Ну … вы бы посмотрели на этот … совершенно новый сайт WordPress! Умный ты! Вы уже вошли в систему? Если это так, то вы, возможно, сидите и смотрите на приборную панель и задаетесь вопросом, какого черта вы будете делать дальше … так что позвольте мне помочь вам с этим! (Если вам не интересно, что же такое Dashboard, все будет в порядке.)
В этом уроке мы познакомим вас с панелью мониторинга и рассмотрим первые несколько настроек, которые вы должны настроить, когда вы впервые настраиваете свой сайт, и мы завершим сегодняшний урок с основами создания ваших первых страниц и сообщения (в том числе немного взглянуть на различия между ними).
Прежде чем мы начнем
Тебе понадобиться:
- Ваш логин учетные данные для вашего сайта WordPress.
Вот схема того, на что мы будем смотреть сегодня:
- Представляем панель инструментов
- Некоторые основные общие настройки
- Составление схемы вашего сайта
- Понимание постов и страниц (разные типы контента)
- Создание страницы
- Создание поста
- Настройка статических страниц для домашней страницы и страниц блога
Представляем панель инструментов

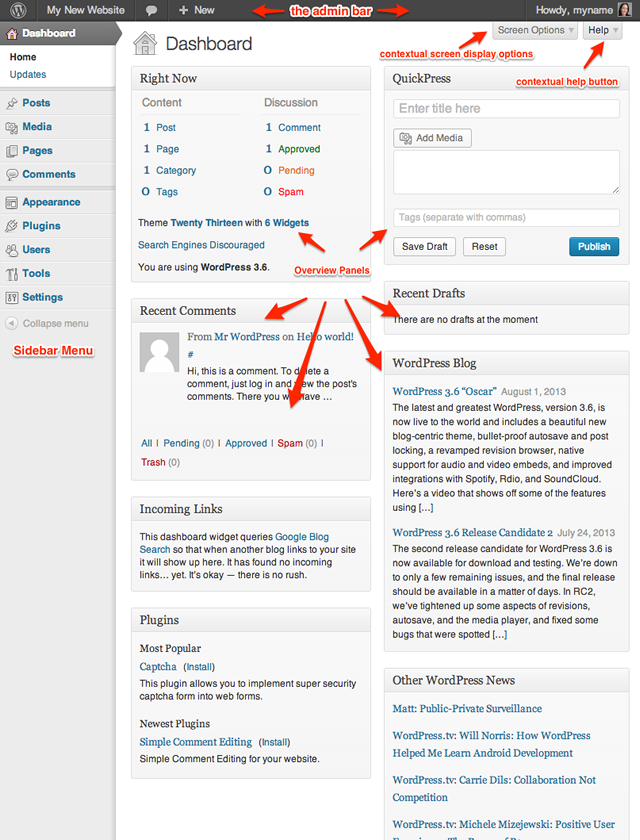
Хорошо, когда вы впервые зайдете на свой сайт, вы будете перенаправлены на панель управления, базовую панель управления, с которой вы будете управлять своим сайтом. Отсюда есть множество мест, с которыми вы довольно быстро познакомитесь, когда начнете управлять контентом. Одна из вещей, которые вы заметите в WordPress, это то, что часто есть много способов добраться до одного и того же места, то, как вы его используете, будет зависеть от того, что вам подходит. Давайте начнем с небольшой пробежки.
В самом верху страницы находится панель администратора, и, как и в большинстве WordPress, содержимое этой панели чувствительно к контексту, так как то, что появляется в этой области, будет зависеть от того, где вы находитесь в WordPress. Если вы находитесь на панели инструментов, как на этом первом изображении, вы сможете навести курсор на ссылки в панели администратора и получить доступ к следующим областям:

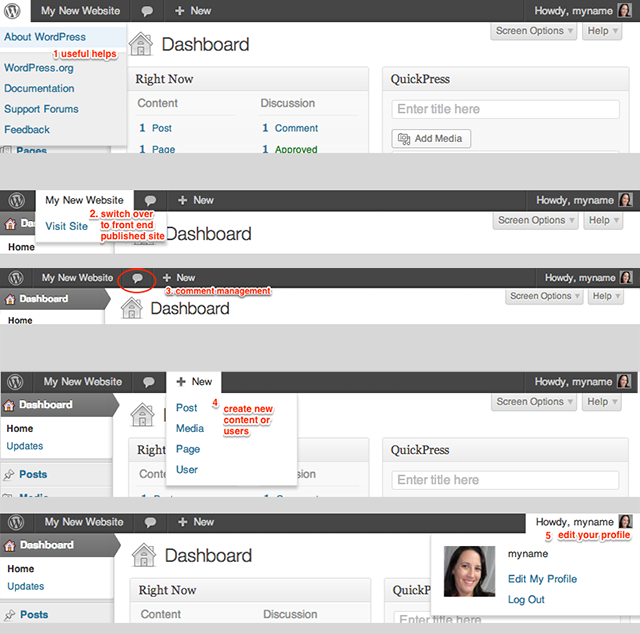
- Логотип WP показывает вам ссылки на полезные справки (см. Рис. 2).
- Название сайта (в моем случае «Мой новый сайт») ведет к опубликованному просмотру вашего сайта.
- Комментарии готовы к публикации
(нет комментариев, требующих внимания)
- Новый контент / пользователи
- Ваше собственное управление пользователями и кнопка выхода.
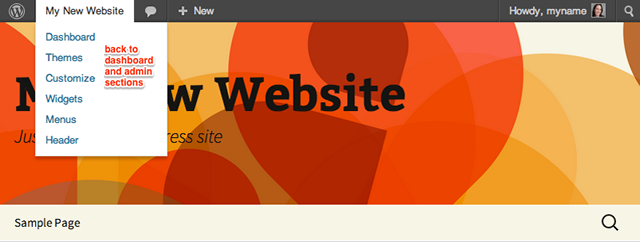
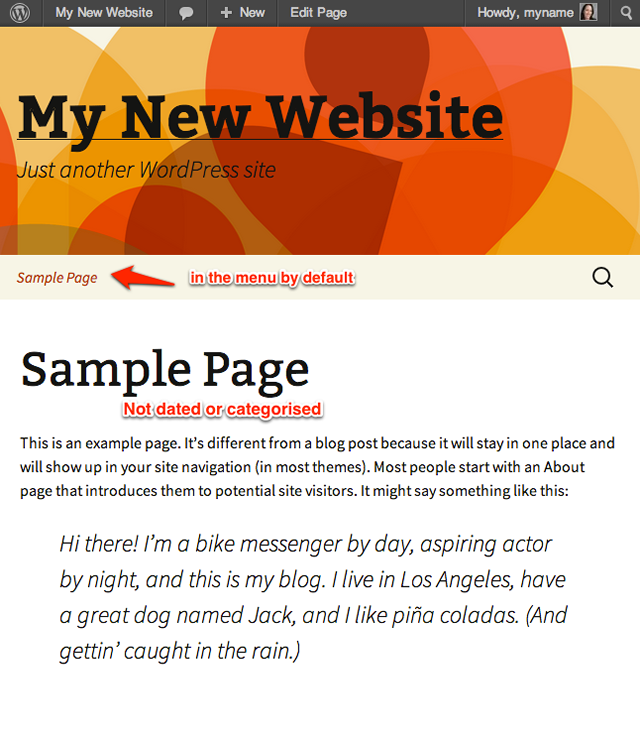
Если вы находитесь в другом месте на сайте, параметры, доступные в панели администратора, будут изменены. Вот как это выглядит в передней части (все остальные кнопки остаются прежними):

