Несколько недель назад команда безопасности Google анонсировала новую версию популярной системы reCAPTCHA, используемой миллионами веб-сайтов для борьбы со спамом.
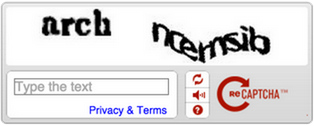
В течение многих лет reCAPTCHA предлагал пользователям подтвердить, что они не роботы, предлагая им прочитать искаженный текст для ввода в поле, например:
Многие люди по многим причинам переживали и ругали старую систему reCAPTCHA. Искаженный текст, который он производит, трудно распознать, и боты проходят тест лучше, чем люди.
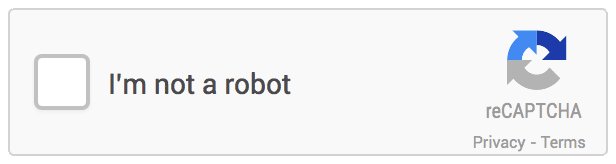
Новый CAPTCHA прост и удобен. Все, что вам нужно сделать, это нажать на флажок, и все готово. Это также довольно эффективно в борьбе со спамом.
Ранее в SitePoint мы написали серию по интеграции старого reCAPTCHA в следующие формы WordPress:
В этой статье мы узнаем, как интегрировать новую No CAPTCHA reCAPTCHA с пользовательской формой и WordPress.
Интеграция форм reCAPTCHA
Давайте рассмотрим процесс интеграции reCAPTCHA с веб-формой.
Прежде всего, зайдите в reCAPTCHA, чтобы захватить ваш сайт и секретный ключ.
Отображение капчи
Добавьте в раздел заголовка веб-страницы следующее: <script src="https://www.google.com/recaptcha/api.js" async defer></script> .
Добавьте <div class="g-recaptcha" data-sitekey="your_site_key"></div> туда, куда вы хотите вывести CAPTCHA, где your_site_key — это сайт / открытый ключ вашего домена.
Дополнительную информацию о настройке отображения виджета CAPTCHA можно найти здесь .
Проверка ответа пользователя
Чтобы проверить ответ пользователя (проверить, прошел ли пользователь тест CAPTCHA или не прошел его), отправьте запрос GET по указанному ниже URL-адресу, используя cURL , Guzzle , WordPress HTTP API или любой HTTP-клиент.
https://www.google.com/recaptcha/api/siteverify?secret=your_secret&response=response_string&remoteip=user_ip_address
Где:
— your_secret : секретный (закрытый) ключ.
— response_string : токен пользовательского ответа (полученный через PHP с помощью $_POST['g-recaptcha-response']) ).
— user_ip_address : IP-адрес пользователя, хотя и необязательный. ( $_SERVER["REMOTE_ADDR"] ).
Если запрос был успешно отправлен, ответом будет объект JSON, аналогичный приведенному ниже.
{ "success": true|false }
json_decode() ответ с помощью json_decode() и json_decode() свойство success $response['success'] которое возвращает true, если пользователь проходит тест, или false в противном случае.
Более подробную информацию о проверке ответа пользователя можно найти здесь .
reCAPTCHA WordPress Интеграция
Узнав, как новый No CAPTCHA reCAPTCHA может быть интегрирован с формой, давайте также посмотрим, как его можно интегрировать с WordPress.
Первый шаг — включить заголовок файла плагина:
<?php /* Plugin Name: No CAPTCHA reCAPTCHA Plugin URI: http://sitepoint.com Description: Protect WordPress login, registration and comment form from spam with the new No CAPTCHA reCAPTCHA Version: 1.0 Author: Agbonghama Collins Author URI: http://w3guy.com License: GPL2 */
Поставьте скрипт reCAPTCHA в заголовочный раздел WordPress.
// add the header script to login/registration page header add_action( 'login_enqueue_scripts', 'header_script' ); // add CAPTCHA header script to WordPress header add_action( 'wp_head', 'header_script' ); /** reCAPTCHA header script */ function header_script() { echo '<script src="https://www.google.com/recaptcha/api.js" async defer></script>'; }
Далее мы используем display_captcha() и captcha_verification() обертку captcha_verification() для отображения виджета CAPTCHA и проверки ответа пользователя.
Примечание: замените * your_site_key * и * your_secret * в приведенном ниже коде на ваш сайт (открытый) ключ и секретный (закрытый) ключ соответственно.
/** Output the reCAPTCHA form field. */ function display_captcha() { echo '<div class="g-recaptcha" data-sitekey="your_site_key"></div>'; }
/** * Send a GET request to verify CAPTCHA challenge * * @return bool */ function captcha_verification() { $response = isset( $_POST['g-recaptcha-response'] ) ? esc_attr( $_POST['g-recaptcha-response'] ) : ''; $remote_ip = $_SERVER["REMOTE_ADDR"]; // make a GET request to the Google reCAPTCHA Server $request = wp_remote_get( 'https://www.google.com/recaptcha/api/siteverify?secret=your_secret&response=' . $response . '&remoteip=' . $remote_ip ); // get the request response body $response_body = wp_remote_retrieve_body( $request ); $result = json_decode( $response_body, true ); return $result['success']; }
Теперь мы определили базовую функциональность плагина, далее идет интеграция CAPTCHA с формами входа, регистрации и комментариями.
Форма входа
Включите виджет CAPTCHA в форму входа в систему, подключив функцию display_captcha() к действию login_form .
// adds the CAPTCHA to the login form add_action( 'login_form', array( __CLASS__, 'display_captcha' ) );
Функция validate_login_captcha() проверит и убедится, что флажок CAPTCHA не оставлен без проверки и что тест пройден.
// authenticate the CAPTCHA answer add_action( 'wp_authenticate_user', 'validate_captcha', 10, 2 ); /** * Verify the CAPTCHA answer * * @param $user string login username * @param $password string login password * * @return WP_Error|WP_user */ function validate_captcha( $user, $password ) { if ( isset( $_POST['g-recaptcha-response'] ) && !captcha_verification() ) { return new WP_Error( 'empty_captcha', '<strong>ERROR</strong>: Please retry CAPTCHA' ); } return $user; }
Форма регистрации
Включите виджет CAPTCHA в форму регистрации, подключив функцию display_captcha() к действию register_form .
// adds the CAPTCHA to the registration form add_action( 'register_form', 'display_captcha' );
Подтвердите тест CAPTCHA в форме регистрации с помощью функции validate_captcha_registration_field() подключенной к registration_errors .
// authenticate the CAPTCHA answer add_action( 'registration_errors', 'validate_captcha_registration_field', 10, 3 ); /** * Verify the captcha answer * * @param $user string login username * @param $password string login password * * @return WP_Error|WP_user */ function validate_captcha_registration_field( $errors, $sanitized_user_login, $user_email ) { if ( isset( $_POST['g-recaptcha-response'] ) && !captcha_verification() ) { $errors->add( 'failed_verification', '<strong>ERROR</strong>: Please retry CAPTCHA' ); } return $errors; }
Форма комментария
Сначала создайте глобальную переменную, которая будет содержать статус теста CAPTCHA. То есть, когда пользователь проваливает вызов, ему присваивается значение «сбой», а в противном случае он пуст.
global $captcha_error;
Включите виджет CAPTCHA в форму комментария, подключив функцию display_captcha() к действию comment_form .
// add the CAPTCHA to the comment form add_action( 'comment_form', 'display_captcha' );
Фильтр preprocess_comment вызывает функцию validate_captcha_comment_field() чтобы убедиться, что поле CAPTCHA не оставлено пустым, а также, что ответ правильный.
// authenticate the captcha answer add_filter( 'preprocess_comment', 'validate_captcha_comment_field'); /** * Verify the captcha answer * * @param $commentdata object comment object * * @return object */ function validate_captcha_comment_field( $commentdata ) { global $captcha_error; if ( isset( $_POST['g-recaptcha-response'] ) && ! (captcha_verification()) ) { $captcha_error = 'failed'; } return $commentdata; }
Фильтр comment_post_redirect вызывает comment_post_redirect redirect_fail_captcha_comment() для удаления комментариев, обнаруженных как спам, а также добавляет некоторые параметры запроса в URL-адрес перенаправления комментариев.
add_filter( 'comment_post_redirect', 'redirect_fail_captcha_comment', 10, 2 ); /** * Delete spam comments * * Add query string to the comment redirect location * * @param $location string location to redirect to after comment * @param $comment object comment object * * @return string */ function redirect_fail_captcha_comment( $location, $comment ) { global $captcha_error; if ( ! empty( $captcha_error ) ) { // delete the failed captcha comment wp_delete_comment( absint( $comment->comment_ID ) ); // add failed query string for @parent::display_captcha to display error message $location = add_query_arg( 'captcha', 'failed', $location ); } return $location; }
Вуаля! Мы закончили кодировать плагин.
Резюме
В этой статье мы узнали, как защитить веб-формы от спама с помощью новой No CAPTCHA reCAPTCHA и, наконец, интегрировали ее с формами входа в систему WordPress, регистрации и комментариями.
Если вы хотите интегрировать новый виджет reCAPTCHA с вашим сайтом на WordPress, плагин доступен в каталоге плагинов WordPress .
Пока я не приду к тебе снова, счастливого кодирования!