Большинство веб-сайтов, как правило, предназначены для соответствия стандартным веб-практикам, включая специальную страницу, на которой расположена контактная форма. Это предоставляет посетителям простой способ связаться с владельцем сайта.
Проще говоря, контактная форма имеет набор вопросов и полей, которые заполняет посетитель. Информация обычно автоматически отправляется по электронной почте администратору сайта или другой назначенной учетной записи электронной почты. Стоит отметить, что этот адрес электронной почты не отображается для посетителей, поэтому использование контактной формы обычно уменьшает количество спама в электронной почте от ботов, которые собирают голые адреса электронной почты в Интернете. Контактные формы играют очень важную роль на веб-сайте, где они используются для сбора отзывов, запросов и других данных от пользователей.
Если ваш сайт работает на WordPress, существует множество плагинов, которые легко интегрируют контактную форму на вашем сайте.
В этой статье я приведу список некоторых бесплатных плагинов для контактной формы WordPress. Я также расскажу, почему вы должны рассмотреть вопрос о создании собственной контактной формы. Затем я предоставлю вам краткое руководство, показывающее, как создать свой собственный плагин для контактной формы WordPress.
Плагины контактной формы WordPress
Прежде чем мы начнем, мы рассмотрим несколько популярных плагинов для бесплатных форм контактов, доступных в каталоге плагинов WordPress . Они очень удобны в использовании, но еще лучше учиться, когда вы начинаете создавать свои собственные плагины.
Ниже приведены некоторые из самых популярных плагинов для контактной формы для WordPress:
-
Контактная форма 7 — это второй по популярности плагин с более чем 18 миллионами загрузок, его практически можно рассматривать как де-факто плагин контактной формы для веб-сайта WordPress. Контактная форма 7 может управлять несколькими контактными формами, и вы можете настроить форму и содержимое электронной почты с помощью простой разметки. Особенности формы включают отправку на основе Ajax, CAPTCHA, фильтрацию спама Akismet и многое другое.
-
Контактная форма для отправки по электронной почте — этот плагин не только создает контактные формы и отправляет данные на указанный адрес электронной почты, он также сохраняет данные контактной формы в базу данных, предоставляя печатные отчеты и возможность экспортировать выбранные данные в файл CSV / Excel.
-
FormGet Contact Form — простой онлайн-инструмент для перетаскивания контактных форм. Все, что вам нужно сделать, это нажать на поля, которые вы хотите в своей форме, и в течение нескольких секунд ваша контактная форма готова.
-
Bestwebsoft Contact Form — Позволяет без особых усилий внедрить форму обратной связи на веб-страницу или пост. Это очень просто, и вам не потребуются никакие дополнительные настройки, даже если есть некоторые доступные для игры.
Зачем накатывать свой собственный плагин контактной формы
Стать лучшим разработчиком
Разработка собственного плагина WordPress поможет вам лучше понять, как WordPress работает «под капотом», что может помочь вам стать более опытным веб-разработчиком. Хотя в каталоге плагинов WordPress есть десятки тысяч плагинов, возможность изменять и расширять другие плагины является очень полезным навыком.
Создание лучшей формы
Многие плагины контактной формы WordPress раздуты. Они включают в себя множество функций, которые вы никогда не сможете использовать. Интенсивное использование файлов JavaScript и CSS также распространено в некоторых стандартных плагинах контактной формы. Это увеличивает количество HTTP-запросов, что отрицательно влияет на производительность WordPress.
Согласно правилам производительности Yahoo :
80% времени отклика конечного пользователя тратится на интерфейс. Большая часть этого времени связана с загрузкой всех компонентов на странице: изображений, таблиц стилей, сценариев, Flash и т. Д. Сокращение количества компонентов в свою очередь уменьшает количество HTTP-запросов, необходимых для отображения страницы. Это ключ к более быстрым страницам.
Если вы похожи на меня, и вы хотите простой плагин контактной формы, который просто работает, читайте дальше. Я проведу вас через простой процесс разработки собственного плагина, чтобы вы могли поцеловать на прощание раздутые плагины. В этом примере не требуется никаких дополнительных файлов CSS и JavaScript, проверка выполняется с использованием HTML5 .
Форма обратной связи
Через пять минут вы узнаете, как разработать простую контактную форму WordPress, это обещание!
Готов? Устанавливать? Идти!
Все плагины WordPress представляют собой файлы PHP, расположенные в каталоге /wp-content/plugins/ directory . В нашем примере файл будет называться sp-form-example.php . Я предполагаю, что вы можете подключиться к вашему серверу по FTP / SFTP / SCP или SSH.
