В предыдущей статье мы завершили настройку параметров кэша страниц. В этой статье мы продолжим настройку W3 Total Cache, рассмотрев настройки General, HTML и XML, JS, CSS и Advanced Settings, которые находятся в меню General .
Давайте посмотрим, что может предложить W3TC.
преуменьшать
Минимизация кода — это удаление ненужных символов из исходного кода. Мини, когда используется в качестве префикса, означает маленький. Таким образом, цель минимизации состоит в том, чтобы сделать исходный код «меньшим» для повышения производительности.
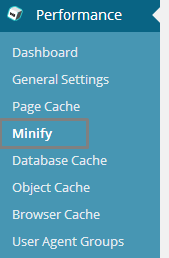
Прежде всего, нажмите Minify внутри пункта меню Performance, расположенного в меню Dashboard:

Общая
Давайте посмотрим на каждую из настроек, предлагаемых в общем меню.
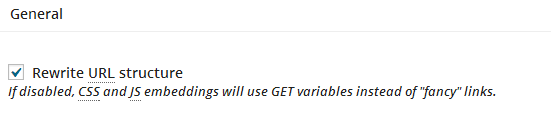
1. Перепишите структуру URL

Рекомендуется переписать структуру URL для встраивания CSS и JavaScript. Использование переменных строки запроса на подобных ресурсах, как правило, может использоваться повторно при увеличении времени загрузки страницы, поэтому включите эту опцию.
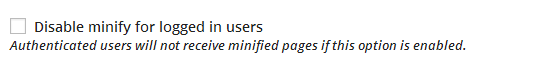
2. Отключить минификацию для зарегистрированных пользователей

Как предполагает опция, если вы включите этот параметр, то аутентифицированные пользователи не будут получать минимизированные страницы. Я обычно рекомендую не включать эту опцию. Поведение должно быть одинаковым для пользователей, которые вошли и вышли из сайта.
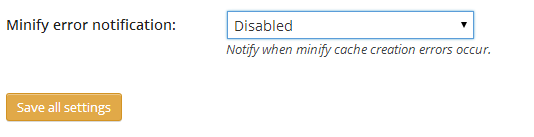
3. Минимизировать уведомление об ошибке

Вы можете использовать эту опцию для получения уведомлений по электронной почте, когда в процессе минимизации возникает ошибка.
На этом этапе сохраните настройки.
HTML & XML
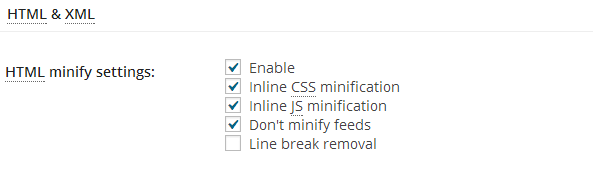
Настройки меню HTML и XML следующие:
1. Настройки HTML Minify

В этой части плагина нам нужно включить минимизацию HTML, CSS и JavaScript. Мы не будем беспокоиться о сокращении фидов и не будем включать опцию удаления разрывов строк.
Если у вас начнутся проблемы со стилем или поведением вашей страницы, вы можете начать отладку, отключив опции CSS и JavaScript.
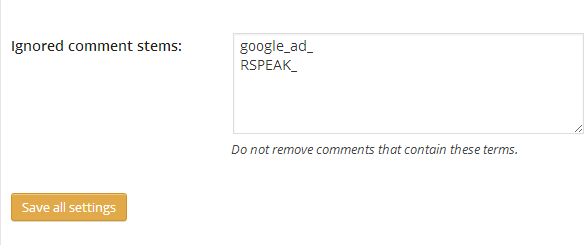
2. Игнорируемые комментарии

Процесс минимизации удаляет все комментарии к коду для уменьшения размера страницы. В то же время вы не хотите делать это с такими вещами, как комментарии Google AdSense. По умолчанию W3TC предлагает нам эти префиксы, чтобы они никогда не удалялись из кода. Вы можете оставить раздел как есть или добавить дополнительные комментарии.
Еще раз сохраните настройки.
JavaScript
Давайте перейдем к меню JavaScript .
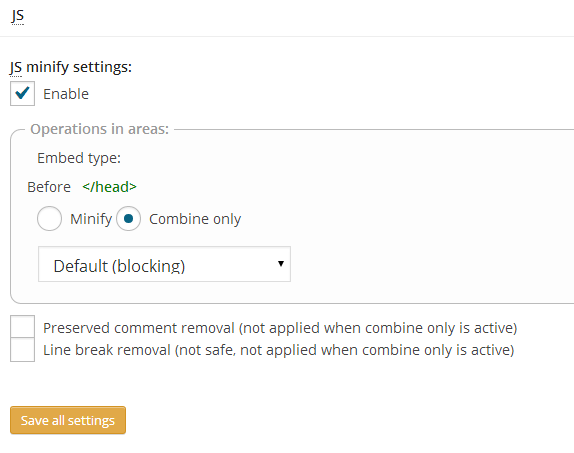
1. Настройки минимизации JavaScript

