Мульти-авторские блоги становятся все более популярными и не без причины Создание регулярного, интересного контента часто может быть проблемой для отдельного блоггера. С несколькими авторами это может быть намного проще, а также позволяет охватить более широкий круг тем, опираясь на знания нескольких человек. На таких сайтах, как Wptuts +, вы можете читать статьи от огромной команды писателей и блоггеров, у всех нас есть свой собственный стиль письма и личности. Как и Wptuts +, на большинстве сайтов с несколькими авторами вы найдете симпатичное маленькое окно с информацией об авторе где-то на странице. Сегодня я собираюсь показать вам, как вы можете создать его для своего собственного сайта.
WordPress — это готовая мульти-авторская платформа для ведения блогов и контента. Все инструменты, в которых мы нуждаемся, встроены, нам просто нужно знать, как их использовать.
Все начинается с профиля
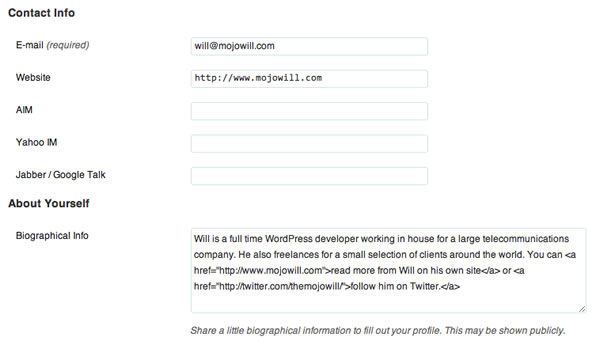
Скрытые в админ-панели WordPress (при входе в систему) все пользователи имеют доступ к ссылке «Изменить мой профиль». Вы попадете на страницу, где вы устанавливаете, как ваше имя будет отображаться на сайте, где вы меняете свой пароль и адрес электронной почты. Это также место, где вы можете ввести действительно полезную, современную и актуальную контактную информацию, такую как AIM, Yahoo IM и данные Google Talk (/ sarcasm). Я знаю, потому что я делаю то же самое, вы всегда игнорировали большую часть этого. Если вы не используете эти поля, зачем их заполнять? Наш авторский ящик будет использовать эти поля, и мы сделаем их немного более полезными!

Дополнительные поля
Нам очень легко удалить методы контакта, которые мы не хотим использовать, и заменить их чем-то более актуальным. Итак, обо всем по порядку, вам нужно открыть файл functions.php вашей темы (или, если хотите, вставить его в плагин) и приступить к работе.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
function wptuts_contact_methods( $contactmethods ) {
// Remove we what we don’t want
unset( $contactmethods[ ‘aim’ ] );
unset( $contactmethods[ ‘yim’ ] );
unset( $contactmethods[ ‘jabber’ ] );
// Add some useful ones
$contactmethods[ ‘twitter’ ] = ‘Twitter Username’;
$contactmethods[ ‘facebook’ ] = ‘Facebook Profile URL’;
$contactmethods[ ‘linkedin’ ] = ‘LinkedIn Public Profile URL’;
$contactmethods[ ‘googleplus’ ] = ‘Google+ Profile URL’;
return $contactmethods;
}
add_filter( ‘user_contactmethods’, ‘wptuts_contact_methods’ );
|
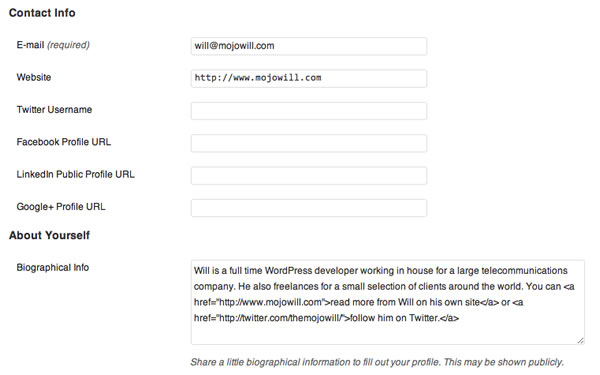
Итак, первое, что мы делаем, это удаляем некоторые довольно бесполезные поля, затем мы просто добавляем необходимые поля. Первая часть должна быть уникальной для текста, который вы можете ввести как угодно, поскольку именно это будет отображаться рядом с полем на странице профиля.
