Добро пожаловать в финальную серию нашей серии Mobile WordPress Theming! В этом уроке мы будем динамически загружать посты и страницы в наше мобильное веб-приложение. К концу у нас будет мобильная тема WordPress! Давайте прыгать прямо в!
Изменение темы миниатюры
Прежде всего, когда мы упаковываем эту тему, нам нужно будет в конечном итоге изменить миниатюру темы, чтобы заменить миниатюру, поставляемую с оригинальной голой темой. Для этого я просто помещаю скриншот темы в холст 300 X 225. Я также, наконец, дал официальное название теме: MyTouch. Это может быть не самым креативным, но, эй, это работает. Имя файла — screenshot.png и находится в корневом каталоге любой темы.

Изменение постоянной ссылки
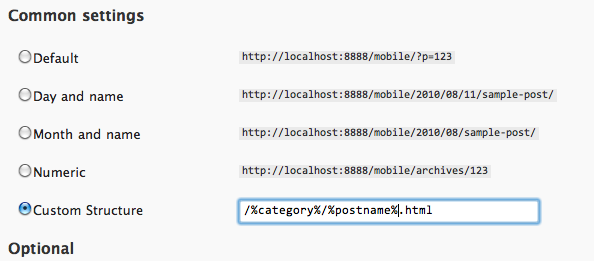
Это одна неаккуратная часть этой серии. Чтобы получить возможности jQTouch AJAX для загрузки отдельных постов в блоге, нам нужно изменить структуру постоянных ссылок блога. Это связано с тем, что из коробки jQTouch может загружать только статические файлы. Тем не менее, WordPress совсем не статичен — он динамичен до крайности. Итак, мы собираемся обмануть jQTouch, создав «виртуальные статические» страницы. Это на самом деле довольно просто с WordPress. Просто зайдите в Настройки> Постоянные ссылки и выберите Пользовательская структура . Затем используйте следующее:
/%category%/%postname%.html
Важной частью здесь является .html, который мы добавили. Все до этого зависит от вас.

Изменение постоянных ссылок страницы
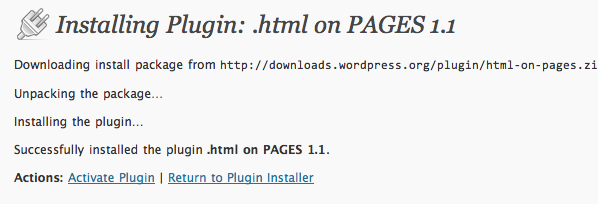
К сожалению, страницы работают немного по-другому с постоянными ссылками. Чтобы получить расширение .html для страниц, нам нужно установить плагин с именем .html на Pages . Это добавит .html после всех страниц и заставит jQTouch снова работать для страниц.