Удостоверьтесь, что эти настройки обновлены с большим количеством тестирования. При минимизации JavaScript может привести к странному поведению при минимизации.
- Оптимальные настройки: исходя из моего опыта работы с различными серверами и клиентами, я рекомендую использовать то, что вы видите на снимке экрана выше: включите минимизацию JavaScript, включите параметр « Объединять только» и оставьте поведение по умолчанию (блокирование) . Если у вас все еще возникают проблемы с поведением сайта, вы можете отключить эти настройки.
-
Экстремальные настройки: использование Minify вместо Combine only приведет к минимизации JavaScript, что, в свою очередь, может привести к ошибочному поведению. Это также тот случай, когда вы выбираете любой неблокирующий метод JavaScript из элемента
select. Вы также можете включить эти параметры для сегмента своих пользователей (то есть выполнить A / B-тестирование), чтобы определить, что работает лучше всего.
Еще раз, сохраните настройки.
CSS
Теперь давайте посмотрим на настройки для наших таблиц стилей.
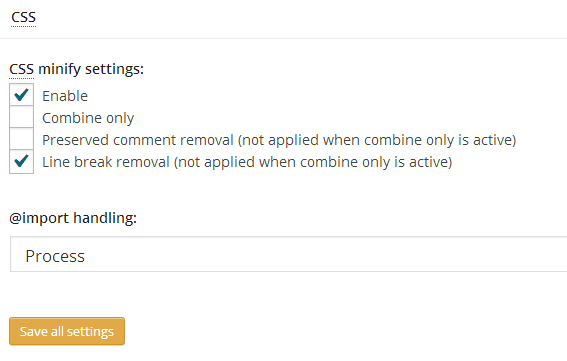
Настройки минимизации CSS и обработка @import

Во-первых, включите минимизацию CSS. Далее, включите опцию удаления разрыва строки. В отличие от JavaScript, удаление пробелов не влияет на CSS. Во-вторых, выберите Process для обработки @import .
Если вы немного знакомы с CSS, то знаете, что @import используется для импорта другого файла CSS в один. Этот метод имеет тенденцию замедлять загрузку страницы. Чтобы повысить эффективность, W3TC обрабатывает дескриптор @import и создает из него один CSS-файл.
Еще раз, сохраните ваши настройки.
продвинутый
Наконец, давайте посмотрим на Расширенные настройки.
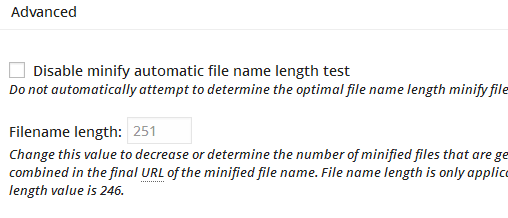
Длина имени теста и длина имени файла

Я рекомендую вам отключить этот параметр. Когда процесс минимизации в W3TC объединяет несколько файлов в один файл, он использует эту область для определения длины имени файла. Ничего здесь не меняй, пока не узнаешь, что делаешь.
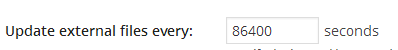
Обновить внешние файлы

В этом параметре укажите интервал между загрузкой и обновлением файлов в кеше minify. Я рекомендую использовать 24-часовой вариант по умолчанию (86400 секунд).
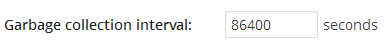
Интервал сбора мусора

Если вы кэшируете данные на диск, здесь вы указываете, как часто удаляются устаревшие данные кэша. Для загруженных сайтов лучше использовать меньшее значение. Если у вас нет значения по умолчанию, тогда 864000 — хорошие настройки.
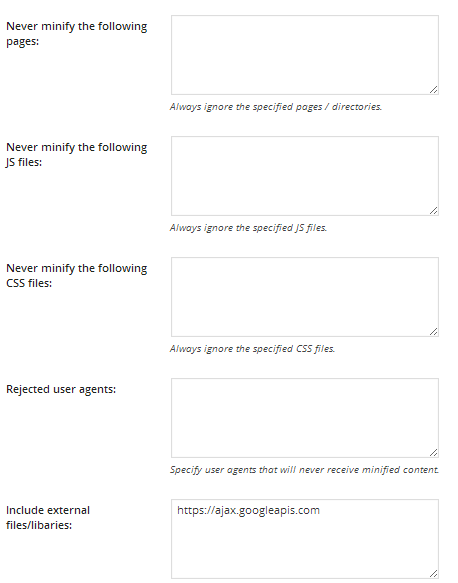
Другие предварительные настройки

Поскольку мы установили автоматический режим минимизации, эта область помогает нам управлять определенными страницами, пользовательскими агентами и файлами, которые мы хотим удалить из минификации.
- Никогда не минимизируйте следующие страницы: указанные страницы, упомянутые здесь, не будут минимизированы.
- Никогда не минимизируйте следующие файлы JS: указанные файлы JavaScript не будут минимизированы.
- Никогда не минимизируйте следующие CSS-файлы: указанные CSS-файлы не будут минимизированы.
- Отклоненные пользовательские агенты: укажите пользовательские агенты, которые не должны получать нормальное, не минимизированное содержимое
- Включить внешние файлы / библиотеки: здесь указаны все внешние файлы, которые должны быть уменьшены.
Сохраните настройки еще раз.
Вывод
Вот и все для расширенных настроек. Если вы выбрали auto режим минификации, то ваши настройки минификации для W3TC заканчиваются здесь.
Если у вас есть какие-либо вопросы, дайте мне знать, используя форму ниже.