Прежде чем углубиться в этот учебник, пожалуйста, пройдите мой первый учебник по пользовательским типам постов , где я объяснил некоторые важные аспекты CPT (пользовательских типов постов). В этом уроке мы узнаем больше об этой замечательной функции в WordPress.
В этом руководстве рассказывается, как создавать собственные таксономии, столбцы администратора, фильтры таксономии и страницу архива для вашего CPT. Итак, начнем.
Пользовательская таксономия для пользовательских типов записей
Таксономии — отличный способ сгруппировать вещи и помочь нам искать сообщения, принадлежащие определенной группе. В WordPress мы обычно используем категории и теги в качестве таксономий. Приведенные ниже шаги объясняют, как создавать собственные таксономии для вашего CPT.
Шаг 1: зарегистрировать пользовательскую функцию
Откройте файл плагина, в нашем случае Movie-Reviews.php, и добавьте следующий код для регистрации пользовательской функции.
|
1
|
add_action( ‘init’, ‘create_my_taxonomies’, 0 );
|
Шаг 2: Реализация пользовательской функции и регистрация пользовательской таксономии
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
function create_my_taxonomies() {
register_taxonomy(
‘movie_reviews_movie_genre’,
‘movie_reviews’,
array(
‘labels’ => array(
‘name’ => ‘Movie Genre’,
‘add_new_item’ => ‘Add New Movie Genre’,
‘new_item_name’ => «New Movie Type Genre»
),
‘show_ui’ => true,
‘show_tagcloud’ => false,
‘hierarchical’ => true
)
);
}
|
Здесь функция register_taxonomy выполняет всю тяжелую работу по созданию пользовательской таксономии (в нашем случае категории) с именем ‘ movie_reviews_movie_genre ‘ для пользовательского типа записи ‘ movie_reviews ‘. Метки определяют различные строки, используемые в разделе администрирования таксономии.
-
'show_ui' => trueиспользуется для'show_ui' => trueредактора таксономии на панели инструментов. -
'show_tagcloud' => falseдекодировать, должно ли быть видно облако тегов. В нашем случае это отключено. -
'hierarchical' => trueдекодирует формат пользовательской таксономии.
Примечание: 'hierarchical' => false преобразует категории в теги.
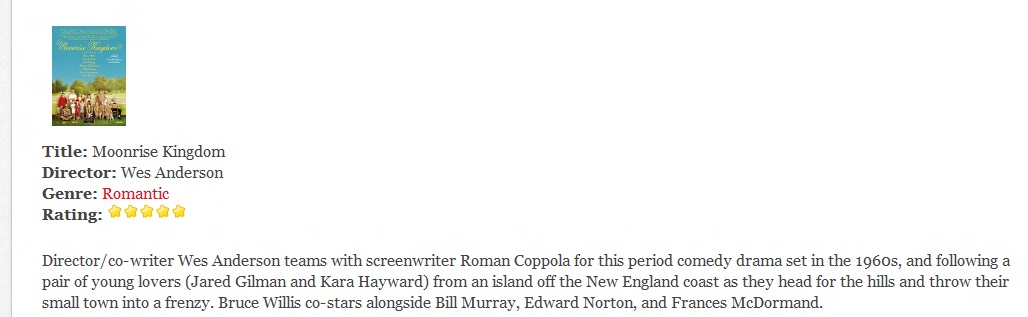
Шаг 3: Отображение пользовательских таксономий
После сохранения файла Movie-Reviews.php откройте файл пользовательского шаблона, в нашем случае single-movie_reviews.php, и добавьте следующий выделенный код, чтобы категории были видны в наших сообщениях.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
<?php
