Цель этого руководства — представить разработчикам плагинов jQuery опции, доступные администраторам WordPress.
Создание тем WordPress — это ремесло само по себе, это дополнительный слой для работы веб-дизайнеров. Действительно, это также правда, получение базовых знаний из CMS (title, the_content, the_excerpt и т. Д.) Означает, что вы являетесь разработчиком WordPress Theme.
Если вы создаете темы WordPress, это может стать обычным делом, чтобы открывать файлы тем в вашем редакторе кода и вносить изменения, однако это может включать в себя доступ к вашей рабочей машине и файлам сайта для самых быстрых результатов.
Возможность настройки параметров плагина jQuery в wp-admin имеет смысл в моем мире. Очень похоже на предложение настройки логотипов тем и заголовков страниц.
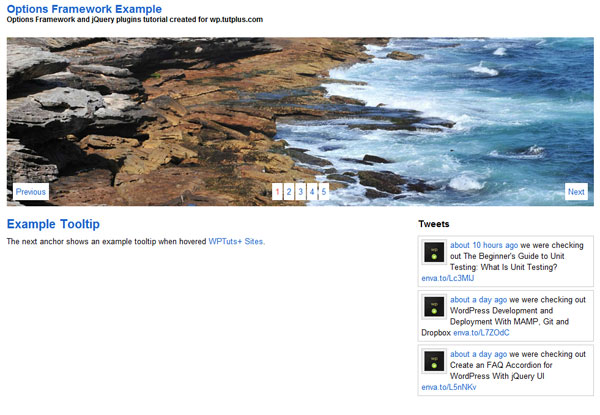
Это руководство будет использовать платформу параметров WPTheming для создания страницы параметров темы. На странице настроек будут представлены все доступные настройки (в рамках плагина jQuery), которые мы делаем доступными.
Хотя для этого примера было выбрано 3 плагина, а именно Tooltipsy, Sea of Clouds (Twitter) и FlexSlider от WooThemes, это могут быть любые плагины, которые вы используете чаще всего.
В сочетании с WordPress это будет так же просто, как включение нескольких фрагментов и файлов в будущие темы, которые вы разрабатываете, чтобы получить достаточно детальный уровень конфигурации с элементами на основе jQuery.
терминология
- Плагин — это относится к плагину JQuery, а не WordPress
- Настройки — это относится к возможным конфигурациям, доступным автору плагина jQuery. например, имя пользователя Twitter.
- Параметры — это параметры, которые мы создаем с помощью Options Framework.
Загрузки
Документация предоставлена соответствующими авторами
Шаг 1 Тематический каталог и структура файла
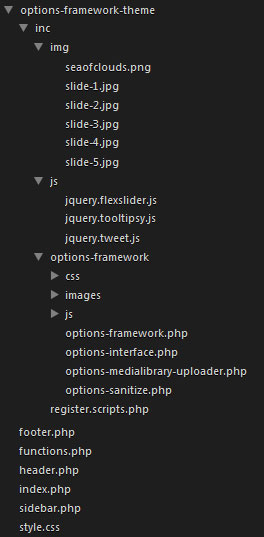
Давайте продолжим и создадим голые кости нашей темы. Файлы, необходимые для этого урока, перечислены ниже.

- footer.php
- functions.php
- header.php
- index.php
- sidebar.php
- style.css
- вкл / register.scripts.php
- вкл / options.tooltipsy.php
- вкл / options.tweets.php
- вкл / options.flexslider.php
- вкл / JS / jquery.flexslider.js
- вкл / JS / jquery.tooltipsy.js
- вкл / JS / jquery.tweet.js
- JQuery (поставляется с WordPress)
- inc / img / массив образцов изображений * 1
- inc / options-framework / * 2
* 1 — Обозначает образцы изображений, используемых для этого урока, как показано в Twenty Eleven .
* 2 — Обозначает файлы в структуре параметров .
Шаг 2 Разметка темы
header.php
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″ />
<title><?php bloginfo(‘name’);
<link rel=»stylesheet» type=»text/css» href=»<?php bloginfo(‘stylesheet_url’) ?>» media=»all» />
<?php wp_head();
</head>
<body>
<div class=»container»>
<header>
<div class=»site-meta»>
<h1>
<a href=»<?php bloginfo(‘home’); ?>»><?php bloginfo(‘name’);
<span><?php bloginfo(‘description’);
</h1>
</div>
<div class=»flexslider»>
<ul class=»slides»>
<li><img src=»<?php bloginfo(‘template_directory’); ?>/inc/img/slide-1.jpg» alt=»Slide 1″ /></li>
<li><img src=»<?php bloginfo(‘template_directory’); ?>/inc/img/slide-2.jpg» alt=»Slide 2″ /></li>
<li><img src=»<?php bloginfo(‘template_directory’); ?>/inc/img/slide-3.jpg» alt=»Slide 3″ /></li>
<li><img src=»<?php bloginfo(‘template_directory’); ?>/inc/img/slide-4.jpg» alt=»Slide 4″ /></li>
<li><img src=»<?php bloginfo(‘template_directory’); ?>/inc/img/slide-5.jpg» alt=»Slide 5″ /></li>
</ul>
</div>
</header>
|
Это очень простой файл header.php , действительно интересный для нас 3 пункта.
