Итак, ваш сайт запущен и работает, и вы, вероятно, начинаете испытывать зуд, чтобы внести некоторые изменения, а не только изменения в контенте, верно?
Возможно, вы захотите изменить некоторые элементы того, как на самом деле выглядит ваша тема, и, возможно, даже изменить ее поведение. Итак, продолжая изучать эти учебные пособия, мы стремимся к тому, чтобы лучше настраивать вашу тему, и мы действительно углубимся в то, что касается настройки и разработки темы. Однако, прежде чем мы перейдем туда, у нас есть пара последних вещей, которые нужно сделать, чтобы завершить настройку сайта, затем мы настроим, чтобы вы могли начать вносить некоторые изменения в код.
Что мы рассмотрим сегодня:
Окончательная настройка сайта
- Отключение комментариев на страницах
- Настройка меню
Подготовка к редактированию темы путем создания дочерней темы
Беглый взгляд на то, что делает вашу тему:
- Использование текстового редактора для редактирования шаблонов / файлов тем
- Детские темы — почему мы их используем
- Дочерние темы — как создать и активировать на своем сайте
Тебе понадобиться:
- Понимание HTML и CSS (если вы абсолютный новичок в этом направлении, вы можете начать здесь с бесплатного курса Tuts + Premium: 30 дней для изучения HTML и CSS )
- Ваша рабочая установка WordPress
- FTP-клиент
- Программное обеспечение для редактирования текста
- веб-браузер
Финальная настройка сайта
Ладно, быстро, прежде чем мы приступим к настройке вашей темы, давайте закончим эти последние пару настроек сайта, начиная с отключения комментариев на страницах.
Отключение комментариев на страницах
По умолчанию настройки обсуждения для WordPress позволяют комментировать ваш сайт и добавляют поле комментариев как к сообщениям, так и к страницам. Чаще всего, когда я нахожусь в учебном классе, люди будут просить отключить комментарии на страницах. Вы можете сделать это одним из двух способов.
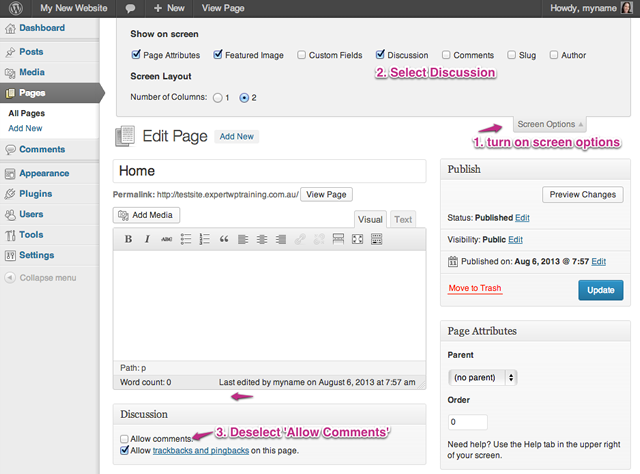
Первый способ отключить обсуждение / комментирование — постранично, поэтому перейдите на страницу «Изменить страницу» и нажмите кнопку « Параметры экрана» в правом верхнем углу страницы.
Установите флажок Обсуждение . Это заставляет панель параметров обсуждения отображаться в вашем редакторе страниц.
Теперь, под окном редактора контента, вы увидите параметры обсуждения … снимите флажок « Разрешить комментарии» и обновите страницу. Работа сделана!

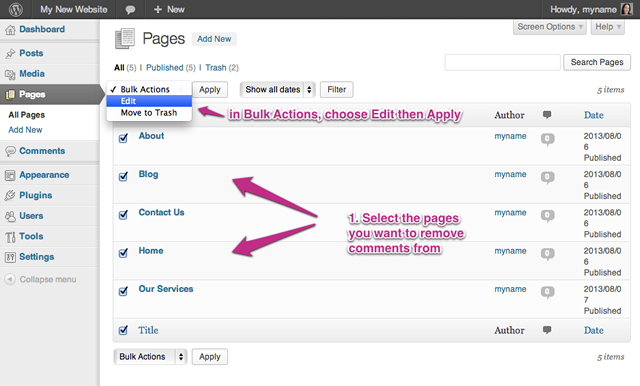
В качестве альтернативы вы можете сэкономить время и отключить комментарии на нескольких страницах одновременно … поэтому перейдите к списку « Все страницы» и выберите страницы, на которых вы хотите удалить комментарии.
Затем перейдите в выпадающий список Bulk Actions , выберите Edit и нажмите кнопку Apply .

