Объектно-ориентированный код есть везде, и WordPress не является исключением.
Ядро WordPress построено на серии объектов / классов, используемых для управления всем: от манипулирования базой данных до внешнего вида вашего сайта.
В этом руководстве мы рассмотрим объектно-ориентированный дизайн и то, как вы можете использовать его в практических приложениях при разработке для WordPress, включая:
- Понимание того, что такое объектно-ориентированный дизайн.
- Обсуждая, почему мы должны использовать объектно-ориентированный дизайн.
- Изучение примера реального мира, чтобы продемонстрировать, как это может работать.
Примечание 1: Также обратите внимание, что в этом руководстве изложены в основном концепции, ориентированные на WordPress, поэтому, если вы совершенно новичок в объектно-ориентированном дизайне, вы, вероятно, получите быстрый обзор ОО через справочное руководство по PHP.
Примечание 2: Если вы заинтересованы в загрузке всего прямо сейчас, не стесняйтесь скачать исходный код из моего репозитория GitHub и следовать учебному руководству.
Давайте прыгнем прямо в это!
Что такое объектно-ориентированный дизайн?
Объектно-ориентированный дизайн (OO Design) — это другая методология для решения проблем, отдельная от традиционного процедурного подхода.
С помощью Object Orientated Design вы создаете структуру (класс), которая объединит все ваши связанные функции (методы) и информацию (свойства) для решения проблемы.
Это отличается от процедурной разработки, в которой вы создаете функции и переменные для решения проблем, однако эти элементы могут быть разделены между несколькими файлами, повторно объявлены и часто слабо связаны.
В двух словах, объектно-ориентированный дизайн — это объединение связанных функций в одном месте, чтобы их можно было поддерживать, расширять и использовать из одного места.
Почему объектная ориентация — хорошая идея?
Поскольку процедурный код хорошо работает, вам может быть интересно, какой смысл разрабатывать объектно-ориентированный подход?
Хотя в процедурном дизайне нет ничего «неправильного», есть несколько преимуществ для разработки в более объектно-ориентированном стиле.
организация
Ваш код обычно лучше организован при использовании объектно-ориентированного подхода. Создание классов означает, что функциональность для решения вашей проблемы находится внутри файла (в отличие от процедурной разработки, где у вас могут быть функции и переменные, распространенные повсюду).
Наличие всего вашего кода в одном месте помогает вам упорядочить вещи и помогает другим разработчикам, которые могут прийти и понять, как работает ваша система.
Нет ничего хуже, чем выбрать проект и поискать функции и переменные, которые используются для создания различных элементов сайта (которые неизменно распределяются по нескольким файлам по неизвестным причинам).
Масштабируемость
При решении задач с объектно-ориентированным подходом вы создаете классы.
Эти классы можно расширять или масштабировать, расширяя их с помощью inheritance . Наследование позволит вам создать класс на основе другого класса, который предоставляет доступ ко всем его свойствам и методам для нового класса.
Вы можете расширить класс для выполнения дополнительных функций или даже переопределить его методы и свойства для удовлетворения ситуации.
С процедурным кодом вам нужно будет либо реорганизовать часть кода, либо создать новый код целиком, чтобы справиться с дополнительными ситуациями.
модульность
Цель объектно-ориентированного проектирования — encapsulate в encapsulate все функциональные возможности, чтобы разрешить ситуацию в классе.
Поскольку весь код для решения проблемы находится внутри класса, а этот класс обычно находится в его собственном PHP-файле, вы можете взять весь файл и использовать его в другом месте, поэтому он является модульным по своей природе.
Преимущество этого состоит в том, что если вы пишете классы достаточно хорошо, вы сможете использовать их позже и выполнять только небольшие настройки.
Хотя вы можете копировать и вставлять процедурный код, он, как правило, не так хорошо организован, и вам, возможно, придется просмотреть несколько файлов, чтобы убедиться, что у вас есть необходимые функциональные возможности.