- Строка 6 — Таблица стилей, которую мы будем использовать для базовой компоновки и стилей плагина jQuery.
-
Строка 7 — нам нужно вызвать
wp_head();разрешить WordPress вводить jQuery. - Строка 18 — основная разметка, необходимая для FlexSlider.
footer.php
|
1
2
3
4
5
6
7
|
</div>
<!— END CONTAINER —>
<?php wp_footer();
<script>
</script>
</body>
</html>
|
Мы собираемся зарегистрировать 3 файла плагина jQuery позже с помощью WordPress, wp_footer(); требуется для вывода.
Между тегами script мы инициализируем плагины с любыми дополнительными настройками.
sidebar.php
|
1
2
3
4
5
|
<aside>
<h3>Tweets</h3>
<div class=»tweets»>
</div>
</aside>
|
Строка 3 — для работы плагина Tweets требуется div с классом « tweets ».
index.php
|
01
02
03
04
05
06
07
08
09
10
11
|
<?php get_header();
<section>
<?php if(have_posts()) : while(have_posts()) : the_post();
<h2><a href=»<?php the_permalink(); ?>» class=»tooltip» title=»Click to read this article»><?php the_title();
<?php the_content();
<?php endwhile;
<p>No posts yet.</p>
<?php endif;
</section>
<?php get_sidebar();
<?php get_footer();
|
Наконец, мы используем index.php, чтобы объединить наши файлы, чтобы у них была очень простая, но функциональная тема.
- Строка 1 — мы используем
get_header();, - Строка 3 — Мы используем « Цикл WordPress ».
- Строка 10 — мы используем
get_sidebar();, - Строка 11 — Мы используем
get_footer();,
Приведенные выше строки должны быть очень знакомы разработчикам тем, если вы ничего не знаете об этих удачах в вашем путешествии. WordPress это человек!
Шаг 3 Стиль
style.css
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
|
/*
Theme Name: Options Framework Example
Theme URI: http://wp.tutsplus.com
Description: Child theme to illustrate how to use the Options Framework with any jQuery plugins in your theme.
Version: 1.0
*/
* {
margin: 0;
padding: 0;
list-style: none;
}
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
line-height: 18px;
margin: 20px;
}
a {
color: #1c63cb;
text-decoration: none;
}
h2, h3 {
margin: 0 0 10px 0;
}
.container {
max-width: 960px;
margin: 0 auto;
}
header {
overflow: hidden;
margin: 0 0 20px 0;
}
header div.site-meta {
margin: 0 0 20px 0;
}
header div.site-meta h1 a {
font-size: 18px;
}
header div.site-meta h1 span {
font-size: 12px;
display: block;
}
section {
width: 70%;
float: left;
}
aside {
width: 30%;
float: right;
}
|
Указанные выше стили созданы для размещения заголовка, боковой панели и основных областей содержимого на странице.
Строки 2, 3, 4 и 5 рассказывают WordPress о нашей теме.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
|
div.flexslider {
position: relative;
height: 276px;
}
ul.slides li {
display: none;
}
ul.slides li {
display: none;
}
ul.slides li img {
max-width: 100%;
display: block;
}
ul.flex-direction-nav li a {
position: absolute;
bottom: 10px;
z-index: 10;
padding: 5px;
background: #FFF;
}
ul.flex-direction-nav li a.prev {
left: 10px;
}
ul.flex-direction-nav li a.next {
right: 10px;
}
ol.flex-control-nav {
position: absolute;
left: 10px;
right: 10px;
bottom: 10px;
text-align: center;
}
ol.flex-control-nav li {
display: inline-block;
margin: 0 1px;
}
ol.flex-control-nav li a {
padding: 5px;
background: #FFF;
display: block;
cursor: pointer;
}
ol.flex-control-nav li a.active {
color: #ed4b48;
}
div.flex-pauseplay {
position: absolute;
top: 10px;
right: 10px;
text-align: center;
}
div.flex-pauseplay span.pause, div.flex-pauseplay span.play {
padding: 5px;
background: #FFF;
display: block;
cursor: pointer;
}
|
Некоторые стили для FlexSlider. Очень минимальный
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
ul.tweet_list li {
border: 1px solid #CCC;
margin: 0 0 5px 0;
padding: 5px;
overflow: hidden;
}
ul.tweet_list li a.tweet_avatar {
float: left;
margin: 0 5px 5px 0;
}
ul.tweet_list li a.tweet_avatar img {
padding: 4px;
background: #EEE;
border: 1px solid #CCC;
}
|
В соответствии с минимальным стилем для потока Twitter.
|
1
2
3
4
5
6
7
8
|
.tooltipsy {
padding: 5px;
background: #333;
color: #FFF;
border: 1px solid #111;
-webkit-box-shadow: 0 0 5px #000;
}
|
И наконец стиль подсказки.

