В предыдущей статье мы рассказали, как установить OptionTree и как интегрировать его с вашей темой . Мы также изучили многие из самых основных, но невероятно полезных типов опций, которые OptionTree предоставляет «из коробки». Эти опции могут быть реализованы в считанные минуты с помощью простого конструктора опций тем пользовательского интерфейса OptionTree, который не имеет аналогов.
Изучение некоторых из дополнительных параметров
Теперь мы собираемся продолжить изучение некоторых из самых сложных вариантов, которые вы можете включить в свою тему, всего несколькими щелчками мыши. Не пугайтесь термина «Расширенные настройки», OptionTree упрощает их интеграцию, однако он считается «Расширенным» из-за необходимости кодировать их вручную с нуля. Вот так!
Выбор даты
Тип параметра «Выбор даты» связан со стандартным полем ввода формы, в котором отображается всплывающее окно с календарем, позволяющее пользователю выбрать любую дату, когда фокус вводится в поле ввода. Возвращаемое значение является строкой в формате даты (ГГГГ-ММ-ДД).
array(
'id' => 'spyr_demo_date_picker',
'label' => __( 'Date Picker', 'text-domain' ),
'desc' => __( 'Your description', 'text-domain' ),
'type' => 'date-picker',
'section' => 'your_section',
)
// Get the value saved on Theme Options Page
$spyr_demo_date_picker = ot_get_option( 'spyr_demo_date_picker' );
// Get the value saved for a Page, Post or CPT ( Within the loop )
$spyr_demo_date_picker = get_post_meta( $post->ID, 'spyr_demo_date_picker', true );
// Checking if the date has passed
$date = new DateTime( ot_get_option( 'spyr_demo_date_picker' ) );
$now = new DateTime( "now" );
// Compare the 2 dates
// Not that this example assumes you have not changed the date format
// through the ot_type_date_picker_date_format filter like shown below
if( $now > $date ) {
echo 'Date is in the past';
} else {
echo 'Date has not passed yet';
}
// Change displayed format and returnd value
// Defaults to yy-mm-dd
// Not recommended but it's possible
add_filter( 'ot_type_date_picker_date_format', 'spyr_modify_date_picker_date_format', 10, 2 );
function spyr_modify_date_picker_date_format( $format, $field_id ) {
if( 'spyr_demo_date_picker' == $field_id ) {
return 'mm-dd-yy';
}
}Выбор даты и времени
Тип параметра «Выбор даты и времени» связан со стандартным полем ввода формы, в котором отображается всплывающее окно календаря, в котором пользователь может выбрать любую дату и время, когда фокус вводится в поле ввода. Возвращаемое значение представляет собой строку в формате даты и времени (ГГГГ-ММ-ДД ЧЧ: ММ).
// OptionTree Date Time Picker Option Type
// Example code when being used as a Metabox or
// Exported OptionTree file to be used in Theme Mode
array(
'id' => 'spyr_demo_date_time_picker',
'label' => __( 'Date Time Picker', 'text-domain' ),
'desc' => __( 'Your description', 'text-domain' ),
'std' => '',
'type' => 'date-time-picker',
'section' => 'your_section',
)
// Get the value saved on Theme Options Page
$spyr_demo_date_time_picker = ot_get_option( 'spyr_demo_date_time_picker' );
// Get the value saved for a Page, Post or CPT ( Within the loop )
$spyr_demo_date_time_picker = get_post_meta( $post->ID, 'spyr_demo_date_time_picker', true );
// Checking if the date has passed
$date = new DateTime( ot_get_option( 'spyr_demo_date_time_picker' ) );
$now = new DateTime( "now" );
// Compare the 2 dates
// Not that this example assumes you have not changed the date format
// through the ot_type_date_time_picker_date_format filter like shown below
if( $now > $date ) {
echo 'Date is in the past';
} else {
echo 'Date has not passed yet';
}
// Change displayed format and returnd value
// Defaults to yy-mm-dd
// Not recommended but it's possible
add_filter( 'ot_type_date_time_picker_date_format', 'spyr_modify_date_time_picker_date_format', 10, 2 );
function spyr_modify_date_time_picker_date_format( $format, $field_id ) {
if( 'spyr_demo_date_time_picker' == $field_id ) {
return 'mm-dd-yy';
}
}
измерение
Тип параметра «Измерение» представляет собой сочетание полей ввода и выбора. Ввод текста принимает значение, а поле выбора позволяет вам выбрать единицу измерения, чтобы добавить к этому значению. В настоящее время единицами измерения по умолчанию являются px,%, em и pt. Однако вы можете изменить их с помощью фильтра ot_measurement_unit_types .