Загрузить сообщения
Удалить теги <section>
Во-первых, нам нужно удалить теги раздела, которые обертывают сообщения в блоге. Это позволяет jQTouch понять структуру страницы, что сделает загрузку постов в блоге намного проще и быстрее. Теперь раздел блога index.php должен выглядеть так:
<div id = "blog"> <div class = "панель инструментов"> <h1> Блог </ h1> <a class="back" href="#"> Главная страница </a> </ div> <div class = "info"> Это краткое описание блога. Здесь вы описываете цель. </ div> <? php if (have_posts ()):?> <? php while (have_posts ()): the_post (); ?> <ul class = "руглый "> <li> <a class="blog-title" href="<?php the_permalink() ?>"> <? php the_title (); ?> </a> <br /> <div class = "month"> <? php the_time ('M')?> </ div> <div class = "date"> <? php the_time ('j') ?> </ div> <p class = "post-author"> Автор: <i> <? php the_author (); ?> </ i> </ p> <p class = "post-description"> <? php the_content (__ ('<span class = "readmore"> Read More </ span>')); ?> </ p> </ li> </ ul> <? php endween; ?> <? php else:?> <p> <? php _e ('Извините, нет записей, соответствующих вашим критериям.'); ?> </ p> <? php endif; ?> <? php if (will_paginate ()):?> <nav> <ul id = "pagination"> <li class = "previous"> <? php posts_nav_link ('', '', '«Предыдущие записи») ?> </ li> <li class = "future"> <? php posts_nav_link ('', 'Next Entries »', '')?> </ li> </ ul> </ nav> <? php endif; ?> </ div> <! - Завершить блог ->
single.php
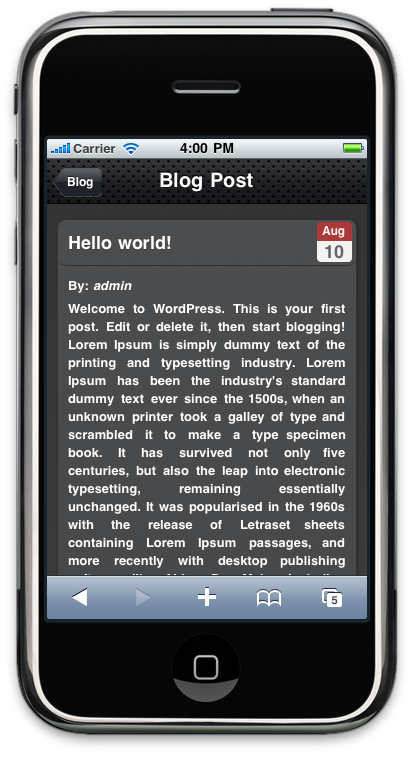
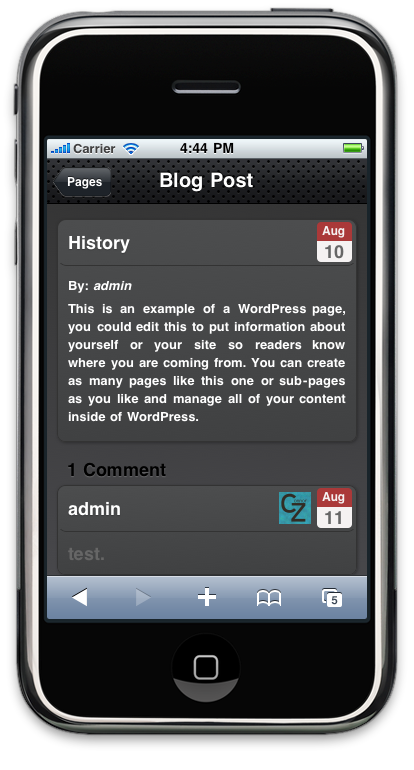
Single.php — это файл, который используется для просмотра отдельного сообщения. Нам нужно изменить это так, чтобы мы могли легко целиться и загружать только раздел div, используя AJAX. Во-первых, нам нужно проверить, есть ли сообщения для отображения. Затем мы запустим цикл while для отображения содержимого сообщения. Мы уже рассмотрели почти все функции шаблона WordPress ниже, поэтому они все должны быть довольно понятны:
<? PHP / ** * @ desc Отдельная запись в блоге. Смотрите page.php для макета страницы. * / if (have_posts ()): while (have_posts ()): the_post (); ?> <div class = "post" id = "post - <? php the_ID ();?>"> <div class = "панель инструментов"> <h1> Запись блога </ h1> <a class="back" href="#"> Блог </a> </ DIV> <ul class = "округленный"> <Li> <div class = "month-small"> <? php the_time ('M')?> </ div> <div class = "date-small"> <? php the_time ('j')?> </ div> <a class="blog-title" href="<?php the_permalink() ?> "> <? php the_title (); ?> </a> <br /> <p class = "post-author-text"> Автор: <i> <? php the_author (); ?> </ I> </ p> <p class = "post-text"> <? php the_content_rss (); ?> </ P> </ li> </ UL> <? PHP comments_template (); ENDWHILE; еще:?> <p> К сожалению, ни один пост не соответствует вашим критериям. </ p> <? PHP ENDIF; ?> </ DIV>
Единственное, что действительно является новым — это comments_template (). Это в основном вставляет шаблон комментария, о котором мы поговорим чуть позже.
стайлинг
Нам также нужно добавить немного стиля в style.css, чтобы это выглядело хорошо:
.month-мала { положение: абсолютное; ширина: 35 пикселей; выравнивание текста: по центру; фон: # aa3939; цвет: # f5f2f2; высота строки: 14px; padding-top: 2px; padding-bottom: 3px; border-top-left-radius: 4px; border-top-right-radius: 4px; размер шрифта: 12 пикселей; margin-top: -8px; справа: 15 пикселей; } .date-мала { положение: абсолютное; ширина: 35 пикселей; margin-top: 11px; размер шрифта: 18 пикселей; выравнивание текста: по центру; фон: # f5f2f2; граница нижнего левого радиуса: 4 пикселя; граница-нижний-правый-радиус: 4px; справа: 15 пикселей; } .post-author-text, .post-text { размер шрифта: 13 пикселей; цвет: #fff; поле снизу: 5 пикселей; выравнивание текста: выравнивание; высота строки: 18 пикселей; } .avatar-32 { плавать: правильно; Поля справа: 35 пикселей; margin-top: -4px; } h3 { поле слева: 5 пикселей; }

