
Панель навигации: простой и, казалось бы, очевидный элемент любой веб-страницы.
Но важно подумать о своей навигационной панели, чтобы она хорошо работала для ваших пользователей, облегчала навигацию и была доступна.
В этой статье я покажу вам, как обеспечить, чтобы ваша панель навигации работала так хорошо, как это возможно, и являлась дополнением к вашему сайту, а не надстройкой.
Особенности большой навигационной панели
Отличная панель навигации улучшит пользовательский интерфейс (UX) и будет удобна для всех посетителей вашего сайта. Это будет:
- Будьте ясны, с ярлыками, которые имеют смысл и имеют отношение к страницам, на которые они ссылаются.
- Будьте в месте, где посетители ожидают, что это может быть — это может быть в самом верху страницы или под баннером.
- Работайте хорошо как на настольном компьютере, так и на мобильном устройстве (и во всем, что между ними), возможно, используя бургер-меню для мобильных устройств.
- Быть доступным, что касается не только кода, но и дизайна — достаточно ли контрастны цвета, и остается ли меню в одном месте?
- Улучшите дизайн вашего сайта и будьте последовательны в цветах и шрифтах.
- Будьте постоянно доступны на каждой странице вашего сайта.
Это довольно много для меню навигации! WordPress автоматически решает некоторые проблемы, но давайте рассмотрим некоторые ключевые элементы эффективного меню навигации, чтобы определить конкретные передовые практики.
Пользовательский опыт
Самая важная задача для меню навигации — облегчить людям навигацию по основным областям вашего сайта. В зависимости от характера вашего сайта, ваше меню может содержать ссылки на любой из нескольких страниц.
- для новостного сайта: ссылки на разделы, используя архивы категорий
- для магазина: ссылки на отделы, использующие товарные категории
- для сайта малого бизнеса: ссылки на статические страницы с информацией о бизнесе и его услугах
- для блога: ссылки на самые популярные категории
Каждое навигационное меню также должно содержать ссылку на домашнюю страницу — даже если это связано с помощью логотипа или названия сайта в заголовке, оно также всегда должно быть в меню. Вы также можете включить ссылки на другие статические страницы, такие как страница «о нас» и страница «контакт».
Ссылки должны иметь четкие, короткие, но очевидные имена, которые относятся к контенту, на который делается ссылка, но не обязательно совпадают с заголовком страницы, на которую они ссылаются. Например, сайт со страницей под названием Наши консультационные услуги может иметь ссылку на него в меню « Консалтинг» .
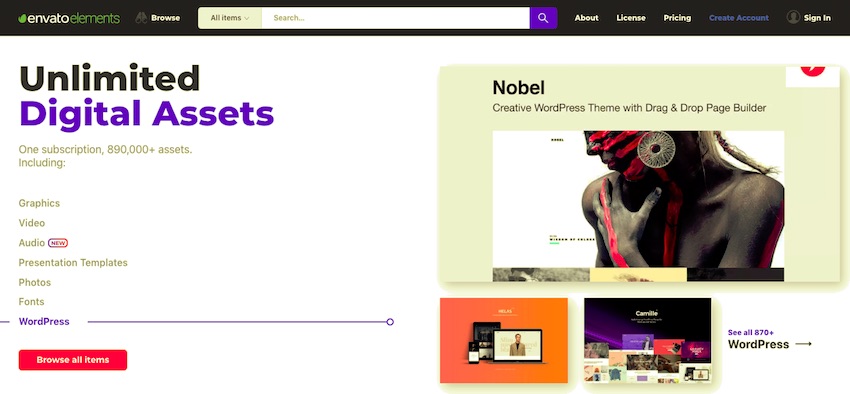
Основная навигация сайта Envato Elements очень проста: всего несколько ссылок на панели вверху страницы. Панель явно является панелью навигации и выделяется на странице:

Рекомендуется, чтобы часть меню, которая всегда видна (т. Е. Навигация верхнего уровня), содержалась в одной строке браузера на рабочем столе. Это позволяет избежать беспорядка и аккуратнее. Если ваше меню занимает две или более строки, рассмотрите возможность добавления некоторых ссылок на втором уровне с выпадающими меню.
Если в вашем меню должно быть больше ссылок, есть два способа решения этой проблемы: с помощью раскрывающихся списков под основными элементами навигации или путем добавления мегаменю.
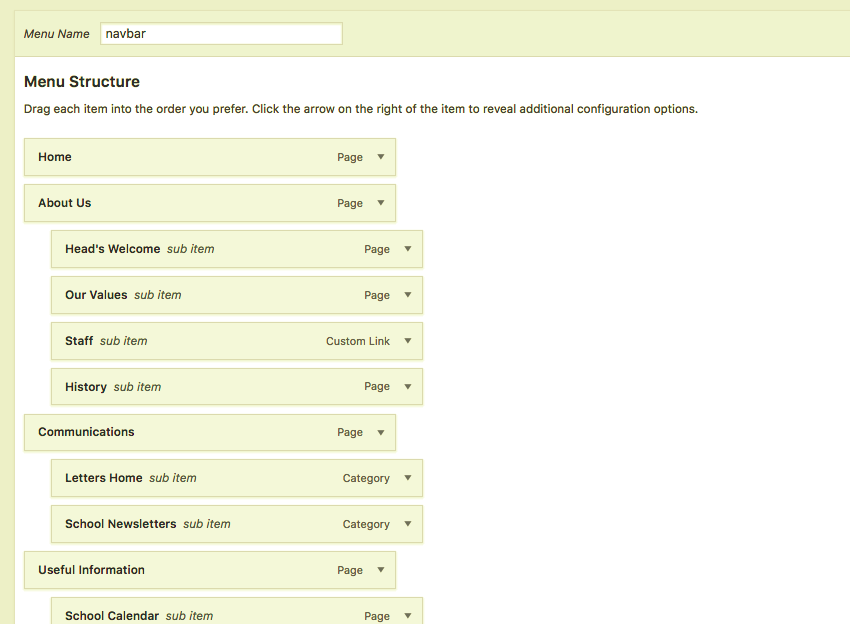
Раскрывающиеся списки можно создавать на экранах меню WordPress, добавляя пункты меню на нескольких уровнях. Хорошо закодированная тема переведет это в выпадающее меню на экране. Вот пример сайта на странице с несколькими уровнями в его меню:

Мега-меню предназначено для сайтов с большим количеством ссылок, которые не так просто разбить на подэлементы, или для сайтов, которые хотят, чтобы многие элементы имели одинаковую значимость. Они часто используются интернет-магазинами.
Чтобы получить мегаменю, вы можете использовать тему с включенным мегаменю или установить плагин мегаменю . Это позволит вам добавить и настроить собственное мега-меню.
Еще один элемент UX для навигации — это расположение вашего навигационного меню. Пользователи всегда будут ожидать, что это будет в верхней части экрана, будь то панель над баннером или под баннером. Меню в самом верху иногда всплывают справа от другого контента, такого как название сайта и логотип.
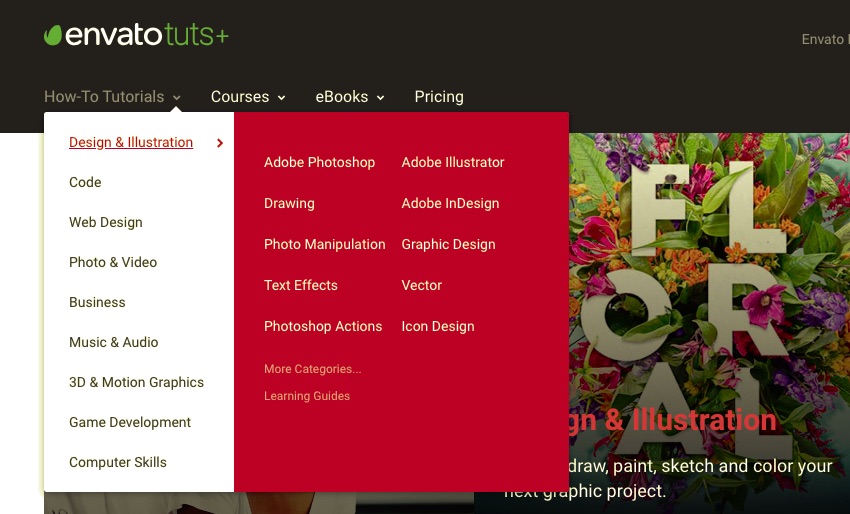
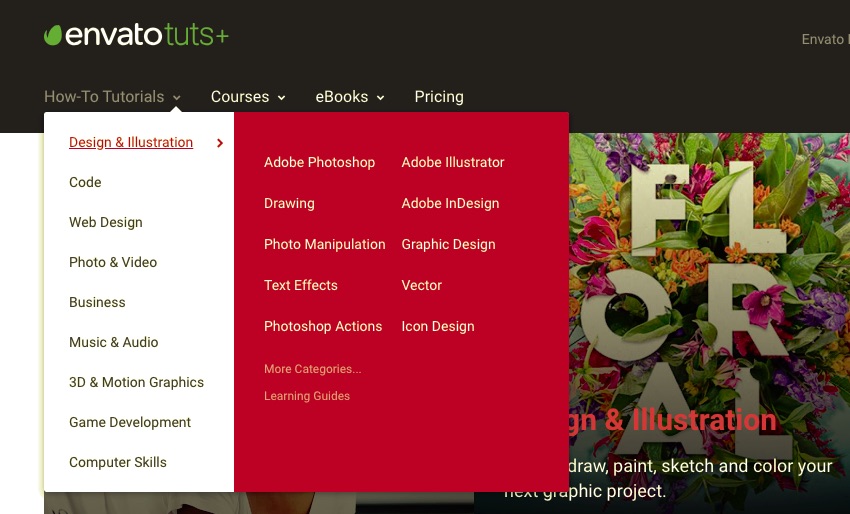
Меню Tuts + использует комбинацию раскрывающегося списка и небольшого мегаменю рядом с одним из этих раскрывающихся списков:

Это в дополнение к панели поиска и ссылки на другие части сайта в правом верхнем углу страницы.
Другим аспектом UX является то, перемещается ли ваше навигационное меню с пользователем, когда он прокручивает страницу вниз, оставаясь в верхней части окна браузера. В одном эксперименте было установлено, что навигационное меню с фиксированной или «липкой» навигацией может быть более чем на 20% проще.
Это хорошо работает только с узкой панелью навигации; широкий будет мешать содержанию. Некоторые темы будут включать это — поиск по «фиксированному меню» в Envato Elements находит 16 тем . Кроме того, вы можете добавить это в свою собственную тему, используя CSS: position: fixed и top: 0 .
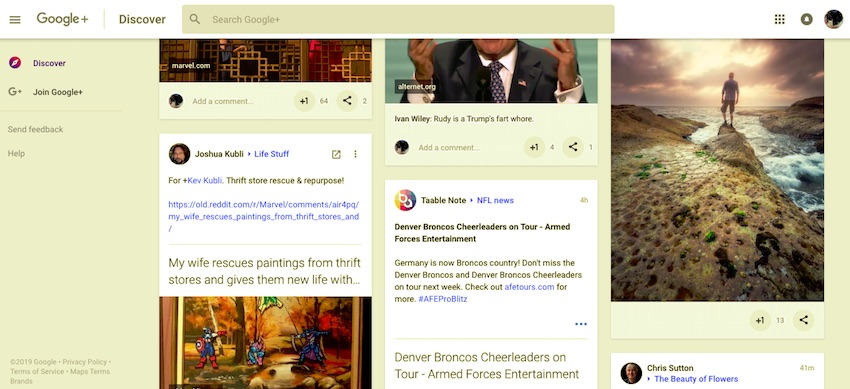
Сайты с фиксированными меню встречаются относительно редко, но их используют крупные социальные сети, такие как Google+:

Визуальный дизайн
Визуальный дизайн вашего навигационного меню должен улучшить UX и отражать ваш бренд.
Цвета и шрифты, используемые в меню, обычно отражают цвета, используемые в других местах сайта, беря их из палитры всего сайта и выбирая цвета, которые контрастируют с цветом других элементов вокруг меню. Сайты Envato, с их контрастным баннером и зеленым фирменным текстом, являются хорошим примером этого.
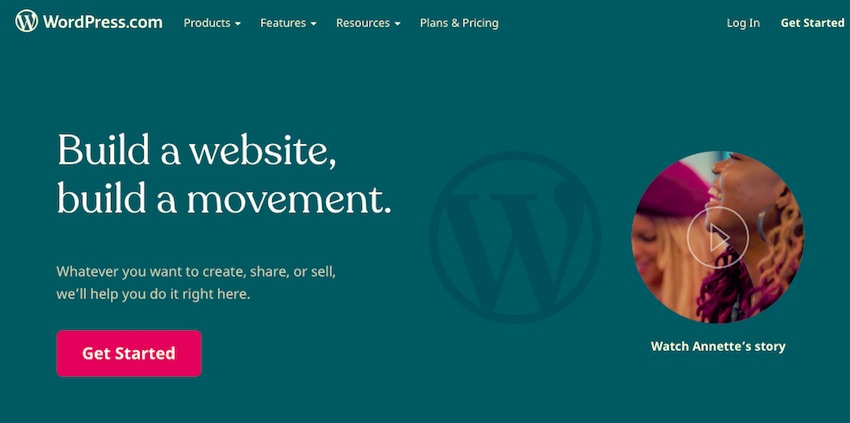
Сайт WordPress.com не имеет контрастного меню навигации, но поскольку дизайн сайта очень прост, ясно, что это навигация:

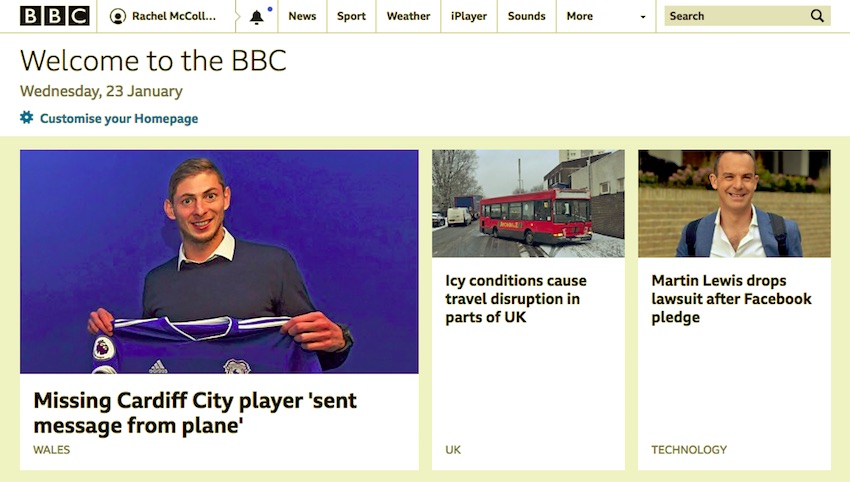
Веб-сайт BBC имеет простое навигационное меню в самом верху экрана. Опять же, это низкий контраст, но очевидно, что это меню с позиции:

Если вы поместите свое меню навигации под заголовком (практика, которая становится все менее распространенной, так как меню в самом верху становятся все более популярными), тогда ваш визуальный дизайн должен обеспечить, чтобы это было явно меню навигации, а не часть страницы.
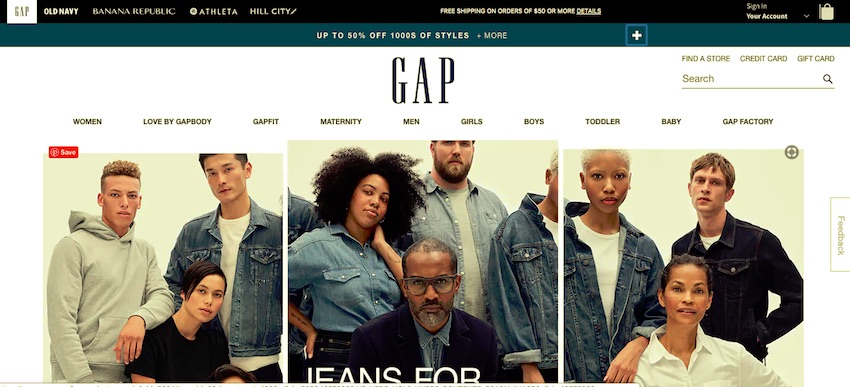
На веб-сайте Gap есть два навигационных меню: одно наверху для других брендов компании, а другое под баннером для отделов магазина. Понятно, что это навигация из-за всего пробела:

Мобильная навигация
Навигация на мобильном устройстве будет отличаться от навигации на рабочем столе по двум причинам:
- Люди используют пальцы или большие пальцы вместо мыши.
- Там меньше места на экране.
Это означает, что если вы использовали мега-меню или многоуровневое раскрывающееся меню, вам нужно найти творческий способ адаптировать его для меньшего экрана.
Самым распространенным способом адаптации навигации для мобильных устройств является добавление меню бургера с таким названием, поскольку оно часто представлено тремя горизонтальными линиями, которые немного похожи на бургер.
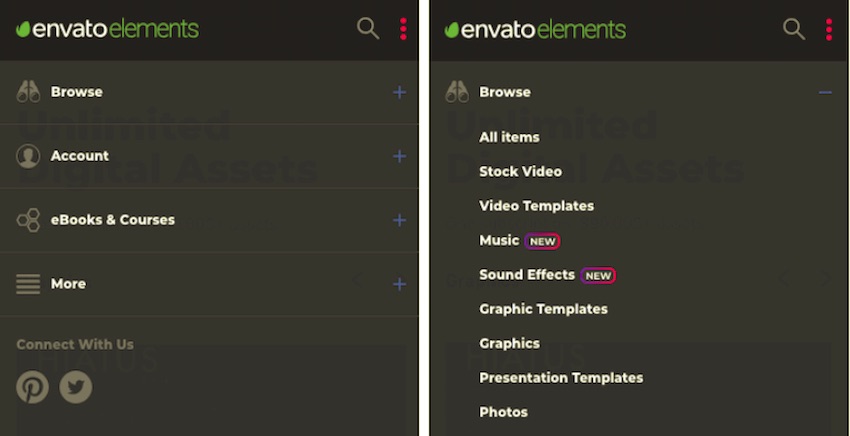
В случае сайта Envato Elements, меню представлено многоточием сбоку (или тремя точками одна над другой):

Когда вы нажмете на символ, вы увидите пункты меню, которые можно расширить, как показано на двух скриншотах ниже:

Это хороший пример того, как включить большое навигационное меню на мобильном устройстве, не теряя при этом ни одного из пунктов меню и не перегружая пользователя.
Вы можете добавить меню бургера к коду вашей темы самостоятельно, или вы можете использовать тему со встроенной или добавить ее через плагин .
Некоторые сайты предпочитают использовать альтернативное меню при просмотре на мобильных устройствах с меньшим количеством ссылок. Это может уменьшить беспорядок, но это плохо для UX, поэтому я бы посоветовал против этого. Вместо этого используйте решение, подобное приведенному выше, которое сохраняет все ссылки, но адаптирует меню к маленькому экрану.
На мобильном устройстве вам также необходимо учитывать размер ссылок в меню навигации. Это потому, что люди будут нажимать на них, а не нажимать. Убедитесь, что ваши ссылки достаточно хорошо разнесены и что кому-то сложно случайно нажать на неправильную ссылку.
доступность
Важно не забывать о доступности при рассмотрении UX, визуального дизайна или мобильного дизайна. Если ваше навигационное меню недоступно, вы ограничиваете аудиторию, которая может использовать ваш сайт, и, возможно, вы нарушаете закон.
Учитывайте цвета в вашей навигации. Если они малоконтрастные или текст маленький или богато украшенный, пользователи с нарушениями зрения могут испытывать трудности при их чтении. Это относится и к близоруким людям, а нас миллионы! Инициатива доступности веб-сайтов имеет полезные рекомендации по цветам и контрасту.
Способ кодирования меню также важен. Разметка должна быть правильно структурирована, с заголовками ссылок и правильно закодированными списками.
Убедитесь, что код вашей темы содержит инструкцию, чтобы пропустить меню навигации, если это не требуется специально. В противном случае люди, получающие доступ к вашему сайту с помощью программы чтения с экрана, должны будут прослушивать его, читая главное меню каждый раз, когда переходят на новую страницу. Если вы используете мега-меню, это может занять некоторое время и может привести к тому, что пользователь покинет ваш сайт.
Рассмотрите любые визуальные эффекты, которые вы можете использовать для своего меню. Это будет включать в себя мега-меню, выпадающие меню, фиксированные меню и меню, которые перемещаются любым способом.
Меню, которое меняет положение на экране или меняет цвет по мере прокрутки пользователем, отвлекает и может вызвать проблемы у людей с некоторыми условиями. Я бы посоветовал сделать дизайн вашего меню как можно более простым и понятным, а также избегать добавления необычных визуальных эффектов ради него.
W3C имеет полезное руководство по доступности и навигации: сверьтесь с ним на своем сайте и проведите свой сайт через валидатор, прежде чем начать работу.
Хорошо продуманная панель навигации улучшит ваш сайт
Меню навигации является настолько очевидной частью любого веб-сайта, что его легко добавить и не тратить время на рассмотрение его дизайна.
Если вы будете следовать приведенным выше советам, у вас будет навигация, которая облегчит пользователям навигацию по вашему сайту, то есть они будут оставаться там дольше. Его дизайн будет хорошо отражаться на вашем бренде и гарантирует, что вы не исключаете пользователей из-за технологии, которую они используют, или любых ограничений, которые они могут иметь.