Если вы снова зайдете на страницу редактирования профиля, вы должны увидеть, что появились дополнительные поля, а ненужные исчезли.

Теперь у нас есть где-то, где мы можем хранить нашу дополнительную информацию, которую мы можем перейти к работе с данными и тому, как мы можем показать ее в интерфейсе нашего сайта.
Показать себя прочь
Поэтому мы хотим показать фотографию нашего автора, небольшое описание / биографию и несколько ссылок на сайты социальных сетей.
WordPress обрабатывает фотографии профиля пользователя, используя Gravatar. Мы хотим использовать функцию WordPress get_avatar() извлекает Gravatar для указанного идентификатора пользователя или адреса электронной почты.
|
1
|
<?php echo get_avatar( $id_or_email, $size, $default, $alt );
|
Вы можете указать размер изображения, а также что делать, если у пользователя нет Gravatar. Последний параметр позволяет вам установить альтернативный текст для аватара. Сейчас мы будем использовать следующий код:
|
1
|
<?php echo get_avatar( get_the_author_meta( ‘ID’ ), ’70’ );?>
|
Это тянет в Gravatar в 70px x 70px и использует идентификатор пользователя автора для текущего сообщения.
Мы также хотим получить некоторую базовую информацию о профиле пользователя, например отображаемое имя и описание пользователя. Давайте посмотрим на основной пример.
Основы
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
<div class=»media profile»>
<?php echo get_avatar( get_the_author_meta( ‘ID’ ), ’70’ );
<div class=»bd»>
<h4><?php printf( esc_attr__( ‘About %s’, ‘tuts_plus’ ), get_the_author() );?></h4>
<p><?php echo wp_kses( get_the_author_meta( ‘description’ ), null );
<div class=»profile-links»>
<a href=»<?php echo get_author_posts_url( get_the_author_meta( ‘ID’ ) ); ?>»>
<?php printf( __( ‘View all posts by %s <span class=»meta-nav»>→
</a>
</div>
</div>
</div>
|
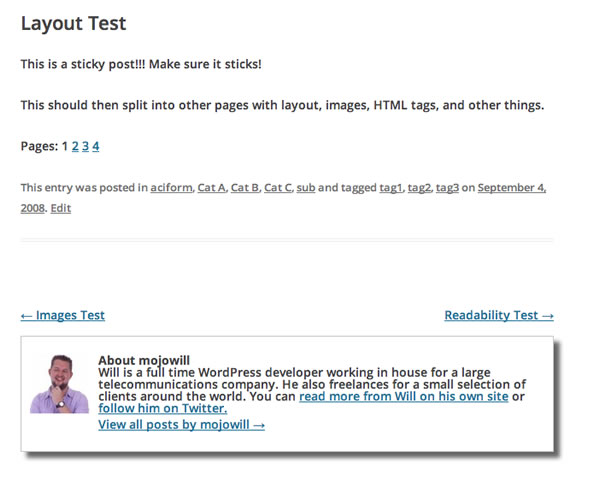
Приведенный выше код дает хорошую отправную точку. Откройте файл single.php (я использую Twenty Twelve для целей этой статьи) и вставьте приведенный выше код внутри цикла, но над шаблоном комментариев. (Строка 25, если вы также используете Двадцать Двенадцать.) Теперь давайте рассмотрим, что мы делаем.
Мы уже говорили о функции get_avatar() но далее вы увидите get_the_author() . Это просто возвращает автора сообщения. В нашем примере мы печатаем имя автора в верхней части окна нашего автора. Он будет отображать все, что пользователь выбрал в качестве «публичного отображения имени». Вы можете просто использовать:
|
1
|
<h4><?php echo get_the_author();
|
Однако я предпочитаю избегать всех моих выводов и разрешать опцию переводчикам.
Далее мы видим get_the_author_meta() . Мы собираемся использовать это совсем немного. Эта функция возвращает нужные метаданные для данного пользователя. Если мы используем его в цикле, нам не нужно указывать идентификатор пользователя, однако его можно использовать вне цикла, передавая идентификатор пользователя. Используя эту функцию, вы можете получить различную информацию, в приведенном выше примере мы используем ее, чтобы получить описание, которое является полем биографии, которое вы можете заполнить на странице профиля пользователя. Как и в случае с именем автора, я избегаю вывода, чтобы убедиться, что наши авторы не скрыли никаких гадостей!