Контрольно-пропускной пункт и что дальше
К этому моменту мы собрали очень простую тему WordPress, чтобы проиллюстрировать подтверждение концепции с 3 выбранными плагинами jQuery.
Далее мы включим плагины jQuery с соглашениями WordPress, чтобы пожинать плоды, которые это может принести, такие как GZipping и Caching сценариев (если рядом установлены подходящие плагины).
Кроме того, мы настроим платформу параметров для работы с темой, используя functions.php . Будет создано 3 массива для хранения любых настроек, поставляемых каждым плагином, с которыми мы решили сделать доступными (например, функции обратного вызова, возможно, лучше всего обслуживать в файлах темы и не генерировать динамически, если вы не хотите писать jQuery в wp-admin! ).
Эти массивы будут повторяться в сочетании с соглашениями Framework Framework для переноса любых настроек плагина на страницу настроек темы.
Шаг 4 /inc/register.scripts.php
|
01
02
03
04
05
06
07
08
09
10
11
12
|
function px_register_scripts() {
if(!is_admin()) :
$js_path = get_template_directory_uri().’/inc/js/’;
wp_register_script(‘px-tweets’, $js_path.’scripts/jquery.slide.js’, array(‘jquery’), ‘1.0’, true);
wp_enqueue_script(‘px-tweets’);
wp_register_script(‘px-tips’, $js_path.’scripts/jquery.fitvids.js’, array(‘jquery’), ‘1.0’, true);
wp_enqueue_script(‘px-tips’);
wp_register_script(‘px-flex’, $js_path.’scripts/jquery.flexslider.js’, array(‘jquery’), ‘1.0’, true);
wp_enqueue_script(‘px-flex’);
endif;
}
add_action(‘init’, ‘px_register_scripts’);
|
- Строка 2 — Мы используем
is_admin();чтобы проверить, находимся ли мы в панели управления wp-admin. - Строка 3 — Мы создаем «
$js_path» в качестве помощника, чтобы указать на расположение любых скриптов. - Строка 4 — Мы используем
wp_register_script();уведомить WordPress об имени скрипта, его пути, зависимостях (здесь передается jQuery и дляwp_head()будет использоватьсяwp_head()), версии и о том, использовать лиwp_footerв качестве ловушки или нет. - Строка 5 — Мы используем
wp_enqueue_script();добавить ранее зарегистрированный скрипт в любой вывод WordPress. - Строка 12 — Мы используем
add_action();присоединить все сценарии к WordPress во время выполнения, используя ранее созданную функцию.
Шаг 5 functions.php
|
1
|
include ‘inc/register.scripts.php’;
|
Давайте удостоверимся, что мы включили скрипты, зарегистрированные на предыдущем шаге, в нашу тему в functions.php .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
if(!function_exists(‘optionsframework_init’)) :
define(‘OPTIONS_FRAMEWORK_DIRECTORY’, get_template_directory_uri().’/inc/options-framework/’);
require_once dirname(__FILE__).’/inc/options-framework/options-framework.php’;
endif;
function optionsframework_option_name()
{
$themename = get_option(‘stylesheet’);
$themename = preg_replace(«/\W/», «_», strtolower($themename));
$optionsframework_settings = get_option(‘optionsframework’);
$optionsframework_settings[‘id’] = $themename;
update_option(‘optionsframework’, $optionsframework_settings);
}
function optionsframework_options() {
$options = array();
}
|
Часть кода выше поставляется с Options Framework, так как мы организовали нашу тему немного по-другому, обратите внимание на строки 2 и 3, где мы слегка модифицируем пути.