Пример сценария — Создание простой демонстрации событий
В этом случае наш клиент хочет, чтобы на его веб-сайте было место, где он мог бы создавать события и управлять ими. Эти события будут использоваться для продвижения предстоящих викторин, соревнований по бинго и других веселых мероприятий.
Первые шаги — сломать желаемую функциональность, чтобы мы могли спланировать наше решение (хорошее планирование здесь поможет нашему объектно-ориентированному подходу двигаться вперед). В нашем сценарии мы видим следующий набор задач:
- Создайте пользовательский тип контента для управления этими «событиями».
- Добавьте дополнительные мета-блоки для обработки дополнительной информации.
- Сохраните дополнительную мета-информацию.
- Показать метаинформацию для наших «событий».
Мы можем создать плагин или отредактировать дочернюю тему, чтобы обеспечить эту функциональность.
Для этого сценария мы создадим нашу функциональность внутри файла, который мы затем сможем включить в дочернюю тему. Я выбрал этот метод, потому что мы хотим отредактировать наши шаблоны тем, чтобы мы могли выводить нашу дополнительную информацию о событии.
Настройка вашего каталога и создание ваших файлов
Поскольку мы хотим, чтобы все было легко управляемым и модульным, давайте начнем с настройки структуры папок внутри дочерней темы.
Простой способ организовать все — создать каталог include внутри вашей дочерней темы. Этот каталог будет содержать другой код или функциональные возможности, которые ваша тема будет включать / внедрить (вы можете называть это как угодно, цель состоит в том, чтобы внутри темы был один каталог).
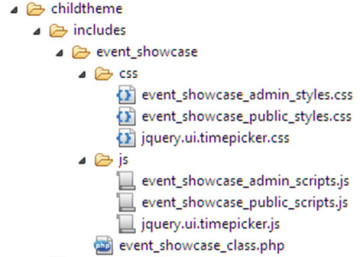
Внутри этого каталога мы должны сделать еще одну папку, на этот раз с именем event_showcase . Именно внутри этой папки мы будем размещать все наши соответствующие файлы для этого сценария. Нам также понадобятся папки js и css .
Организация вашей функциональности по папкам будет означать, что в дальнейшем вам будет легче видеть, какие модули / функции реализует ваша тема. Например, вы можете захотеть реализовать другой набор функций для вашей темы, вы можете просто добавить новую папку и логически все аккуратно организовано.
Давайте создадим файлы для нашего примера и переместим их в правильные каталоги.
-
event_showcase_class.php -
event_showcase_admin_styles.css -
event_showcase_admin_scripts.js -
event_showcase_public_styles.css -
event_showcase_public_scripts.js
У вас должно быть что-то похожее на ниже:
Позже вам нужно будет скачать и разместить скрипт выбора стиля jQuery внутри этого каталога. Не волнуйтесь об этом сейчас.
Загрузка ваших файлов внутри WordPress
Теперь, когда наши файлы настроены, нам нужно включить их в нашу дочернюю тему.
Откройте файл functions.php вашей дочерней темы и поместите следующий код сверху или снизу
//Theme functions for child theme //load our event showcase class $event_showcase = get_stylesheet_directory() . '/includes/event_showcase/event_showcase_class.php'; include($event_showcase);
Это загрузит файл основного класса, который обрисует нашу функциональность. Внутри этого класса мы будем обрабатывать сценарии и стили в сочетании с другими элементами.
Создание плана вашего класса
Наш файл классов с именем event_showcase_class.php будет содержать большинство функций, используемых для нашей системы событий; в качестве таковой неплохо составить общее представление о том, какие методы и свойства нам понадобятся для этой работы.
Скопируйте следующий код в ваш файл класса.