Комментарии
Я упомянул шаблон комментариев на последнем шаге. Теперь нам нужно определить это. Для этого откройте файл comments.php.
Безопасность и название
Мы должны помнить, что это шаблон. И как таковой, мы должны быть гибкими. Не все блоги хотят, чтобы комментарии были включены. Некоторые захотят только личные комментарии. Вы поняли идею. Эта первая часть довольно стандартна для многих шаблонов, но нам нужно проверить, открыты ли комментарии, что это за публикация, а затем вставить заголовок области комментариев. Мы делаем это с помощью следующего кода:
<? PHP / ** * @ desc Включен в нижней части post.php и single.php, имеет дело со всеми макетами комментариев * / if (! empty ($ post-> post_password) && $ _COOKIE ['wp-postpass_'. COOKIEHASH]! = $ post-> post_password): ?> <p> <? php _e ('Введите пароль для просмотра комментариев.'); ?> </ P> <? php return; ENDIF; ?> <h2 id = "comments"> <? php comments_number (__ («Без комментариев»), __ («1 комментарий»), __ («% комментариев»)); ?> <? php if (comments_open ()):?> <? php endif; ?> </ H2>
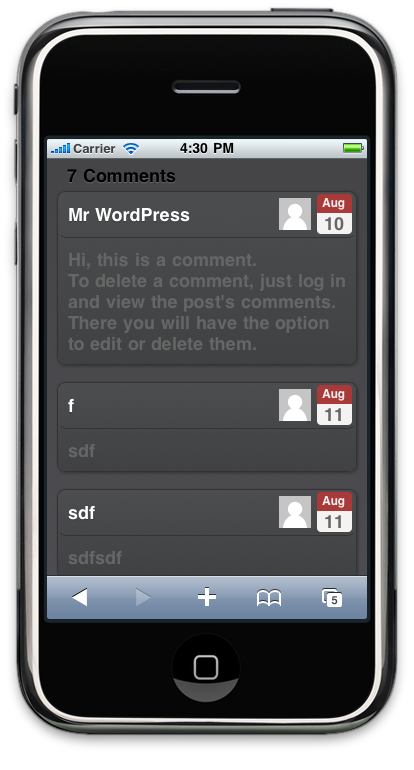
Показать комментарии
Теперь нам нужно отобразить комментарии. Во-первых, нам нужно проверить, есть ли у нас комментарии к посту. Затем мы запустим цикл foreach и распечатаем каждый комментарий:
<? php if ($ comments):?> <? php foreach ($ comments как $ comment):?> <ul class = "округленный" id = "комментарий - <? php comment_ID ()?>"> <Li> <? php echo get_avatar ($ comment, 32); ?> <div class = "month-small"> <? php comment_time ('M')?> </ div> <div class = "date-small"> <? php comment_time ('j')?> </ div> <a class="blog-title" target="_blank" href="<?php comment_author_url(); ?> "> <? php comment_author (); ?> </a> <br /> <p class = "comment-text"> <? php comment_text ()?> <? php edit_comment_link (__ ("<br /> <hr /> Изменить это"), ''); ?> </ P> </ li> </ UL> <? php endforeach; ?> <? php else: // Если еще нет комментариев?> <p> <? php _e ('Комментариев пока нет.'); ?> </ P> <? php endif; ?>

