
Навигационные меню находятся в центре внимания. От гамбургер-меню для мобильных устройств через мегаменю для магазинов до склеенных меню для расширенного пользовательского опыта, есть отличный выбор, как вы можете представить свое меню навигации на своем сайте WordPress.
Но что, если вы хотите создать простое меню с несколькими элементами верхнего уровня и несколькими другими элементами, которые выпадают из них, когда пользователь наводит на них курсор?
Прежде чем приступить к написанию расширенных меню, таких как мега-меню и бургер-меню, полезно узнать, как создать раскрывающееся меню. Это пригодится на большем количестве сайтов, чем вы можете себе представить (не каждому сайту нужно модное меню), и это даст вам основу, необходимую для создания более продвинутых меню.
В этом уроке я покажу вам, как создать раскрывающееся меню в вашей теме WordPress, используя CSS для нацеливания на HTML, который выводится функцией меню WordPress. Это предназначено для использования в теме, которую вы кодируете сами, а не для сторонней темы, которая уже имеет свое собственное меню. Однако, если вы работаете со сторонней темой, меню которой не раскрывающееся, и вы хотите добавить ее, вам нужно создать дочернюю тему и добавить к ней свой код меню.
Что вам нужно
Чтобы следовать этому уроку, вам понадобится:
- установка для разработки WordPress
- тема, которую вы кодируете сами, или дочерняя тема сторонней темы, если вы хотите изменить меню
- редактор кода
Функциональность встроенного меню WordPress
Первое, что вам нужно понять, это то, как WordPress генерирует меню. В отличие от статических сайтов, меню не жестко запрограммированы на вашем сайте. Вместо этого WordPress использует функцию PHP для запроса базы данных и получения элементов меню навигации, а затем отображает их в правильной структуре.
Каждый элемент в вашем меню навигации на самом деле является публикацией в таблице wp_posts в вашей базе данных — не обычной публикацией, а особым типом публикации, которая используется только для элементов меню навигации, со своими собственными метаданными, включая отображаемый текст и цель. ссылки.
В вашей теме откройте файл header.php . Вы должны быть в состоянии найти эту строку:
|
1
|
wp_nav_menu( array( ‘container_class’ => ‘main-nav’, ‘theme_location’ => ‘primary’ ) );
|
Ваша функция может немного отличаться в зависимости от параметров, но давайте разберем приведенный выше пример и посмотрим, что делает каждый элемент:
-
wp_nav_menu()— это функция, которая выбирает навигационное меню и выводит его. - Параметры затем оборачиваются в
array. -
container_class— это класс CSS, который будет передан контейнеру, в который упаковано меню. В данном случае этоmain-nav. Это то, на что мы будем ориентироваться с помощью нашего CSS позже. -
theme_location => primaryсообщает WordPress, что это основная навигация. Если я создаю меню на экранах администратора и устанавливаю флажок « Основной» , то это место будет использоваться для этого места в коде.
Иногда вам может понадобиться добавить меню навигации в другое место вашей темы, например, в нижний колонтитул, в этом случае вы не хотите использовать theme_location => primary . Вы можете использовать это только для одного меню. Но вы можете использовать дополнительные параметры, которые вы можете найти на странице справочника WordPress в wp_nav_menu() .
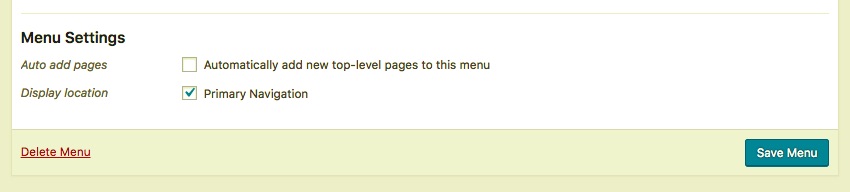
Вот флажок для основной навигации на экране администратора меню:

Вывод wp_nav_menu() функцией wp_nav_menu()
Прежде чем мы сможем добавить CSS для создания выпадающего меню, полезно ознакомиться с кодом, который WordPress генерирует для меню.