Теперь вместо того, чтобы фокусироваться на различных частях боковых панелей и меню, которые читаются сверху вниз, мы сосредоточимся на том, что разумно делать с самого начала; вещи, которые помогают подготовить ваш сайт к рынку, а не просто научиться делать WordPress.
Итак, перейдите по ссылке «Настройки» в нижней части этого меню.
Некоторые основные общие настройки
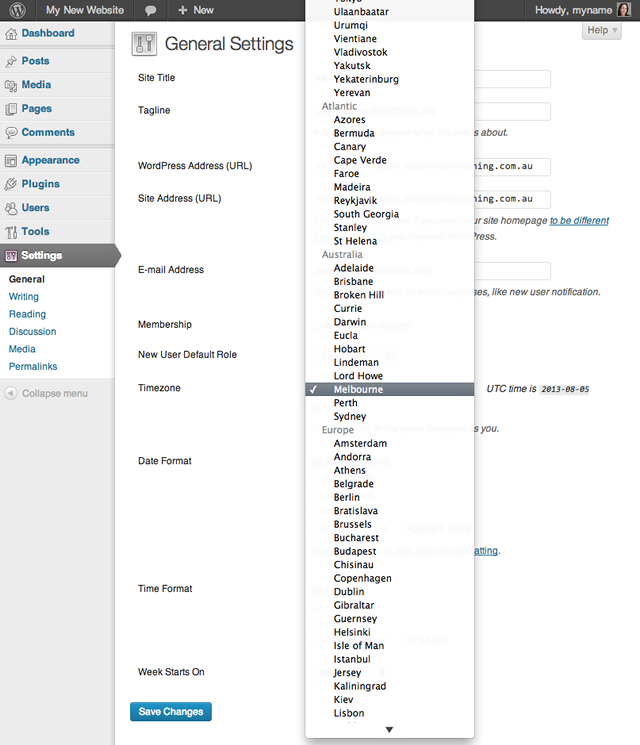
Во-первых, давайте установим дату и часовой пояс для вашего сайта.

Когда вы перейдете на страницу настроек, вы увидите настройку часового пояса на полпути вниз. Вы можете выбрать часовой пояс в соответствии с вашим временем относительно UTC или вы можете прокрутить список вверх, чтобы найти свой город и установить время, используя это (преимущество в том, что оно будет меняться с переходом на летнее время). Здесь вы можете видеть, что я установил часовой пояс в Мельбурне — эквивалентный код UTC будет +10.
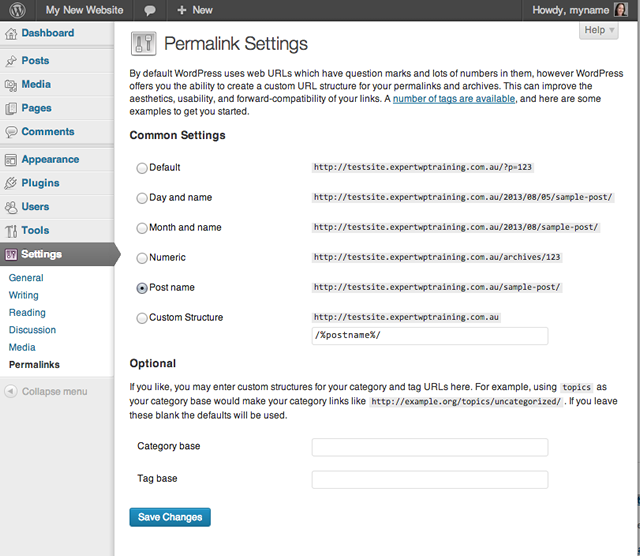
Далее мы изменим настройки постоянной ссылки. Это изменяет URL-адреса на нашем сайте с идентификатора записи по умолчанию (например ?p=123 ), чтобы отразить что-то более значимое как для читателей, так и для поисковых систем. В этом случае мы используем только имя сообщения для наших постоянных ссылок.