/* * Event Showcase * Creates an 'event' content type to showcase upcoming functions and information * Uses hooks and filters inside your theme to output relevant information */ class event_showcase{ //variables private $directory = ''; private $singular_name = 'event'; private $plural_name = 'events'; private $content_type_name = 'event_showcase'; //magic function, called on creation public function __construct(){} //sets the directory (path) so that we can use this for our enqueuing public function set_directory_value(){} //check if we need to flush rewrite rules public function check_flush_rewrite_rules(){} //enqueue public scripts and styles public function enqueue_public_scripts_and_styles(){} //enqueue admin scripts and styles public function enqueue_admin_scripts_and_styles(){} //adding our new content type public function add_content_type(){} //adding meta box to save additional meta data for the content type public function add_meta_boxes_for_content_type(){} //displays the visual output of the meta box in admin (where we will save our meta data) public function display_function_for_content_type_meta_box($post){} //when saving the custom content type, save additional meta data public function save_custom_content_type($post_id){} //display additional meta information for the content type //@hooked using 'display_additional_meta_data' in theme function display_additional_meta_data(){} } //create new object $event_showcase = new event_showcase;
Давайте рассмотрим методы и свойства, чтобы понять процесс:
- Переменные. Мы объявляем несколько переменных, чтобы сделать класс более модульным (поэтому мы можем скопировать этот файл и изменить несколько свойств, и класс будет обрабатывать другие изменения).
-
__construct()— все наши хуки, фильтры и код инициализации будут здесь. -
set_directory_value()— Определяет наше свойствоdirectoryкоторое позволит нам легко ставить в очередь файлы, которые мы помещаем в наши каталоги CSS или JS. -
check_flush_rewrite_rules()— обрабатывает сброс симпатичных постоянных ссылок, когда мы добавляем наш тип контента (который заставляет работать новые элементы). -
enqueue_public_scripts_and_styles()— загружает наши общедоступные сценарии и стили. -
enqueue_admin_scripts_and_styles()— загружает сценарии и стили администратора. -
add_content_type()— определяет новый тип контента, который мы создаем. -
add_meta_boxes_for_content_type()— добавляет мета-блоки для нашего нового типа контента. -
display_function_for_content_type_meta_box— Создает внутренний интерфейс администратора для типа контента, чтобы мы могли сохранить дополнительную информацию. -
save_custom_content_type($post_id)— Обрабатывает сохранение пользовательского типа контента (и нашей метаинформации). -
display_additional_meta_data()— отображает сохраненную метаинформацию на внешнем интерфейсе.
Давайте пройдемся сейчас и обновим эти элементы и наметим код
Свойства класса
Мы объявляем некоторые свойства в верхней части нашего класса, на которые будут ссылаться наши методы. Цель этого состоит в том, что они облегчают переопределение этого класса и изменение его функциональности в будущем.
//variables private $directory = ''; private $singular_name = 'event'; private $plural_name = 'events'; private $content_type_name = 'event_showcase';
__construct ()
Наша функция __construct является магической функцией. Эти функции являются специальными функциями PHP5 +, к которым классы могут обращаться для выполнения определенных действий.
Все они начинаются с двойного подчеркивания перед своим именем и могут быть включены в любое определение класса. Понимание всех магических функций лучше оставить для другого обсуждения (вот еще одна статья о магических функциях и константах).
Функция __construct вызывается, как только класс инициализируется, поэтому это первая функция, которая будет запущена. Именно здесь мы добавляем все наши хуки, фильтры и логику запуска. Обновите базовую схему следующим кодом.
//magic function, called on creation public function __construct(){ $this->set_directory_value(); //set the directory url on creation add_action('init', array($this,'add_content_type')); //add content type add_action('init', array($this,'check_flush_rewrite_rules')); //flush re-write rules for permalinks (because of content type) add_action('add_meta_boxes', array($this,'add_meta_boxes_for_content_type')); //add meta boxes add_action('wp_enqueue_scripts', array($this,'enqueue_public_scripts_and_styles')); //enqueue public facing elements add_action('admin_enqueue_scripts', array($this, 'enqueue_admin_scripts_and_styles')); //enqueues admin elements add_action('save_post_' . $this->content_type_name, array($this,'save_custom_content_type')); //handles saving of content type meta info add_action('display_content_type_meta', array($this,'display_additional_meta_data')); //displays the saved content type meta info }
Вы можете подумать, что add_action выглядит немного иначе, чем вы видели раньше, и вы правы.