/*Template Name: New Template
*/
get_header();
<div id=»primary»>
<div id=»content» role=»main»>
<?php $mypost = array( ‘post_type’ => ‘movie_reviews’, );
$loop = new WP_Query( $mypost );
<!— Cycle through all posts —>
<?php while ( $loop->have_posts() ) : $loop->the_post();?>
<article id=»post-<?php the_ID(); ?>» <?php post_class();
<header class=»entry-header»>
<!— Display featured image in top-aligned floating div —>
<div style=»float: top; margin: 10px»>
<?php the_post_thumbnail( array( 100, 100 ) );
</div>
<!— Display Title and Author Name —>
<strong>Title: </strong><?php the_title();
<strong>Director: </strong>
<?php echo esc_html( get_post_meta( get_the_ID(), ‘movie_director’, true ) );
<br />
<strong>Genre: </strong>
<?php
the_terms( $post->ID, ‘movie_reviews_movie_genre’ , ‘ ‘ );
?>
<br />
<!— Display yellow stars based on rating —>
<strong>Rating: </strong>
<?php
$nb_stars = intval( get_post_meta( get_the_ID(), ‘movie_rating’, true ) );
for ( $star_counter = 1; $star_counter <= 5; $star_counter++ ) {
if ( $star_counter <= $nb_stars ) {
echo ‘<img src=»‘ . plugins_url( ‘Movie-Reviews/images/icon.png’ ) . ‘» />’;
} else {
echo ‘<img src=»‘ . plugins_url( ‘Movie-Reviews/images/grey.png’ ). ‘» />’;
}
}
?>
</header>
<!— Display movie review contents —>
<div class=»entry-content»>
<?php the_content();
</div>
<hr/>
</article>
<?php endwhile;
</div>
</div>
<?php wp_reset_query();
<?php get_footer();
|
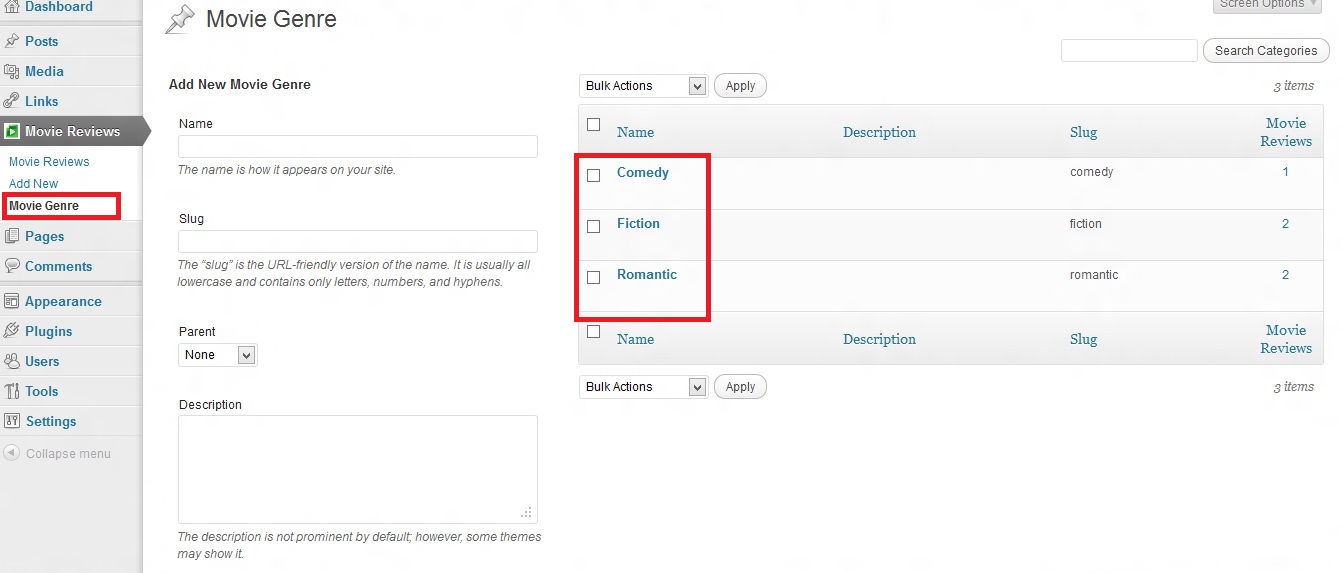
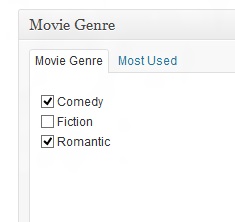
Шаг 4: Результат
Здесь мы добавили пользовательскую таксономию «Жанр фильма» в наши обзоры фильмов CPT. Теперь мы сможем добавлять новые категории из панели администратора и назначать каждую из них нашему CPT.



Отображение дополнительных столбцов
На странице списка CPT для администратора WordPress по умолчанию существуют два столбца — «Дата» и «Комментарии», по которым мы можем отсортировать эти элементы CPT. Чтобы добавить дополнительные столбцы и сортировку, выполните следующие действия.
Шаг 1: зарегистрировать функцию
Откройте файл плагина Movie-Reviews.php и добавьте следующую строку кода, чтобы зарегистрировать функцию, которая будет вызываться при подготовке страницы со списком обзоров фильмов.
|
1
|
add_filter( ‘manage_edit-movie_reviews_columns’, ‘my_columns’ );
|
Здесь мы использовали переменную filter manage_edit-(Custom_Post_Type)_columns , которая передает список столбцов CPT в качестве аргумента функции.