// OptionTree Measurement Option Type
// Example code when being used as a Metabox or
// Exported OptionTree file to be used in Theme Mode
array(
'id' => 'spyr_demo_measurement',
'label' => __( 'Measurement', 'text-domain' ),
'desc' => __( 'Your description', 'text-domain' ),
'type' => 'measurement',
'section' => 'your_section',
)
// Get the value saved on Theme Options Page
// Returns an array
$spyr_demo_measurement = ot_get_option( 'spyr_demo_measurement' );
// Get the value saved for a Page, Post or CPT ( Within the loop )
// Returns an array
$spyr_demo_measurement = get_post_meta( $post->ID, 'spyr_demo_measurement', true );
// Displaying the result side by side
echo $spyr_demo_measurement[0] . $spyr_demo_measurement[1];
// Adding a new measurement option to the list
add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_unit_types', 10, 2 );
function spyr_ot_measurement_unit_types( $measurements, $field_id ) {
if( 'demo_measurement' == $field_id ) {
return array_merge( $measurements, array( 'rem' => 'rem' ) );
}
}
// Override list of measurements
add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_override_unit_types', 10, 2 );
function spyr_ot_measurement_override_unit_types( $measurements, $field_id ) {
if( 'demo_measurement' == $field_id ) {
return array( 'rem' => 'rem' );
}
}
Числовой слайдер
Тип параметра «Числовой слайдер» отображает слайдер пользовательского интерфейса jQuery. Он вернет одно числовое значение для использования в пользовательской функции или цикле.
// OptionTree Numeric Slider Option Type
// Example code when being used as a Metabox or
// Exported OptionTree file to be used in Theme Mode
array(
'id' => 'spyr_demo_numeric_slider',
'label' => __( 'Numeric Slider', 'text-domain' ),
'desc' => __( 'Your description', 'text-domain' ),
'type' => 'numeric-slider',
'section' => 'your_section',
'min_max_step'=> '-500,5000,100',
)
// Get the value saved on Theme Options Page
$spyr_demo_numeric_slider = ot_get_option( 'spyr_demo_numeric_slider' );
// Get the value saved for a Page, Post or CPT ( Within the loop )
$spyr_demo_numeric_slider = get_post_meta( $post->ID, 'spyr_demo_numeric_slider', true );
Вкл выкл
Тип опции «Вкл / Выкл» отображает простой переключатель, который можно использовать для включения или выключения. Сохраненное возвращаемое значение: «включено» или «выключено».
// OptionTree On/Off Option Type
// Example code when being used as a Metabox or
// Exported OptionTree file to be used in Theme Mode
array(
'id' => 'spyr_demo_on_off',
'label' => __( 'On/Off', 'text-domain' ),
'desc' => __( 'Your description', 'text-domain' ),
'type' => 'on-off',
'section' => 'your_section',
)
// Get the value saved on Theme Options Page
$spyr_demo_on_off = ot_get_option( 'spyr_demo_on_off' );
// Get the value saved for a Page, Post or CPT ( Within the loop )
$spyr_demo_on_off = get_post_meta( $post->ID, 'spyr_demo_on_off', true );
// Checking whether it's On or Off
if( 'off' != $onoff ) {
echo 'It\'s On';
} else {
echo 'It\'s Off';
}
Галерея
Тип параметра «Галерея» сохраняет список идентификаторов вложений изображений, разделенных запятыми. Вам нужно будет создать интерфейсную функцию для отображения изображений в вашей теме. Вы сможете получить любой размер изображения, который ваша тема могла добавить через add_image_size () .
