WordPress стал одной из самых популярных блоговых платформ с открытым исходным кодом. Начиная с WordPress 3.0 WordPressMU также стал частью WordPress. Функция WordPress Multisite позволяет создавать сеть сайтов, которые запускаются из одной и той же установки WordPress. Таким образом, можно загрузить плагин или тему для установки, и она будет доступна для всех сайтов в этой сети WordPress.
В этой статье мы рассмотрим, как создать плагин «Избранные блоги», который создает виджет и шорткод для отображения Избранных блогов при установке WordPress Multisite.
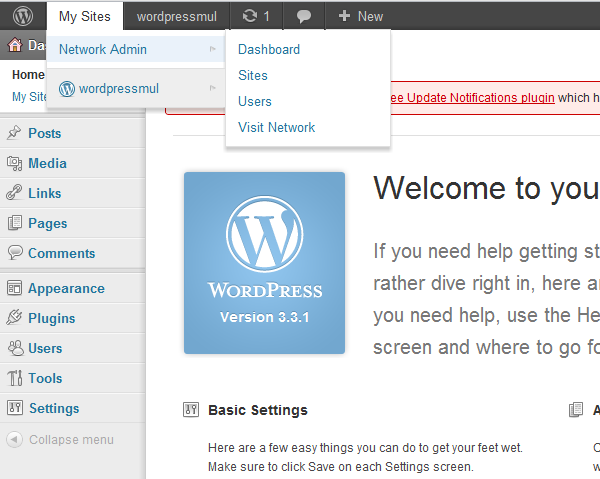
Шаг 1 Установка WordPress Multisite
Если у вас еще не установлена WordPress Multisite, вы можете загрузить последнюю версию WordPress с WordPress.org . В этой статье перечислены шаги по созданию установки WordPress Multisite. Вы можете выполнить шаги, чтобы успешно установить экземпляр WordPress Multisite на свой сервер.

Шаг 2 Создание сетевого плагина
Теперь мы собираемся создать плагин для сети, который будет называться популярным блогом. В вашей папке wp-content / plugins создайте каталог с именем featuredblog . Внутри этого каталога создайте файл featuredblog.php со следующим содержимым:
|
1
2
3
4
5
6
7
8
9
|
/*
Plugin Name: Featured Blog
Plugin URI: http://wp.tutsplus.com/tutorials/plugins/a-featured-blog-plugin-for-wordpress-multisite/
Description: This plugin helps you display featured blogs on you multisite installation
Author: Abbas
Version: 0.1
Author URI: http://wp.tutsplus.com/author/AbbasSuterwala/
Network: true
*/
|
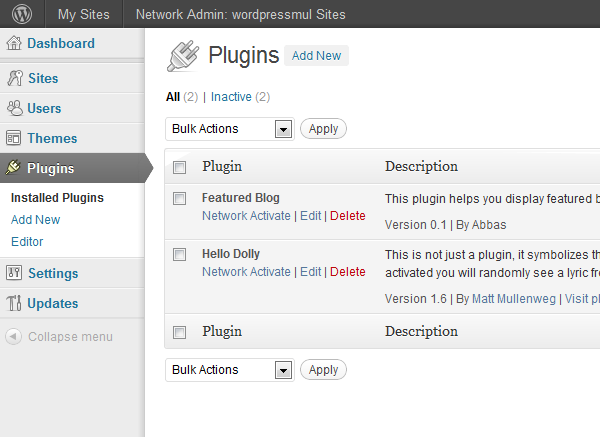
Это должно создать сетевой плагин для нас, так как используется Network: true и мы должны увидеть этот плагин в списке плагинов для сетевого администратора следующим образом. Теперь мы можем активировать этот плагин для всей сети от администратора сети.

Шаг 3 Создание функций для извлечения сообщений из разных блогов
Функция для получения поста из блога
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
function Featured_blog_posts_for_blog($blog_id,$numberofpost) {
$output = »;
wp_reset_query();
switch_to_blog($blog_id);
global $post;
$my_query = new WP_Query(‘order=DSC&posts_per_page=’.$numberofpost);
while ($my_query->have_posts()) :
$my_query->the_post();
$output .='<li class=»post_link»><a href=»‘.get_permalink(). ‘» rel=»bookmark»>’.get_the_title().'</a> </li>’;
endwhile;
restore_current_blog();
return $output;
}
|
В этой функции мы берем $blog_id и количество постов, которые мы хотим получить. В этой функции первое, что мы делаем, это переключаемся на блог, который передается в функцию. Это делается с помощью функции WordPress switch_to_blog . Для более подробной информации проверьте href = «http://codex.wordpress.org/WPMU_Functions/switch_to_blog»> switch_to_blog в Кодексе WordPress. Затем мы создаем запрос в зависимости от количества постов, которые должны отображаться с помощью WP_Query . Если вы еще не знакомы с ним, вы можете проверить WP_Query в Кодексе WordPress . Затем мы перебираем результаты WP_Query и добавляем в список заголовок и название поста. Затем мы используем функцию restore_current_blog чтобы восстановить блог, который был там до того, как мы переключили блоги.
