В современной визуальной культуре типография важна как никогда. Мы больше помним о влиянии визуального дизайна, чем когда-либо прежде. Во многом это благодаря таким вещам, как документальный фильм Гэри Хаствита Helvetica (который исследует, как шрифты влияют на нашу повседневную жизнь), частые кампании «Ban Comic Sans» и недавняя награда гениального гранта MacArthur для дизайнера шрифтов Мэтью Картера.
Но слишком часто, особенно в веб-дизайне, каждый встречает пустой взгляд на то, почему кто-то будет беспокоиться о таких вещах. Это может быть особенно актуально для WordPress, где темы готовы к работе с уже установленными шрифтами и типографикой. Это не означает, что дизайнеры и разработчики тем WordPress еще не рассматривали типографику. Я уверен на 100%. Просто они не смогли разработать типографику темы специально для вашего контента, для ваших слов. И, в конце концов, это именно то, что типография это все. Итак, я собрал несколько удобных плагинов и инструментов, которые помогут воплотить вашу типографику в жизнь и сделать ваш сайт WordPress выдающимся по всем правильным причинам.
Типография объяснил
Перед тем, как приступить к использованию типографских инструментов и плагинов, я подумал, что стоит взглянуть на общие термины и определения типографики.
Вот оно:
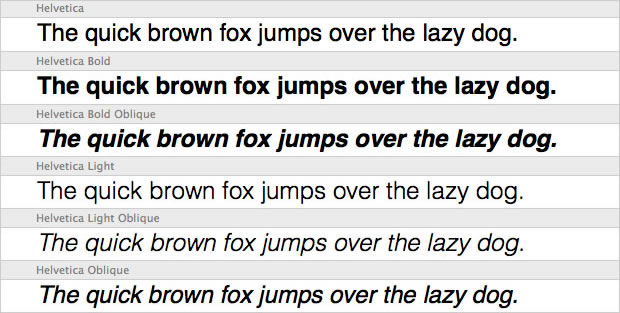
- Шрифт — это группа шрифтов, которые имеют схожие характеристики. Например, Helvetica — это шрифт.
- Гарнитура — это отдельный член семейства шрифта. Например, Helvetica Bold, Helvetica Light или Helvetica Oblique.
- Serif: это тип шрифта с маленькими декоративными штрихами в конце или нижней части букв. Они почти похожи (и их часто называют) «маленькими ногами». Именно эти «маленькие ножки» помогают глазу легче проходить по тексту, объясняя, почему шрифты с засечками часто используются для основного текста. Примеры включают в себя Cambria и Times Roman.
- Без засечек: эти шрифты без засечек. Они не имеют таких же маленьких ножек, как шрифты с засечками, и чаще используются для заголовков. Примеры включают Arial и Calibri, а также Century Gothic.
- Сценарий: это плавные, элегантные шрифты, которые выглядят почти как рукописный текст. Примеры включают Edwardian, Savoye и Roundhand. Они должны использоваться экономно, особенно в онлайн-дизайне.
Плагины WordPress для типографии
Простые Google Шрифты
Это, пожалуй, мой самый любимый плагин для WordPress, когда дело доходит до типографики. Он позволяет добавлять шрифты Google в вашу тему WordPress без каких-либо знаний HTML-кодирования. На самом деле он легко интегрируется с вашим настройщиком WordPress, что означает, что вы можете просматривать шрифты Google в своей теме в режиме реального времени. Вы можете выбрать из 600+ предлагаемых в данный момент шрифтов Google, создать неограниченное количество пользовательских элементов управления шрифтами и даже предварительно просмотреть, как будет выглядеть ваш новый выбор шрифтов в вашей теме, прежде чем сохранять какие-либо изменения. По сути, вы можете изменить внешний вид вашего сайта всего за пару простых кликов. Если вы предпочитаете иметь полное представление о кодировании плагина, вам также будет приятно узнать, что команда разработчиков Easy Google Fonts на Titanium Themes в настоящее время работает над углубленной документацией для разработчиков тем.
Stats: Easy Google Fonts имеет звездный обзор в 4,9 звезды из более чем 185 000 загрузок. Он совместим с WordPress версии 4.1.1 и выше и последний раз обновлялся всего несколько дней назад.
Простая цитата
Этот плагин — это очень простой способ вставить цитаты в посты и страницы вашего сайта WordPress. После установки он добавляет простую в использовании кнопку «Подтянуть цитату» как в ваши HTML, так и в TinyMCE редакторы. По сути, с этим плагином, установленным на вашем сайте, вы можете использовать типографику в качестве элемента дизайна; Вытягивающие кавычки становятся еще одной графической функцией, добавляя цвет и движение на ваш сайт таким образом, на который серые листы текста никогда не могли бы надеяться.