Наконец, у нас есть ссылка внизу, которая ведет на нашу страницу автора. Мы используем get_author_posts_url() чтобы просто дать нам URL. WordPress автоматически создает авторские страницы для всех пользователей сайта, опубликовавших посты.
Давайте добавим немного CSS и посмотрим, как это выглядит:
|
1
2
3
4
5
6
|
.media, .bd { overflow: hidden;
.media img, .media .img { float: left;
.media img { display: block;
.media .imgExt { float: right;
.profile { margin-top: 10px;
.profile-links { padding: 5px 0;
|

Социальная Shizzle Wizzle
Итак, у нас есть базовый блок, но как насчет всех этих дополнительных полей, которые мы добавили? Мы можем использовать get_the_author_meta() для извлечения этих настраиваемых полей, как мы это делали с описанием. Давайте вместе рассмотрим следующий пример, заменив наш предыдущий div «profile-links»:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<div class=»profile-links»>
<ul class=»social-links»>
<?php if ( get_the_author_meta( ‘twitter’ ) != » ) { ?>
<li><a class=»twitter-link» href=»https://twitter.com/<?php echo wp_kses( get_the_author_meta( ‘twitter’ ), null ); ?>»><?php printf( esc_attr__( ‘Follow %s on Twitter’, ‘tuts_plus’), get_the_author() );
<?php } ?>
<?php if ( get_the_author_meta( ‘facebook’ ) != » ) { ?>
<li><a class=»facebook-link» href=»<?php echo esc_url( get_the_author_meta( ‘facebook’ ) ); ?>»><?php printf( esc_attr__( ‘Follow %s on Facebook’, ‘tuts_plus’), get_the_author() );
<?php } ?>
<?php if ( get_the_author_meta( ‘linkedin’ ) != » ) { ?>
<li><a class=»linkedin-link» href=»<?php echo esc_url( get_the_author_meta( ‘linkedin’ ) ); ?>»><?php printf( esc_attr__( ‘Connect with %s on LinkedIn’, ‘tuts_plus’), get_the_author() );
<?php } ?>
<?php if ( get_the_author_meta( ‘googleplus’ ) != » ) { ?>
<li><a class=»google-link» href=»<?php echo esc_url( get_the_author_meta( ‘googleplus’ ) ); ?>»><?php printf( esc_attr__( ‘Follow %s on Google+’, ‘tuts_plus’), get_the_author() );
<?php } ?>
</ul>
<a href=»<?php echo get_author_posts_url( get_the_author_meta( ‘ID’ ) ); ?>»>
<?php printf( __( ‘View all posts by %s <span class=»meta-nav»>→
</a>
</div>
|
Мы создали неупорядоченный список, и каждый элемент списка будет нашими дополнительными полями, которые мы добавили в начале статьи. Сначала мы делаем грубую проверку, чтобы убедиться, что для каждого из них введено значение, так как мы не хотим, чтобы появлялись ссылки, которые ничего не делают. Далее мы создаем ссылку на основе информации, введенной в профиле пользователя. Как видно из примера, мы формируем ссылку, используя ту же get_the_author_meta() , однако в зависимости от того, что мы выводим, мы используем другую функцию проверки. Для ссылки в Твиттере, поскольку мы только вводим имя пользователя и добавляем его к нашей ссылке, мы wp_kses() из него любой HTML- wp_kses() с помощью wp_kses() поскольку мы wp_kses() полные URL-адреса профиля на страницу нашего профиля, и мы используем esc_url() чтобы гарантировать, что они правильно сформированные URL. Я показал вам два разных способа сделать это, чтобы вы могли увидеть, насколько гибким он может быть.
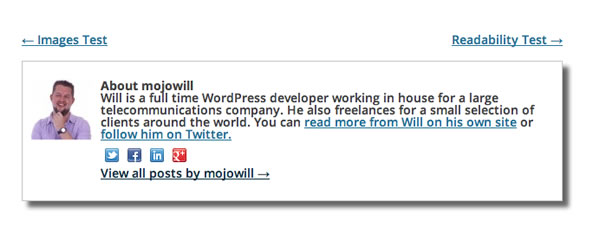
Добавив немного больше CSS, мы можем стилизовать его, и мы почти закончили!
|
1
2
3
4
5
6
|
.social-links li { padding: 5px;
.social-links li a { background-position: 0 0;
.twitter-link { background: url( images/twitter.png ) no-repeat;
.facebook-link { background: url( images/facebook.png ) no-repeat;
.linkedin-link { background: url( images/linkedin.png ) no-repeat;
.google-link { background: url( images/google-plus.png ) no-repeat;
|
CSS, который я использую в демонстрационных целях, конечно, только вы можете делать то, что вам нравится, с вашим собственным стилем!