При использовании вызовов add_action и add_filter внутри класса вы должны указать второй аргумент в массиве. Первое значение массива — $this переменная $this (то есть сам класс), а второе — имя функции, которая будет использоваться (заключенная в кавычки).
Для получения дополнительной информации просмотрите сноску класса для функции add_action в Кодексе WordPress.
set_directory_value ()
Поскольку мы будем ставить в очередь CSS и JS, имеет смысл сохранить URL-адрес каталога файлов в переменной, к которой мы можем получить доступ. Наша структура каталогов — /includes/event_showcase однако она может быть настроена в соответствии с вашей структурой.
//sets the directory (path) so that we can use this for our enqueuing public function set_directory_value(){ $this->directory = get_stylesheet_directory_uri() . '/includes/event_showcase'; }
check_flush_rewrite_rules ()
Так как мы добавляем пользовательский тип контента, нам нужно обрабатывать Pretty Permalinks ; эти постоянные ссылки являются переписанными, которые делают URL вашей страницы менее уродливым (вместо http://mywebsite.com.au/?p=123 вы можете иметь http://mywebsite.com.au/my-event ).
Перезапись гарантирует, что ваши типы контента будут преобразованы в красивый формат, однако это переписывание является дорогостоящим и, если оно будет выполнено чрезмерно, может замедлить работу вашего сайта. Поскольку переписывание может повлиять на ваш сайт, оно обычно изменяется только при активации или деактивации темы / плагина.
Поскольку вы, возможно, не захотите обновлять свои постоянные ссылки вручную, эта функция просит WordPress сделать это автоматически и только один раз (после добавления нового типа контента).
Эта функция проверит, нужно ли очищать веб-сайт с помощью опции темы. Если требуется сброс, он обновит постоянные ссылки, а затем установит значение параметра в false (поэтому он срабатывает только один раз, а не каждый раз, когда мы загружаем страницу).
//check if we need to flush rewrite rules public function check_flush_rewrite_rules(){ $has_been_flushed = get_option($this->content_type_name . '_flush_rewrite_rules'); //if we haven't flushed re-write rules, flush them (should be triggered only once) if($has_been_flushed != true){ flush_rewrite_rules(true); update_option($this->content_type_name . '_flush_rewrite_rules', true); } }
enqueue_public_scripts_and_styles ()
Эта функция обрабатывает написание сценариев и стилей для веб-сайта на внешнем интерфейсе.
Мы используем имя типа контента в вызовах enqueue, чтобы не было никаких конфликтов имен с другими плагинами (так как это будет преобразовано во что-то уникальное, например, `event_showcase_public_scripts`).
Мы вызываем как wp_enqueue_style и wp_enqueue_script для загрузки наших ресурсов.
Мы также используем свойства $directory и $content_type_name при загрузке наших ресурсов.
//enqueue public scripts and styles public function enqueue_public_scripts_and_styles(){ //public styles wp_enqueue_style( $this->content_type_name . '_public_styles', $this->directory . '/css/' . $this->content_type_name . '_public_styles.css' ); //public scripts wp_enqueue_script( $this->content_type_name . '_public_scripts', $this->directory . '/js/' . $this->content_type_name . '_public_scripts.js', array('jquery') ); }
enqueue_admin_scripts_and_styles ()
Эта функция обрабатывает написание сценариев и стилей для веб-сайта на стороне администратора.
Мы проверяем, находимся ли мы на экране редактирования или на новом экране для нашего типа контента, и продолжаем действовать, только если мы это делаем (нет необходимости загружать ресурсы, когда мы не на правильной странице).
Мы вызываем как wp_enqueue_style и wp_enqueue_script для загрузки наших ресурсов, по сути, так же, как наша общедоступная функция.
В этом примере я использую как jQuery UI Datepicker (часть библиотеки jQuery UI), так и jQuery UI Time Picker (созданный, чтобы иметь стиль, подобный стилю выбора даты).