Если вы хотите следовать, просто создайте файл с именем sp-form-example.php (окончательный пример будет доступен в конце статьи):
<?php /* Plugin Name: Example Contact Form Plugin Plugin URI: http://example.com Description: Simple non-bloated WordPress Contact Form Version: 1.0 Author: Agbonghama Collins Author URI: http://w3guy.com */ // // the plugin code will go here.. // ?>
Далее мы добавляем функцию html_form_code() которая содержит контактную форму HTML:
function html_form_code() { echo '<form action="' . esc_url( $_SERVER['REQUEST_URI'] ) . '" method="post">'; echo '<p>'; echo 'Your Name (required) <br />'; echo '<input type="text" name="cf-name" pattern="[a-zA-Z0-9 ]+" value="' . ( isset( $_POST["cf-name"] ) ? esc_attr( $_POST["cf-name"] ) : '' ) . '" size="40" />'; echo '</p>'; echo '<p>'; echo 'Your Email (required) <br />'; echo '<input type="email" name="cf-email" value="' . ( isset( $_POST["cf-email"] ) ? esc_attr( $_POST["cf-email"] ) : '' ) . '" size="40" />'; echo '</p>'; echo '<p>'; echo 'Subject (required) <br />'; echo '<input type="text" name="cf-subject" pattern="[a-zA-Z ]+" value="' . ( isset( $_POST["cf-subject"] ) ? esc_attr( $_POST["cf-subject"] ) : '' ) . '" size="40" />'; echo '</p>'; echo '<p>'; echo 'Your Message (required) <br />'; echo '<textarea rows="10" cols="35" name="cf-message">' . ( isset( $_POST["cf-message"] ) ? esc_attr( $_POST["cf-message"] ) : '' ) . '</textarea>'; echo '</p>'; echo '<p><input type="submit" name="cf-submitted" value="Send"/></p>'; echo '</form>'; }
Базовая проверка была добавлена в форму через атрибут ввода pattern .
RegEX в контактной форме выполняет следующие проверки полей:
-
[a-zA-Z0-9] : в поле имени допускаются только буквы, пробелы и цифры; специальные символы считаются недействительными.
-
[a-zA-Z] : в поле темы разрешены только буквы и пробелы.
-
Элемент управления формы
emailпроверяет поле электронной почты, следовательно, нет необходимости в атрибуте шаблона.
Для получения дополнительной информации о том, как это работает, прочитайте мою статью о проверке формы на стороне клиента с помощью HTML5, чтобы понять, как атрибут шаблона помогает с проверкой формы.
Поторопись!
Хорошо, сколько минут у нас осталось? Четыре минуты! У нас еще есть время, чтобы покончить с этим.
Функция deliver_mail() очищает данные формы и отправляет почту на адрес электронной почты администратора WordPress.
function deliver_mail() { // if the submit button is clicked, send the email if ( isset( $_POST['cf-submitted'] ) ) { // sanitize form values $name = sanitize_text_field( $_POST["cf-name"] ); $email = sanitize_email( $_POST["cf-email"] ); $subject = sanitize_text_field( $_POST["cf-subject"] ); $message = esc_textarea( $_POST["cf-message"] ); // get the blog administrator's email address $to = get_option( 'admin_email' ); $headers = "From: $name <$email>" . "\r\n"; // If email has been process for sending, display a success message if ( wp_mail( $to, $subject, $message, $headers ) ) { echo '<div>'; echo '<p>Thanks for contacting me, expect a response soon.</p>'; echo '</div>'; } else { echo 'An unexpected error occurred'; } } }
Санация данных формы выполняется следующими внутренними функциями WordPress:
-
sanitize_text_field(): очистить данные от ввода пользователя. -
sanitize_email(): удаляет все символы, которые недопустимы в электронном письме. -
esc_textarea(): выход из значений текстовой области сообщения .
Код get_option( 'admin_email' ) программно извлекает адрес электронной почты администратора WordPress из базы данных, куда будет доставляться письмо.
Не хотите, чтобы контактная форма отправляла письмо администратору? Просто установите переменную $to в желаемый адрес электронной почты.
Если сообщение было успешно обработано без каких-либо ошибок с помощью функции wp_mail() , wp_mail() текст « Спасибо, что wp_mail() мной, ожидайте, что скоро будет показан ответ , в противном случае отобразится непредвиденная ошибка» .
1 минута и 30 секунд осталось
Функция cf_shortcode() — это функция обратного вызова, которая вызывается, когда cf_shortcode() контактной формы [sitepoint_contact_form] .
function cf_shortcode() { ob_start(); deliver_mail(); html_form_code(); return ob_get_clean(); }
Вышеуказанные функции вызывают функции html_form_code() и deliver_mail() для отображения HTML-формы контактной формы и проверки данных формы соответственно.