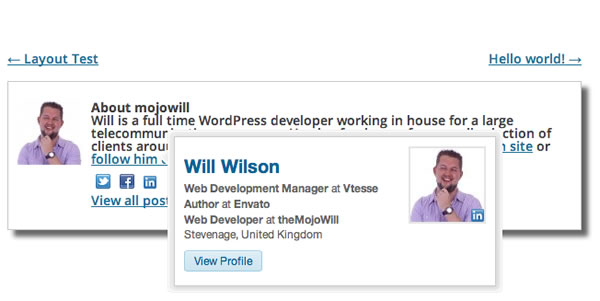
Получение фантазии
Теперь у нас есть базовая коробка, в которую мы можем добавить все виды дополнительных функций. Мы собираемся создать динамическую карточку профиля LinkedIn, когда вы наводите курсор на значок LinkedIn.
Для начала нам нужно создать несколько функций. Нам нужно поставить библиотеку JavaScript LinkedIn в наши посты в блоге и на страницы наших авторов (подробнее об этом позже!).
|
1
2
3
4
5
6
7
|
function wptuts_linkedin_js() {
if ( is_single() || is_author() ) :
wp_enqueue_script( ‘linkedin’, ‘//platform.linkedin.com/in.js’, null, null, true );
endif;
}
add_action( ‘wp_enqueue_scripts’, ‘wptuts_linkedin_js’ );
|
Добавьте приведенный выше код в вашу тему functions.php или куда бы вы ни добавили код, чтобы изменить ваши методы контакта. Это обеспечит загрузку необходимого JavaScript, но только на тех страницах, где он необходим.
Далее мы собираемся создать небольшую функцию для выполнения функции наведения на основе автора, на которого мы смотрим:
|
1
2
3
4
5
6
7
8
|
function wptuts_linkedin( $author ) {
$authorinfo = get_user_meta( $author );
$linkedin = $authorinfo[‘linkedin’][0];
if ( isset( $linkedin ) ) : ?>
<script type=»IN/MemberProfile» data-id=»<?php echo $linkedin;?>» data-format=»hover» data-related=»false»></script>
<?php endif;
}
|
Первое, что вы должны заметить, это то, что нам нужно передать параметр этой функции, когда мы ее вызываем. Мы хотим передать идентификатор пользователя автора, для которого мы хотим создать карту наведения. По сути, то, что мы делаем, это получение метаданных пользователя с помощью get_user_meta() а затем мы get_user_meta() наш URL-адрес LinkedIn, который мы создали в первой половине статьи. Затем просто добавьте эту переменную в JavaScript нашего LinkedIn, чтобы она возвращала правильную карту пользователя. Вот обновленный экстракт single.php :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<div class=»profile-links»>
<ul class=»social-links»>
<?php if ( get_the_author_meta( ‘twitter’ ) != » ) { ?>
<li><a class=»twitter-link» href=»https://twitter.com/<?php echo wp_kses( get_the_author_meta( ‘twitter’ ), null ); ?>»><?php printf( esc_attr__( ‘Follow %s on Twitter’, ‘tuts_plus’), get_the_author() );
<?php } ?>
<?php if ( get_the_author_meta( ‘facebook’ ) != » ) { ?>
<li><a class=»facebook-link» href=»<?php echo esc_url( get_the_author_meta( ‘facebook’ ) ); ?>»><?php printf( esc_attr__( ‘Follow %s on Facebook’, ‘tuts_plus’), get_the_author() );
<?php } ?>
<?php if ( get_the_author_meta( ‘linkedin’ ) != » ) { ?>
<li class=»linkedin-link»><?php wptuts_linkedin( get_the_author_meta( ‘ID’ ));
<?php } ?>
<?php if ( get_the_author_meta( ‘googleplus’ ) != » ) { ?>
<li><a class=»google-link» href=»<?php echo esc_url( get_the_author_meta( ‘googleplus’ ) ); ?>»><?php printf( esc_attr__( ‘Follow %s on Google+’, ‘tuts_plus’), get_the_author() );
<?php } ?>
</ul>
<div class=»clear»></div>
<a href=»<?php echo get_author_posts_url( get_the_author_meta( ‘ID’ ) ); ?>»>
<?php printf( __( ‘View all posts by %s <span class=»meta-nav»>→
</a>
</div>
|
Как вы можете видеть, мы вызываем нашу функцию LinkedIn с помощью wptuts_linkedin( get_the_author_meta( 'ID' ) ) проходит через идентификатор пользователя правильного автора, который будет использоваться в нашей функции. Несколько простых настроек CSS для правильного отображения:
|
1
|
.linkedin-link { text-indent: 0 !important;
|
Как вы можете видеть, теперь у нас есть авторская коробка с красивой картой для нашего профиля в LinkedIn!