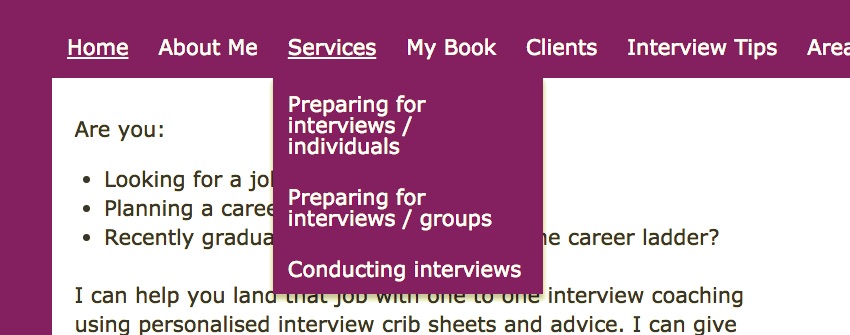
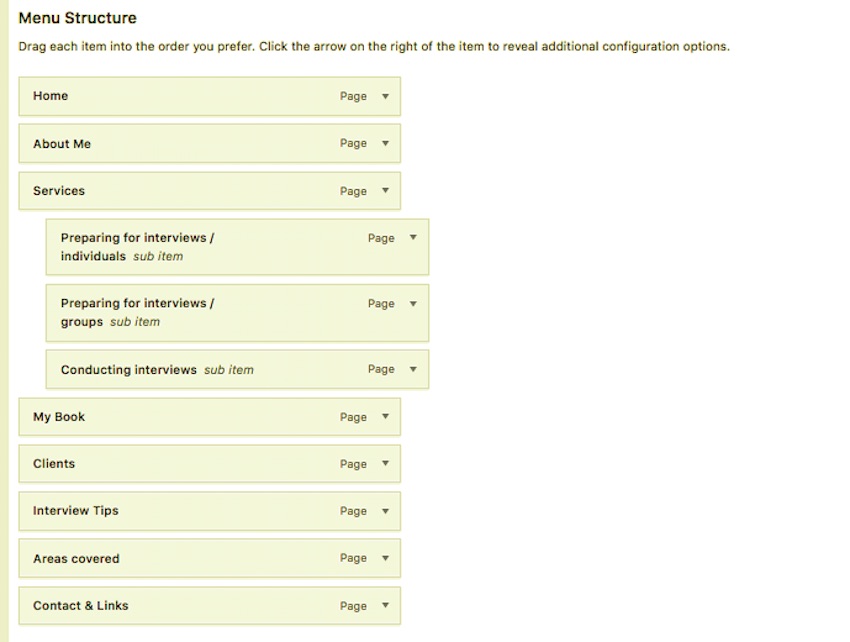
Вот типичное меню для малого бизнеса, отображаемое на экране администратора меню:

Теперь вот вывод HTML для этого меню:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<div class=»main-nav»>
<ul id=»menu-navbar» class=»menu»>
<li id=»menu-item-610″ class=»menu-item menu-item-type-post_type menu-item-object-page menu-item-home current-menu-item page_item page-item-609 current_page_item menu-item-610″><a href=»https://121interviewcoaching.co.uk/»>Home</a></li>
<li id=»menu-item-613″ class=»menu-item menu-item-type-post_type menu-item-object-page menu-item-613″><a href=»https://121interviewcoaching.co.uk/about/»>About Me</a></li>
<li id=»menu-item-615″ class=»menu-item menu-item-type-post_type menu-item-object-page menu-item-has-children menu-item-615″><a href=»https://121interviewcoaching.co.uk/services/»>Services</a>
<ul class=»sub-menu»>
<li id=»menu-item-618″ class=»menu-item menu-item-type-post_type menu-item-object-page menu-item-618″><a href=»https://121interviewcoaching.co.uk/services/services-for-individuals/»>Preparing for interviews / individuals</a></li>
<li id=»menu-item-617″ class=»menu-item menu-item-type-post_type menu-item-object-page menu-item-617″><a href=»https://121interviewcoaching.co.uk/services/services-for-groups/»>Preparing for interviews / groups</a></li>
<li id=»menu-item-619″ class=»menu-item menu-item-type-post_type menu-item-object-page menu-item-619″><a href=»https://121interviewcoaching.co.uk/services/conducting-interviews/»>Conducting interviews</a></li>
</ul>
</li>
<li id=»menu-item-30780″ class=»menu-item menu-item-type-post_type menu-item-object-page menu-item-30780″><a href=»https://121interviewcoaching.co.uk/succeed-at-your-next-job-interview/»>My Book</a></li>
<li id=»menu-item-614″ class=»menu-item menu-item-type-post_type menu-item-object-page menu-item-614″><a href=»https://121interviewcoaching.co.uk/clients-2/»>Clients</a></li>
<li id=»menu-item-616″ class=»menu-item menu-item-type-post_type menu-item-object-page menu-item-616″><a href=»https://121interviewcoaching.co.uk/interview-tips/»>Interview Tips</a></li>