Перейдите и загрузите библиотеку Time Picker по указанной выше ссылке и включите соответствующий файл CSS и JS в свой каталог.
//enqueue admin scripts and styles public function enqueue_admin_scripts_and_styles(){ global $pagenow, $post_type; //process only on post edit page for custom content type if(($post_type == $this->content_type_name) && ($pagenow == 'post-new.php' || $pagenow == 'post.php')){ //admin styles wp_enqueue_style( $this->content_type_name . '_public_styles', $this->directory . '/css/' . $this->content_type_name . '_admin_styles.css' ); //jquery ui styles for datepicker wp_enqueue_style( $this->content_type_name . '_jquery_ui_style', '//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css' ); //timepicker styles wp_enqueue_style( 'jquery_ui_timepicker_styles', $this->directory . '/css/jquery.ui.timepicker.css' ); //timepicker script wp_enqueue_script( 'jquery_ui_timepicker_script', $this->directory . '/js/jquery.ui.timepicker.js' ); //admin scripts (depends on datepicker and timepicker) wp_enqueue_script( $this->content_type_name . '_public_scripts', $this->directory . '/js/' . $this->content_type_name . '_admin_scripts.js', array('jquery','jquery-ui-datepicker','jquery_ui_timepicker_script') ); } }
add_content_type ()
Мы объявляем наш пользовательский тип контента в этой функции.
Функция использует свойства $singular_name , $plural_name и $content_type_name чтобы упростить регистрацию этого нового типа записи.
Структурирование такой функции регистрации означает, что вы можете легко изменить и зарегистрировать тип сообщения, предоставив только несколько фрагментов информации.
Для более подробной информации о регистрации пользовательских типов контента, пожалуйста, просмотрите кодекс WordPress для функции register_post_type
//adding our new content type public function add_content_type(){ $labels = array( 'name' => ucwords($this->singular_name), 'singular_name' => ucwords($this->singular_name), 'menu_name' => ucwords($this->plural_name), 'name_admin_bar' => ucwords($this->singular_name), 'add_new' => ucwords($this->singular_name), 'add_new_item' => 'Add New ' . ucwords($this->singular_name), 'new_item' => 'New ' . ucwords($this->singular_name), 'edit_item' => 'Edit ' . ucwords($this->singular_name), 'view_item' => 'View ' . ucwords($this->plural_name), 'all_items' => 'All ' . ucwords($this->plural_name), 'search_items' => 'Search ' . ucwords($this->plural_name), 'parent_item_colon' => 'Parent ' . ucwords($this->plural_name) . ':', 'not_found' => 'No ' . ucwords($this->plural_name) . ' found.', 'not_found_in_trash' => 'No ' . ucwords($this->plural_name) . ' found in Trash.', ); $args = array( 'labels' => $labels, 'public' => true, 'publicly_queryable'=> true, 'show_ui' => true, 'show_in_nav' => true, 'query_var' => true, 'hierarchical' => false, 'supports' => array('title','editor','thumbnail'), 'has_archive' => true, 'menu_position' => 20, 'show_in_admin_bar' => true, 'menu_icon' => 'dashicons-format-status' ); //register your content type register_post_type($this->content_type_name, $args); }
Как только вы добавили этот шаг, вы должны увидеть, что новый элемент был добавлен в меню WordPress.
add_meta_boxes_for_content_type ()
Мы добавляем мета-блоки, которые нам нужны для нашего типа контента. Мы вызываем функцию add_meta_box и предоставляем ее с add_meta_box функциональностью. Коротко говоря, мы используем это для создания нового окна администратора, в котором будут храниться наши новые элементы формы, которые мы хотим сохранить.
//adding meta box to save additional meta data for the content type public function add_meta_boxes_for_content_type(){ //add a meta box add_meta_box( $this->singular_name . '_meta_box', //id ucwords($this->singular_name) . ' Information', //box name array($this,'display_function_for_content_type_meta_box'), //display function $this->content_type_name, //content type 'normal', //context 'default' //priority ); }
display_function_for_content_type_meta_box ($ пост)
Мы используем эту функцию для вывода серверных опций для новой метаинформации для нашего типа контента.