Теперь, когда основы хороши, давайте посмотрим на добавление контента.
Составление схемы вашего сайта
Теперь, одна из вещей, которые я наблюдаю на новых сайтах WordPress, это то, что люди погружаются и создают страницы и посты, не имея на самом деле четкого плана атаки, и если ваш сайт — игривый проект, то это знакомство с вознями в WordPress. это может быть хорошо. Однако, если у вас есть планы для вашего сайта, гораздо лучше иметь план для вашего контента и структуры сайта, прежде чем вы погрузитесь в него и создадите вещи, волей и волей.
Для этого первого примера сайта, который является личным блог-сайтом, у нас есть несколько видов контента, которые мы хотим использовать, и мы имеем в виду структуру сайта, которая выглядит примерно так:
- Домой — список моих последних сообщений в блоге
- О странице — Почему этот сайт существует с краткой биографией о владельце сайта
- Страница контактов — как и где меня найти и как с нами связаться
Большинство сайтов начинают выглядеть примерно так, и контент развивается так же, как и сайт. Однако то, как вы структурируете сайт, может зависеть от того, как вы хотите его использовать. В данном случае это личный блог для обмена мыслями, интересными находками в Интернете, любимыми цитатами, видео и т. Д. Но ваш сайт может быть бизнес-сайтом, а ваш блог может быть второстепенным и не требовать размещения на первой полосе. Настройка вашего сайта для этого требует изменения настроек, но прежде чем мы пойдем туда, мы поговорим о различиях между постами и страницами, тогда вам, возможно, будет лучше решить, каким образом вы собираетесь структурировать свою главную страницу.
Понимание постов и страниц (т.е. разных типов контента)
Сообщения и страницы являются типами контента, и, хотя они имеют много общего, есть также несколько отличий, характерных для каждого типа контента. Проще говоря, различия не отличаются от разных видов публикаций: страницы похожи на книги, посты похожи на журналы.
Хватит, нет?
Хорошо, давайте копать немного глубже.
Страницы обычно содержат довольно статичный контент; После того как вы опубликовали его, хотя вы можете захотеть изменить его, вам не придется регулярно его редактировать. Это не чувствительно ко времени, и оно остается на своем месте и обычно будет иметь место в вашем меню.
Страницы похожи на книгу на книжной полке, их содержание полезно в долгосрочной перспективе. Маловероятно, что они сильно изменятся, или очень часто, и они хороши, чтобы быть легко доступными для справки.
Страницы также могут быть построены иерархически в структуре вашего сайта, и вы можете применять к ним различные типы шаблонов макета в соответствии с шаблонами, доступными в вашей теме (и да, именно на этом метафора заканчивается).

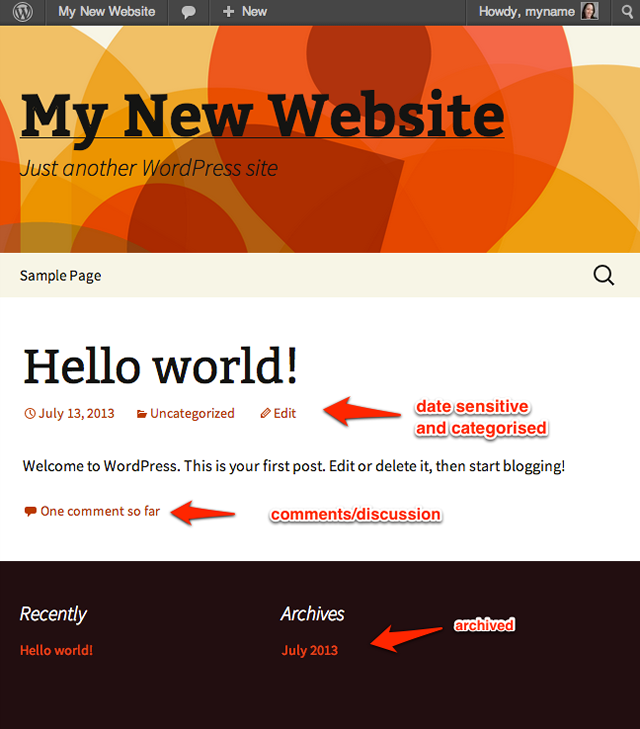
Сообщения с другой стороны чувствительны ко времени, они могут быть классифицированы, они также будут включены в ваш канал RSS (люди могут подписаться на них). Они будут отображаться на странице вашего блога или на первой странице в обратном хронологическом порядке, и их с меньшей вероятностью потребуется включить в ваше меню из-за их более одноразового характера.
Видеть? Точно так же как журнал… чувствительный ко времени, обычно сложенный в порядке с самыми новыми наверху, категоризированный по дате и типу контента, и вообще более интересный в краткосрочной перспективе чем длинный.

Если проще визуально представить, как это выглядит, вот графическое представление, в котором вы можете увидеть, где есть перекрестные помехи между типами контента и где есть различия.