Функция, чтобы получить сообщение для списка блогов
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
function Featured_blog_posts_for_specified_blogs($commaseparatedblogids,$numberofpost) {
$commaseparatedblogids = str_replace (» «, «», $commaseparatedblogids);
$output = »;
if(strlen($commaseparatedblogids) > 0 ) {
$blogids = explode(‘,’,$commaseparatedblogids);
foreach($blogids as $blogid) {
$blog_details = get_blog_details($blogid);
$output .='<li class=»blog_link»><a href=»‘.$blog_details->siteurl. ‘» rel=»bookmark»>’.$blog_details->blogname.'</a> </li>’;
$output.='<ul>’.Featured_blog_posts_for_blog($blogid,$numberofpost).'</ul>’;
}
}
return $output;
}
|
Эта функция принимает в качестве входных данных список разделенных запятыми идентификаторов блога и количество публикаций, которые мы хотим для каждого блога. В этой функции мы удаляем все пробелы в списке блогов, разделенных запятыми. Затем он разбивается на основе запятой, и мы перебираем каждый идентификатор блога. Затем, используя предыдущую функцию Featured_blog_posts_for_blog мы выбираем записи для каждого блога. Результат создается в списке и возвращается этой функцией.
Шаг 4 Создание шорткода
Теперь мы собираемся создать шорткод для отображения популярных блогов.
|
1
2
3
4
5
6
7
8
9
|
function Featured_blog_shortcode($atts, $content = null) {
extract(shortcode_atts(array(‘blogids’ => », ‘numberofpost’ => ‘3’), $atts));
if(strlen($blogids) > 0 )
return ‘<ul>’ .
}
add_shortcode(‘FEATURED_BLOG’, ‘Featured_blog_shortcode’);
|
В функцию Featured_blog_shortcode передаются аргументы из шорткода. Затем, используя функцию shortcode_atts мы объединяем переданные аргументы со значениями по умолчанию. Для более подробной информации читайте href = «http://codex.wordpress.org/Function_Reference/shortcode_atts»> страница shortcode_atts в Кодексе WordPress. Затем мы передаем разделенный запятыми список блогов функции Featured_blog_posts_for_specified_blogs которая извлекает сообщение из этих блогов и возвращает список.
Шаг 5 Использование шорткода
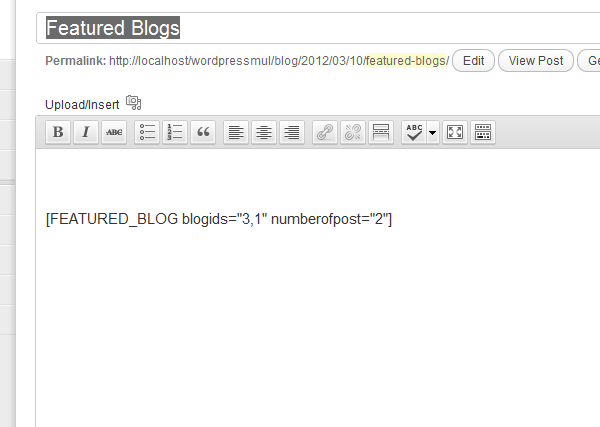
Чтобы использовать шорткод, мы сейчас создадим новый пост, создадим новый пост под названием «Избранные блоги», а затем добавим шорткод в его содержимое как [FEATURED_BLOG blogids="3,1" numberofpost="2"] , см. Также на снимке экрана.