Если вы посмотрите документацию по FlexSlider, то заметите возможные доступные настройки, это наша справка при создании массива PHP $flexslider_options .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
animation: «fade», //String: Select your animation type, «fade» or «slide»
slideDirection: «horizontal», //String: Select the sliding direction, «horizontal» or «vertical»
slideshow: true, //Boolean: Animate slider automatically
slideshowSpeed: 7000, //Integer: Set the speed of the slideshow cycling, in milliseconds
animationDuration: 600, //Integer: Set the speed of animations, in milliseconds
directionNav: true, //Boolean: Create navigation for previous/next navigation?
controlNav: true, //Boolean: Create navigation for paging control of each clide?
keyboardNav: true, //Boolean: Allow slider navigating via keyboard left/right keys
mousewheel: false, //Boolean: Allow slider navigating via mousewheel
prevText: «Previous», //String: Set the text for the «previous» directionNav item
nextText: «Next», //String: Set the text for the «next» directionNav item
pausePlay: false, //Boolean: Create pause/play dynamic element
pauseText: ‘Pause’, //String: Set the text for the «pause» pausePlay item
playText: ‘Play’, //String: Set the text for the «play» pausePlay item
randomize: false, //Boolean: Randomize slide order
slideToStart: 0, //Integer: The slide that the slider should start on.
animationLoop: true, //Boolean: Should the animation loop?
pauseOnAction: true, //Boolean: Pause the slideshow when interacting with control elements, highly recommended.
pauseOnHover: false, //Boolean: Pause the slideshow when hovering over slider, then resume when no longer hovering
controlsContainer: «», //Selector: Declare which container the navigation elements should be appended too.
manualControls: «», //Selector: Declare custom control navigation.
start: function(){}, //Callback: function(slider) — Fires when the slider loads the first slide
before: function(){}, //Callback: function(slider) — Fires asynchronously with each slider animation
after: function(){}, //Callback: function(slider) — Fires after each slider animation completes
end: function(){} //Callback: function(slider) — Fires when the slider reaches the last slide (asynchronous)
|
Шаг 6 Настройки плагина к опции Framework Framework
Давайте возьмем все параметры, которые могут находиться на странице параметров темы, и поместим их в многомерный массив PHP.
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
|
$flexslider_options = array(
‘animation’ => array(
‘title’ => ‘Animation Type’,
‘description’ => ‘Select your animation type, «fade» or «slide»‘,
‘type’ => ‘select’,
‘class’ => ‘mini’,
‘default’ => ‘fade’,
‘values’ => array(
‘fade’ => ‘Fade’,
‘slide’ => ‘Slide’
)
),
‘slideDirection’ => array(
‘title’ => ‘Slide Direction’,
‘description’ => ‘Select the sliding direction, «horizontal» or «vertical»‘,
‘type’ => ‘select’,
‘class’ => ‘mini’,
‘default’ => ‘horizontal’,
‘values’ => array(
‘horizontal’ => ‘Horizontal’,
‘vertical’ => ‘Vertical’
)
),
‘slideshow’ => array(
‘title’ => ‘Enable slideshow?’,
‘description’ => ‘Animate slider automatically’,
‘type’ => ‘select’,
‘class’ => ‘mini’,
‘default’ => ‘true’,
‘values’ => array(
‘true’ => ‘Yes’,
‘false’ => ‘No’
)
),
‘slideshowSpeed’ => array(
‘title’ => ‘Speed of cycling between slides’,
‘description’ => ‘Set the speed of the slideshow cycling, in milliseconds’,
‘type’ => ‘text’,
‘class’ => ‘mini’,
‘default’ => ‘7000’,
‘values’ => false
),
‘animationDuration’ => array(
‘title’ => ‘Animation duration’,
‘description’ => ‘Set the speed of animations, in milliseconds’,
‘type’ => ‘text’,
‘class’ => ‘mini’,
‘default’ => ‘600’,
‘values’ => false
),
‘directionNav’ => array(
‘title’ => ‘Enable previous / next links?’,
‘description’ => ‘Create navigation for previous/next navigation?’,
‘type’ => ‘select’,
‘class’ => ‘mini’,
‘default’ => ‘true’,
‘values’ => array(
‘true’ => ‘Yes’,
‘false’ => ‘No’
)
),
‘controlNav’ => array(
‘title’ => ‘Enable slide numbering?’,
‘description’ => ‘reate navigation for paging control of each clide?