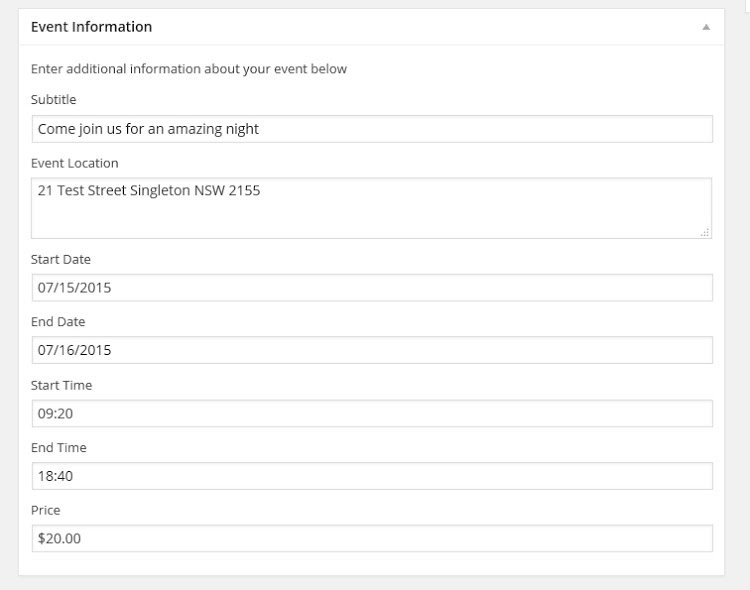
Для нашего примера мы собираем даты, время и другую информацию о событии, которую мы покажем конечному пользователю.
Мы начнем со сбора всей дополнительной мета-записи в переменные и отображения вывода формы HTML. Некоторые из этих полей будут запускать интерфейс выбора даты, а другие — выбор времени (определяется классом, используемым в элементе).
Кроме того, мы установили одноразовое поле, чтобы при сохранении мы могли проверить, поступил ли запрос с этой страницы.
//displays the back-end admin output for the event information public function display_function_for_content_type_meta_box($post){ //collect meta information $event_subtitle = get_post_meta($post->ID,'event_subtitle', true); $event_start_date = get_post_meta($post->ID,'event_start_date', true); $event_end_date = get_post_meta($post->ID,'event_end_date', true); $event_start_time = get_post_meta($post->ID,'event_start_time', true); $event_end_time = get_post_meta($post->ID,'event_end_time', true); $event_location = get_post_meta($post->ID,'event_location', true); $event_price = get_post_meta($post->ID,'event_price', true); //set nonce wp_nonce_field($this->content_type_name . '_nonce', $this->content_type_name . '_nonce_field'); ?> <p>Enter additional information about your event below</p> <div class="field-container"> <label for="event_subtitle">Subtitle</label> <input type="text" name="event_subtitle" id="event_subtitle" value="<?php echo $event_subtitle; ?/>"/> </div> <div class="field-container"> <label for="event_location">Event Location</label> <textarea name="event_location" id="event_location">< ?php echo $event_location; ?></textarea> </div> <div class="field-container"> <label for="event_start_date">Start Date</label> <input type="text" name="event_start_date" id="event_start_date" class="admin-datepicker" value="<?php echo $event_start_date; ?/>" required/> </div> <div class="field-container"> <label for="event_end_date">End Date</label> <input type="text" name="event_end_date" id="event_end_date" class="admin-datepicker" value="<?php echo $event_end_date; ?/>" required/> </div> <div class="field-container"> <label for="event_start_time">Start Time</label> <input type="text" name="event_start_time" id="event_start_time" class="admin-timepicker" value="<?php echo $event_start_time; ?/>" required/> </div> <div class="field-container"> <label for="event_end_time">End Time</label> <input type="text" name="event_end_time" id="event_end_time" class="admin-timepicker" value="<?php echo $event_end_time; ?/>" required/> </div> <div class="field-container"> <label for="event_price">Price</label> <input type="text" name="event_price" id="event_price" value="<?php echo $event_price; ?/>"/> </div> < ?php }
Когда вы закончите с этим шагом, вы увидите, что новый пустой мета-блок был преобразован и теперь может содержать всю нашу новую информацию.
save_custom_content_type ($ post_id)
Здесь мы сохраняем наши дополнительные метаданные для нашего пользовательского типа контента.