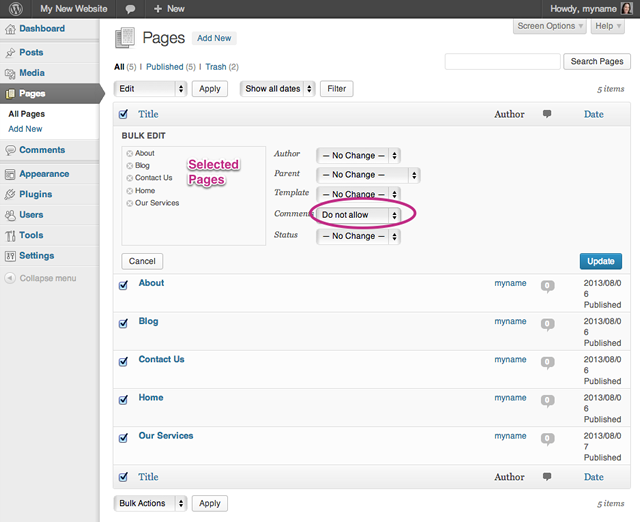
Откроется панель « Массовое редактирование» . Слева от этой панели будет список страниц, которые вы редактируете. Если там есть страница, которую вы не хотите редактировать, нажмите «x» рядом с ней, чтобы удалить ее из списка.
Справа находятся элементы, доступные для массового редактирования страниц. Как и следовало ожидать, один из них является комментарием, поэтому измените выбранный элемент на « Не разрешать » и нажмите « Обновить» . Работа сделана, снова!

Настройка нашего меню
Перейдите к Внешний вид »Меню на боковой панели.
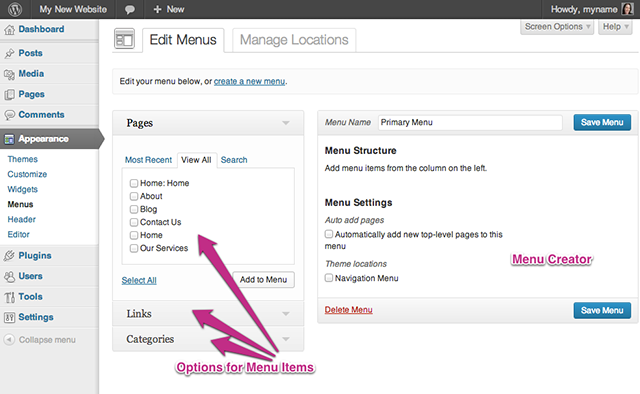
Это область, в которой вы можете установить, как устроена навигация вашего сайта — вы сможете увидеть пару основных областей; столбец слева, в котором вы выбираете пункты меню, и панель справа, где вы структурируете меню.

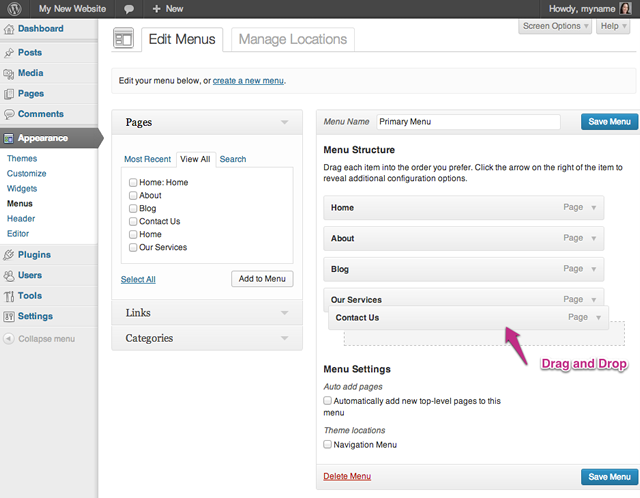
1. Создайте свое меню, и вы увидите выше, что мы создали меню, в данном случае оно называется Основное меню .
(В приведенном выше примере я выбрал вкладку « Просмотреть все », чтобы видеть все страницы, которые мне нужно выбрать.)
2. Выберите в списке левой панели страницы, которые вы хотите добавить в меню, и нажмите кнопку « Добавить в меню» .
3. Теперь вы увидите пункты меню, перечисленные в вашей структуре меню, которые вы можете перетаскивать в нужном вам порядке.