‘type’ => ‘select’,
‘class’ => ‘mini’,
‘default’ => ‘true’,
‘values’ => array(
‘true’ => ‘Yes’,
‘false’ => ‘No’
)
),
‘keyboardNav’ => array(
‘title’ => ‘Enable keyboard navigation?’,
‘description’ => ‘Allow slider navigating via keyboard left/right keys’,
‘type’ => ‘select’,
‘class’ => ‘mini’,
‘default’ => ‘true’,
‘values’ => array(
‘true’ => ‘Yes’,
‘false’ => ‘No’
)
),
‘mousewheel’ => array(
‘title’ => ‘Enable mousewheel scrolling?’,
‘description’ => ‘Allow slider navigating via mousewheel’,
‘type’ => ‘select’,
‘class’ => ‘mini’,
‘default’ => ‘true’,
‘values’ => array(
‘true’ => ‘Yes’,
‘false’ => ‘No’
)
),
‘prevText’ => array(
‘title’ => ‘Previous text’,
‘description’ => ‘Set the text for the «previous» directionNav item’,
‘type’ => ‘text’,
‘default’ => ‘Previous’,
‘class’ => ‘mini’,
‘values’ => false
),
‘nextText’ => array(
‘title’ => ‘Next text’,
‘description’ => ‘Set the text for the «next» directionNav item’,
‘type’ => ‘text’,
‘default’ => ‘Next’,
‘class’ => ‘mini’,
‘values’ => false
),
‘pausePlay’ => array(
‘title’ => ‘Pause / Play button’,
‘description’ => ‘Create pause/play dynamic element’,
‘type’ => ‘select’,
‘class’ => ‘mini’,
‘default’ => ‘true’,
‘values’ => array(
‘true’ => ‘Yes’,
‘false’ => ‘No’
)
),
‘pauseText’ => array(
‘title’ => ‘Pause text’,
|
Теперь давайте посмотрим на некоторые настройки, доступные для плагина Twitter.
|
01
02
03
04
05
06
07
08
09
10
|
username: «seaofclouds»,
join_text: «auto»,
avatar_size: 32,
count: 3,
auto_join_text_default: «we said,»,
auto_join_text_ed: «we»,
auto_join_text_ing: «we were»,
auto_join_text_reply: «we replied to»,
auto_join_text_url: «we were checking out»,
loading_text: «loading tweets…»
|
В качестве массива PHP используются те же соглашения, что и в случае с $flexslider_options .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
|
$tweet_options = array(
‘username’ => array(
‘title’ => ‘Twitter username’,
‘description’ => ‘The Twitter username you wish to display’,
‘type’ => ‘text’,
‘class’ => ‘mini’,
‘default’ => ‘envatowp’,
‘values’ => false
),
‘avatar_size’ => array(
‘title’ => ‘Avatar Size’,
‘description’ => ‘Chose the avatar size to display’,
‘type’ => ‘select’,
‘class’ => ‘mini’,
‘default’ => ’16’,
‘values’ => array(
16 => 16,
32 => 32,
64 => 64,
128 => 128
)
),
‘count’ => array(
‘title’ => ‘Tweet count’,
‘description’ => ‘How many tweets to show’,
‘type’ => ‘text’,
‘class’ => ‘mini’,
‘default’ => ’10’,
‘values’ => false
),
‘auto_join_text_default’ => array(
‘description’ => ‘The Twitter username you wish to display’,
‘type’ => ‘text’,
‘class’ => ‘mini’,
‘default’ => ‘we said,’,
‘values’ => false
),
‘auto_join_text_ed’ => array(
‘description’ => ‘The Twitter username you wish to display’,
‘type’ => ‘text’,
‘class’ => ‘mini’,
‘default’ => ‘we’,
‘values => false
),
‘auto_join_text_ing’ => array(
‘description’ => ‘The Twitter username you wish to display’,
‘type’ => ‘text’,
‘class’ => ‘mini’,
‘default’ => ‘we were’,
‘values’ => false
),
‘auto_join_text_reply’ => array(
‘description’ => ‘The Twitter username you wish to display’,
‘type’ => ‘text’,
‘class’ => ‘mini’,
‘default’ => ‘we replied to’,
‘values’ => false
),
‘auto_join_text_url’ => array(
‘description’ => ‘The Twitter username you wish to display’,
‘type’ => ‘text’,
‘class’ => ‘mini’,
‘default’ => ‘we were checking out’,
‘values’ => false
),
‘loading_text’ => array(
‘title’ => ‘Loading text’,
‘description’ => ‘Text to show when loading tweets’,
‘type’ => ‘text’,
‘class’ => ‘mini’,
‘default’ => ‘loading tweets…’,
‘values’ => false
)
);
|
Наконец настройки всплывающей подсказки доступны.