Сначала мы проверяем одноразовый номер, который мы добавили в мета-поле, и проверяем его подлинность. После этого мы проверяем, что мы не делаем автосохранение и что пользователь действительно может редактировать эту страницу. Если все эти проверки пройдены, мы продвигаемся вперед.
Мы собираем все наши значения в переменные и очищаем их с помощью функции sanitize_text_field . После этого мы вызываем функцию update_post_meta для сохранения наших данных.
//when saving the custom content type, save additional meta data public function save_custom_content_type($post_id){ //check for nonce if(!isset($_POST[$this->content_type_name . '_nonce_field'])){ return $post_id; } //verify nonce if(!wp_verify_nonce($_POST[$this->content_type_name . '_nonce_field'] , $this->content_type_name . '_nonce')){ return $post_id; } //check for autosaves if(defined('DOING_AUTOSAVE') && DOING_AUTOSAVE){ return $post_id; } //check if the user can edit if(!current_user_can('edit_posts')){ return $post_id; } //collect sanitized information $event_subtitle =sanitize_text_field($_POST['event_subtitle']); $event_start_date =sanitize_text_field($_POST['event_start_date']); $event_end_date = sanitize_text_field($_POST['event_end_date']); $event_start_time =sanitize_text_field($_POST['event_start_time']); $event_end_time = sanitize_text_field($_POST['event_end_time']); $event_location = sanitize_text_field(wpautop($_POST['event_location'])); $event_price = sanitize_text_field($_POST['event_price']); //save post meta update_post_meta($post_id,'event_subtitle',$event_subtitle); update_post_meta($post_id,'event_start_date',$event_start_date); update_post_meta($post_id,'event_end_date',$event_end_date); update_post_meta($post_id,'event_start_time',$event_start_time); update_post_meta($post_id,'event_end_time',$event_end_time); update_post_meta($post_id,'event_location',$event_location); update_post_meta($post_id,'event_price', $event_price); }
display_additional_meta_data ()
Эта функция отображает сохраненную мета-информацию для одного поста нашего нового типа контента (отдельное событие).
Мы определили новое действие display_content_type_meta внутри нашей функции __construct , вот как это выглядело:
add_action('display_content_type_meta', array($this,'display_additional_meta_data')); //displays the saved content type meta info
Второе значение этого действия называлось display_additional_meta_data и соответствует этой функции. Это означает, что каждый раз, когда кто-то вызывает do_action('display_content_type_meta'); он вызовет эту функцию и отобразит метаинформацию нового поста.
Вы можете вызвать do_action('display_content_type_meta'); из любой точки вашей темы (если вы находитесь в одном сообщении этого типа контента), и он будет отображать метаинформацию.
Я использую родительскую тему из двадцати тринадцати, поэтому я подключаюсь к content.php дочерней темы для моего дисплея.
Эта функция получит глобальные $post и $post_type и проверит, что текущий просматриваемый элемент имеет наш новый тип контента.
После этого функция собирает мета-информацию и отображает ее (делая несколько быстрых проверок по пути).