Шаг 2: Реализация функции
|
1
2
3
4
5
6
|
function my_columns( $columns ) {
$columns[‘movie_reviews_director’] = ‘Director’;
$columns[‘movie_reviews_rating’] = ‘Rating’;
unset( $columns[‘comments’] );
return $columns;
}
|
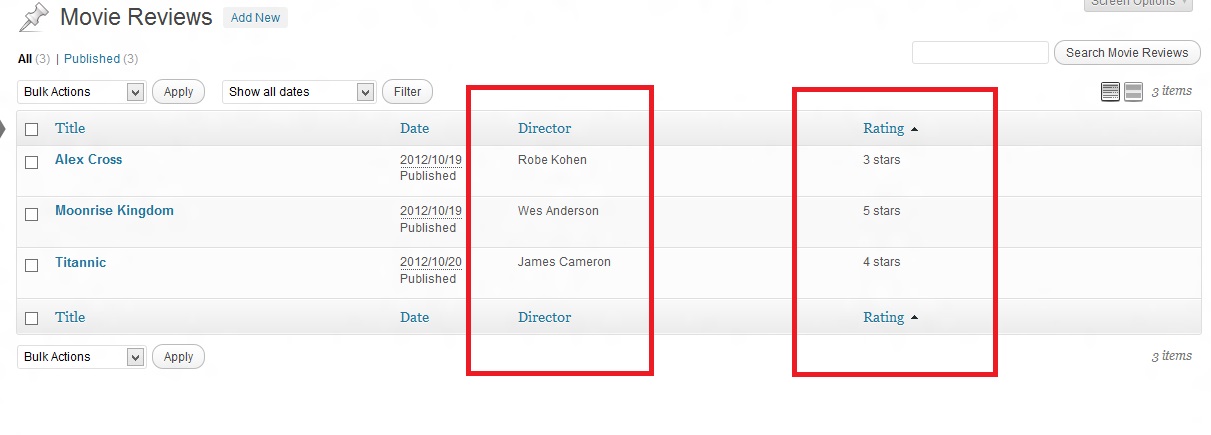
Здесь мы добавили два столбца: Директор и Рейтинг в административной панели CPT, а также удалили столбец Комментарии из списка.
Шаг 3: Заполнение столбцов
Зарегистрируйте функцию для заполнения столбцов.
|
1
|
add_action( ‘manage_posts_custom_column’, ‘populate_columns’ );
|
Шаг 4: Реализация
|
01
02
03
04
05
06
07
08
09
10
|
function populate_columns( $column ) {
if ( ‘movie_reviews_director’ == $column ) {
$movie_director = esc_html( get_post_meta( get_the_ID(), ‘movie_director’, true ) );
echo $movie_director;
}
elseif ( ‘movie_reviews_rating’ == $column ) {
$movie_rating = get_post_meta( get_the_ID(), ‘movie_rating’, true );
echo $movie_rating .
}
}
|
Здесь, поскольку функция выполняется при отображении любого из столбцов CPT, она проверяет наличие запрашиваемых в данный момент столбцов перед их отображением. Мы использовали get_the_ID() для извлечения индекса текущей строки, а затем, в свою очередь, использовали get_post_meta для извлечения данных в столбце.
Шаг 5: Зарегистрируйте столбцы как сортируемые
Теперь давайте зарегистрируем функцию, которая будет вызываться, когда WordPress идентифицирует сортируемые столбцы в CPT.
|
1
|
add_filter( ‘manage_edit-movie_reviews_sortable_columns’, ‘sort_me’ );
|
Шаг 6: Реализация
|
1
2
3
4
5
6
|
function sort_me( $columns ) {
$columns[‘movie_reviews_director’] = ‘movie_reviews_director’;
$columns[‘movie_reviews_rating’] = ‘movie_reviews_rating’;
return $columns;
}
|
Эта функция идентифицирует два столбца, чтобы сделать их сортируемыми, а затем возвращает массив. Но наша работа еще не закончена.
Шаг 7: Заказ по пользовательскому полю
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
add_filter( ‘request’, ‘column_ordering’ );
add_filter( ‘request’, ‘column_orderby’ );
function column_orderby ( $vars ) {
if ( !is_admin() )
return $vars;
if ( isset( $vars[‘orderby’] ) && ‘movie_reviews_director’ == $vars[‘orderby’] ) {
$vars = array_merge( $vars, array( ‘meta_key’ => ‘movie_director’, ‘orderby’ => ‘meta_value’ ) );
}
elseif ( isset( $vars[‘orderby’] ) && ‘movie_reviews_rating’ == $vars[‘orderby’] ) {
$vars = array_merge( $vars, array( ‘meta_key’ => ‘movie_rating’, ‘orderby’ => ‘meta_value_num’ ) );
}
return $vars;
}
|
Вышеуказанная функция связана с фильтром запроса и добавляет элементы в массив запроса на основе переменных в URL-адресе запроса. На самом деле WordPress не знает, как упорядочить по полям «Movie Director» или «Movie Rating», поэтому нам нужно научить WordPress, как это делать с помощью этой функции.
