WordPress поставляется с возможностью добавления пользователей, либо вручную, либо через регистрацию. Это включает в себя возможность назначать различные роли и возможности . Но чаще всего вы не хотите, чтобы пользователи были открыты для бэкэнда WordPress. В этом уроке я покажу вам, как создать пользовательскую форму регистрации на передней части вашего сайта, а также форму пользовательского профиля. Пользователи также будут получать собственные электронные письма с каждым шагом процесса регистрации. Обратите внимание, что этот учебник не будет охватывать членские взносы.
Некоторый фон и что мы будем освещать
Мы будем использовать тему TwentyEleven, где будем редактировать functions.php и header.php . Некоторые люди могут предпочесть использовать BuddyPress для таких задач, как это, и это круто, но я чувствую, почему есть все эти функции, если вы не собираетесь их использовать.
Это то, что мы будем делать
- Установка необходимых плагинов
- Настройка плагинов
- Адаптация наших меню
- Создание пользовательской страницы профиля
- Создание пользовательской страницы регистрации
- Создание пользовательских писем для каждого этапа процесса регистрации
Это довольно длительный процесс, поэтому возьмите кофе или пиво и постучите вниз.
Шаг 1 Получить плагины
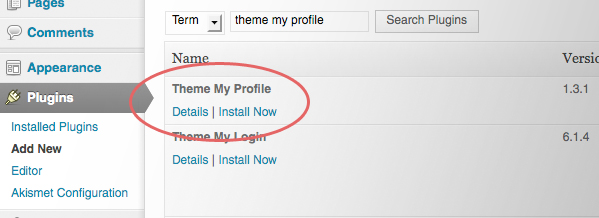
Итак, обо всем по порядку, давайте найдем нужные нам плагины. Я буду добавлять их с помощью интерфейса WordPress, но если вы предпочитаете, вы можете использовать ссылки ниже, чтобы загрузить и установить их вручную.
Шаг 2 Настройте
«Убедитесь, что в разделе« Общие настройки »установлен флажок« Любой может зарегистрироваться »
Настало время настроить наши плагины, но перед этим убедитесь, что у вас есть Все желающие могут зарегистрироваться в разделе Настройки -> Общие .
Хорошо, теперь на настройку плагина, давайте начнем с:
Тема Мой логин — базовая настройка
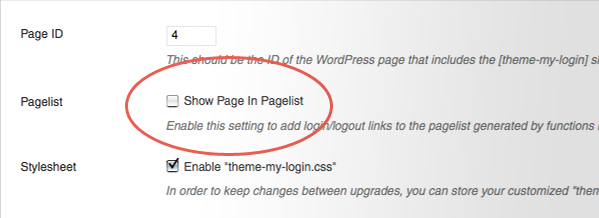
Тема My Login создает страницу «вход / выход из системы» после установки и по умолчанию добавляет ее в список страниц. Для большего контроля давайте настроим это вручную:
- Зайдите в Настройки -> Тема «Мой логин» и снимите флажок «Показать в списке страниц»
- Нажмите «Сохранить изменения»
- Перейдите в « Внешний вид» -> «Меню» и добавьте его в свое меню (если ваша тема поддерживает более одного меню, вы можете поместить его где угодно) *
* Не знаете, как пользоваться меню? Читать здесь

Хорошо — теперь, если вы перейдете в начало своего сайта, вы заметите, что у вас есть пункт меню входа / выхода. Он должен сказать «Выйти», как вы вошли в систему. Отличный!
Но допустим, вы не хотите этого в своем меню? Нет проблем, вы можете удалить его из меню и добавить в качестве виджета. К счастью, Джефф Фартинг (создатель плагина) добавил изящный виджет с множеством опций. Все они говорят сами за себя, так что я не буду проходить через это. Просто зайдите в Appearance -> Widgets и перетащите виджет Theme My Login в нужную область виджетов. Я предпочитаю это в моем меню, но вы могли бы иметь оба.
Теперь давайте настроим некоторые модули.
Theme My Login — Настройка модулей
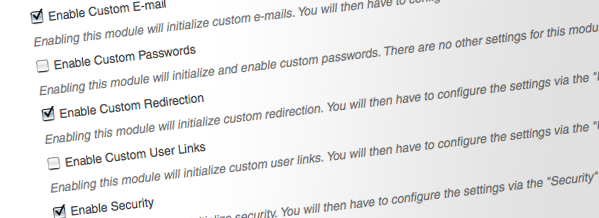
Вернитесь в Настройки -> Тема Мой логин -> Модули и включите следующее:
- Включить пользовательскую электронную почту
- Включить пользовательское перенаправление
- Включить безопасность
- Включить тематические профили
- Включить модерацию пользователя

Отлично. Теперь давайте настроим эти модули, начиная с электронной почты . По сути, вам необходимо создать пользовательский контент электронной почты для каждой фазы процесса членства (Новый пользователь, Восстановление пароля, Сброс пароля, Активация пользователя, Утверждение пользователя, Отказ пользователя). Очевидно, это зависит от вас, что вы пишете, но убедитесь:
- Для «Из электронной почты» используйте что-то вроде no-reply@yourdomain.com
- Вы хотите, чтобы «Формат электронной почты» был простым текстом .
Хорошая идея — использовать переменные электронной почты — %user_login% , %user_email% , %user_pass% — но не стоит слишком беспокоиться об этом прямо сейчас. Мы отправим несколько тестов, чтобы вы могли их отполировать позже.

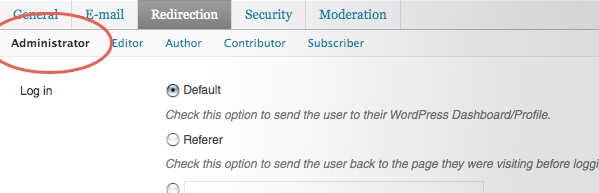
Хорошо, готовы к магии перенаправления ? Будучи администратором, вы все равно захотите, чтобы вы входили в бэкэнд / панель мониторинга при входе в систему, поэтому вам нужно оставить роль администратора как есть (не блокируйте себя). Я хочу, чтобы мои пользователи вошли в свой профиль при входе в систему, поэтому я собираюсь изменить все остальные роли. Итак, для «Вход»:
- Используйте опцию «пользовательское местоположение» и введите что-то вроде http: // yourdomain / profile
(при условии, что ваша структура постоянных ссылок /% category% /% postname% / )
и для «Выйти»:
- Я ставлю «Реферер». Таким образом, когда пользователи выходят из системы, они остаются на той странице, на которой они были.

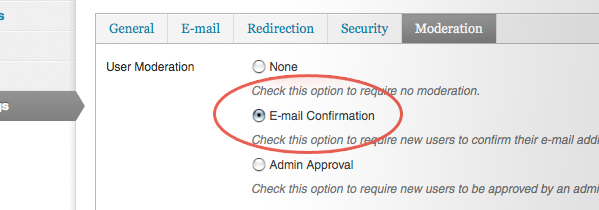
Для безопасности я просто собираюсь оставить все как есть, но стоит посмотреть, подходят ли вам эти настройки. Наконец модерация . Поскольку у нас есть бесплатный сайт, выберите « Подтверждение по электронной почте для модерации пользователя» .

Хорошо, давайте применим некоторые профильные качества.
Тема Мой профиль
Нам понадобится страница для размещения нашего профиля пользователя, поэтому зайдите на Pages -> Add New . Дайте вашей странице заголовок, например, «Профиль», и вставьте этот шорткод [theme-my-profile] в контент (убедитесь, что вы находитесь в режиме редактирования HTML). Запишите идентификатор страницы и опубликуйте.
Зайдите в Настройки -> Тема Мой Профиль . Примените эти настройки, но, пожалуйста, будьте осторожны, чтобы не выйти из бэкэнда:
- Введите идентификатор страницы недавно созданной страницы «Профиль»
- Убедитесь, что Показать в списке страниц «Никогда» не выбрано (мы используем меню WP 3)
- Использовать theme-my-profile.css отмечен галочкой.
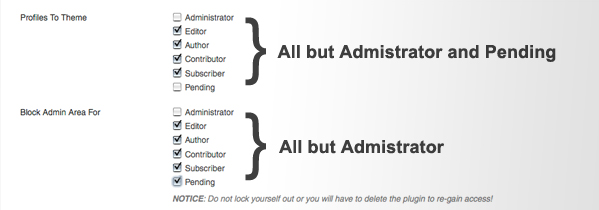
- Для настройки шаблона проверьте изображение ниже:

