В нашей последней вводной статье я рассказал вам о важности использования плагина W3TC. Давайте начнем настраивать это сегодня. Прежде всего, зайдите в меню « Добавить новые плагины» и установите плагин W3 Total Cache на свой веб-сайт на WordPress.
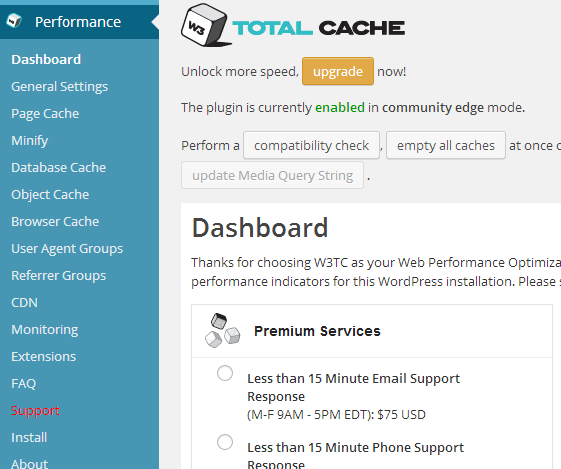
Теперь вы найдете новый раздел Performance в левом боковом меню вашей панели WordPress. Нажмите на нее, и вы найдете панель инструментов W3TC. Как и панель инструментов WordPress, панель инструментов W3 Total Cache позволяет пользователям узнать о деталях W3TC.

- В разделе « Премиум сервис» представлены сведения о платной поддержке от команды W3TC.
- Spread The Word можно использовать, чтобы предоставить ссылку разработчикам этого плагина.
- New Relic предоставляет статистическое представление о производительности веб-сайта в зависимости от компьютера вашего сервера.
- Отчет о скорости страницы Google доступен после настройки плагина W3 Total Cache. В этом разделе на панели инструментов будет отображаться информация о вашей производительности в сети и отчет о скорости страницы.
общие настройки

Давайте перейдем к части настроек сейчас. Нажмите «Общие настройки» в меню производительности плагина W3TC. Здесь вы найдете основные настройки полного плагина. Давайте пошагово перейдем к каждому из них и настроим плагин.
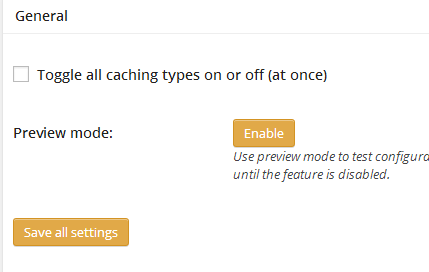
1. Режим предварительного просмотра

Если вы хотите протестировать плагин W3TC, прежде чем использовать его для публичной версии вашего сайта, вы можете включить этот режим.
- Включено означает, что никто, кроме администратора, не может видеть эффекты W3TC.
- Отключено (по умолчанию) означает, что все увидят эффекты W3TC. На скриншоте выше этот режим отключен, убедитесь, что вы выглядите именно так.
Используйте режим предварительного просмотра для тестирования сценариев конфигурации до их публикации на реальном сайте. Режим предварительного просмотра остается активным даже после развертывания настроек, пока функция не будет отключена.
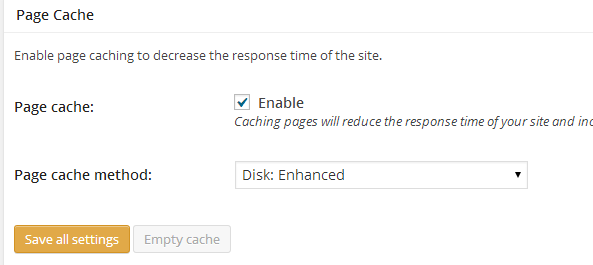
2. Кэш страницы

Мы много обсуждали о кешировании в первой статье о конфигурации W3TC . Таким образом, включив его, вы можете сократить время загрузки страницы. Обычно, когда какой-либо пользователь запрашивает страницу, WordPress запускает сценарии PHP и запросы к базе данных, которые потребляют ресурсы сервера, и, в свою очередь, для поиска страницы требуется больше времени.
Каждый раз, когда пользователь запрашивает любую страницу, все вышеописанные процедуры повторяются снова и снова. Если оставить включенным параметр «Кэширование страниц», вы получите кэшированную копию всех веб-страниц. Итак, установите флажок, чтобы включить его.