// OptionTree Gallery Option Type
// Example code when being used as a Metabox or
// Exported OptionTree file to be used in Theme Mode
array(
'id' => 'spyr_demo_gallery',
'label' => __( 'Gallery', 'text-domain' ),
'desc' => __( 'Your description', 'text-domain' ),
'type' => 'gallery',
'section' => 'your_section',
)
// Get the value saved on Theme Options Page
// Return a comma separated list of image attachment IDs
$spyr_demo_gallery = ot_get_option( 'spyr_demo_gallery' );
// Get the value saved for a Page, Post or CPT ( Within the loop )
// Return a comma separated list of image attachment IDs
$spyr_demo_gallery = get_post_meta( $post->ID, 'spyr_demo_gallery', true );
// Get the list of IDs formatted into an array
// and ready to use for looping through them
$gallery_img_ids = wp_parse_id_list( $spyr_demo_gallery );
ползунок
Тип параметра «Слайдер» позволяет вам создать слайдер за считанные минуты. Затем вы можете использовать эти повторяемые поля для хранения информации, которую вы позже будете использовать для заполнения своего ползунка. Вскоре эта опция устарела в пользу более гибкой опции «Элемент списка».
// OptionTree Slider Option Type
// Example code when being used as a Metabox or
// Exported OptionTree file to be used in Theme Mode
array(
'id' => 'spyr_demo_slider',
'label' => __( 'Slider', 'text-domain' ),
'desc' => __( 'Your description', 'text-domain' ),
'type' => 'slider',
'section' => 'your_section',
)
// Get the value saved on Theme Options Page
// Returns an array
$spyr_demo_slider = ot_get_option( 'spyr_demo_slider' );
// Get the value saved for a Page, Post or CPT ( Within the loop )
// Returns an array
$spyr_demo_slider = get_post_meta( $post->ID, 'spyr_demo_slider', true );
// Loop through the array to build your Slider.
// Note that every slider is different
// We have access to the following array keys
// title, description, image and link
echo '<ul class="slides">';
foreach( $spyr_demo_slider as $slide ) {
echo '<li><a href="'. $slide['link'] .'"><img src="'. $slide['image'] .'" width="960" height="300"
alt="'. $slide['description'] .'" title="'. $slide['title'] .'" /></a></li>';
}
echo '</ul>';
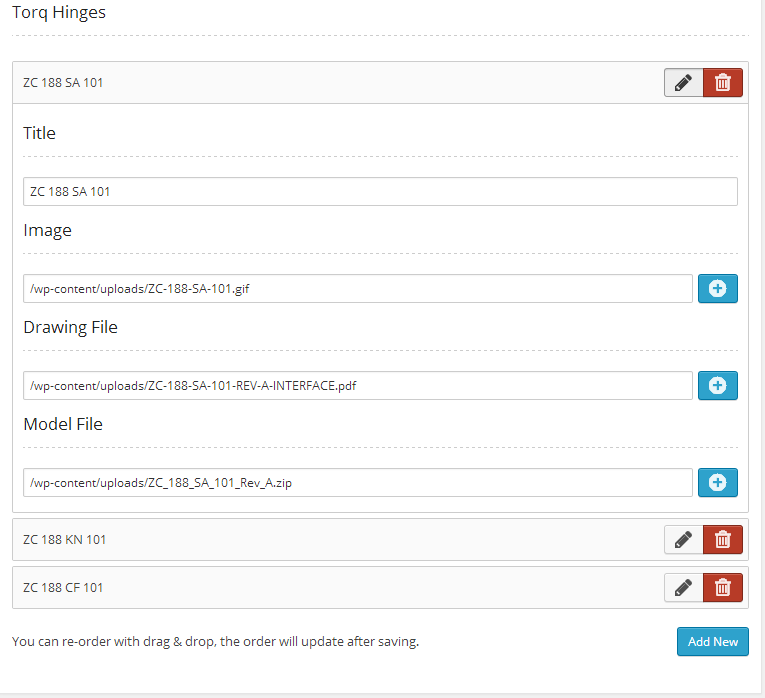
Пункт списка
Тип параметра «Элемент списка» позволяет выполнять множество настроек. Вы можете добавить настройки в «Элемент списка», и эти настройки будут отображаться пользователю при добавлении нового «Элемента списка». Как правило, это используется для создания скользящего контента или блоков кода для пользовательских макетов. Слайдер представляет собой тип параметра «Элемент списка» с четырьмя предварительно определенными полями, поэтому вы можете создать слайдер изображения за считанные минуты. Тип опции «Элемент списка» позволяет вам определять свои собственные поля, их идентификаторы, и эти поля могут даже иметь свой собственный тип опции. Возможности безграничны.
