В то время как WordPress легко отображает изображения, прикрепленные к вашим страницам и сообщениям (даже без файла attachment.php ), другие разрешенные типы мультимедиа (аудио, видео, документ, текст, архив, код, интерактивные) не получают такой же любви — сохраняйте прямая ссылка на файл вложения. Но вам не нужно прибегать к загрузке аудио, видео или других вложений, не относящихся к изображениям, в другом месте (например, YouTube), чтобы отобразить их на своем сайте WordPress. Используя в качестве примера тему Twenty Eleven по умолчанию, я покажу вам встроенные функции WordPress для обмена любовью с вложениями без изображений.
Как WordPress обрабатывает вложения по умолчанию
Под капотом медиа-элементы — это просто сообщения WordPress, поэтому они отображаются в соответствии с иерархией шаблонов WordPress . Загрузчик шаблонов проверяет, является ли сообщение вложением и имеет ли шаблон вложения. Если шаблон вложения не существует, WordPress вернется к шаблону одного сообщения или шаблону index.php по умолчанию (если шаблон одного сообщения не существует).

Проверка шаблона
В отдельных шаблонах post или index.php темы WordPress, скорее всего, будут отображать содержимое с помощью the_content . К этой функции прикреплен фильтр по умолчанию — prepend_attachment — который автоматически добавит ссылку на вложение на страницу (используя функцию wp_get_attachment_link ), если определит, что это сообщение вложения. Однако аргументы, используемые здесь при вызове wp_get_attachment_link будут обеспечивать фактическое отображение только для вложений изображений — файлы вложений, не относящихся к изображениям, получают только прямую ссылку на файл вложений. (Где любовь?) Мы могли бы потенциально показать больше, чем просто ссылку для вложений без изображений с простым изменением аргументов на wp_get_attachment_link , но, к сожалению, у нас нет способа изменить аргументы до wp_get_attachment_link функции.

Отображение вложенного изображения по умолчанию и отображение вложенного изображения по умолчанию
Итак, давайте посмотрим, что мы можем сделать, чтобы показать нашим вложениям, не связанным с изображениями, некоторую любовь
Взяв под свой контроль дисплей вложений без изображения
Шаг 1 Определите тип файла
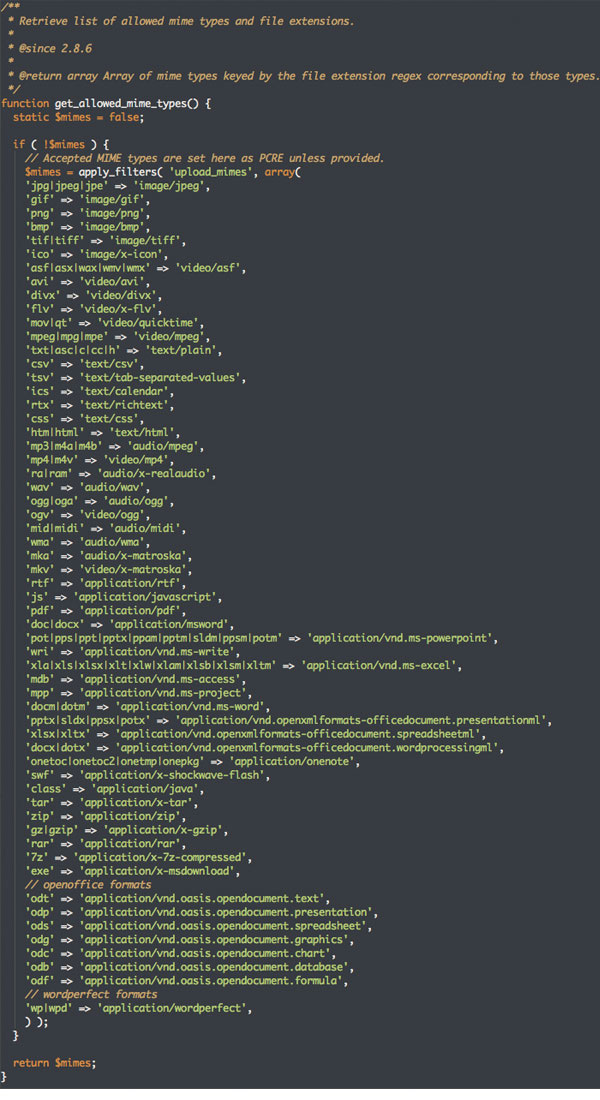
Первое, что мы сделаем, это определим тип файла вложения. WordPress позволяет загружать файлы нескольких типов, которые можно найти в функции get_allowed_mime_types показанной ниже.

Разрешенные по умолчанию типы файлов
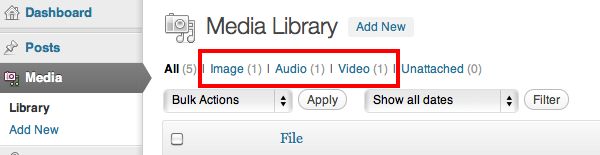
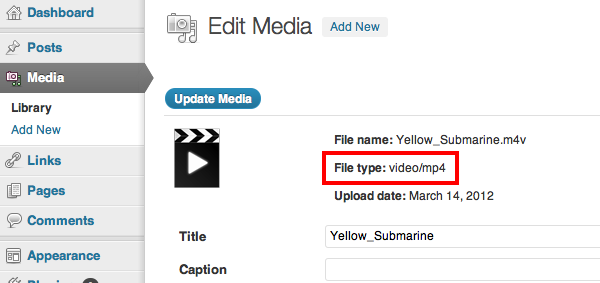
Хотя на экране администратора библиотеки мультимедиа отображаются фильтры только для трех типов файлов по умолчанию, на странице «Правка» для каждого элемента мультимедиа отображается точный тип файла. Тип файла в формате MIME (MIME — это давний стандарт для классификации типов файлов в Интернете), который состоит из двух частей: типа и подтипа, разделенных символом /. На изображении ниже тип «video», а подтип «mp4». Эти знания пригодятся на шаге 2.

Типы файлов по умолчанию, отображаемые в библиотеке мультимедиа

Типы файлов, отображаемые на странице редактирования мультимедиа
Встроенная функция WordPress
WordPress имеет встроенную функцию для определения типа файла вложения, используя идентификатор сообщения вложения.
|
1
|
get_post_mime_type($ID)
|
Эта функция возвращает тип файла в формате MIME, так же, как это показано на странице редактирования медиа-элемента в админке.
Теперь мы готовы взять на себя управление отображением вложений, не относящихся к изображениям, в наших файлах шаблонов тем.
Шаг 2 Создайте файл шаблона темы

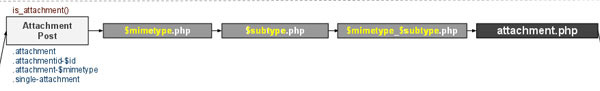
Иерархия шаблонов
Как показано на рисунке, в иерархии шаблонов WordPress есть четыре возможных шаблона вложений, которые он будет искать после того, как определит, что мы показываем сообщение вложения. Мы можем либо обработать отображение каждого типа файла в файле attachment.php, либо создать отдельные файлы шаблонов для каждого типа MIME и / или подтипа MIME. Давайте посмотрим на эти варианты.
Вариант 1. Файл attachment.php
Мы можем обработать отображение каждого типа файла в attachment.php, используя нашу get_post_mime_type функцию get_post_mime_type .
Сначала мы получим тип файла вложения (находясь внутри цикла):
|
1
|
<?php $type = get_post_mime_type( $post->ID );
|
Затем мы можем сделать оператор switch для типа файла, чтобы предоставить код для отображения каждого типа:
|
1
2
3
4
5
6
7
8
|
<?php
switch ( $type ) {
case ‘{mimetype}/{mimesubtype}’:
// code to display file type
break;
default:
// default code
?>
|
Поэтому, если мы хотим отображать аудио (mp3) и видео (mp4) вложения, наш оператор switch будет выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
|
<?php
switch ( $type ) {
case ‘audio/mpeg’:
// code to display file type
break;
case ‘video/mp4’:
// code to display file type
break;
default:
// default code
?>
|
Использование attachment.php прекрасно, если у вас есть только несколько типов файлов для отображения (или ваше отображение для каждого типа файлов будет соответствовать одному и тому же базовому формату), поскольку это позволяет нам хранить наш код в одном файле. Если у нас есть несколько типов файлов, и / или вы планируете настроить макет отображения для каждого типа файлов, вам нужно рассмотреть вариант 2.
Вариант 2. $mimetype .php, $mimesubtype .php или $mimetype _ $mimesubtype .php
attachment.php на самом деле является резервным шаблоном для файлов шаблонов с именем типа MIME или подтипа MIME текущего сообщения вложения. WordPress будет искать файлы с именами, такими как $mimetype .php , $mimesubtype .php или $mimetype _ $mimesubtype .php, прежде чем вернуться к attachment.php .
Поэтому вместо вызова get_post_mime_type и использования оператора switch мы можем просто создать файл шаблона с именем типа или подтипа MIME:
- audio.php
- mpeg.php
- audio_mpeg.php
и поместите код для отображения этого типа файла.
Примечание. Имена файлов перечислены в порядке их вызова в WordPress. Итак, сначала $mimesubtype .php , затем $mimesubtype к $mimesubtype .php , затем $mimesubtype к $mimesubtype _ $mimesubtype .php .
Теперь давайте посмотрим на некоторые примеры.
Примеры
Просмотр документов
Я не знаю о вас, но лично мне не нравится загружать документ на свой компьютер, чтобы посмотреть его. Давайте заручимся поддержкой встраиваемого Google Docs Viewer . Он может отображать файлы PDF, электронные таблицы, презентации и многие другие типы файлов, перечисленные в Справке Google . Не требуется, чтобы ваши документы размещались в Документах Google, поскольку они будут вставлять средство просмотра прямо на страницу, передавая ему URL файла и устанавливая для встроенного параметра значение true.
Вот как мы будем обрабатывать отображение документов с помощью Google Docs Viewer в attachment.php после получения типа файла:
|
1
2
3
4
5
6
7
8
9
|
switch( $type ) {
case ‘application/pdf’:
case ‘application/msword’: ?>
<iframe src=»http://docs.google.com/viewer?url=<?php echo wp_get_attachment_url( $post->ID ) ?>&embedded=true» width=»591″ height=»600″ style=»border: none;»></iframe>
<?php break;
default:
// default code
break;
}
|
Или мы можем создать один из следующих файлов шаблонов:
- application.php
- pdf.php
- application_pdf.php
и поместите следующий код, где вы хотите отобразить содержимое внутри цикла:
|
1
|
<iframe src=»http://docs.google.com/viewer?url=<?php echo wp_get_attachment_url( $post->ID ) ?>&embedded=true» width=»591″ height=»600″ style=»border: none;»></iframe>
|
Обратите внимание, что мы передаем URL-адрес файла вложения в программу просмотра Google Docs с wp_get_attachment_url функции wp_get_attachment_url .
Конечный результат:

аудио
Чтобы отобразить (воспроизвести) аудиофайлы, загруженные в WordPress, и обеспечить совместимость с различными браузерами, мы собираемся заручиться поддержкой легкой библиотеки audio.js, которая позволяет нам использовать audio тег HTML5 в любом месте, отступая во флэш-памяти. браузеры, которые еще не поддерживают HTML5 аудио.
Сначала загрузите и разместите файлы audio.js в своей теме. Затем в своем файле functions.php добавьте код, чтобы ставить javascript audio.js в очередь только на страницах вложений (следуя рекомендациям). Я уверен, что есть другие способы сделать это — включая использование рекомендуемого действия wp_enqueue_scripts и некоторых условных операторов — однако я собираюсь проиллюстрировать метод в этой статье: Быстрый совет: Включение только JavaScript и CSS на некоторых страницах сайта
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
add_filter( ‘attachment_template’, ‘ncb_attachment_template’ );
function ncb_attachment_template( $template_path ) {
wp_enqueue_script( ‘audio-js’, get_template_directory_uri() . ‘/js/audiojs/audiojs/audio.min.js’ );
add_action( ‘wp_head’, ‘ncb_audio_js’ );
return $template_path;
}
function ncb_audio_js() {
echo ‘<script>audiojs.events.ready(function() {
var as = audiojs.createAll();
});
</script>’;
}
|
Затем мы можем добавить следующий код в наш файл attachment.php :
|
1
2
3
4
|
<?php
case ‘audio/mpeg’: ?>
<audio controls><source src=»<?php echo wp_get_attachment_url( $post->ID ); ?>» type=»audio/mpeg» /></audio>
<?php break;
|
Вот наше полное заявление о переключении до этого момента:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<?php
switch( $type ) {
case ‘application/pdf’:
case ‘application/msword’: ?>
<iframe src=»http://docs.google.com/viewer?url=<?php echo wp_get_attachment_url( $post->ID ) ?>&embedded=true» width=»591″ height=»600″ style=»border: none;»></iframe>
<?php break;
case ‘audio/mpeg’: ?>
<audio><source src=»<?php echo wp_get_attachment_url( $post->ID ); ?>» type=»audio/mpeg» /></audio>
<?php break;
default:
// default code
break;
}
|
Или мы можем создать один из следующих файлов шаблонов:
- audio.php
- mpeg.php
- audio_mpeg.php
и добавьте наш аудиокод в цикл, где мы хотим отобразить контент:
|
1
|
<audio><source src=»<?php echo wp_get_attachment_url( $post->ID ); ?>» type=»audio/mpeg» /></audio>
|
Примечание. Если вы используете файлы шаблонов типов файлов, JavaScript нужно ставить в очередь только на эти страницы.
Конечный результат:

видео
Мы можем отображать (воспроизводить) видеофайлы, загруженные в WordPress, почти так же, как и аудио, за исключением того, что мы собираемся заручиться поддержкой библиотеки video.js, которая позволяет нам использовать тег HTML5 в любом месте, в браузерах, которые используют Flash. пока не поддерживает видео HTML5.
Как и в случае со звуком, мы будем загружать файлы, добавлять их в каталог нашей темы и ставить в очередь javascript video.js только на страницах вложений, за исключением добавления файла CSS:
|
1
2
|
wp_enqueue_script( ‘video-js’, get_template_directory_uri() . ‘/js/video-js/video.min.js’ );
wp_enqueue_style( ‘video-js-css’, get_template_directory_uri() . ‘/js/video-js/video-js.min.css’ );
|
Вот полный фрагмент functions.php :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
add_filter( ‘attachment_template’, ‘ncb_attachment_template’ );
function ncb_attachment_template( $template_path ) {
wp_enqueue_script( ‘audio-js’, get_template_directory_uri() . ‘/js/audiojs/audiojs/audio.min.js’ );
add_action( ‘wp_head’, ‘ncb_audio_js’ );
wp_enqueue_script( ‘video-js’, get_template_directory_uri() . ‘/js/video-js/video.min.js’ );
wp_enqueue_style( ‘video-js-css’, get_template_directory_uri() . ‘/js/video-js/video-js.min.css’ );
return $template_path;
}
function ncb_audio_js() {
echo ‘<script>audiojs.events.ready(function() {
var as = audiojs.createAll();
});
</script>’;
}
|
Затем мы можем добавить следующий код в наш файл attachment.php :
|
1
2
3
4
|
<?php
case ‘video/mp4’: ?>
<video class=»video-js vjs-default-skin» controls data-setup=»{}»><source src=»<?php echo wp_get_attachment_url( $post->ID ) ?>» type=’video/mp4′ /></video>’;
<?php break;
|
Вот наше полное заявление о переключении:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<?php
switch( $type ) {
case ‘application/pdf’:
case ‘application/msword’: ?>
<iframe src=»http://docs.google.com/viewer?url=<?php echo wp_get_attachment_url( $post->ID ) ?>&embedded=true» width=»591″ height=»600″ style=»border: none;»></iframe>
<?php break;
case ‘audio/mpeg’: ?>
<audio controls><source src=»<?php echo wp_get_attachment_url( $post->ID ); ?>» type=»audio/mpeg» /></audio>
<?php break;
case ‘video/mp4’: ?>
<video class=»video-js vjs-default-skin» controls data-setup=»{}»><source src=»<?php echo wp_get_attachment_url( $post->ID ) ?>» type=’video/mp4′ /></video>’;
<?php break;
default:
// default code
break;
}
|
Или мы можем создать один из следующих файлов шаблонов:
- video.php
- mp4.php
- video_mp4.php
и добавьте наш видеокод в цикл, в котором мы хотим отобразить контент:
|
1
|
<video class=»video-js vjs-default-skin» controls data-setup=»{}»><source src=»<?php echo wp_get_attachment_url( $post->ID ) ?>» type=’video/mp4′ /></video>
|
Помните: при использовании файлов шаблонов типов файлов вместо attachment.php вам нужно будет изменить имя фильтра, используемого для вызова функции, которая ставит в очередь ваш JavaScript.
Конечный результат:

Резюме
Не-графические вложения в WordPress тоже нуждаются в любви! Используя только две функции WordPress, вы можете сохранить свои медиа-файлы на своем сайте и настроить отображение и макет любого из разрешенных типов файлов.
Загрузите и / или разветвите рабочий код на Github .
Ссылки в этой статье
Функции WordPress
-
the_content -
prepend_attachment -
wp_get_attachment_link -
get_allowed_mime_types -
get_post_mime_type -
wp_get_attachment_url
Файлы шаблонов WordPress
- attachment.php
- index.php
- single.php
-
$mimetype.php -
$mimesubtype.php -
$mimetype_$mimesubtype.php