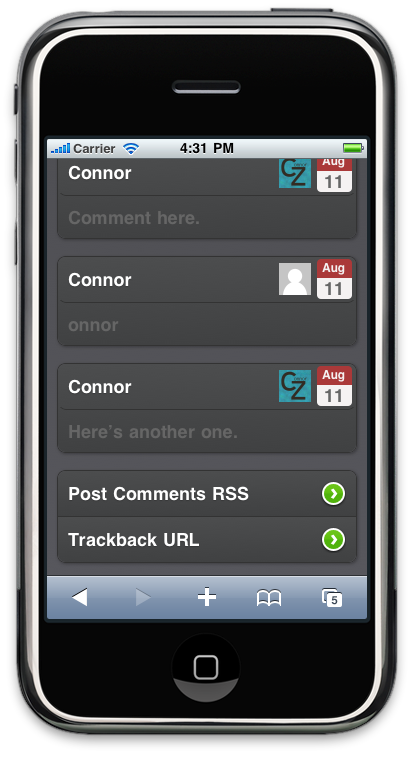
Комментировать RSS Feed / Trackback URL
Еще одна довольно стандартная функция темы включает в себя RSS-канал для комментариев каждого поста, а также URL-адрес в виде трекбэка. Нам нужно специально настроить новое окно для правильной работы jQTouch. Это немного усложняет RSS-ленту комментариев, потому что нет встроенной функции темы WordPress, которую мы можем использовать, мы можем указать пустую цель. К счастью, соглашение WordPress — это просто публикация URL / канала. Поэтому мы можем создать свои собственные:
<ul class = "округленный"> <li class = "forward"> <a href="<?php the_permalink() ?> / feed "target =" _ blank "> Комментарии к комментариям RSS </a> </ li> <? php if (pings_open ()):?> <li class = "forward"> <a href="<?php trackback_url() ?> "target =" _ blank "> URL-адрес трекбэка </a> </ li> <? php endif; ?> </ UL>

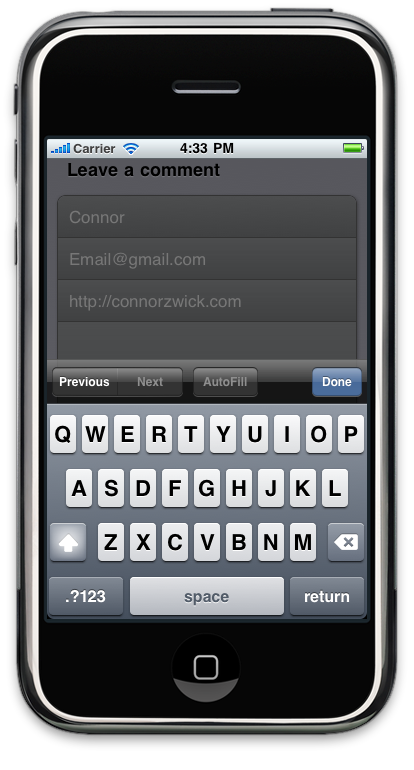
Оставить комментарий
Теперь мы собираемся добавить возможность добавить комментарий. Во-первых, вам нужно проверить, открыты ли комментарии (для этого есть функция). Затем добавьте заголовок, сообщающий пользователю, что он может. Затем нам нужно проверить, может ли кто-нибудь оставить комментарий или вам нужно зарегистрироваться. Затем мы открываем форму. Затем мы создаем форму в стиле jQTouch. Затем мы закрываем все. Это должно иметь больше смысла ниже:
<? php if (comments_open ()):?> <h2 id = "postcomment"> <? php _e ('Оставить комментарий'); ?> </ H2> <? php if (get_option ('comment_registration') &&! $ user_ID):?> <p> <? php printf (__ ('Вы должны быть <a href = "% s"> залогинены </a>, чтобы оставить комментарий.'), get_option ('siteurl'). "/ wp-login. ?. PHP redirect_to =»UrlEncode (тегу get_permalink ()));?> </ р> <? php else:?> <form action = "<? php echo get_option ('siteurl');?> / wp-comments-post.php" method = "post" id = "commentform" class = "form"> <ul class = "edit округлено"> <? php if ($ user_ID):?> <p> <? php printf (__ ('Вы вошли как% s.'), '<a href = "'. get_option ('siteurl'). '/ wp-admin / profile.php">'. $ user_identity . '</a>'); ?> <a href="<?php echo get_option('siteurl'); ?> /wp-login.php?action=logout "title =" <? php _e ('Выйти из этой учетной записи')?> " > <? php _e ('Выйти ”); ?> </a> </ p> <? php else:?> <li> <input type = "text" name = "author" id = "author" placeholder = "Name" value = "<? php echo $ comment_author;?>" size = "22" tabindex = "1" /> </ li> <li> <input type = "text" name = "email" id = "email" placeholder = "Email" value = "<? php echo $ comment_author_email;?>" size = "22" tabindex = "2" /> </ li> <li> <input type = "text" name = "url" id = "url" placeholder = "URL" value = "<? php echo $ comment_author_url;?>" size = "22" tabindex = "3" /> </ li> <? php endif; ?> <! - <p> <small> <strong> XHTML: </ strong> <? php printf (__ ('Вы можете использовать эти теги:% s'), allow_tags ()); ?> </ Маленький> </ p> -> <li> <textarea name = "comment" id = "comment" placeholder = "Комментарий здесь"> </ textarea> </ li> </ UL> <h3> Ваш комментарий появится после подтверждения. </ h3> <input name = "submit" type = "submit" id = "submit" tabindex = "5" value = "<? php echo attribute_escape (__ ('Submit Comment'));?>" style = "margin: 0 10px ; color: rgba (0,0,0, .9) "class =" submit whiteButton "/> <input type = "hidden" name = "comment_post_ID" value = "<? php echo $ id;?>" /> <? php do_action ('comment_form', $ post-> ID); ?> </ Форма> <? php endif; // Если регистрация обязательна и не залогинена?> <? php else: // Комментарии закрыты?> <p> <? php _e ('Извините, форма комментария закрыта в это время.'); ?> </ P> <? php endif; ?>