Создание страницы
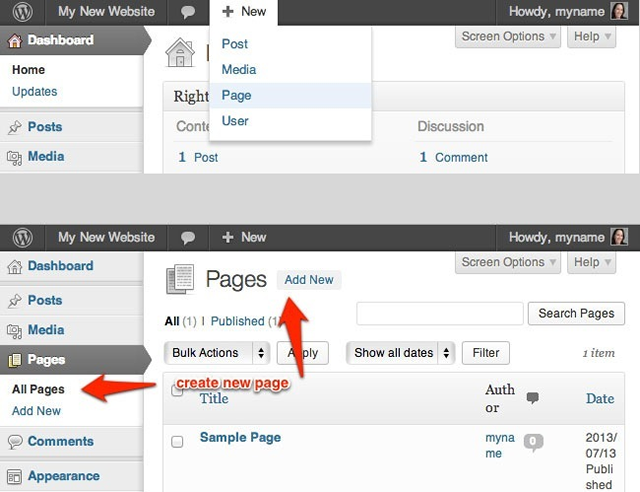
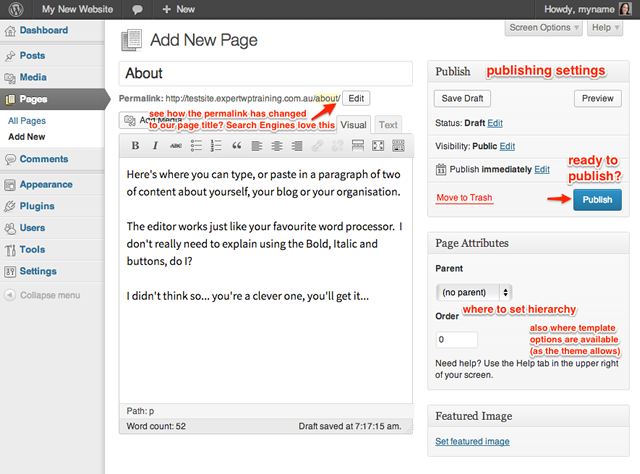
Итак, есть несколько мест, куда вы можете пойти, чтобы создать страницу. Вы можете начать с панели администратора и щелкнуть там ссылку «Создать», после чего выпадет список, и одним из элементов, который вы можете создать, будет страница. Если вы находитесь на панели инструментов, можете также щелкнуть ссылку «Страницы» в меню боковой панели и выбрать «Добавить новую страницу». ИЛИ, если вы нажали на ссылку «Страницы», вы можете оказаться в разделе «Список страниц», в верхней части вы увидите ссылку «Добавить новый».

Любая из этих ссылок будет делать то же самое, откройте окно редактора страницы.
В этом окне много чего должно быть разумным. Если вы знакомы с обработкой текста, то параметры в окне редактирования должны быть достаточно ясными. Поместите курсор в раздел редактора и начните печатать! Чтобы добавить абзац в конец вашего текста, просто нажмите «Return» или «Enter», если вы хотите опустить полшага, нажмите «Shift» и «Enter / Return», чтобы просто вставить разрыв строки.
Когда ваш контент выглядит так, как вы хотите, нажмите «Опубликовать», если вы не совсем готовы к публикации и хотите сохранить свой контент, чтобы вернуться к нему позже, просто нажмите кнопку «Сохранить черновик».
Если вы хотите взглянуть на то, как будет выглядеть ваша страница после публикации, нажмите кнопку «Просмотр» (имеет смысл, верно?). Давай, крутись … я подожду …

Когда вы создали свою страницу «О нас» и вам это понравилось, повторите процесс и создайте страницу контактов.
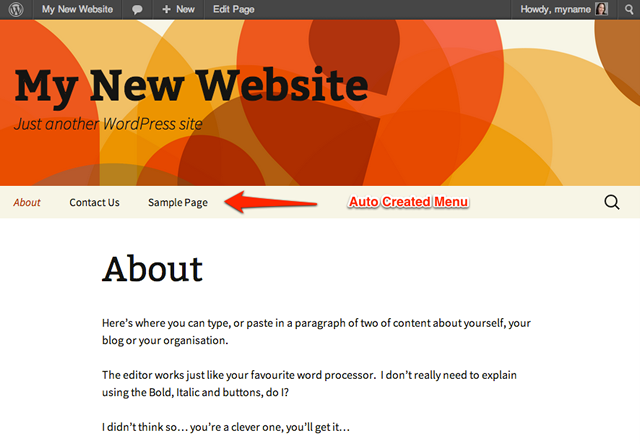
Как только вы это сделаете, перейдите на View Site, чтобы взглянуть на ваши новые страницы!