Вот пример настройки «Элемент списка».
Загрузить
Тип параметра «Загрузить» используется для загрузки любого носителя, поддерживаемого WordPress. После загрузки пользователи должны нажать кнопку «Отправить в OptionTree», чтобы заполнить ввод URI этого носителя. Есть одна оговорка этой функции. Если вы импортируете параметры темы и загрузили медиафайлы на один сайт, старый URI не будет отражать URI вашего нового сайта. Вам придется повторно загрузить или передать по FTP любой носитель на ваш новый сервер и при необходимости изменить URI.
Тип опции «Загрузить» также можно сохранить как идентификатор вложения, добавив ot-upload-attachment-id в атрибут класса. Это позволит вам зарегистрировать любой размер изображения с помощью add_image_size (). Возвращаемое значение будет либо идентификатором вложения, либо исходной ссылкой на изображение, в зависимости от того, был ли добавлен ot-upload-attachment-id в поле CSS Class.
// OptionTree Upload Option Type
// Example code when being used as a Metabox or
// Exported OptionTree file to be used in Theme Mode
array(
'id' => 'spyr_demo_upload',
'label' => __( 'Upload', 'text-domain' ),
'desc' => __( 'Your description', 'text-domain' ),
'type' => 'upload',
'section' => 'your_section',
'class' => 'ot-upload-attachment-id', // Optional CSS Class
)
// Get the value saved on Theme Options Page
$spyr_demo_upload = ot_get_option( 'spyr_demo_upload' );
// Get the value saved for a Page, Post or CPT ( Within the loop )
$spyr_demo_upload = get_post_meta( $post->ID, 'spyr_demo_upload', true );
табуляция
Тип опции «Tab» позволяет группировать набор полей, которые обычно расширяются вниз по странице. Вы обнаружите, что используете эту опцию снова и снова. Для этого поля нет возвращаемых значений. Как обычно, реализация этой опции занимает всего несколько кликов, а пользовательский интерфейс выглядит потрясающе для вас и вашего клиента.
Чтобы создать вкладки с помощью Theme Options UI Builder, все, что вам нужно сделать, это убедиться, что тип параметра «Tab» расположен над группой полей, которые вы хотите сгруппировать. Вы можете добавить больше вкладок, выполнив то же самое с другими параметрами, которые вы хотите сгруппировать. Закладка заканчивается, когда она встречает другую «Закладку» или начало нового раздела.
Чтобы помочь вам визуализировать это, давайте взглянем на UI Builder с реальным примером:
Когда вы посещаете страницу «Параметры темы» в разделе «Внешний вид», это то, что вы получите от этих параметров.
Палитра цветов
Тип параметра «Выбор цвета» сохраняет шестнадцатеричный код цвета для использования в CSS. Используйте это, чтобы изменить цвет чего-то в вашей теме.
// OptionTree Color Picker Option Type
// Example code when being used as a Metabox or
// Exported OptionTree file to be used in Theme Mode
array(
'id' => 'spyr_demo_colorpicker',
'label' => __( 'Colorpicker', 'text-domain' ),
'desc' => __( 'Your description', 'text-domain' ),
'type' => 'colorpicker',
'section' => 'your_section',
)
// Get the value saved on Theme Options Page
$spyr_demo_colorpicker = ot_get_option( 'spyr_demo_colorpicker' );
// Get the value saved for a Page, Post or CPT ( Within the loop )
$spyr_demo_colorpicker = get_post_meta( $post->ID, 'spyr_demo_colorpicker', true );
Вывод
Несмотря на то, что это некоторые из наиболее продвинутых функций OptionTree, лучшее еще впереди.
OptionTree позволяет очень просто улучшить типографику, позволяя вам и вашим клиентам с легкостью стилизовать элементы HTML.
В следующей статье мы рассмотрим работу с CSS и создание типов опций «Фон» и «Типография», которые выведут ваши темы WordPress на совершенно новый уровень.