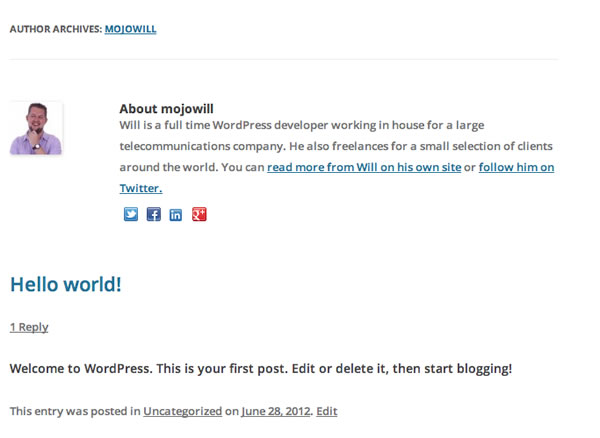
Страница автора
Часто приятно показывать этот ящик автора вверху страницы архива автора. Двадцать двенадцать уже делают некоторые работы для нас в author.php . Таким образом, мы можем добавить то, что мы узнали выше, чтобы добавить нашу дополнительную информацию.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<div class=»author-info»>
<div class=»author-avatar»>
<?php echo get_avatar( get_the_author_meta( ‘user_email’ ), apply_filters( ‘twentytwelve_author_bio_avatar_size’, 60 ) );
</div><!— .author-avatar —>
<div class=»author-description»>
<h2><?php printf( __( ‘About %s’, ‘twentytwelve’ ), get_the_author() );
<p><?php the_author_meta( ‘description’ );
<div class=»profile-links»>
<ul class=»social-links»>
<?php if ( get_the_author_meta( ‘twitter’ ) != » ) { ?>
<li><a class=»twitter-link» href=»https://twitter.com/<?php echo wp_kses( get_the_author_meta( ‘twitter’ ), null ); ?>»><?php printf( esc_attr__( ‘Follow %s on Twitter’, ‘tuts_plus’), get_the_author() );
<?php } ?>
<?php if ( get_the_author_meta( ‘facebook’ ) != » ) { ?>
<li><a class=»facebook-link» href=»<?php echo esc_url( get_the_author_meta( ‘facebook’ ) ); ?>»><?php printf( esc_attr__( ‘Follow %s on Facebook’, ‘tuts_plus’), get_the_author() );
<?php } ?>
<?php if ( get_the_author_meta( ‘linkedin’ ) != » ) { ?>
<li class=»linkedin-link»><?php wptuts_linkedin( get_the_author_meta( ‘ID’ ));
<?php } ?>
<?php if ( get_the_author_meta( ‘googleplus’ ) != » ) { ?>
<li><a class=»google-link» href=»<?php echo esc_url( get_the_author_meta( ‘googleplus’ ) ); ?>»><?php printf( esc_attr__( ‘Follow %s on Google+’, ‘tuts_plus’), get_the_author() );
<?php } ?>
</ul>
<div class=»clear»></div>
</div>
</div><!— .author-description —>
</div><!— .author-info —>
|

Вывод
Так что у нас это. Теперь вы знаете, как изменять методы контактов, как извлекать различную информацию из профиля пользователя и отображать ее в своих сообщениях в блоге. В зависимости от того, чего вы хотите достичь, вы можете сделать гораздо больше. Попробуйте добавить ссылку на сайт пользователя, показать его последние твиты, извлечь историю коммитов из GitHub; варианты бесконечны. Весь окончательный код можно найти ниже.
Векторные иконки социальных медиа от IconDock.com & Double-J Design