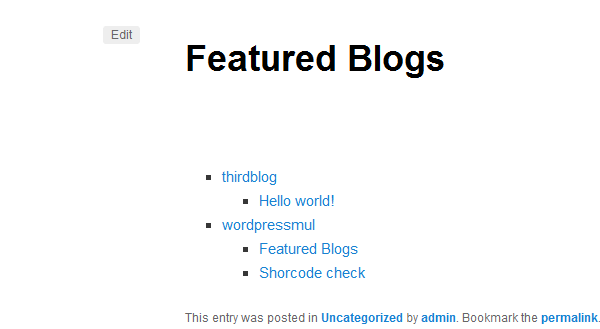
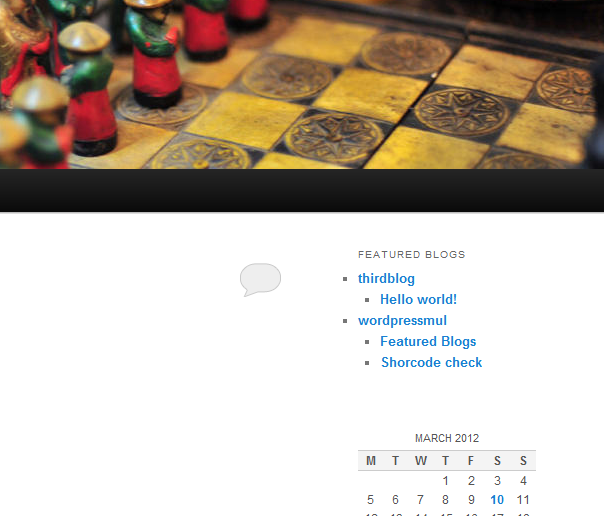
Если мы увидим предварительный просмотр поста, то он будет выглядеть следующим образом, показывая избранные блоги.

Шаг 6 Создание избранного виджета блога
Чтобы создать виджет, нам нужно создать класс, который наследуется от WP_Widget . Код для виджета выглядит следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
|
class FeaturedBlogWidget extends WP_Widget {
function FeaturedBlogWidget() {
// widget actual processes
$widget_ops = array(‘classname’ => ‘FeaturedBlogWidget’, ‘description’ => ‘Widget for featured blog’ );
$this->WP_Widget(‘FeaturedBlogWidget’, ‘FeaturedBlogWidget’, $widget_ops);
}
function form($instance) {
// outputs the options form on admin
$defaults = array( ‘title’ => ‘Featured Blogs’, ‘blogids’ => » , ‘numberofpost’ => ‘3’);
$instance = wp_parse_args( (array) $instance, $defaults );
?>
<p>
<label for=»<?php echo $this->get_field_id( ‘title’ ); ?>»><?php echo ‘Title:’;
<input id=»<?php echo $this->get_field_id( ‘title’ ); ?>» name=»<?php echo $this->get_field_name( ‘title’ ); ?>» value=»<?php echo $instance[‘title’]; ?>» class=»widefat» />
</p>
<p>
<label for=»<?php echo $this->get_field_id( ‘blogids’ ); ?>»><?php echo ‘Blog Ids: Separated By comma’ ;
<input id=»<?php echo $this->get_field_id( ‘blogids’ ); ?>» name=»<?php echo $this->get_field_name( ‘blogids’ ); ?>» value=»<?php echo $instance[‘blogids’]; ?>» class=»widefat» />
</p>
<p>
<label for=»<?php echo $this->get_field_id( ‘numberofpost’ ); ?>»><?php echo ‘Number of posts per blog’ ;
<input id=»<?php echo $this->get_field_id( ‘numberofpost’ ); ?>» name=»<?php echo $this->get_field_name( ‘numberofpost’ ); ?>» value=»<?php echo $instance[‘numberofpost’]; ?>» class=»widefat» />
</p>
<?php
}
function update($new_instance, $old_instance) {
// processes widget options to be saved
$instance = $old_instance;
$instance[‘title’] = strip_tags( $new_instance[‘title’] );
$instance[‘blogids’] = $new_instance[‘blogids’];
$instance[‘numberofpost’] = $new_instance[‘numberofpost’];
return $instance;
}
function widget($args, $instance) {
// outputs the content of the widget
extract( $args );
$title = apply_filters(‘widget_title’, $instance[‘title’] );
echo $before_widget;
if ( $title )
echo $before_title .
echo ‘<ul>’;
echo Featured_blog_posts_for_specified_blogs($instance[‘blogids’],$instance[‘numberofpost’]);
echo ‘</ul>’;
echo $after_widget;
}
}
function Featured_blog_widget_init() {
// Check for the required API functions
if ( !function_exists(‘register_widget’) )
return;
register_widget(‘FeaturedBlogWidget’);
}
add_action(‘widgets_init’, ‘Featured_blog_widget_init’);
|
В конструкторе ниже
|
1
2
3
4
5
|
function FeaturedBlogWidget() {
// widget actual processes
$widget_ops = array(‘classname’ => ‘FeaturedBlogWidget’, ‘description’ => ‘Widget for featured blog’ );
$this->WP_Widget(‘FeaturedBlogWidget’, ‘FeaturedBlogWidget’, $widget_ops);
}
|
В этом мы добавим имя и описание для виджета.