Мы успешно добавили два сортируемых столбца в разделе администратора.

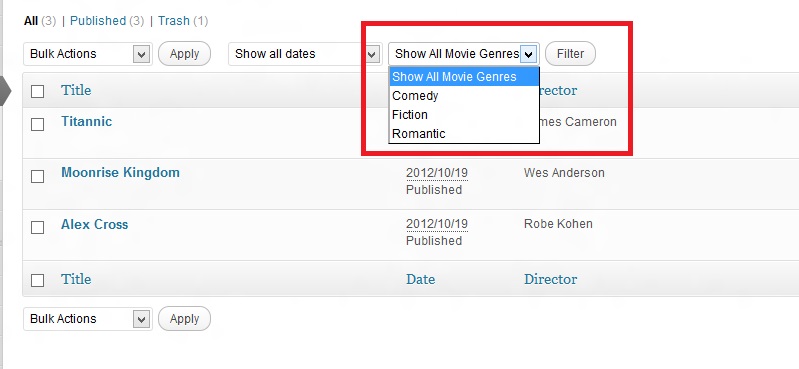
Создание фильтров с пользовательской таксономией
Здесь мы увидим, как пользовательские таксономии (в данном случае категории) могут использоваться в качестве дополнительного фильтра на странице списка CPT в администраторе WordPress, чтобы администраторы могли отображать элементы CPT, принадлежащие определенной категории.
Шаг 1: зарегистрируйте функцию
Откройте файл плагина и добавьте следующий код, чтобы зарегистрировать функцию, которая будет вызываться, когда WordPress готовится отобразить раскрывающийся список фильтра.
|
1
|
add_action( ‘restrict_manage_posts’, ‘my_filter_list’ );
|
Шаг 2: Реализация функции
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
function my_filter_list() {
$screen = get_current_screen();
global $wp_query;
if ( $screen->post_type == ‘movie_reviews’ ) {
wp_dropdown_categories( array(
‘show_option_all’ => ‘Show All Movie Genres’,
‘taxonomy’ => ‘movie_reviews_movie_genre’,
‘name’ => ‘movie_reviews_movie_genre’,
‘orderby’ => ‘name’,
‘selected’ => ( isset( $wp_query->query[‘movie_reviews_movie_genre’] ) ? $wp_query->query[‘movie_reviews_movie_genre’] : » ),
‘hierarchical’ => false,
‘depth’ => 3,
‘show_count’ => false,
‘hide_empty’ => true,
) );
}
}
|
Здесь мы использовали глобальную переменную, чтобы узнать тип отображаемой записи, а также использовали переменную запроса после запроса, чтобы проверить, существует ли уже существующий фильтр, и, соответственно, установить фильтр. Функция wp_dropdown_categories используется для отображения всех таксономий, зарегистрированных в жанрах фильмов. « orderby », « show_count », « hide_empty », « depth » и т. Д. Являются различными аргументами, определяющими сортировку, показывают количество элементов в каждой категории, скрывают несвязанные категории, определяют максимальную глубину, которая должна отображаться для иерархических категорий соответственно.
Шаг 3: Показать отфильтрованные результаты
Теперь, после того как выпадающий список фильтра подготовлен, мы напишем некоторый код для отображения отфильтрованных результатов. Зарегистрируйте функцию, которая будет вызываться при подготовке запроса на пост-показ.
|
1
|
add_filter( ‘parse_query’,’perform_filtering’ );
|
Шаг 4: Реализация функции отображения
|
1
2
3
4
5
6
7
|
function perform_filtering( $query ) {
$qv = &$query->query_vars;
if ( ( $qv[‘movie_reviews_movie_genre’] ) && is_numeric( $qv[‘movie_reviews_movie_genre’] ) ) {
$term = get_term_by( ‘id’, $qv[‘movie_reviews_movie_genre’], ‘movie_reviews_movie_genre’ );
$qv[‘movie_reviews_movie_genre’] = $term->slug;
}
}
|
Функция perform_filtering получает текущий объект пост-запроса WordPress, а затем начинает его с получения указателя на переменные запроса, хранящиеся в объекте запроса. Затем он проверяет, является ли жанр фильма частью переменных запроса, а затем выполняет запрос.