Наконец, шорткод [sitepoint_contact_form] зарегистрирован в WordPress. Так что просто добавьте:
add_shortcode( 'sitepoint_contact_form', 'cf_shortcode' );
3, 2, 1 … Время вышло!
Поздравляем, мы успешно разработали наш собственный плагин для контактной формы WordPress, и я выполнил свое ранее обещание.
Теперь, чтобы использовать этот плагин на своем веб-сайте, просто активируйте его в разделе «Плагины» на панели инструментов WordPress, затем создайте сообщение или страницу, а затем просто добавьте шорткод, где вы хотите, чтобы форма появилась [sitepoint_contact_form] .
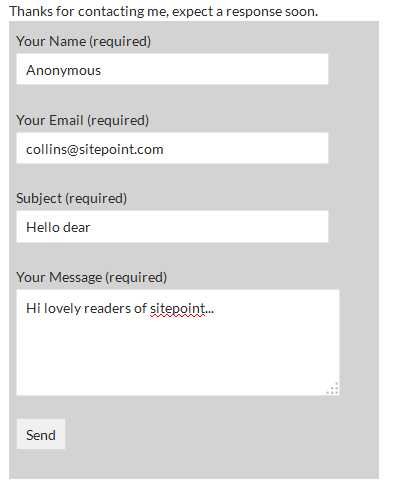
Если вы затем просматриваете страницу, вы должны увидеть контактную форму, показанную ниже.
Вывод
Чтобы понять, как был создан плагин и как его реализовать на вашем сайте WordPress, скопируйте приведенный ниже код, вставьте файл и загрузите его в /wp-content/plugins/ directory .
Вот весь пример плагина:
<?php /* Plugin Name: Example Contact Form Plugin Plugin URI: http://example.com Description: Simple non-bloated WordPress Contact Form Version: 1.0 Author: Agbonghama Collins Author URI: http://w3guy.com */ function html_form_code() { echo '<form action="' . esc_url( $_SERVER['REQUEST_URI'] ) . '" method="post">'; echo '<p>'; echo 'Your Name (required) <br/>'; echo '<input type="text" name="cf-name" pattern="[a-zA-Z0-9 ]+" value="' . ( isset( $_POST["cf-name"] ) ? esc_attr( $_POST["cf-name"] ) : '' ) . '" size="40" />'; echo '</p>'; echo '<p>'; echo 'Your Email (required) <br/>'; echo '<input type="email" name="cf-email" value="' . ( isset( $_POST["cf-email"] ) ? esc_attr( $_POST["cf-email"] ) : '' ) . '" size="40" />'; echo '</p>'; echo '<p>'; echo 'Subject (required) <br/>'; echo '<input type="text" name="cf-subject" pattern="[a-zA-Z ]+" value="' . ( isset( $_POST["cf-subject"] ) ? esc_attr( $_POST["cf-subject"] ) : '' ) . '" size="40" />'; echo '</p>'; echo '<p>'; echo 'Your Message (required) <br/>'; echo '<textarea rows="10" cols="35" name="cf-message">' . ( isset( $_POST["cf-message"] ) ? esc_attr( $_POST["cf-message"] ) : '' ) . '</textarea>'; echo '</p>'; echo '<p><input type="submit" name="cf-submitted" value="Send"></p>'; echo '</form>'; } function deliver_mail() { // if the submit button is clicked, send the email if ( isset( $_POST['cf-submitted'] ) ) { // sanitize form values $name = sanitize_text_field( $_POST["cf-name"] ); $email = sanitize_email( $_POST["cf-email"] ); $subject = sanitize_text_field( $_POST["cf-subject"] ); $message = esc_textarea( $_POST["cf-message"] ); // get the blog administrator's email address $to = get_option( 'admin_email' ); $headers = "From: $name <$email>" . "\r\n"; // If email has been process for sending, display a success message if ( wp_mail( $to, $subject, $message, $headers ) ) { echo '<div>'; echo '<p>Thanks for contacting me, expect a response soon.</p>'; echo '</div>'; } else { echo 'An unexpected error occurred'; } } } function cf_shortcode() { ob_start(); deliver_mail(); html_form_code(); return ob_get_clean(); } add_shortcode( 'sitepoint_contact_form', 'cf_shortcode' ); ?>
Это всего лишь простой пример. Если вы заинтересованы в том, чтобы узнать больше о разработке плагинов, вот еще некоторые рекомендуемые материалы:
- Простой плагин для администрирования WordPress (учебник)
- Плагин виджета WordPress (учебник)
- Официальная документация для разработчиков плагинов WordPress Codex
- Канал SitePoint PHP
Дайте мне знать ваши мысли и вопросы в комментариях.