<li id=»menu-item-612″ class=»menu-item menu-item-type-post_type menu-item-object-page menu-item-612″><a href=»https://121interviewcoaching.co.uk/where-i-work/»>Areas covered</a></li>
<li id=»menu-item-611″ class=»menu-item menu-item-type-post_type menu-item-object-page menu-item-611″><a href=»https://121interviewcoaching.co.uk/contact/»>Contact &
</ul>
</div><!— #main-nav —>
|
Если вы изучите этот код, вы увидите, что он состоит из:
- Div с классом
main-nav, определенным в функцииwp_nav_menu(). - Внутри этого
ulс идентификаторомmenu-navbarиmenuклассов. Это значения по умолчанию, определенные WordPress. - Внутри него несколько элементов
li, каждый из которых имеет классmenu-item menu-item-type-post_type, а также другие классы, специфичные для типа записи, к которой ведет пункт меню, и состояния этого элемента меню в данный момент. , Каждый из них также имеет уникальный идентификатор с номером, соответствующим идентификатору записи пункта меню навигации в базе данных. - Внутри одного из элементов
liнаходится еще одинulс собственными элементамиliвнутри — пунктами меню второго уровня. Это то, что мы хотим раскрыть, когда пользователь наводит курсор на пункт меню верхнего уровня.
Кодирование CSS для создания выпадающего меню
Итак, теперь мы знаем, что выводит WordPress, мы можем определить, на какие элементы мы хотим ориентироваться с помощью нашего CSS.
Мы хотим достичь нескольких вещей:
- Когда страница открыта, пункты меню второго уровня скрыты.
- Когда пользователь наводит курсор на элемент верхнего уровня, под ним появляются элементы второго уровня.
Скрытие предметов второго уровня по умолчанию
В таблице стилей вашей темы начните с скрытия элементов второго уровня по умолчанию.
Добавь это:
|
1
2
3
|
.main-nav ul ul {
display: none;
}
|
Это скроет элемент ul внутри другого элемента ul внутри элемента main-nav . Однако он не будет скрывать элемент ul верхнего уровня, так как он требует, чтобы один ul был вложен в другой ul внутри меню.
Теперь, если вы откроете страницу и попытаетесь просмотреть элементы второго уровня, это будет невозможно — они будут скрыты. Давайте это исправим.
Создание предметов второго уровня появляется при наведении
Теперь нам нужно убедиться, что ul вложенный внутри верхнего уровня li будет отображаться, когда верхний уровень li находится над ним.
Добавьте это к вашей таблице стилей:
|
1
2
3
|
.main-nav ul li:hover > ul {
display: block;
}
|
Теперь, когда вы наводите указатель мыши на элемент верхнего уровня, появится список под ним. Но вы обнаружите, что он не будет отображаться так, как вы этого хотите. В частности, он будет выталкивать содержимое под меню. Мы хотим, чтобы он выглядел так, как будто он плавает поверх содержимого. Чтобы это исправить, нам нужно добавить немного стиля макета в наш элемент ul ul .
Добавление стиля макета в список второго уровня
Откройте таблицу стилей и найдите строку с display: none в ней display: none . Отредактируйте этот блок, чтобы добавить стиль макета:
|
01
02
03
04
05
06
07
08
09
10
|
.main-nav ul ul {
display: none;
position: absolute;
top: 3em;
left: 0;
z-index: 99999;
width: 180px;
background: #fff;
box-shadow: 0px 3px 3px rgba(0,0,0,0.2);
}
|
Вам также необходимо задать относительное расположение элемента списка верхнего уровня:
|
1
2
3
|
.main-nav li {
position: relative;
}
|
Давайте посмотрим, что делает этот код:
-
position: absoluteзадает абсолютное позиционирование списка второго уровня, исключая его из потока элементов на странице. Для элемента более высокого уровняposition: relativeпомещает список верхнего уровня в поток страницы и позволяет разместить внутри него абсолютно позиционированный элемент. -
top: 3emпозиционирует верхнюю часть списка относительно верхней части элемента, внутри которого он находится, а именно элемента списка верхнего уровня. Это значение3emотражает высоту панели навигации верхнего уровня. Отредактируйте свой, если ваша навигация верхнего уровня имеет другую высоту. -
left: 0помещает список слева относительно элемента над ним. -
z-index: 99999определяет, где находится элемент в трехмерной модели страницы. Высокое значение99999гарантирует, что оно отображается поверх всего остального. - Оставшийся код задает ширину списка, а также добавляет к нему стиль отображения, включая тень, чтобы он выглядел так, как будто он находится сверху страницы.
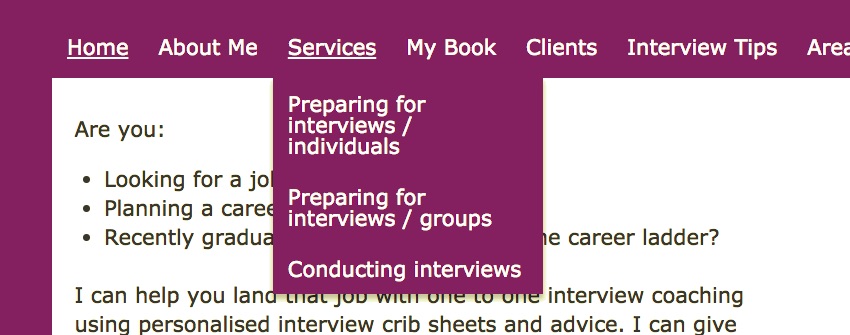
Теперь давайте посмотрим, что мы видим, когда наводим курсор на элемент верхнего уровня:

Оно работает! При наведении курсора на элемент верхнего уровня теперь отображается раскрывающееся меню.
Выпадающие меню полезны для небольших многоуровневых меню
Когда вашему сайту требуется меню с несколькими уровнями, но вам не нужно много ссылок вне меню верхнего уровня, выпадающее меню — это самый простой способ для достижения этой цели. На сайте, который я использовал, чтобы продемонстрировать это, есть только один пункт в меню с другими пунктами под ним, и есть только три из них. Использование мега-меню было бы излишним, а одноуровневое меню не позволяло бы мне отображать все, что я хочу.
Возможность добавления подобного меню в ваши темы обеспечит вам большую гибкость при работе с меню и улучшит пользовательский опыт. И вы можете сделать это всего за несколько строк CSS.
Пока вы здесь, ознакомьтесь с некоторыми другими нашими публикациями по меню и навигации WordPress.



