавок работает, но цвет фона выключен. Отредактируйте свой стиль для .main-navigation ul li:hover ul чтобы добавить фоновый стиль. Конкретный цвет, который вы используете, будет зависеть от того, какую тему вы используете.
|
1
2
3
4
5
6
7
8
|
.main-navigation ul li:hover ul {
display: inherit;
position: absolute;
left: 0;
right: 0;
width: 100%;
background-color: #bababa;
}
|
Теперь меню выглядит лучше:

Давайте добавим несколько стилей цвета и макета в отдельные списки, чтобы элементы второго уровня стали более заметными. Добавьте это к вашей таблице стилей:
|
01
02
03
04
05
06
07
08
09
10
|
.main-navigation ul:hover ul li a:link,
.main-navigation ul:hover ul li a:visited {
color: #b01b1b;
text-decoration: underline;
}
.main-navigation ul:hover ul li ul li a:link,
.main-navigation ul:hover ul li ul li a:visited {
color: #fff;
text-decoration: none;
}
|
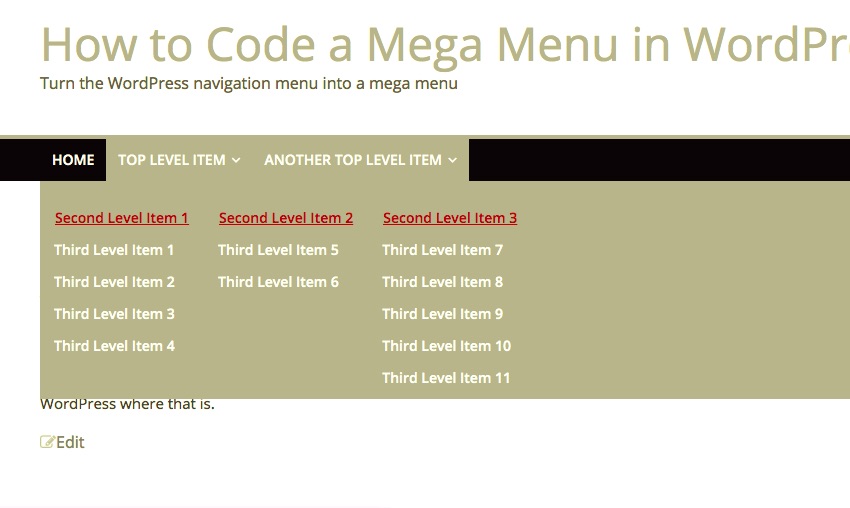
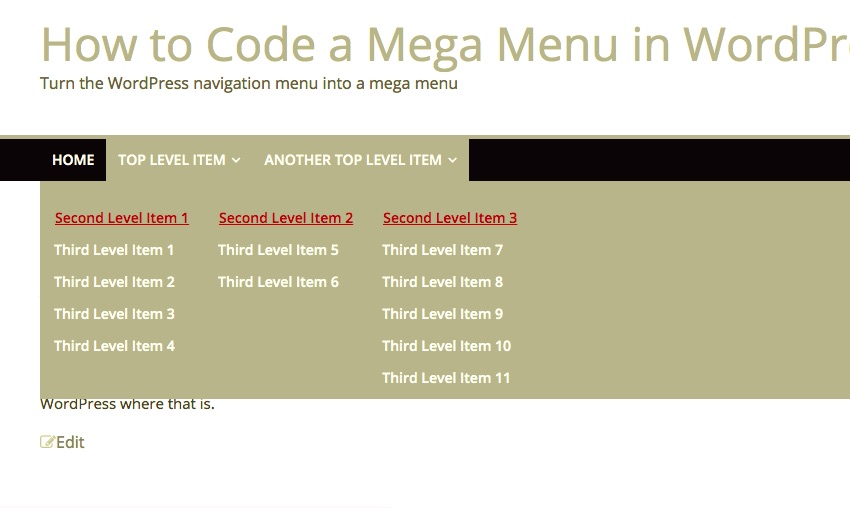
Это заставляет списки выглядеть лучше с элементами второго уровня, подчеркнутыми и красными. Не стесняйтесь изменять эти цвета в соответствии с вашей темой.

Наконец, давайте удалим верхнее поле для элементов третьего уровня, чтобы они были более тесно связаны друг с другом. Измените код для них следующим образом:
|
1
2
3
4
|
.main-navigation ul:hover ul li ul li a {
padding-left: 1em;
padding-top: 0;
}
|
Теперь меню выглядит намного аккуратнее:

Теперь у нас есть функционирующее мегаменю с использованием основного меню навигации из нашей темы.
Вам не нужен плагин для создания простого мегаменю
Если вы хотите создать простое мегаменю с использованием содержимого меню навигации WordPress, этот метод позволит вам добавить его в свою тему без лишнего кода.
Однако, если вы хотите добавить дополнительные функции, такие как пользовательские стили и изображения, использование плагина будет быстрее. Вы обязательно найдете тот, который отвечает вашим потребностям в нашем списке топ-плагинов мегаменю .