Вы можете заметить, что ваши новые страницы появились в меню по умолчанию и перечислены в том порядке, в котором они были созданы, с самыми новыми на передней панели. Мы поговорим о том, как редактировать и настраивать меню в следующем уроке. Тем временем мы добавим новый пост — и вот вам секрет … пока в меню нет кнопки «домой» (мы добавим это позже ) нажмите на название вашего сайта, чтобы вернуться на главную страницу.
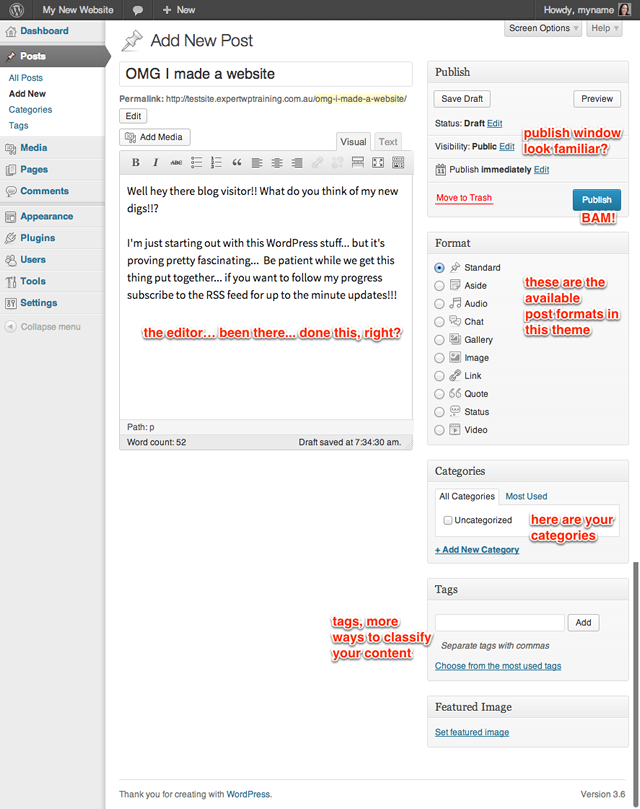
Пока вы там, нажмите на кнопку New и выберите Post.
Создание сообщения
Большая часть этой страницы должна выглядеть довольно знакомо, верно? Существуют некоторые существенные различия, но важными сходствами являются поле редактора и раздел публикации.