|
01
02
03
04
05
06
07
08
09
10
|
alignTo: // ‘element’ or ‘cursor’,
offset: // [x, y] [0, -1],
content: // ‘Custom tooltip content’,
show: // Any jQuery animation,
showEvent: // Callback function n / a,
hide: // Any jQuery animation,
hideEvent // Callback function n / a,
delay: // In milliseconds 200 Set to 0 for no delay
css: // Custom CSS
className: // CSS Hook
|
… и как массив PHP, используя те же соглашения, мы получаем …
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
$tooltip_options = array(
‘alignTo’ => array(
‘title’ => ‘Alignment’,
‘description’ => ‘Should the tooltip be fixed or follow the cursor when hovered’,
‘type’ => ‘select’,
‘class’ => ‘mini’,
‘default’ => ‘element’,
‘values’ => array(
‘element’ => ‘Fixed to element’,
‘cursor’ => ‘Follow the cursor’
)
),
‘content’ => array(
‘title’ => ‘Content’,
‘description’ => ‘Useful for HTML inside tooltips since you can’t put HTML in title attributes’,
‘type’ => ‘text’,
‘class’ => ‘mini’,
‘default’ => »,
‘values’ => false
),
‘delay’ => array(
‘title’ => ‘Hover delay’,
‘description’ => ‘Set to 0 for no delay’,
‘type’ => ‘text’,
‘class’ => ‘mini’,
‘default’ => ‘0’,
‘values’ => false
),
‘css’ => array(
‘title’ => ‘Custom CSS’,
‘description’ => ‘Useful if you want to keep styles together with plugin settings’,
‘type’ => ‘textarea’,
‘class’ => ‘mini’,
‘default’ => »,
‘values’ => false
),
‘className’ => array(
‘title’ => ‘CSS Class’,
‘description’ => ‘In case .tooltipsy doesn’t work for you’,
‘type’ => ‘text’,
‘class’ => ‘mini’,
‘default’ => ‘tooltipsy’,
‘values’ => false
)
);
|
Теперь, когда настройки плагина были имитированы как массивы PHP, мы можем сохранить их как фрагмент и использовать в будущем при разработке темы, если возникнет такая необходимость. Если плагин обновлен, фрагмент может быть обновлен довольно эффективно.
Я предпочитаю выгружать эти массивы в свои файлы для дальнейшего использования. Какие бы плагины вы не использовали в теме, это будет случай захвата файла настроек, настройки структуры параметров и вывода в вашей теме.
|
1
2
3
|
include ‘inc/options.flexslider.php’;
include ‘inc/options.tooltipsy.php’;
include ‘inc/options.tweets.php’;
|
Теперь, когда массивы имеют свой собственный дом, убедитесь, что каждый из них включен в functions.php, как требуется.
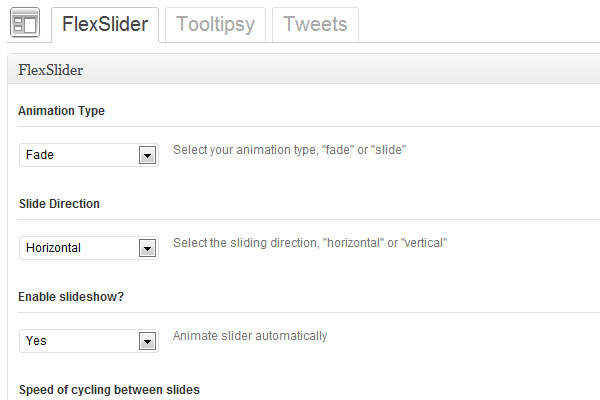
Имея это в виду, давайте перейдем к созданию панели для FlexSlider на странице параметров темы.
Используя Options Framework, это делается с помощью следующего кода.
|
1
2
3
4
|
$options[] = array(
‘name’ => __(‘Flex Slider’, ‘options_framework_theme’),
‘type’ => ‘heading’
);
|

Чтобы создать параметр для каждого параметра, мы добавляем в массив $options .
Сначала давайте удостоверимся, что мы можем иметь глобальный доступ к каждому массиву, установив их область видимости в функции optionsframework_options() …
|
1
|
global $flexslider_options, $tweet_options, $tooltip_options;
|
Используя массив $flexslider_options и цикл foreach, мы можем создать опцию / input на каждой итерации, чтобы соответствовать настройкам.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
$i = 0;
foreach( $flexslider_options as $key => $value ) :
$options[] = array(
‘name’ => (isset($value[‘title’])) ?
‘desc’ => $value[‘description’],
‘id’ => ‘flex_opt_’.$i++,
‘type’ => $value[‘type’],
‘std’ => $value[‘default’],
‘class’ => $value[‘class’],
‘options’ => $value[‘values’]
);
endforeach;
|
Массив $options[] является соглашением структуры параметров, а пояснения приводятся в свободной форме из файлов примеров, предоставленных автором ниже.
- Строка 1 — счетчик инициализирован.
- Строка 3 —
name— человекочитаемый заголовок, выводимый на странице параметров темы. - Строка 4 —
desc— человекочитаемое описание, описывающее конкретный вариант. - Строка 5 —
id— уникальный идентификатор (мы будем использовать его для вывода темы). - Строка 6 —
type— Возможные типы полей:text,textarea,checkbox,select,radio,upload(загрузчик изображений),images(используйте изображения вместо переключателей),background(набор параметров для определения фона),multicheck,color(выборcolorjQuery),typography(набор опций для определения типографии),editor. - Строка 7 —
std— входное значение по умолчанию. - Линия 8 —
class— Возможные значения:mini,tiny,small - Строка 9 —
options— Массив возможных значений для поддерживаемых полей.