Теперь вы сможете использовать фильтр для отображения фильмов по жанрам.

Последнее, но не меньшее: создайте страницу архива
Поскольку мы создали собственный шаблон для нашего CPT, мы также можем создать собственную страницу архива, переопределяющую шаблон архива по умолчанию.
Шаг 1. Добавление запасного варианта в шаблон архива
Откройте файл плагина Movie-Reviews.php и добавьте выделенный код в функцию include_template_function .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
function include_template_function( $template_path ) {
if ( get_post_type() == ‘movie_reviews’ ) {
if ( is_single() ) {
// checks if the file exists in the theme first,
// otherwise serve the file from the plugin
if ( $theme_file = locate_template( array ( ‘single-movie_reviews.php’ ) ) ) {
$template_path = $theme_file;
} else {
$template_path = plugin_dir_path( __FILE__ ) .
}
}
elseif ( is_archive() ) {
if ( $theme_file = locate_template( array ( ‘archive-movie_reviews.php’ ) ) ) {
$template_path = $theme_file;
} else { $template_path = plugin_dir_path( __FILE__ ) .
}
}
}
return $template_path;
}
|
WordPress ищет в каталоге темы файл шаблона архива, прежде чем использовать файл по умолчанию. Эта функция проверяет, предоставил ли пользователь шаблон архива в каталоге темы, иначе он ищет файл в папке плагина.
Шаг 2: Создайте шаблон архива
Сохраните и закройте файл плагина, а затем создайте новый файл с именем archive-movie_reviews.php и добавьте в него следующий код.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
<?php get_header();
<section id=»primary»>
<div id=»content» role=»main» style=»width: 70%»>
<?php if ( have_posts() ) : ?>
<header class=»page-header»>
<h1 class=»page-title»>Movie Reviews</h1>
</header>
<table>
<!— Display table headers —>
<tr>
<th style=»width: 200px»><strong>Title</strong></th>
<th><strong>Director</strong></th>
</tr>
<!— Start the Loop —>
<?php while ( have_posts() ) : the_post();
<!— Display review title and author —>
<tr>
<td><a href=»<?php the_permalink(); ?>»>
<?php the_title();
<td><?php echo esc_html( get_post_meta( get_the_ID(), ‘movie_director’, true ) );
</tr>
<?php endwhile;
<!— Display page navigation —>
</table>
<?php global $wp_query;
if ( isset( $wp_query->max_num_pages ) && $wp_query->max_num_pages > 1 ) { ?>
<nav id=»<?php echo $nav_id; ?>»>
<div class=»nav-previous»><?php next_posts_link( ‘<span class=»meta-nav»>←
<div class=»nav-next»><?php previous_posts_link( ‘Newer reviews <span class= «meta-nav»>→
</nav>
<?php };
endif;
</div>
</section>
<br /><br />
<?php get_footer();
|
Здесь мы использовали цикл, чтобы циклически проходить записи записей и затем отображать их, используя макет таблицы. Мы также определили меню навигации, если в настройках WordPress больше элементов, чем их максимальное количество. Меню навигации отображается с использованием next_post_links и previous_post_links .
Мы использовали глобальный объект wp_query содержащий данные о выполняемом в данный момент запросе, для визуализации содержимого страницы. Функция get_post_meta была использована для получения данных пользовательских полей.
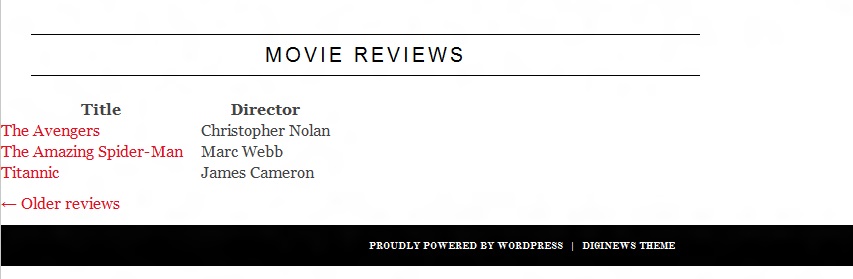
Шаг 3: Результат
Сохраните файл и проверьте страницу архива для списка архива Обзоры фильмов.

Здесь мы подошли к концу этого урока. Я надеюсь, что вы смогли понять значение пользовательских типов сообщений. Есть больше, чтобы исследовать, просто поиграйте с этим.
Спасибо за чтение и не стесняйтесь оставить свой отзыв.