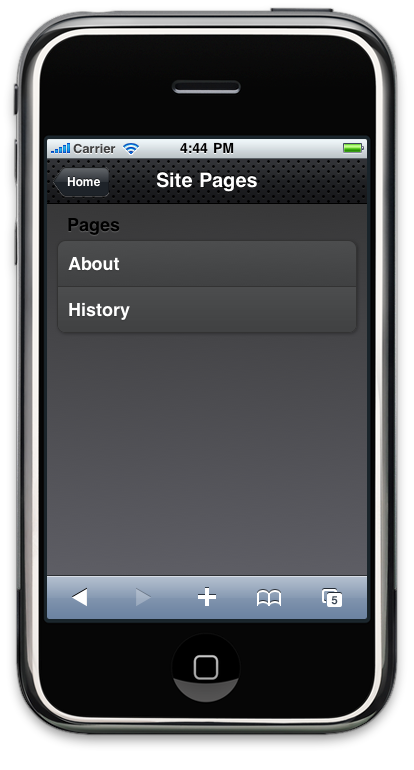
страницы
Нам также нужно убедиться, что мы покрываем страницы в этой теме. В index.php нам нужно перечислить все страницы в меню. Затем мы можем ссылаться на фактический контент страниц, как мы делали с сообщениями в блоге. Список страниц в WordPress очень прост. Мы добавим один параметр, хотя. По умолчанию функция шаблона добавит элемент списка заголовков. Мы исправим это ниже:
<div id = "pages"> <div class = "панель инструментов"> <h1> Страницы сайта </ h1> <a class="back" href="#"> Главная страница </a> </ DIV> <H2> Страница </ h2> <ul class = "округленный"> <? php wp_list_pages ('title_li ='); ?> </ UL> </ div> <! - End #pages ->

page.php
Page.php — это версия страницы файла single.php. При этом, это будет очень похожий файл тоже.
<? PHP / ** * @ desc Отдельная запись в блоге. Смотрите page.php для макета страницы. * / if (have_posts ()): while (have_posts ()): the_post (); ?> <div class = "post" id = "post - <? php the_ID ();?>"> <div class = "панель инструментов"> <h1> Запись блога </ h1> <a class="back" href="#"> Страницы </a> </ DIV> <ul class = "округленный"> <Li> <div class = "month-small"> <? php the_time ('M')?> </ div> <div class = "date-small"> <? php the_time ('j')?> </ div> <a class="blog-title" href="<?php the_permalink() ?> "> <? php the_title (); ?> </a> <br /> <p class = "post-author-text"> Автор: <i> <? php the_author (); ?> </ I> </ p> <p class = "post-text"> <? php the_content_rss (); ?> </ P> </ li> </ UL> <? PHP comments_template (); ENDWHILE; еще:?> <p> К сожалению, ни одна страница не соответствует вашим критериям. </ p> <? PHP ENDIF; ?> </ DIV>

Что теперь?

Теперь у нас есть удобная тема WordPress, которую каждый может использовать для доступа к мобильной аудитории из своего блога WordPress для настольных компьютеров. Но что теперь? По-прежнему есть много возможностей для улучшения этой темы (может быть учебник по добавлению функции поиска, или, может быть, нет, кто знает;] — оставьте комментарий, если вы хотите его увидеть), и именно поэтому Я выпускаю его как открытый источник для сообщества, чтобы использовать и улучшать его. Вы можете загрузить и получить доступ к проекту по адресу http://code.google.com/p/wp-mobile/ . Я призываю всех использовать его и сделать его своим. Я хотел бы видеть некоторых людей, использующих это, поэтому обязательно напишите мне ссылку! Позвольте мне знать ваши мысли!