Дальнейшее обсуждение
В строке 3 мы используем троичный оператор, чтобы определить значение, если оно установлено. Некоторая гибкость учитывалась при создании массивов для хранения любых настроек. Это позволит отображать пользовательские заголовки вместе с каждым параметром, при этом по умолчанию используется имя параметра, если оно не указано.
В строке 5 добавочное значение используется для хранения уникального идентификатора каждой опции.
Все остальные строки являются стандартными значениями, которые должны следовать в соответствии с указаниями автора Framework Options, взятого из массива настроек с использованием соответствующих ключей.

Теперь это случай lather, rinse и repeat для $tweet_options и $tooltip_options .
|
1
2
3
4
|
$options[] = array(
‘name’ => __(‘Twitter’, ‘options_framework_theme’),
‘type’ => ‘heading’
);
|
Сначала создается новая панель.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
$i = 0;
foreach($tweet_options as $key => $value) :
$options[] = array(
‘name’ => (isset($value[‘title’])) ?
‘desc’ => $value[‘description’],
‘id’ => ‘tweet_opt_’.$i++,
‘type’ => $value[‘type’],
‘std’ => $value[‘default’],
‘class’ => $value[‘class’],
‘options’ => $value[‘values’]
);
endforeach;
|
Далее мы перебираем эти настройки и добавляем в массив $options[] . Обратите внимание на значение id , это будет полезно позже.
Еще раз…
|
1
2
3
4
|
$options[] = array(
‘name’ => __(‘Tooltipsy’, ‘options_framework_theme’),
‘type’ => ‘heading’
);
|
Сначала мы создаем новую панель и даем ей заголовок.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
$i = 0;
foreach( $tooltip_options as $key => $value ) :
$options[] = array(
‘name’ => (isset($value[‘title’])) ?
‘desc’ => $value[‘description’],
‘id’ => ‘tooltip_opt_’.$i++,
‘type’ => $value[‘type’],
‘std’ => $value[‘default’],
‘class’ => $value[‘class’],
‘options’ => $value[‘values’]
);
endforeach;
|
Наконец, мы устанавливаем значения, опять же, единственное изменение здесь — это передаваемый массив настроек и значение id.
|
1
|
return $options;
|
Как указано в Options Framework, мы, наконец, return массив $options который теперь заполняется настройками плагина и выводится как опции для выбранных 3 плагинов.
Функция optionsframework_options() теперь завершена.
Контрольная точка и что дальше, часть 2
Рамки параметров теперь должны работать с темой, которая будет отображать 3 панели на странице параметров темы и любые соответствующие параметры.
Настройки плагина были зарегистрированы в Options Framework путем итерации по созданным массивам, и мы будем использовать аналогичный подход при выводе значений опций темы в тему на последнем шаге.
Шаг 7 Применение настроек footer.php
Сначала давайте удостоверимся, что у нас есть доступ к настройкам, созданным и выгруженным в соответствующие файлы, а именно options.flexslider.php , options.tooltipsy.php и options.tweets.php .
|
1
|
global $flexslider_options, $tweet_options, $tooltip_options;
|
Настройки плагина включаются в functions.php при каждой загрузке страницы, мы можем получить доступ к этим ранее созданным массивам настроек, сделав их global , как мы это сделали в functions.php .
С этим давайте рассмотрим вывод, требуемый от каждого используемого плагина.
Требование FlexSlider
|
1
2
3
4
5
6
7
8
9
|
var $flexslider_options = {
setting: value,
setting2: value,
setting3: value
// …
};
$(window).load(function() {
$(‘.flexslider’).flexslider($flexslider_options);
});
|
Довольно стандартный объект, содержащий настройки, которые могут быть переданы плагину при инициализации.
Строка 7, как выделено, останется прежней, вывод динамического объекта с любыми настройками — это то, что мы ищем здесь.
|
1
|
of_get_option(‘option_name’)
|
Для извлечения любых сохраненных значений из структуры параметров автор создал вспомогательную функцию, которая принимает id параметра в качестве параметра для извлечения его значения. В шаге 6 id опции был создан с использованием plugin_opt_n где n — это число, начинающееся от 0 до бесконечности. Это полезно, и порядок индекса не важен.