Сохраните изменения.
Шаг 3 Настройка меню
В основном мы будем использовать два меню: одно для вошедших в систему пользователей и одно для вышедших из строя пользователей или не являющихся участниками. Поэтому откройте свою FTP-программу и загрузите header.php из вашей темы. Мы хотим добавить оператор if в код, который устанавливает меню. Это строка 118, если вы используете TwentyEleven.
Заменить это:
|
1
|
<?php wp_nav_menu( array( ‘theme_location’ => ‘primary’ ) );
|
С этим:
|
1
2
3
4
5
|
<?php if ( is_user_logged_in() ) { ?>
<?php wp_nav_menu( array( ‘theme_location’ => ‘user-menu’, ‘items_wrap’ => ‘<ul id=»menu-menu» class=»menu»>%3$s</ul>’, ‘container_class’ => ‘menu-menu-container’ ) );?> <!— sign out —>
<?php } else { ?>
<?php wp_nav_menu( array( ‘theme_location’ => ‘main-menu’, ‘items_wrap’ => ‘<ul id=»menu-menu» class=»menu»>%3$s</ul>’, ‘container_class’ => ‘menu-menu-container’ ) );?> <!— sign in —>
<?php } ?>
|
Если вы хотите, вы можете прочитать больше о wp_nav_menu в Кодексе WordPress .
Хорошо, теперь получите файл functions.php и измените строку 101 в header.php, чтобы отразить обновления.
Заменить это:
|
1
|
register_nav_menu( ‘primary’, __( ‘Primary Menu’, ‘twentyeleven’ ) );
|
С этим:
|
1
2
3
4
5
6
|
register_nav_menus(
array(
‘main-menu’ => __( ‘Main Menu’ ),
‘user-menu’ => __( ‘User Menu’ ),
)
);
|
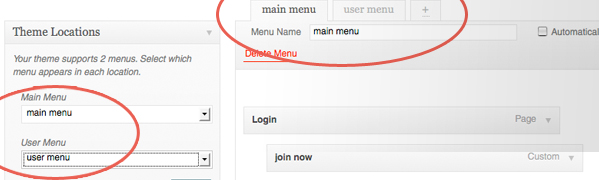
Теперь загрузите эти файлы в каталог вашей темы и перейдите на сервер WordPress. Давайте настроим меню, перейдем в Внешний вид -> Меню . Теперь у вас должно быть доступно два меню: «главное меню» и «пользовательское меню», активируйте оба.

- В главном меню есть страница «Вход»
- Под меню пользователя есть страницы «Логин» и «Профиль»
Сохраните изменения и давайте перейдем к некоторым пользовательским шаблонам электронной почты.
Шаг 4 WP Better Emails — Настройка
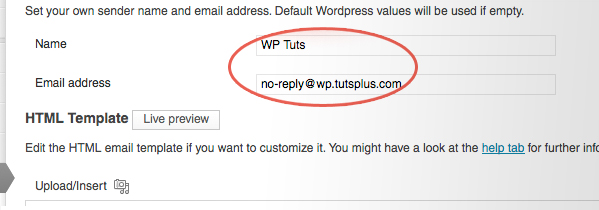
Ладно, пора отправлять несколько пользовательских писем, поэтому перейдите в Настройки -> WP Better Emails . Для ввода «Имя» и «Адрес электронной почты» используйте что-то вроде имени блога и no-reply@yourdomain.com . Хорошо, теперь прокрутите вниз и отправьте предварительный просмотр. Перейдите к своему почтовому клиенту, и у вас должно получиться довольно симпатичное электронное письмо. Неплохо, но давайте немного настроим его. Вернитесь к WordPress, скопируйте весь этот HTML и вставьте его в ваш любимый текстовый редактор. Это действительно зависит от вас, насколько вы хотите редактировать это. Давайте будем проще и просто поменяем логотип. Поэтому создайте изображение шириной 500 пикселей и высотой 100 пикселей. Загрузите его на свой сервер и скопируйте путь.

В строке 22 в HTML замените % blog_name% своим изображением, примерно так:
|
1
|
<td style=»line-height: 32px; padding-left: 30px;»
|
Теперь отправьте себе еще один тест, и у вас должно получиться что-то вроде этого:

Шаг 5 Пользовательская страница регистрации
Вещи обретают форму, но вы должны использовать ссылку регистрации под формой входа для регистрации. Облом. Я хочу, чтобы «регистрация» была частью моего меню. Перейдите в « Внешний вид» -> «Меню» и добавьте новый пункт меню в «главное меню» с помощью панели «Пользовательские ссылки». Я назвал мою «Зарегистрироваться», и URL-адрес http://yourdomain.com/login?action=register (при условии, что ваши постоянные ссылки установлены на % category% /% postname% ).

