
Навигационные меню меняются. Вместо того, чтобы просто бросать один на сайт, не задумываясь о том, какую форму он примет, дизайнеры не торопятся, чтобы обдумать дизайн навигационных меню, место, которое они занимают на странице, и то, как пользователи взаимодействуют с ними.
Одна растущая тенденция для липких меню. Это меню, которые остаются в верхней части окна браузера, когда пользователь прокручивает страницу вниз.
Таким образом, как бы пользователь ни перемещался вниз по странице, меню все равно будет доступно, чтобы людям было легче перемещаться по сайту.
В этом уроке вы узнаете, когда добавлять (а не добавлять) липкое меню и как добавлять код в вашу тему.
Когда использовать липкие меню
Липкие меню не всегда идеальны. Их лучше всего использовать в небольших однострочных меню, которые расположены вверху страницы и не имеют подменю.
Вот несколько примеров эффективных липких меню.
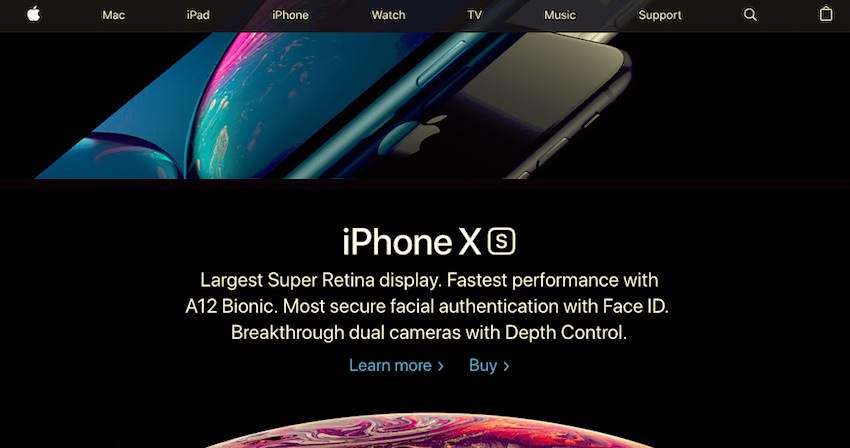
На сайте Apple есть простое меню без выпадающих элементов. Он занимает очень мало места в верхней части страницы, поэтому является идеальным кандидатом на липкое меню.

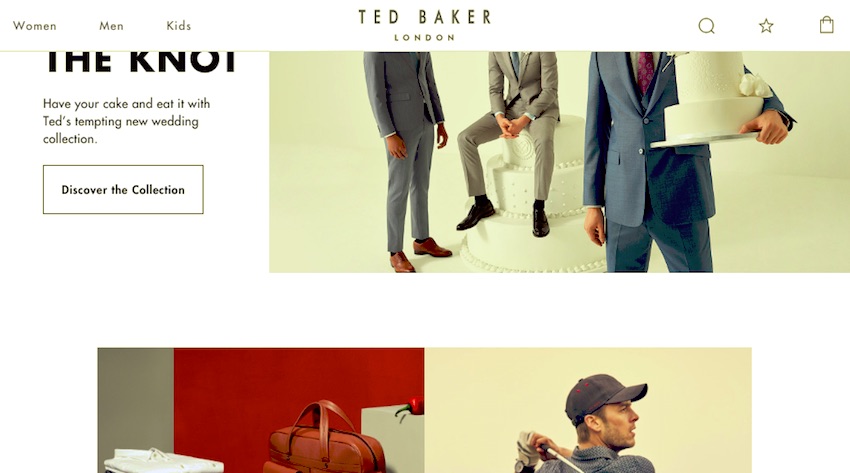
На сайте Ted Baker также есть однострочное меню, которое является липким. В этом случае сайт использует мегаменю, поэтому оно расширяется при наведении курсора на один из элементов.