Статистика : Более 40 000 загрузок, Simple Pull Quote набирает 4,8 звезды из пяти возможных. Он совместим только с версией 4.0.1 и не обновлялся с декабря 2014 года, о чем следует помнить.
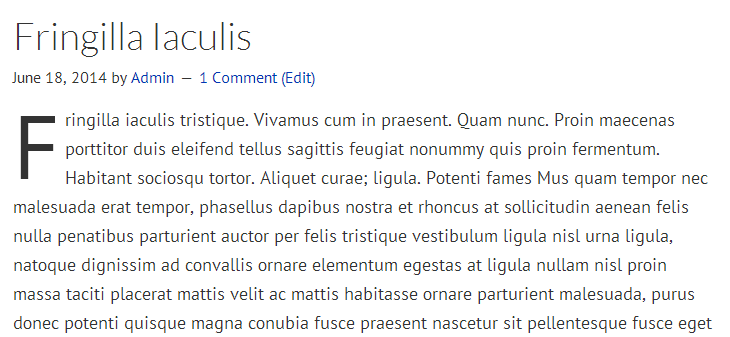
Простая крышка
Если, как и я, вы начинающий энтузиаст с давних времен, то вам понравится плагин Simple Drop Cap. После установки этот плагин волшебным образом преобразует первую букву поста или возраст в буквицу (в основном, просто причудливый термин для инициала, который больше, чем остальная часть шрифта на странице). Он поставляется с целым рядом функций, так что вы можете преобразовывать инициалы для каждого поста, для каждой страницы или для каждого поста. Существует целый ряд стилей буквицы, и вы можете даже установить разные стили буквицы для разных страниц или сообщений. Возможности действительно безграничны! Этот плагин имеет как Pro-версию (с разовой платой 10 долларов за один сайт, так и 25 долларов за пять сайтов) и бесплатную версию.
У Stats: Simple Drop Cap было всего 3000 загрузок, но ему удалось получить респектабельный 4-звездочный рейтинг. И это совместимо до WordPress версии 4.1.1, которая была обновлена всего пару дней назад.
Lettering.js
Плагин Wording.js для Lettering.js — это легкий и простой в использовании инжектор диапазонов JavaScript для радикальной веб-типографики. Смущенный? Я тоже был, когда я прочитал это описание. Но тогда я не совсем программист, поэтому мое замешательство не должно вызывать удивления. По сути, этот плагин дает вам возможность контролировать отдельные буквы и строки текста на вашем сайте. Вы можете изменить такие элементы, как обтекание и кернинг. Вы можете даже разделить слова и строки текста, и установить различные параметры типографии для каждого. К сожалению, страница Lettering.js в каталоге плагинов WordPress не содержит слишком много деталей. Вы можете посетить сайт Lettering.js для получения дополнительной информации.
Статистика : Lettering.js загружен всего 1400 раз, и с одним обзором, его рейтинг 5 звезд не так уж и велик. Он совместим с версией WordPress 4.1.1 и был обновлен ранее в этом месяце.
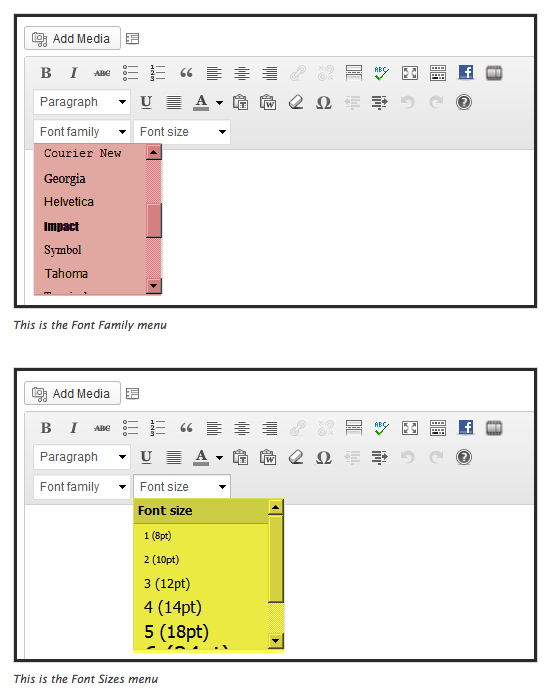
шрифты
Этот плагин дает вам возможность добавлять дополнительные, заранее заданные стили и размеры шрифтов в ваш визуальный редактор WordPress. Этот плагин делает типографику намного быстрее и проще, чем позволяют настройки WordPress по умолчанию. Если вы являетесь постоянным пользователем Adobe Creative Suite, он работает так же, как и эти программные платформы, когда дело доходит до установки стилей шрифтов.