Отлично, теперь у нас есть вкладка «регистрация», которая ведет людей на страницу регистрации. Хорошо, верно? Но допустим, вы хотите включить некоторые пользовательские поля? Как имя, веб-сайт и почтовый индекс.
Тема My Login поставляется с некоторыми шаблонами форм. Таким образом, вы можете скачать формы wp-content -> plugins -> theme-my-login -> templates, отредактировать их и загрузить в каталог вашей темы. Но давайте сделаем это, используя наши functions.php . Поэтому скачайте файл functions.php и вставьте его после всего существующего кода.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
|
/*————————————————————————————*/
/* Adding required fields to the registration page
/*————————————————————————————*/
add_action(‘register_form’,’show_this’);
add_action(‘register_post’,’check_fields’,10,3);
add_action(‘user_register’, ‘register_extra_fields’);
function show_this()
{
?>
<p>
<label>First name</label>
<input id=»first_name» type=»text» size=»25″ value=»<?php echo $_POST[‘first_name’]; ?>» name=»first_name» />
</p>
<p>
<label>Website</label>
<input id=»website» type=»text» size=»25″ value=»<?php echo $_POST[‘website’]; ?>» name=»website» />
</p>
<p>
<label>Postcode</label>
<input id=»postcode» type=»text» size=»4″ value=»<?php echo $_POST[‘postcode’]; ?>» name=»postcode» />
</p>
<?php
}
function check_fields ( $login, $email, $errors )
{
global $website;
if ( $_POST[‘first_name’] == » )
{
$errors->add( ’empty_realname’, «<strong>ERROR</strong>: Please enter the name of your first name» );
}
else
{
$website = $_POST[‘first_name’];
}
global $website;
if ( $_POST[‘website’] == » )
{
$errors->add( ’empty_realname’, «<strong>ERROR</strong>: Please enter the name of your website» );
}
else
{
$website = $_POST[‘website’];
}
global $postcode;
if ( $_POST[‘postcode’] == » )
{
$errors->add( ’empty_realname’, «<strong>ERROR</strong>: Please enter your postcode» );
}
else
{
$postcode = $_POST[‘postcode’];
}
}
function register_extra_fields ( $user_id, $password = «», $meta = array() )
{
update_user_meta( $user_id, ‘first_name’, $_POST[‘first_name’] );
update_user_meta( $user_id, ‘website’, $_POST[‘website’] );
update_user_meta( $user_id, ‘postcode’, $_POST[‘postcode’] );
}
|
Хорошо, так что вы можете отредактировать это, чтобы удовлетворить вас. Вот основная разбивка:
- Первая функция (
show_this) говорит, что вставьте следующие поля в форму - Вторая функция (
check_fields) проверяет, заполнены ли поля, и выдает ошибки при необходимости (базовая проверка) - Третья функция (
register_extra_fields) обновляет данные пользователя, а также профиль пользователя
А для бонуса изменим слово «зарегистрироваться» на «присоединиться»:
|
01
02
03
04
05
06
07
08
09
10
|
/*————————————————————————————*/
/* Change ‘register’ to ‘join’
/*————————————————————————————*/
function tml_title_filter( $title, $action ) {
if ( $action == ‘register’ )
return __( ‘join’ );
return $title;
}
add_filter( ‘tml_title’, ‘tml_title_filter’, 10, 2 );
|
Шаг 6 Страница пользовательского профиля
Как и большинство людей, меня сбивает с толку, почему в WordPress есть такие вещи, как AIM и Jabber в полях профиля … так что давайте избавимся от них! Вставьте следующий код в ваш текущий код functions.php .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
/*————————————————————————————*/
/* Reomve feilds from profile
/*————————————————————————————*/
function extra_contact_info($contactmethods) {
unset($contactmethods[‘aim’]);
unset($contactmethods[‘yim’]);
unset($contactmethods[‘jabber’]);
$contactmethods[‘postcode’] = ‘Post code (required)’;
return $contactmethods;
}
add_filter(‘user_contactmethods’, ‘extra_contact_info’);
|

Шаг 7 Тест & Стиль
Хорошо, хорошо, хорошо! ( Стиль Кевина Харта ) Давайте проверим это! Выйдите из WordPress и прыгайте в начало вашего сайта. Нажмите «Зарегистрироваться» и пройдите процесс.
Примите к сведению любые изменения, которые необходимо внести, например, шаблоны сообщений электронной почты и т. Д., Затем примените их и повторно протестируйте, пока вы не будете довольны.
Теперь вы, возможно, захотите немного его стилизовать, и, к счастью, это легко с помощью таблиц стилей с соответствующими именами, загруженных в каталог вашей темы. Вы можете скачать их, чтобы начать использовать ссылку «Скачать исходные файлы» в верхней части этого руководства.
Использование этих таблиц стилей гарантирует, что ваш CSS не будет перезаписан при обновлении темы.

Шаг 8 Еще одна вещь
И последнее, админ-бар, давайте изгоним его навсегда. Добавьте приведенный ниже код в ваш functions.php .
|
1
2
3
4
|
/*————————————————————————————*/
/* Disable admin bar for all
/*————————————————————————————*/
show_admin_bar(false);
|
Вывод
Таким образом, вы можете видеть, что довольно просто перетащить процесс подписки в начало вашего сайта. Этот метод очень гибкий, конфигурация плагинов, используемая в этом руководстве, может отличаться в зависимости от ваших потребностей. Также довольно легко иметь контент для конкретного члена (попробуйте использовать wp-members ). Я успешно использовал это в коммерческих проектах.
Пожалуйста, оставьте любой отзыв, или если у вас есть предложения, которые я хотел бы услышать, в комментариях ниже.