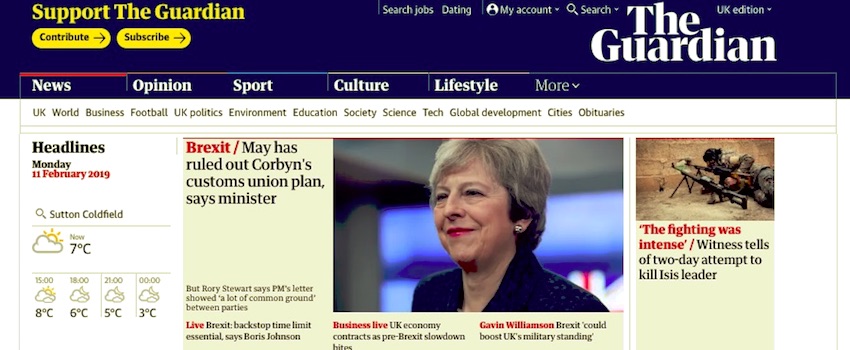
Но есть случаи, когда липкое меню не будет работать. Например, на сайте Guardian есть большой заголовок с меню под ним. Если бы меню стало липким, это означало бы, что оно и заголовок занимали слишком много места на экране.

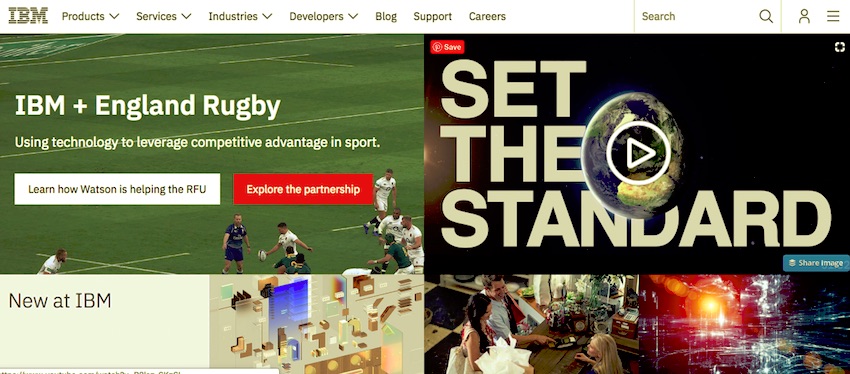
На сайте IBM есть меню в верхней части экрана с раскрывающимися элементами. Этот сайт не использует липкое меню, возможно из-за выпадающих меню, которые не всегда хорошо работают при добавлении в липкое меню.

Лучшее время, чтобы использовать липкое меню, это когда ваше навигационное меню находится в верхней части экрана и представляет собой простое однострочное меню. Как видно из приведенных выше примеров, это может работать с мегаменю, но вам нужно обращаться с этим осторожно. Если пользователь случайно наведет курсор на липкое меню при прокрутке вниз, и внезапно появится мегаменю, это не принесет наилучших результатов.
Добавление Sticky Menu к вашей теме: Начало работы
Теперь давайте посмотрим на код, который вам нужно использовать, чтобы сделать ваше меню навигации «липким».
Тебе понадобиться:
- Тема, которую вы можете редактировать (см. Ниже).
- Установка WordPress для разработки — не пытайтесь сделать это на своем сайте!
- Редактор кода.
- Доступ к файлам вашей темы.
Я собираюсь работать над темой, которую разработал сам. Если вы используете стороннюю тему, убедитесь, что вы создали дочернюю тему и добавили в нее любые изменения. Если вы измените саму стороннюю тему, вы потеряете свои изменения при следующем обновлении.
Начальный код
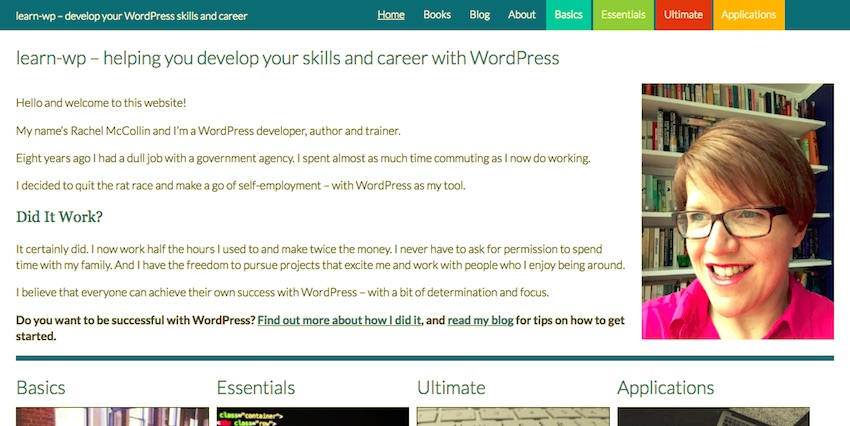
Вот сайт, над которым я буду работать:

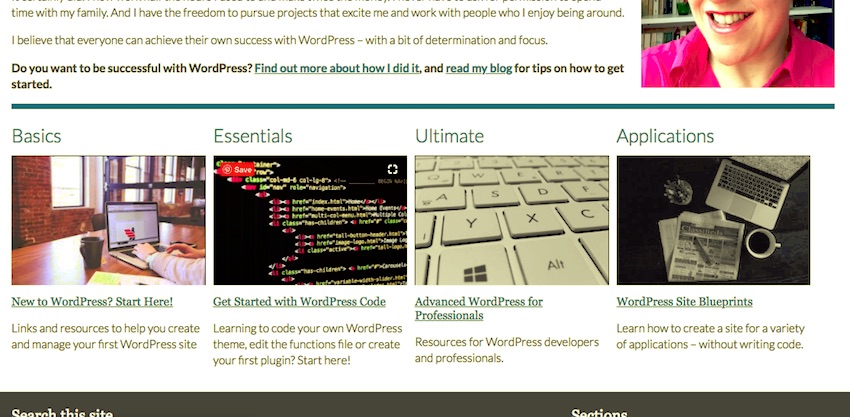
Если я прокручиваю вниз, меню исчезает:

Я хочу отредактировать CSS для меню, чтобы оно оставалось в верхней части страницы при прокрутке.
Вот код, который добавляет мое меню на сайт, который находится в файле header.php моей темы:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<div class=»header-bg»>
<header role=»banner»>
<hgroup class=»site-name one-third left»>
<!— site name and description — site name is inside a div element on all pages except the front page and/or main blog page, where it is in a h1 element —>
<h1 id=»site-title» class=»one-half-left»>
<?php if ( is_singular( array( ‘rmcc_landing’, ‘rmcc_signup’) ) || is_page_template( ‘page-tripwire.php’ ) ) {
bloginfo( ‘name’ );
}
else { ?>
<a href=»<?php echo home_url( ‘/’ ); ?>» title=»<?php echo esc_attr( get_bloginfo( ‘name’, ‘display’ ) ); ?>» rel=»home»><?php bloginfo( ‘name’ );
<?php } ?>
</h1>
<h2 id=»site-description»><?php bloginfo( ‘description’ );
</hgroup>
<div class=»right two-thirds»>
<!— This area is by default in the top right of the header.
<?php if ( ! is_singular(array( ‘rmcc_landing’, ‘rmcc_signup’ ) ) && ! is_page_template( ‘page-tripwire.php’ ) ) { ?>
<a class=»toggle-nav» href=»#»>☰</a>
<?php } ?>
<!— navigation menu —>
<?php if ( ! is_singular(array( ‘rmcc_landing’, ‘rmcc_signup’ ) ) && ! is_page_template( ‘page-tripwire.php’ ) ) { ?>
<nav class=»menu main right»>
<div class=»skip-link screen-reader-text»><a href=»#content» title=»<?php esc_attr_e( ‘Skip to content’, ‘compass’ ); ?>»><?php _e( ‘Skip to content’, ‘twentyten’ );
<?php wp_nav_menu( array( ‘container_class’ => ‘main-nav’, ‘theme_location’ => ‘primary’ ) );
</nav><!— .main —>
<?php } ?>
</div> <!— .one-half right —>
</header><!— header —>
</div><!— header-bg—>
|
Этот код содержит ряд элементов:
- фон для навигации и заголовка, который на всю ширину
- сам элемент заголовка, который имеет CSS для ширины
- название сайта и описание
- навигационное меню
Он использует CSS из моей темы для разметки, поплавков и цветов, таких как .right и .left для поплавков.
Вот CSS для основных элементов этого заголовка баннера:
|
01
02
03
04
05
06
07
08
09
10
11
|
.header-bg {
background: #21759B;
}
header {
margin: 0 auto;
width: 96%;
max-width: 1200px;
clear: both;
padding-bottom: 1em;
}
|
Элементы, плавающие рядом друг с другом (заголовок и описание сайта, а также меню), используют CSS для значений с плавающей запятой и ширины, которые не относятся к этим элементам:
|
1
2
3
4
5
6
7
8
9
|
.one-third.left {
margin: 0 1% 0 0;
float: left;
}
.two-thirds.right {
margin: 0 0 0 1%;
float: right;
}
|
Ваш стиль будет отличаться от этого, но будет включать стили для фона, ширины и поплавков в некоторой форме. Если вы создаете дочернюю тему для сторонней темы, потратьте некоторое время на просмотр существующей таблицы стилей, чтобы вы знали, на что вы нацеливаетесь с помощью своей дочерней темы CSS.
Создание меню липким
Теперь давайте добавим код, чтобы сделать наше меню липким. Элемент, на который я хочу ориентироваться, это элемент .header-bg , который содержит все остальное.
В вашей теме найдите элемент, который представляет фон меню или само меню, если оно не заключено ни во что другое. Там может быть элемент header где-то. Вот почему стоит использовать установочную версию WordPress — возможно, вам придется поэкспериментировать!
Как только вы нашли элемент верхнего уровня, который нужно прикрепить к верхней части страницы, добавьте к нему следующее:
|
1
2
3
4
5
|
.header-bg {
position: fixed;
top: 0;
width: 100%;
}
|
Это делает работу по закреплению меню в верхней части страницы или делает его липким:

Однако есть проблема. Меню перекрывает содержимое под ним, в верхней части экрана. Когда я прокручиваю вниз, это не очевидно, но когда я прокручиваю вверх до верхней части моего экрана, первая строка текста скрыта.
Это связано с тем, что .fixed позиционирование меню .fixed его из обычного потока HTML при его рендеринге, а это означает, что браузер отображает любой HTML-код, следующий в верхней части экрана.
Давайте это исправим. Для этого нам нужно добавить поле в начало следующего элемента, который является div с классом .main . Нам также нужно установить высоту для липкого меню, чтобы оно было равно этому краю.
Чтобы сделать это правильно, мне нужно .header-bg CSS для элементов внутри элемента .header-bg , чтобы я мог узнать, как вычисляется высота.
.header-bg и header не имеют установленной высоты, имеют верхний и нижний отступы и поля, равные нулю. Если я углублюсь в подробности, я могу найти отступы для пунктов списка в меню:
|
1
2
3
4
|
#menu-navbar li {
padding: 1em 5px;
margin: 0;
}
|
Размер шрифта для текста такой же, как и для элемента body, поэтому мы можем принять это за 1em. Это дает нам общую высоту панели заголовка в 3em.
Вот скорректированный CSS:
|
01
02
03
04
05
06
07
08
09
10
|
.header-bg {
position: fixed;
top: 0;
width: 100%;
height: 3em;
}
div.main {
margin-top: 3em;
}
|
Обратите внимание, что я div.main вместо .main . Это потому, что эта тема также использует класс .main в главном меню ( nav.main ). Будет ли это необходимо для вас, будет зависеть от того, как закодирована ваша тема.
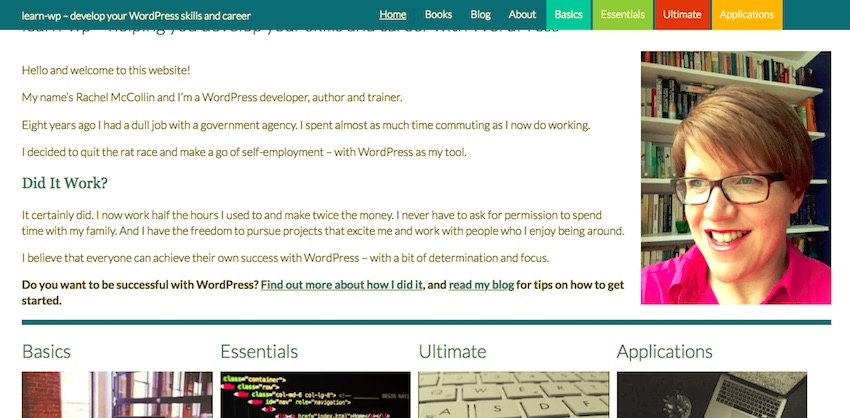
Теперь меню отображается над содержимым следующим образом:

И когда я прокручиваю вниз, меню (и остальная часть заголовка) остаются неизменными:

Так вот как вы делаете свое навигационное меню липким!
Липкое меню может улучшить пользовательский опыт и модернизировать ваш сайт
Если у вашего сайта есть простое меню в верхней части экрана, использование этого метода сделает его более удобным, чтобы пользователям было проще получить к нему доступ и перемещаться по сайту, где бы они ни находились на экране.
Но если ваше меню очень большое или оно расположено ниже элементов заголовка, которые занимают слишком много места, залипающее меню может занимать слишком много места на экране и отвлекать внимание пользователя.
Это ваш звонок, но добавить липкое меню легче, чем вы думаете.