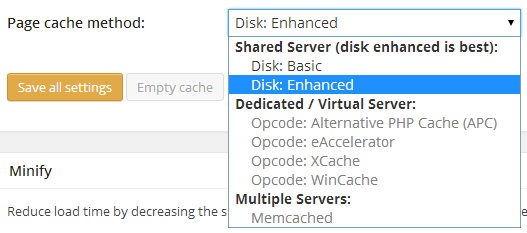
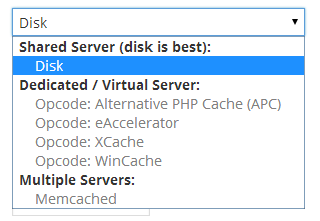
Следующая опция — метод кэширования страницы, и по умолчанию выбран Диск: расширенный . Этот параметр зависит от типа используемого вами сервера. Обычно диск: расширенный вариант подходит для всех.
Pro Особенности: Что это?
Общие серверы
Первые два параметра — «Диск: базовый» и «Блюдо: расширенный» — используются для общего хостинга (когда несколько веб-сайтов совместно используют большой сервер).
- Общий сервер | Диск: Basic идеально подходит для недорогого хостинга
- Общий сервер | Диск: расширенный рекомендуется для других конфигураций хостинга
Диск: Расширенный должен быть выбран. Если ваш сайт работает медленно и ваш хостинг-провайдер сообщает, что ваш сайт использует дополнительные обычные ресурсы, переключите его на Basic или смените хостинг.
Выделенный / Виртуальный Сервер
Если у вас сильный сервер, то W3TC позволяет использовать более мощные опции. Выделенные веб-серверы — это те, которые не делят весь сервер с кем-либо еще. В этом типе вы получаете полный контроль над сервером. Принимая во внимание, что Virtual Server — это полу-выделенный сервер, который используется совместно с меньшим количеством людей по сравнению с Shared Hosting.
Код операции: альтернативный кэш PHP
Это бесплатное решение с открытым исходным кодом PHP, которое кэширует код PHP.
Код операции: eAccelerator
eAccelerator родился в декабре 2004 года как форк проекта Turck MMCache. Он также имеет кодировщик PHP и загрузчик.
Код операции: XCache
Он считается самым быстрым и стабильным кэшем PHP-кода, который полностью поддерживается Linux и Windows.
Код операции: WinCache
Разработанный специально для Windows, как решение с открытым исходным кодом для PHP-кэша Opcode, файлового кэша, кэша разрешающих файлов, уведомлений об изменениях файлов и кэша сеансов, имеющих все вышеперечисленные свойства, принудительно обусловленные его значительной производительностью в PHP-приложениях.
Несколько серверов
Когда сайт совместно использует ресурсы более чем одного сервера и Memcache доступен, вы должны использовать эту опцию
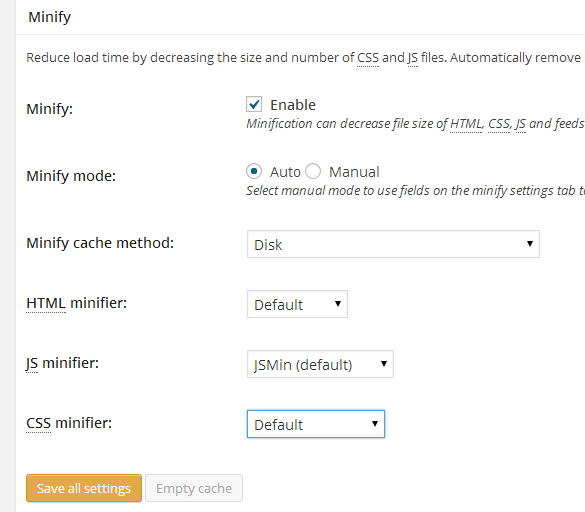
3. Сократить

Минимизация файлов HTML, CSS и JavaScript уменьшает размер и количество файлов, что, в свою очередь, увеличивает скорость страницы.
Эта часть W3TC должна быть настроена с осторожностью. Он предоставляет отдельный раздел в выпадающем меню для HTML, JavaScript и CSS. Нужно попробовать каждый вариант один за другим, а затем проверить сайт, чтобы узнать, работает ли он нормально или нет.
Рекомендуемая конфигурация
Рекомендуемые настройки в случае минимизации приведены ниже, но эти настройки подвергаются серьезному вниманию
Minify: включите его.

Режим минификации

Это может быть автоматический режим, если автоматический режим не работает нормально, тогда вы можете использовать Manual, который мы настроим в следующей статье.
Метод минимизации кэша

Вы можете обратиться к приведенному выше объяснению этих терминов. Рекомендовать вариант здесь — диск .
HTML Minifier

Вы можете использовать Minifier по умолчанию для HTML. Если у вас возникнут проблемы с сайтом, например, макет начнет разрушаться, вы можете попробовать HTML Tidy вместо Default. Хотя это вряд ли показывает ошибку для минимизации HTML.
JS Minifier

Вы можете использовать JSMin для минимизации JavaScript, что является опцией по умолчанию. Если у вас возникнут какие-то проблемы, вы можете попробовать два других доступных варианта, которые имеют ту же цель, то есть минимизацию JavaScript.
CSS Minifier

Опять же, в случае CSS Minifier вы можете просто использовать опцию по умолчанию, если только у вас не возникнут какие-либо проблемы.
Если у вас возникли какие-либо проблемы, такие как нарушение макета сайта, либо неправильно используется CSS, JavaScript не работает и т. Д., Затем отключите параметры минимизации. Часто серверы с установленной Lite Speed вступают в конфликт с минификацией.
К следующей части
Завершает первую часть нашего урока. В следующем уроке мы перейдем к настройкам, таким как кэш базы данных, кэш объектов и т. Д.
Если у вас есть какие-либо вопросы, не стесняйтесь спрашивать в комментариях!