Цикл foreach поможет вам получить эти данные, используя счетчик снова, чтобы получить ключ и значения динамически в сочетании с всегда полезной вспомогательной функцией (кто-нибудь из тавтологов?). Давайте доберемся до этого.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
var $flexslider_options = {
<?php
$i = 0;
$count = count($flexslider_options);
foreach($flexslider_options as $key => $value) :
$option_value = of_get_option(‘flex_opt_’.$i++);
echo $key.»: «;
if($i == $count) :
if($option_value == ‘true’ || $option_value == ‘false’ || is_numeric($option_value)) :
echo $option_value.»\n»;
else :
echo «‘».$option_value.»‘\n»;
endif;
else :
if($option_value == ‘true’ || $option_value == ‘false’ || is_numeric($option_value)) :
echo $option_value.»,\n»;
else :
echo «‘».$option_value.»‘, \n»;
endif;
endif;
endforeach;
?>
};
$(window).load(function() {
$(‘.flexslider’).flexslider($flexslider_options);
});
|
- Строка 1 — Здесь мы устанавливаем объект для передачи плагину.
- Строка 3 — мы инициализируем счетчик и устанавливаем его значение равным 0.
- Строка 4 — Синтаксис при компиляции объектов не требует разделения через запятую. Использование максимального значения нашего массива позволяет нам проверить это позже в строке 8.
- Строка 6 — Мы сохраняем возвращаемое значение параметра как переменную для удобства.
- Строка 7 —
$key— это настройка плагина, его значение выводится двоеточием при построении объекта. - Строка 8 — Здесь мы проверяем, что повторяемый элемент является последним элементом. Если это так, мы должны выводить без запятой.
- Строка 9. Снова синтаксис объекта требует, чтобы логические значения были записаны без запятых, поэтому мы проверяем значения на «истина», «ложь» и целые числа.
- Строка 14 — альтернативный синтаксис, когда не выполняется итерация / вывод окончательного элемента / параметра в объекте.
Еще раз мы вспениваем, ополаскиваем и повторяем, чтобы закончить учебник.
Требование Твиттера
|
1
2
3
4
5
6
7
|
var $tweet_options = {
option: value,
option2: value,
option3: value
// …
};
$(«.tweets»).tweet($tweet_options);
|
Извлечение настроек.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
var $tweet_options = {
<?php
$i = 0;
$count = count($tweet_options);
foreach($tweet_options as $key => $value) :
$option_value = of_get_option(‘tweet_opt_’.$i++);
echo $key.»: «;
if($i == $count) :
if($option_value == ‘true’ || $option_value == ‘false’ || is_numeric($option_value)) :
echo $option_value.»\n»;
else :
echo «‘».$option_value.»‘\n»;
endif;
else :
if($option_value == ‘true’ || $option_value == ‘false’ || is_numeric($option_value)) :
echo $option_value.»,\n»;
else :
echo «‘».$option_value.»‘, \n»;
endif;
endif;
endforeach;
?>
};
$(«.tweets»).tweet($tweet_options);
|
Требование всплывающей подсказки
|
1
2
3
4
5
6
7
|
var $tooltip_options = {
option: value,
option2: value,
option3: value
// …
};
$(‘.tooltip’).tooltipsy($tooltip_options);
|
Извлечение настроек.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
var $tooltip_options = {
<?php
$i = 0;
$count = count($tooltip_options);
foreach($tooltip_options as $key => $value) :
$option_value = of_get_option(‘tooltip_opt_’.$i++);
echo $key.»: «;
if($i == $count) :
if($option_value == ‘true’ || $option_value == ‘false’ || is_numeric($option_value)) :
echo $option_value.»\n»;
else :
echo «‘».$option_value.»‘\n»;
endif;
else :
if($option_value == ‘true’ || $option_value == ‘false’ || is_numeric($option_value)) :
echo $option_value.»,\n»;
else :
echo «‘».$option_value.»‘, \n»;
endif;
endif;
endforeach;
?>
};
$(‘.tooltip’).tooltipsy($tooltip_options);
|
Теперь вы сможете настраивать плагины через страницу параметров темы и видеть, как эти изменения отражаются непосредственно в теме.
Вывод
Хотя многие могут не увидеть прямой выгоды от этого учебного пособия, я нашел эту технику полезной, когда любому администратору сайта WordPress необходим некоторый доступ к конечной настройке существующих функций темы, в частности, пример FlexSlider здесь хорошо демонстрирует эту технику.
Наличие страницы параметров темы имеет много практических применений, например, настройка плагинов jQuery является одним из примеров, однако в Options Framework заложен большой потенциал. Например, вы можете использовать его для загрузки логотипа с типом поля upload или использовать его для настройки типографики в теме с очень полезными типографическими полями (комбинация select входов и цветового круга). Возможности ограничены только вашим функциональным заданием.
Я надеюсь, что это руководство принесет некоторые улучшения в ваш рабочий процесс, и если у вас есть какие-либо вопросы, связанные с реализацией структуры опций и темы, пожалуйста, задавайте их в комментариях ниже.