В форме функции
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
function form($instance) {
// outputs the options form on admin
$defaults = array( ‘title’ => ‘Featured Blogs’, ‘blogids’ => » , ‘numberofpost’ => ‘3’);
$instance = wp_parse_args( (array) $instance, $defaults );
?>
<p>
<label for=»<?php echo $this->get_field_id( ‘title’ ); ?>»><?php echo ‘Title:’;
<input id=»<?php echo $this->get_field_id( ‘title’ ); ?>» name=»<?php echo $this->get_field_name( ‘title’ ); ?>» value=»<?php echo $instance[‘title’]; ?>» class=»widefat» />
</p>
<p>
<label for=»<?php echo $this->get_field_id( ‘blogids’ ); ?>»><?php echo ‘Blog Ids: Separated By comma’ ;
<input id=»<?php echo $this->get_field_id( ‘blogids’ ); ?>» name=»<?php echo $this->get_field_name( ‘blogids’ ); ?>» value=»<?php echo $instance[‘blogids’]; ?>» class=»widefat» />
</p>
<p>
<label for=»<?php echo $this->get_field_id( ‘numberofpost’ ); ?>»><?php echo ‘Number of posts per blog’ ;
<input id=»<?php echo $this->get_field_id( ‘numberofpost’ ); ?>» name=»<?php echo $this->get_field_name( ‘numberofpost’ ); ?>» value=»<?php echo $instance[‘numberofpost’]; ?>» class=»widefat» />
</p>
<?php
}
|
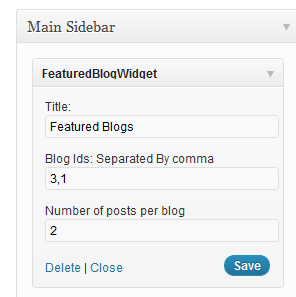
Мы создаем три текстовых поля для
- Название виджета
- Список блогов
- Количество сообщений в блоге для отображения
Здесь мы объединяем значения по умолчанию для виджета со значениями экземпляра, используя функцию wp_parse_args . Для более подробной информации о href = «http://codex.wordpress.org/Function_Reference/wp_parse_args»> wp_parse_args просмотреть страницу в Кодексе WordPress. Виджет в админе теперь должен выглядеть следующим образом.

В обновленной функции
|
1
2
3
4
5
6
7
8
9
|
function update($new_instance, $old_instance) {
// processes widget options to be saved
$instance = $old_instance;
$instance[‘title’] = strip_tags( $new_instance[‘title’] );
$instance[‘blogids’] = $new_instance[‘blogids’];
$instance[‘numberofpost’] = $new_instance[‘numberofpost’];
return $instance;
}
|
Мы обновляем title , blogids и функцию blogids когда blogids сохранить, blogids его в экземпляр. В функции виджета
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
function widget($args, $instance) {
// outputs the content of the widget
extract( $args );
$title = apply_filters(‘widget_title’, $instance[‘title’] );
echo $before_widget;
if ( $title )
echo $before_title .
echo ‘<ul>’;
echo Featured_blog_posts_for_specified_blogs($instance[‘blogids’],$instance[‘numberofpost’]);
echo ‘</ul>’;
echo $after_widget;
}
|
В этой функции мы получаем значения, сохраненные для экземпляра виджета. Заголовок используется в качестве заголовка виджета. Мы получаем значения для списка блогов и количества постов и передаем их в функцию Featured_blog_posts_for_specified_blogs которая возвращает список постов из каждого блога.
Нам нужно зарегистрировать этот виджет
|
1
2
3
4
5
6
7
8
9
|
function Featured_blog_widget_init() {
// Check for the required API functions
if ( !function_exists(‘register_widget’) )
return;
register_widget(‘FeaturedBlogWidget’);
}
add_action(‘widgets_init’, ‘Featured_blog_widget_init’);
|
Для регистрации виджета мы используем функцию register_widget в функции Featured_blog_widget_init которая добавляется в хук действия ‘ widgets_init ‘.
Вывод виджета будет выглядеть следующим образом.

Вывод
WordPress Multisite — отличная платформа для создания сети сайтов. В этом плагине мы увидели, как мы можем создать сетевой плагин для отображения избранных блогов. Создавая такие плагины, мы можем улучшить платформу WordPress Multisite, а также предоставить дополнительные функции, которые нам нужны для сети нашего сайта. Есть также множество плагинов с открытым исходным кодом для WordPress Multisite.
Так что получайте удовольствие, используя WordPress Multisite для вашей сети сайтов!