//display additional meta information for the content type //@hooked using 'display_additional_meta_data' in theme function display_additional_meta_data(){ global $post, $post_type; //if we are on our custom post type if($post_type == $this->content_type_name){ //collect information $event_subtitle = get_post_meta($post->ID,'event_subtitle', true); $event_start_date = get_post_meta($post->ID,'event_start_date', true); $event_end_date = get_post_meta($post->ID,'event_end_date', true); $event_start_time = get_post_meta($post->ID,'event_start_time', true); $event_end_time = get_post_meta($post->ID,'event_end_time', true); $event_location = get_post_meta($post->ID,'event_location', true); $event_price = get_post_meta($post->ID,'event_price', true); $html = ''; if(!empty($event_subtitle)){ $html .= ''. $ event_subtitle. '
«; } $ html. = ' «; echo $ html; } }
Дополнительные файлы, CSS и JS
Теперь, когда большая часть функциональности завершена, давайте переключимся на наши файлы CSS и JS, чтобы быстро добавить некоторые стили и интерактивность.
event_showcase_admin_styles.css
/* * Admin Styles * Styling the back-end of our content type */ .field-container{ margin-bottom: 10px; } .field-container label{ display: block; margin-bottom: 5px; width: 100%; } .field-container input, .field-container textarea, .field-container select{ width: 100%; }
event_showcase_public_styles.css
/* * Public Styles * Front end stytes to format our additional content meta */ .additional-meta{ margin-bottom: 15px; } .additional-meta .meta{ margin-bottom: 5px; } .additional-meta .meta span{ margin-left: 10px; }
event_showcase_admin_scripts.js
/* * Admin Scripts * activates jQuery date picker and time picker on the backend */ jQuery(document).ready(function($){ //activate datepicker $('.admin-datepicker').datepicker(); //activate timepicker $('.admin-timepicker').timepicker(); });
Завершенная функциональность в действии!
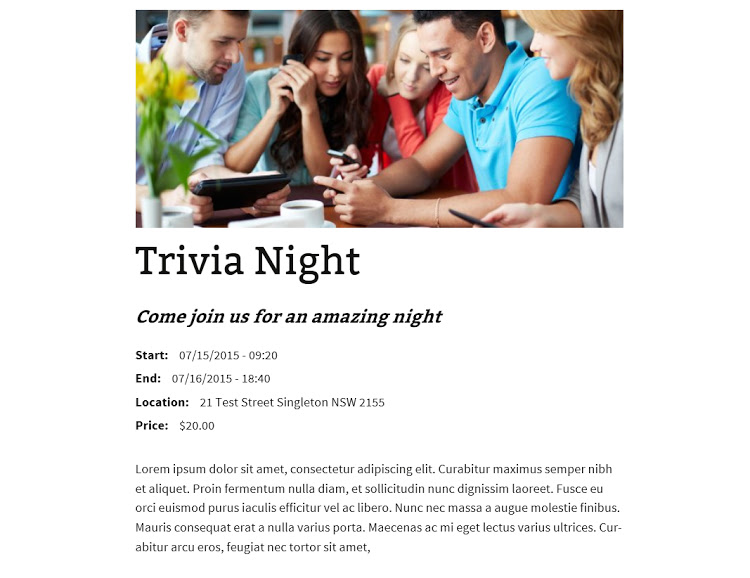
Когда все соединено воедино, вы сможете создать новое «событие» с дополнительными метаданными. Когда вы просматриваете ваше событие, вы должны увидеть что-то в моем образце ниже
Вы можете увидеть дополнительные субтитры, даты, время и данные билетов.
Расширение базового типа публикации, подобного этому, и добавление дополнительных элементов помогает создать намного более интерактивный и простой в управлении веб-сайт. Пользователю больше не придется добавлять всю эту информацию через область содержимого, которая может быть грязной, сложной в использовании и противоречивой. Теперь у них есть простой и удобный интерфейс.
Где отсюда?
Теперь, когда вы увидели практический пример объектно-ориентированного проектирования и насколько легко можно улучшить вашу разработку, вы можете применять эти навыки и создавать лучшие темы и плагины.
Возможно, вы захотите скачать исходный код этого примера с моей страницы GitHub, а затем изменить его в соответствии с будущим проектом или расширить его для предоставления дополнительных функций.
Надеемся, что эта статья поможет вам спланировать свое развитие и увидеть, как объектно-ориентированная методология может сэкономить вам время и усилия.