Разные области позволяют использовать разные форматы постов и различные способы классификации ваших постов по категориям. Мы разберем форматы постов в следующем уроке, а сейчас просто сосредоточимся на классификации наших постов. Как и на данный момент, посту присваивается категория по умолчанию «Без рубрики». Мы также рассмотрим, как это редактировать, в следующем уроке.
Но теперь все готово для создания базовой структуры и контента для вашего сайта! Поздравляю !!
Но у вас может быть еще одна вещь, которую вы хотите сделать, и было бы неправильно, если бы я оставил вас в покое, что если ваш сайт не блог ?! Хорошо, давайте посмотрим на структурирование вашего сайта со статической главной страницей.
Настройка статических страниц для домашней страницы и страниц блога
Итак, теперь вы знаете, как создавать страницы и сообщения, и у вас могут возникнуть мысли о том, как вы хотите, чтобы ваша главная страница была структурирована. Если вы довольны тем, что в нем есть список ваших сообщений, вы можете отказаться от учебника на этом этапе и присоединиться к нам в следующий раз, но если вы хотите узнать, как настроить просмотр главной страницы для статического содержимого страницы и отдельного блога. страницу, затем продолжайте читать.
Итак, допустим, что структура нашего сайта меньше похожа на приведенную выше и выглядит примерно так:
- Главная страница — Статическая вводная страница
- О странице — Почему этот сайт существует с краткой биографией о владельце сайта
- Страница услуг — список услуг, которые я предлагаю
- Страница блога — список моих последних сообщений в блоге или новостных статей
- Страница контактов — как и где меня найти и как с нами связаться
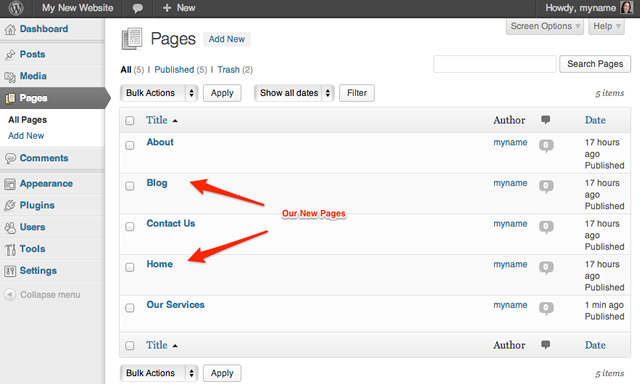
Чтобы изменить место, где происходит листинг в нашем блоге, и иметь статическую страницу для главной страницы, вам нужно создать статические страницы, и это легко. Следуя инструкциям, приведенным выше, создайте три новые страницы. Называйте их Домой, Блогом и Сервисами, чтобы упростить процесс. Я не помещаю в них никакого контента, на самом деле, ничего не размещаю на странице блога, но вам нужно будет добавить контент на страницы «Домой» и «Услуги», когда вы будете готовы.

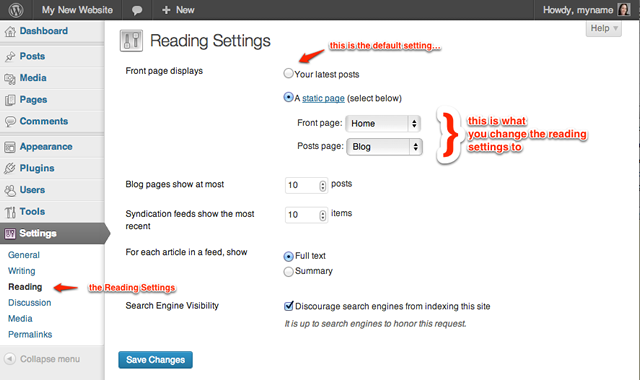
Когда это будет сделано, вам нужно перейти на страницу «Настройки чтения» — когда вы обнаружите, что измените переключатель, для которого в данный момент установлено значение «Ваши последние сообщения», чтобы отобразить страницы, которые вы хотите сделать своей главной страницей и своей страницей сообщений. Возможно, вы сможете понять, почему нам нужно было сначала создать страницы.

После этого нажмите «Сохранить изменения» и перейдите на первую страницу, чтобы увидеть изменения.
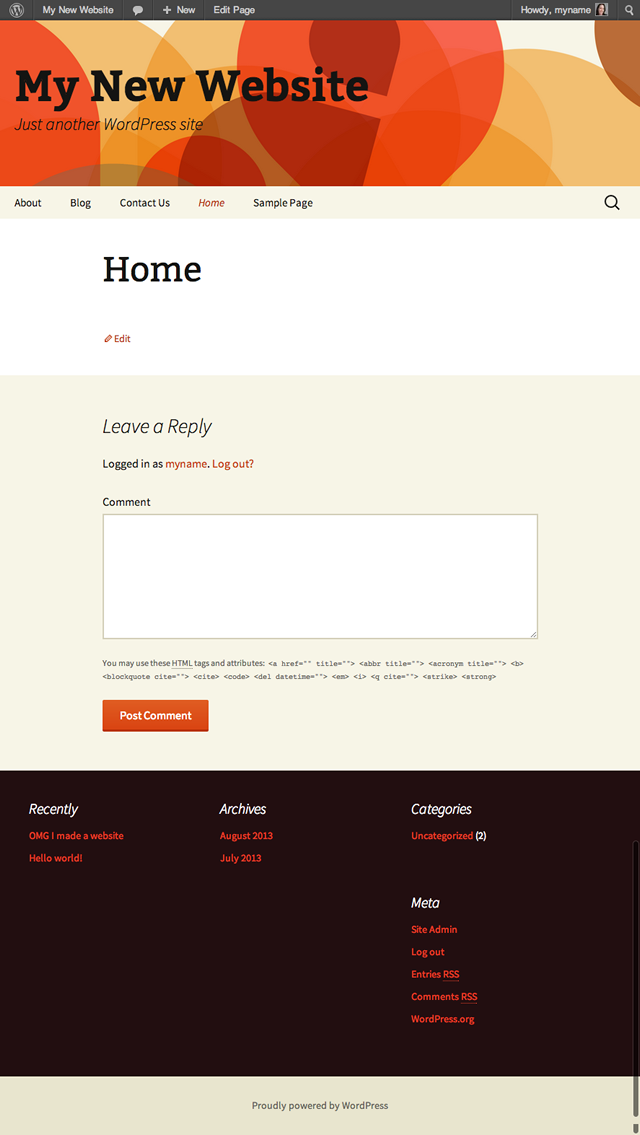
Хочешь взглянуть на это! Вот моя статическая домашняя страница без содержания:

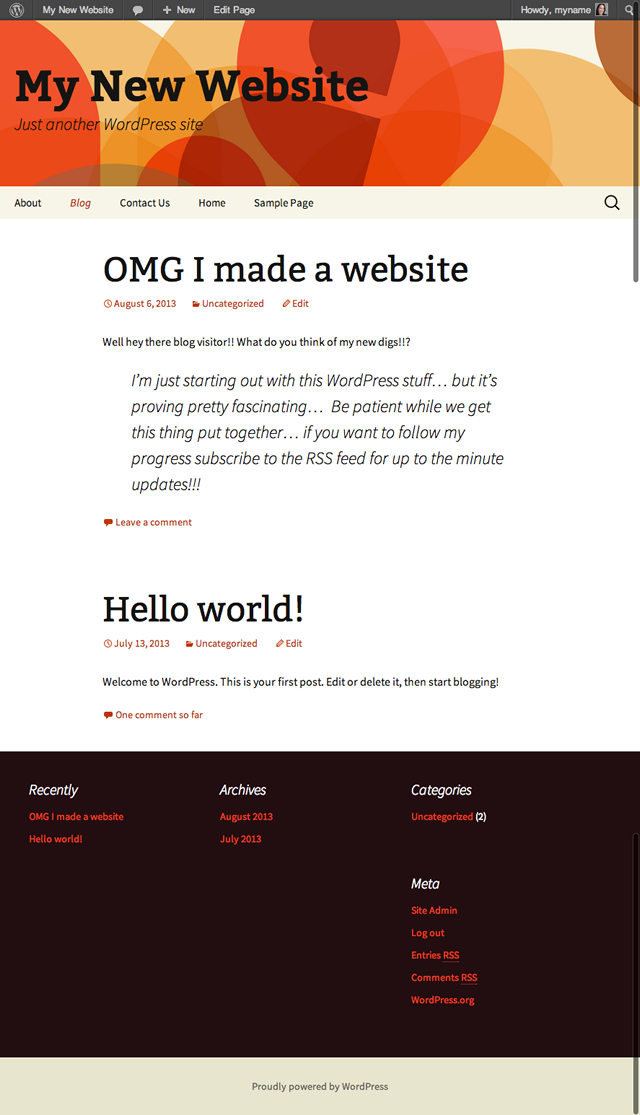
И вот моя страница блога:

ОК, нам нужно кое-что привести в порядок. Мы собираемся удалить комментарии со статических страниц для начала, мы также хотим настроить меню, но на сегодня этого достаточно. Мы доберемся до некоторых из этих тонких моментов настройки сайта в следующий раз!
Вывод
Начинание проекта вашего сайта с небольшого плана относительно того, как будет структурирован ваш сайт, избавит вас от многолетних хлопот, когда вы сможете писать и переписывать посты и страницы, чтобы сайт соответствовал вашему контенту.
Спланируйте сначала, а затем создайте структуру своего сайта в соответствии с типом контента, который будет соответствовать контенту страниц или постов или их сочетанию.