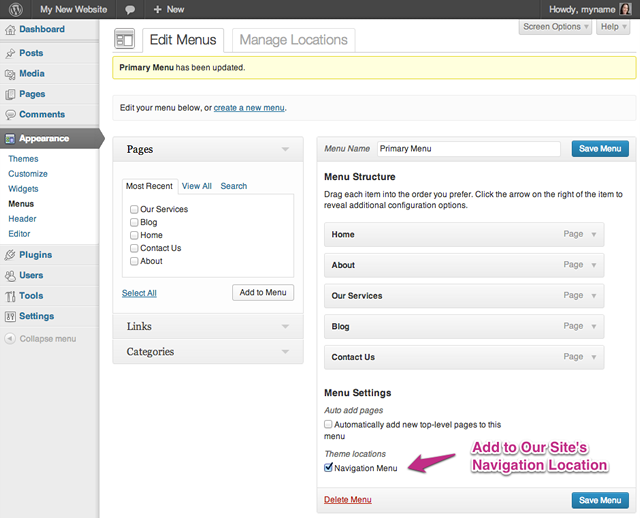
4. Добавьте меню в меню навигации . Это поместит наш список в место, которое разработчик темы выбрал для основной навигации. На самом деле, опции, появляющиеся в меню, зависят от темы. Наша текущая тема, Двадцать тринадцать, предлагает одно место меню под названием Меню навигации , доступные здесь параметры могут отличаться в зависимости от вашей темы. Установите этот флажок и нажмите Сохранить меню .

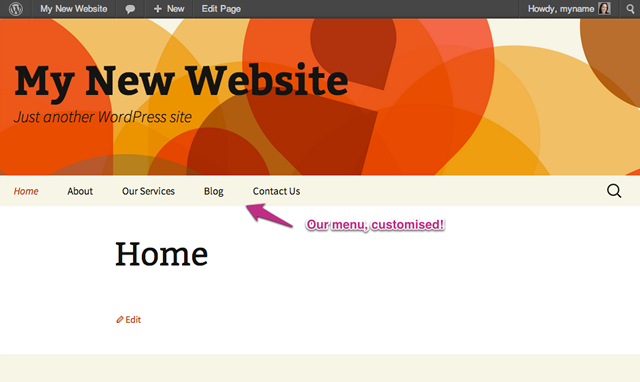
5. Перейдите в начало своего сайта, чтобы увидеть новое меню в действии.

Ладно, хватит базовой настройки сайта… теперь давайте засучим рукава, чтобы действительно начать готовиться к настройке.
Подготовка к настройке темы — Настройка дочерней темы
Сначала возьмите себе какое-нибудь программное обеспечение для редактирования текста. Существует множество бесплатных текстовых редакторов, которые в большинстве своем могут включать Блокнот для Windows или Редактирование текста на Mac (убедитесь, что вы изменили настройки редактирования текста на Обычный текст, если вы используете это), но с этими редакторы в том, что они не предназначены для разработчиков. Специфичные для разработчика текстовые редакторы дают вам дополнительное преимущество номеров строк и подсветки синтаксиса (цветное кодирование), которые делают весь процесс намного менее сложным.
Для этого упражнения я предлагаю получить текстовый редактор для разработчиков, а чтобы упростить его, я предлагаю пойти с одним из бесплатных редакторов, вот несколько предложений:
- Mac — текстовый спорщик
- ПК — Блокнот ++ или Блокнот программиста
- Linux — Кейт, кажется, популярна (редактор, а не твоя подруга Кейт, хотя она выглядит очень милой)
(Я использую Text Wrangler во всех этих примерах. В других редакторах макет будет другим, но вы должны заметить, что основы одинаковы.)
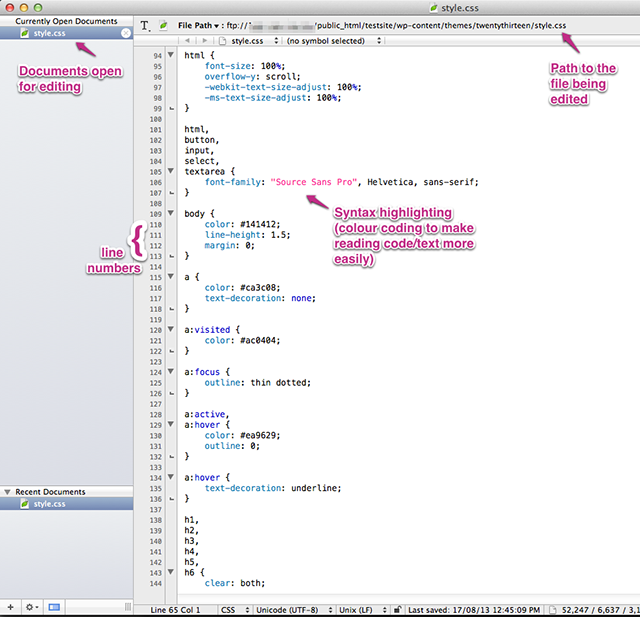
Вот краткое изложение того, что вы увидите, когда посмотрите на файл CSS в Text Wrangler.
- Список открытых документов, так что вы можете перемещаться по файлам, которые вы хотите редактировать
- Номера строк, помогающие найти путь к файлу (особенно полезно, если вы видите ошибки, относящиеся к строке кода)
- Подсветка синтаксиса, которая дает вам цветной текст в соответствии с той частью функции кода в этом файле

Как только вы это настроите, мы войдем в основную часть нашего учебника и вскоре вернемся к текстовому редактору.
Глядя на ваши файлы темы
Установка WordPress, которую мы в настоящее время используем по умолчанию, использует тему Twenty Thirteen, набор шаблонов PHP, CSS, Javascript и графических файлов, которые работают вместе, чтобы ваш сайт выглядел так, как он. Давайте кратко рассмотрим, где найти эти файлы тем, потому что изменение внешнего вида вашей темы требует редактирования некоторых из этих файлов.
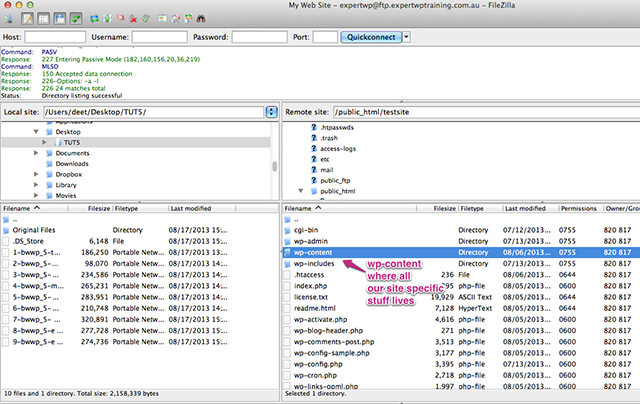
Запустите ваш FTP-клиент (помните, Filezilla? Мы настроили это в Части 3 — Установка WordPress вручную ) и откройте соединение с вашим сайтом, а в удаленной панели перейдите в каталог wp-content .

При просмотре каталога вы обнаружите структуру папок, примерно такую:
|
1
2
3
4
5
6
7
|
wp-content
— plugins
— themes
— twentytwelve
— twentythirteen
— upgrade
— uploads
|
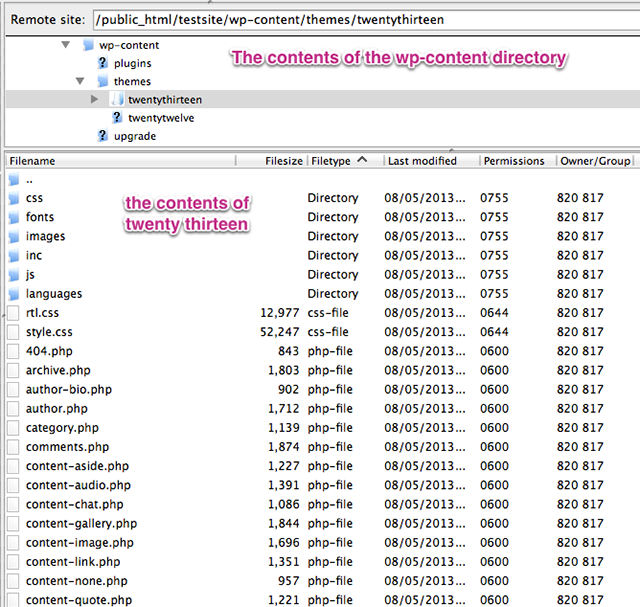
Как и ожидалось, каталог, который нас интересует, — это двадцать тринадцать , откройте его, и вы получите вид, подобный этому (в примере изображения я сортирую по типу файла, поэтому порядок файлов может отличаться от вашего).

На данный момент не паникуйте по поводу огромного количества файлов. Это может быть подавляющим; однако, когда мы дойдем до точки редактирования нашей темы, мы собираемся внести изменения, используя дочернюю тему, которая уменьшит некоторые «шумы» и сделает вещи менее загроможденными.
Что такое и для чего мы будем использовать детские темы?
Одна из вещей, которые вы заметите, проводя какое-то время с WordPress и / или веб-разработкой, заключается в том, что это среда постоянных изменений. Всегда есть обновления кода или плагинов и тем, что, конечно, является одной из замечательных вещей в проекте WordPress. Но это также означает, что в какой-то момент вполне вероятно, что произойдут изменения в используемой вами теме, когда разработчик выпустит обновления для повышения производительности, безопасности и функциональности.
Вот в чем дело … Если вы использовали тему в качестве начальной темы для своего сайта и настроили ее в соответствии с вашим конкретным дизайном и потребностями сайта, а первоначальные разработчики выдвигают обновление темы, любые внесенные вами изменения будут перезаписать, если вы нажмете эту кнопку обновления. Но если обновление для безопасности, что вы собираетесь делать? Оставить свой сайт как есть и рискнуть с небезопасным кодом? EEK! Ты не хочешь этого делать.
Итак, нам нужна система, которая позволяет нам обновлять нашу тему без перезаписи настроек.
Введите скромную тему ребенка.
Дочерние темы позволяют создавать новую тему, которая использует другую тему в качестве родительской. Все стили и функции родительского элемента используются в качестве шаблона вашего сайта, но любые измененные и настроенные файлы хранятся в своем собственном каталоге, полностью отделенном от родительского. Таким образом, в случае обновления родительской темы, поскольку ваша дочерняя тема является отдельной, нет риска перезаписи ее файлов. Использование дочерних тем также является отличным способом начать разработку WordPress с реального успеха, а не с нуля.
Вот почему, вот как
Прежде всего, вот ссылка на дочерние темы от самого WordPress.org , это отличная ссылка http://codex.wordpress.org/Child_Themes .
Здесь мы начинаем создавать собственные файлы с помощью нашего текстового редактора. Итак, откройте ваш редактор и скопируйте этот код в начало вашего нового документа:
|
1
2
3
4
5
6
7
8
9
|
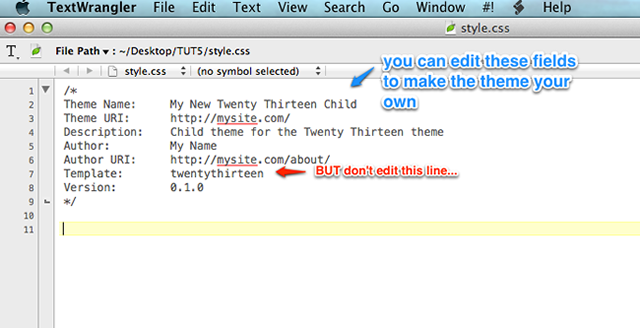
/*
Theme Name:Twenty Thirteen Child
Theme URI: http://example.com/
Description: Child theme for the Twenty Thirteen theme
Author: Your name here
Author URI: http://example.com/about/
Template: twentythirteen
Version: 0.1.0
*/
|
Перед тем, как сохранить файл, вы можете отредактировать некоторые из этих полей, чтобы сделать свою тему темой, поэтому отредактируйте название и URL-адреса темы, а также поля описания и автора, но не редактируйте Template , это важная строка, которая сообщает WordPress, что эта тема опирается на родительскую тему, в данном случае twentythirteen .

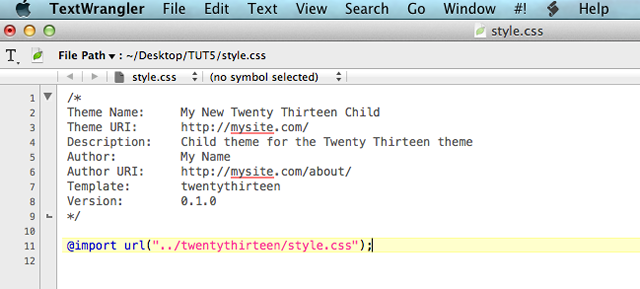
Второе, что мы должны сделать, это вставить в строку, которая сообщает WordPress, где найти таблицу стилей (файл CSS, который задает все стили, которые делают тему похожей на эту)
Так что скопируйте эту строку в ваш файл:
|
1
|
@import url(«../twentythirteen/style.css»);
|

Сохраните файл с именем style.css (это имя важно, больше не называйте его, WordPress специально ищет этот файл) на рабочем столе (или где-нибудь, где вы сможете его найти).
Перемещение файла с нашего локального компьютера на сервер
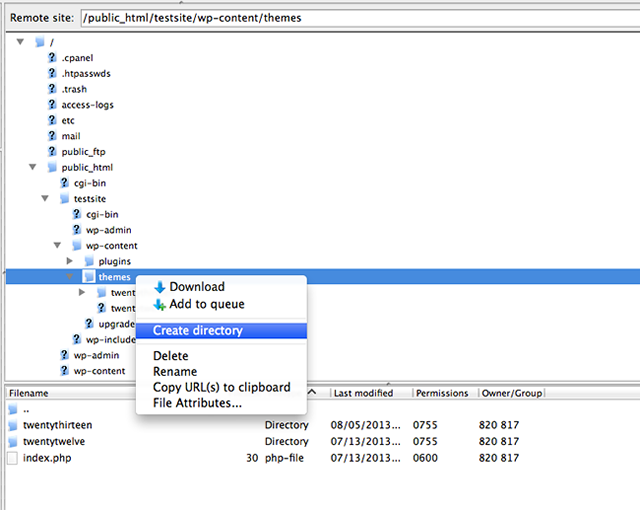
Следующее, что нам нужно сделать, это отправить этот файл на сервер, но сначала нам нужно создать каталог в нашей папке wp-content для нашей новой дочерней темы. Итак, вернитесь к своей программе FTP и в окне удаленного сервера разверните дерево файлов, чтобы вы могли увидеть каталог тем, щелкните правой кнопкой мыши по нему и выберите « Создать каталог» во всплывающем меню.

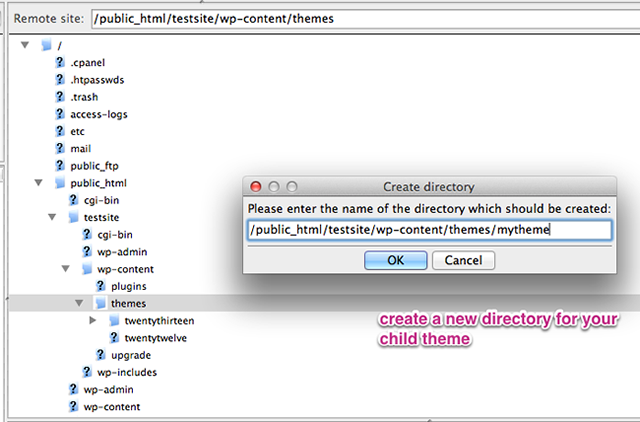
Нажмите, чтобы создать каталог, и введите имя в окне для нашей темы (назовите каталог так же, как ваша тема, чтобы облегчить себе задачу) и нажмите кнопку ОК.

Затем дважды щелкните по каталогу новой темы, чтобы на удаленной стороне окна FTP вы оказались в пустом каталоге новой темы и переместились на локальную сторону окна FTP, чтобы на рабочем столе или в каталоге, где вы разместили свой стиль. CSS лист, это тот, который выбран.
После этого перетащите файл style.css с панели « Локальный рабочий стол» в каталог удаленной темы.
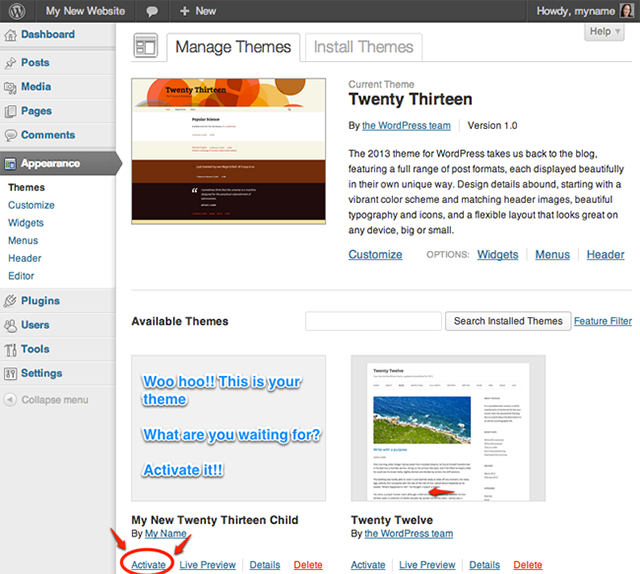
Теперь вернитесь в браузер и на свой сайт WordPress и перейдите в раздел «Внешний вид» Темы . Обратите внимание, что там есть новая тема с вашим именем! (Предполагая, что вы изменили имя автора на свое собственное, когда мы отредактировали заголовок таблицы стилей).
Идите вперед и активируйте его …

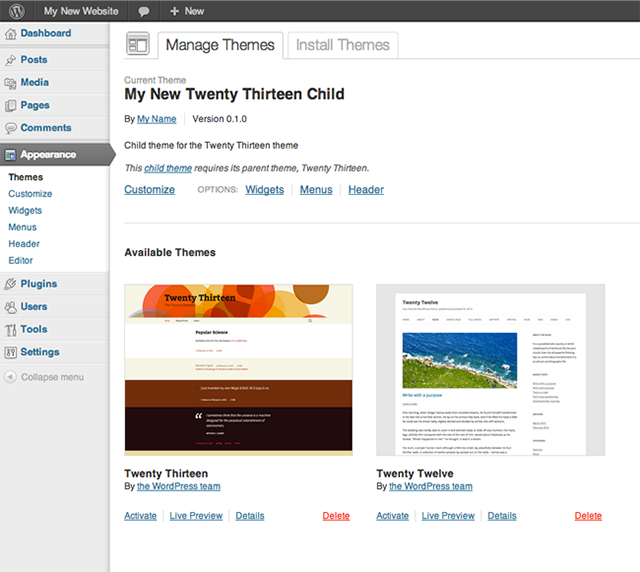
Теперь вы должны увидеть, что ваша тема является текущей — вы можете заметить, что сведения на панели « Текущая тема» отражают информацию, которую вы отредактировали в заголовке созданной нами таблицы стилей.

Наконец, перейдите к передней части сайта и наблюдайте…

Да, даже если у вас новая тема, ваш сайт не выглядит по-другому … помните, что мы в основном все еще смотрим на тему Двадцать тринадцать. Но будьте добры, в нашем следующем уроке мы рассмотрим, как начать вносить некоторые простые изменения, чтобы сделать эту тему намного более своей собственной!
Вывод
После того, как ваш сайт запущен и запущен, страницы и меню настроены, вы, возможно, начинаете задумываться о том, как на самом деле сделать тему более «вы». Лучший и наиболее целесообразный способ сделать это — начать с существующей темы и настроить собственную дочернюю тему, используя существующую тему в качестве шаблона. Это не только ускоряет время разработки (как бы стоя на плечах гигантов), помогает нам узнать, как объединяются темы, но, прежде всего, защищает наши изменения от такого времени, как разработчик оригинальной темы. обновляет тему.