Статистика : Этот плагин набрал себе завидные 4,5 из 5 звезд и был загружен более 40 000 раз. Он совместим до версии 4.1.1 и последний раз обновлялся в конце января.
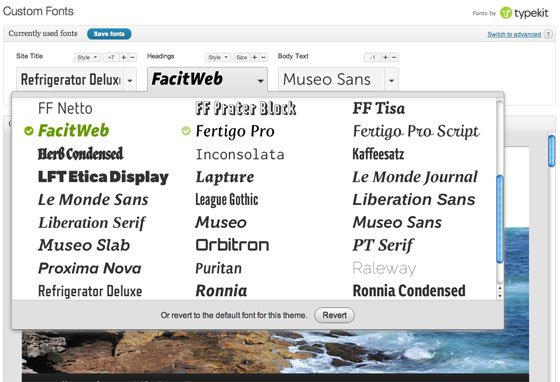
Tyepkit Шрифты для WordPress
Этот плагин дает возможность установить, а затем использовать все шрифты Adobe Typekit на вашем сайте WordPress, без необходимости редактировать CSS темы вашего сайта. Чтобы использовать этот плагин, вам необходимо иметь учетную запись Adobe Typekit . Typekit — это сервис шрифтов по подписке, в котором тысячи шрифтов от партнеров-литейщиков объединены в одну библиотеку для быстрого просмотра, удобного использования в Интернете или на рабочем столе и бесконечной типографской работы. Этот плагин на самом деле очень похож на Easy Google Fonts, но дает вам доступ к шрифтам Typekit, а не к Google Fonts.
Статистика: Typekit совместим с более чем 68 000 загрузок до версии 4.1.1 WordPress и был обновлен ранее в этом месяце. К сожалению, его рейтинг составляет всего 3,6.
Используйте любой шрифт
Как следует из названия, этот плагин дает вам возможность использовать любой шрифт на вашем сайте WordPress. В отличие от других плагинов для вставки шрифтов, описанных выше (таких как Typekit и Easy Google Fonts), вы можете использовать любой понравившийся вам шрифт, если вы можете использовать его в своем официальном формате (ttf, otf). Это означает, что вы не зависите от другого сервера. Лучше всего то, что этот плагин быстрый и простой в настройке, и не требует каких-либо знаний CSS или программирования. Все основные браузеры поддерживаются с помощью этого плагина, и время загрузки веб-сайта может быть фактически улучшено, прежде чем ваши пользовательские шрифты будут храниться на вашем собственном сервере, а не на стороннем сервере.
Статистика: более 216 000 загрузок, что этот плагин сумел получить 4,9 звезды. И он был обновлен в начале февраля и совместим с версией 4.1.1.
Другие типографские инструменты для настройки вашего сайта WordPress
Существует целый ряд других онлайн-инструментов (кроме плагинов), которые действительно могут помочь точно настроить типографику вашего веб-сайта WordPress.
Типографский калькулятор Golden Ratio
Этот замечательный бесплатный онлайн-инструмент поможет вам точно определить идеальную комбинацию шрифтов и настроек шрифтов. С помощью этого изящного калькулятора вы можете определить, будут ли слова на вашем сайте понятными и приятными для глаз для всех посетителей вашего сайта. Это действительно удобно: просто введите желаемый размер шрифта и ширину области, которая будет занимать текст. Вот и все. Калькулятор расскажет вам лучшие настройки типографии. Вы даже можете использовать его, чтобы просмотреть целый ряд доступных шрифтов для реального предварительного просмотра того, как будет выглядеть ваш сайт WordPress, если вы используете предложенные настройки. И, если вы найдете идеальную комбинацию, вы можете просто установить плагин Easy Google Fonts, упомянутый выше, и осуществить все необходимые изменения темы.
Если вы ищете инструменты онлайн-типографики, которые позволяют сравнивать и сопоставлять разные стили шрифтов, то почему бы не попробовать:
- напечатанный материал
- Web Font Combinator
- наборная машина
Это лишь некоторые из типографских инструментов и плагинов, представленных на рынке. И, хотя они, безусловно, являются отличной отправной точкой, и они наверняка начнут вашу типографику WordPress с самого начала, я уверен, что существует еще множество типографических плагинов. Так что не стесняйтесь, дайте мне знать, что я мог пропустить ниже.
Если вы хотите глубже изучить типографику, у SitePoint есть множество предыдущих статей на эту тему: