В этом руководстве вы узнаете, как создать фильтруемое портфолио с jQuery, интегрированным с WordPress, помните, что этот вид портфолио может иметь большое значение для ваших тем!
Шаг 1: Введение
Вы можете использовать код из этого учебника в любой теме, которую вы создали или создаете, мы будем следовать простым шагам, и в моем случае я буду использовать стандартную тему Twenty Eleven, работающую на WordPress 3.3 . Хорошо, давайте работать!
Вы можете использовать код, используемый в этом руководстве, в любой теме, которую вы создали или создаете.
Шаг 2: Создание элемента проекта в Admin
Нам нужно будет создать раздел на панели администратора под названием « Проект» , в этом разделе вы создадите все записи портфолио с соответствующими миниатюрами и демонстрационной ссылкой .
Откройте файл functions.php и в конце давайте создадим функцию для регистрации элемента Project. (Вы можете увидеть полную функцию в конце этого шага)
|
1
2
3
4
5
6
7
8
|
add_action(‘init’, ‘project_custom_init’);
/* SECTION — project_custom_init */
function project_custom_init()
{
// the remainder code goes here
}
/* #end SECTION — project_custom_init —*/
|
В этом коде мы используем функцию add_action, так что когда WordPress начнет загружаться, будет вызвана наша функция.
Внутри функции project_custom_init позволяет добавить код, который регистрирует пользовательский тип записи с именем Project .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
// The following is all the names, in our tutorial, we use «Project»
$labels = array(
‘name’ => _x(‘Projects’, ‘post type general name’),
‘singular_name’ => _x(‘Project’, ‘post type singular name’),
‘add_new’ => _x(‘Add New’, ‘project’),
‘add_new_item’ => __(‘Add New Project’),
‘edit_item’ => __(‘Edit Project’),
‘new_item’ => __(‘New Project’),
‘view_item’ => __(‘View Project’),
‘search_items’ => __(‘Search Projects’),
‘not_found’ => __(‘No projects found’),
‘not_found_in_trash’ => __(‘No projects found in Trash’),
‘parent_item_colon’ => »,
‘menu_name’ => ‘Portfolio’
);
// Some arguments and in the last line ‘supports’, we say to WordPress what features are supported on the Project post type
$args = array(
‘labels’ => $labels,
‘public’ => true,
‘publicly_queryable’ => true,
‘show_ui’ => true,
‘show_in_menu’ => true,
‘query_var’ => true,
‘rewrite’ => true,
‘capability_type’ => ‘post’,
‘has_archive’ => true,
‘hierarchical’ => false,
‘menu_position’ => null,
‘supports’ => array(‘title’,’editor’,’author’,’thumbnail’,’excerpt’,’comments’)
);
// We call this function to register the custom post type
register_post_type(‘project’,$args);
|
Приведенный выше код добавит элемент в меню администратора под названием « Портфолио», и именно в этом разделе мы создадим все элементы портфолио.
Теперь, внутри функции, давайте добавим больше кода.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
// Initialize Taxonomy Labels
$labels = array(
‘name’ => _x( ‘Tags’, ‘taxonomy general name’ ),
‘singular_name’ => _x( ‘Tag’, ‘taxonomy singular name’ ),
‘search_items’ => __( ‘Search Types’ ),
‘all_items’ => __( ‘All Tags’ ),
‘parent_item’ => __( ‘Parent Tag’ ),
‘parent_item_colon’ => __( ‘Parent Tag:’ ),
‘edit_item’ => __( ‘Edit Tags’ ),
‘update_item’ => __( ‘Update Tag’ ),
‘add_new_item’ => __( ‘Add New Tag’ ),
‘new_item_name’ => __( ‘New Tag Name’ ),
);
// Register Custom Taxonomy
register_taxonomy(‘tagportfolio’,array(‘project’), array(
‘hierarchical’ => true, // define whether to use a system like tags or categories
‘labels’ => $labels,
‘show_ui’ => true,
‘query_var’ => true,
‘rewrite’ => array( ‘slug’ => ‘tag-portfolio’ ),
));
|
Обратите внимание на «иерархический» аргумент в функции register_taxonomy : если вы введете true, у вас будут системы, подобные категориям для элементов вашего портфеля, но если вы введете false, у вас будет система, подобная тегам. Я предпочитаю систему стилей категории.
О, да! Функция project_custom_init () завершена! Ниже приведен полный код этой функции.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
|
add_action(‘init’, ‘project_custom_init’);
/*— Custom Post Init Begin —*/
function project_custom_init()
{
$labels = array(
‘name’ => _x(‘Projects’, ‘post type general name’),
‘singular_name’ => _x(‘Project’, ‘post type singular name’),
‘add_new’ => _x(‘Add New’, ‘project’),
‘add_new_item’ => __(‘Add New Project’),
‘edit_item’ => __(‘Edit Project’),
‘new_item’ => __(‘New Project’),
‘view_item’ => __(‘View Project’),
‘search_items’ => __(‘Search Projects’),
‘not_found’ => __(‘No projects found’),
‘not_found_in_trash’ => __(‘No projects found in Trash’),
‘parent_item_colon’ => »,
‘menu_name’ => ‘Project’
);
$args = array(
‘labels’ => $labels,
‘public’ => true,
‘publicly_queryable’ => true,
‘show_ui’ => true,
‘show_in_menu’ => true,
‘query_var’ => true,
‘rewrite’ => true,
‘capability_type’ => ‘post’,
‘has_archive’ => true,
‘hierarchical’ => false,
‘menu_position’ => null,
‘supports’ => array(‘title’,’editor’,’author’,’thumbnail’,’excerpt’,’comments’)
);
// The following is the main step where we register the post.
register_post_type(‘project’,$args);
// Initialize New Taxonomy Labels
$labels = array(
‘name’ => _x( ‘Tags’, ‘taxonomy general name’ ),
‘singular_name’ => _x( ‘Tag’, ‘taxonomy singular name’ ),
‘search_items’ => __( ‘Search Types’ ),
‘all_items’ => __( ‘All Tags’ ),
‘parent_item’ => __( ‘Parent Tag’ ),
‘parent_item_colon’ => __( ‘Parent Tag:’ ),
‘edit_item’ => __( ‘Edit Tags’ ),
‘update_item’ => __( ‘Update Tag’ ),
‘add_new_item’ => __( ‘Add New Tag’ ),
‘new_item_name’ => __( ‘New Tag Name’ ),
);
// Custom taxonomy for Project Tags
register_taxonomy(‘tagportfolio’,array(‘project’), array(
‘hierarchical’ => true,
‘labels’ => $labels,
‘show_ui’ => true,
‘query_var’ => true,
‘rewrite’ => array( ‘slug’ => ‘tag-portfolio’ ),
));
}
/*— Custom Post Init Ends —*/
|
Если вы зайдете в Admin сейчас, вы увидите новый пункт меню под названием Portfolio, как на картинке ниже:

Давайте создадим новую функцию, которая обеспечит отображение хороших сообщений, когда пользователь, например, создает новый элемент в портфеле или что-то в этом роде.
Код ниже должен быть напечатан ниже нашей последней функции, а не внутри нее .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
/*— Custom Messages — project_updated_messages —*/
add_filter(‘post_updated_messages’, ‘project_updated_messages’);
function project_updated_messages( $messages ) {
global $post, $post_ID;
$messages[‘project’] = array(
0 => », // Unused.
1 => sprintf( __(‘Project updated. <a href=»%s»>View project</a>’), esc_url( get_permalink($post_ID) ) ),
2 => __(‘Custom field updated.’),
3 => __(‘Custom field deleted.’),
4 => __(‘Project updated.’),
/* translators: %s: date and time of the revision */
5 => isset($_GET[‘revision’]) ?
6 => sprintf( __(‘Project published. <a href=»%s»>View project</a>’), esc_url( get_permalink($post_ID) ) ),
7 => __(‘Project saved.’),
8 => sprintf( __(‘Project submitted. <a target=»_blank» href=»%s»>Preview project</a>’), esc_url( add_query_arg( ‘preview’, ‘true’, get_permalink($post_ID) ) ) ),
9 => sprintf( __(‘Project scheduled for: <strong>%1$s</strong>. <a target=»_blank» href=»%2$s»>Preview project</a>’),
// translators: Publish box date format, see http://php.net/date
date_i18n( __( ‘M j, Y @ G:i’ ), strtotime( $post->post_date ) ), esc_url( get_permalink($post_ID) ) ),
10 => sprintf( __(‘Project draft updated. <a target=»_blank» href=»%s»>Preview project</a>’), esc_url( add_query_arg( ‘preview’, ‘true’, get_permalink($post_ID) ) ) ),
);
return $messages;
}
/*— #end SECTION — project_updated_messages —*/
|
Эта функция создает пользовательские сообщения, когда пользователь изменяет сообщение портфолио, см. Пример сообщения на изображении ниже:

Вы можете видеть, что только с помощью этого кода вы можете добавлять теги / категории в свое портфолио и создавать новые элементы портфолио! Но давайте добавим еще одну особенность, хорошая идея? Конечно!
Добавление демонстрационной мета-коробки URL
На этом шаге мы добавим мета-поле на экране создания элемента портфолио, где пользователь может вставить URL-адрес на веб-сайт или другую страницу .
Давайте создадим три функции, чтобы добавить этот мета-блок, где мы сохраним наш URL для элемента портфолио. Код идет ниже последней функции, которую мы создали.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
|
/*— Demo URL meta box —*/
add_action(‘admin_init’,’portfolio_meta_init’);
function portfolio_meta_init()
{
// add a meta box for WordPress ‘project’ type
add_meta_box(‘portfolio_meta’, ‘Project Infos’, ‘portfolio_meta_setup’, ‘project’, ‘side’, ‘low’);
// add a callback function to save any data a user enters in
add_action(‘save_post’,’portfolio_meta_save’);
}
function portfolio_meta_setup()
{
global $post;
?>
<div class=»portfolio_meta_control»>
<label>URL</label>
<p>
<input type=»text» name=»_url» value=»<?php echo get_post_meta($post->ID,’_url’,TRUE); ?>» style=»width: 100%;»
</p>
</div>
<?php
// create for validation
echo ‘<input type=»hidden» name=»meta_noncename» value=»‘ . wp_create_nonce(__FILE__) . ‘» />’;
}
function portfolio_meta_save($post_id)
{
// check nonce
if (!isset($_POST[‘meta_noncename’]) || !wp_verify_nonce($_POST[‘meta_noncename’], __FILE__)) {
return $post_id;
}
// check capabilities
if (‘post’ == $_POST[‘post_type’]) {
if (!current_user_can(‘edit_post’, $post_id)) {
return $post_id;
}
} elseif (!current_user_can(‘edit_page’, $post_id)) {
return $post_id;
}
// exit on autosave
if (defined(‘DOING_AUTOSAVE’) == DOING_AUTOSAVE) {
return $post_id;
}
if(isset($_POST[‘_url’]))
{
update_post_meta($post_id, ‘_url’, $_POST[‘_url’]);
} else
{
delete_post_meta($post_id, ‘_url’);
}
}
/*— #end Demo URL meta box —*/
|
Я не буду подробно объяснять этот код, потому что вы можете узнать о мета-блоках в этом учебном пособии: многоразовые пользовательские мета-боксы или просто выполнить небольшой поиск по Кодексу WordPress или в Google.
Приведенный выше код просто создает одно мета-поле с одним полем, в котором пользователь может ввести URL-адрес. Нам нужны все эти функции, первая просто инициализирует мета-блок, вторая — это код мета-блока, а последняя — это функция для сохранения данных.
Ok! После этого мы можем перейти к следующему шагу и поработать над внешним интерфейсом, потому что задний план завершен! Затем мы добавим контент после.
Шаг 3: Создание шаблона страницы портфолио
Теперь мы будем работать, чтобы показать наши записи портфолио пользователю! Но сначала давайте создадим несколько категорий, а затем добавим некоторые элементы в портфолио.
В этом уроке я буду использовать макет портфолио из двух столбцов, с некоторыми корректировками разметки и CSS, вы можете создать множество макетов!
Несколько советов по созданию элемента портфолио
- Сначала создайте теги / категории
- На странице «Добавить новый проект» у вас будет редактор, такой как редактор пост / страница, а затем просто введите весь текст и изображения, которые увидит ваш пользователь, когда они нажмут на ссылку «Подробнее»
- Чтобы добавить миниатюры, мы будем использовать Избранные изображения, которые являются функцией WordPress по умолчанию.
- В этом уроке я буду использовать изображения размером 400 на 160 пикселей (ширина и высота), но не стесняйтесь использовать те, которые вам нравятся и вписываются в ваш макет
- Используйте http: // перед ссылками в мета-поле, чтобы вы не получили ошибку 404 not found
Хорошо, первое, что нам нужно сделать сейчас, это создать новый шаблон страницы под названием «Столбцы портфолио 2», так что поехали!
Создание шаблона страницы
Сначала продублируйте файл page.php . Затем переименуйте его в page_portfolio_2c.php .
Нам нужно отредактировать этот новый файл и вставить следующий код в первую строку файла:
|
1
2
3
4
5
|
<?php
/*
Template Name: Portfolio 2 Columns
*/
?>
|
Это покажет новую опцию на экране создания страницы, но помните, что этот код ДОЛЖЕН быть вставлен в первую строку файла!
Теперь просто удалите все содержимое внутри div содержимого, в этом уроке я использую тему Twenty Eleven, и после стирания у меня есть этот код в моем файле:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<?php
/*
Template Name: Portfolio 2 Columns
*/
?>
<?php
get_header();
<div id=»primary»>
<div id=»content» role=»main»>
<?php // I removed all the lines here ?>
</div><!— #content —>
</div><!— #primary —>
<?php get_footer();
|
Если вы используете свою собственную тему, то удалите все строки, которые получают контент со своей страницы, например, например, the_content (). Мы создадим некоторый пользовательский код, поэтому не оставляйте другой код здесь, на странице портфолио нам просто нужны ваши проекты!
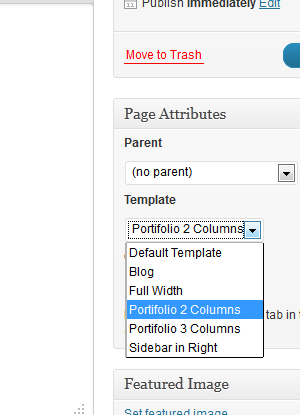
Теперь перейдите в WordPress Admin и создайте новую страницу под названием «Портфолио», и не забудьте выбрать «Столбцы портфолио 2» в поле «Шаблон», как показано на рисунке ниже.

Просто добавьте заголовок и оставьте содержимое пустым, оно нам не нужно.
Если вы попытаетесь получить доступ к странице сейчас, вы получите только верхний и нижний колонтитулы и пустой контент. Итак, давайте добавим жизнь в наше фильтруемое портфолио!
Шаг 4: Портфолио JQuery для фильтрации
Давайте немного поговорим о плагине, который мы будем использовать для создания портфолио.
Плагин
В этом уроке я буду использовать плагин под названием Filterable, этот плагин был создан GetHifi .
Этот плагин был написан без режима совместимости jQuery, поэтому я просто изменил его, и версия, которая отлично работает с WordPress, находится в файле исходного кода для этого урока.
Плагин немного староват, если быть более точным, он выпущен в 2009 году, но он на лицензии MIT , поэтому вы можете использовать его на премиальных темах, коммерческих сайтах и где угодно.
Просто скачайте модифицированный скрипт, который находится в исходном коде (ссылка вверху руководства), и начнем! Если вам нравится, посетите домашнюю страницу, чтобы получить более подробную информацию об этом.
Как работает фильтруемый
Использовать Filterable очень просто! Первый шаг — использовать правильную разметку, плагин ожидает разметку, как в примере ниже:
|
1
2
3
4
5
|
<ul id=»portfolio-filter»>
<li><a href=»#all»>All</a>
<li><a rel=»jquery» href=»#jquery»>jQuery</a>
<li><a rel=»webdesign» href=»#webdesign»>Webdesign</a>
</ul>
|
Здесь у нас есть элементы фильтра, когда мы нажимаем на одну из этих ссылок, тогда происходит вся магия. Важно: все записи будут нуждаться в классе с одинаковым текстом в атрибутах ‘href’ и ‘rel’.
И теперь у нас есть разметка элементов портфолио:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<div id=»portfolio-wrapper»>
<ul id=»portfolio-list»>
<li class=»portfolio-item all webdesign»>
<!— ALL CUSTOM MARKUP HERE —>
</li>
<li class=»portfolio-item all jquery»>
<!— ALL CUSTOM MARKUP HERE —>
</li>
</ul>
<div class=»clearboth»></div>
</div>
|
Важно: что здесь действительно важно, так это то, что все элементы (li) должны быть внутри (ul), другими словами, должны быть обернуты. Обратите внимание, что мы также используем div , мы используем его, потому что мы будем «плавать» элементы li , поэтому важно иметь другую оболочку и чистый div, чтобы избежать проблем с разрушением структуры.
После этого нам нужно вызвать фильтруемый скрипт в нашем файле functions.php и инициализировать фильтруемый портфель, вызвав функцию filterable () , как показано ниже:
|
1
2
3
4
5
|
<script>
jQuery(document).ready(function() {
jQuery(«#portfolio-list»).filterable();
});
</script>
|
Но сейчас мы добавим нашу пользовательскую разметку в li , но нам нужно будет сгенерировать все фильтры и имена классов с помощью PHP, чтобы получить все категории, записи портфолио и все остальные детали из WordPress! Давай работать!
Создание фильтра портфолио
Вернемся к файлу page_portfolio_2c.php и напишем фильтр портфолио. Код на самом деле похож на код ниже:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<?php
/*
Template Name: Portfolio 2 Columns
*/
?>
<?php
get_header();
<div id=»primary»>
<div id=»content» role=»main»>
<!— WE’LL ADD OUR CODE HERE, INSIDE CONTENT DIV —>
</div><!— #content —>
</div><!— #primary —>
<?php get_footer();
|
Нам нужно получить все термины / категории из WordPress, отредактировать некоторые имена для использования внутри атрибута класса и распечатать ul для требуемого шаблона.
Мы введем следующий код внутри #content div :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<?php
$terms = get_terms(«tagportfolio»);
$count = count($terms);
echo ‘<ul id=»portfolio-filter»>’;
echo ‘<li><a href=»#all» title=»»>All</a></li>’;
if ( $count > 0 )
{
foreach ( $terms as $term ) {
$termname = strtolower($term->name);
$termname = str_replace(‘ ‘, ‘-‘, $termname);
echo ‘<li><a href=»#’.$termname.'» title=»» rel=»‘.$termname.'»>’.$term->name.'</a></li>’;
}
}
echo «</ul>»;
?>
|
Приведенный выше код сгенерирует ul с элементом по умолчанию «All» и выполнит цикл по терминам для печати всех других категорий, в которых есть записи . Давайте сделаем более подробное объяснение:
Сначала мы создаем переменную с именем $ term и используем функцию get_terms (), которая возвращает массив со всеми терминами. В качестве параметра функции требуется строка или массив строк с именами таксономии, мы передаем tagportfolio , это имя мы использовали в нашем файле functions.php . Вы можете получить более подробную информацию в get_terms () в Кодексе WordPress.
Затем мы создаем переменную с именем $ count и используем функцию count (), чтобы получить общее количество элементов в массиве, печатаем разметку по умолчанию и элемент All .
После этого мы проверяем, является ли переменная $ count больше нуля, если да, у нас есть по крайней мере одна категория с элементами для печати.
Внутри if мы создаем цикл foreach для получения всех значений массива и создаем разные элементы li для каждого элемента в массиве $ term.
Внутри foreach мы создаем переменную с именем $ termname для хранения имени термина, помните, что мы меняем текст на строчные, потому что эта переменная будет использоваться внутри атрибута class.
Затем мы просто заменяем все пробелы на — используя функцию str_replace , эта строка позволит вам использовать категории / термины с более чем одним словом, например, такими как «WordPress Themes».
И наконец, мы печатаем элемент li и используем наши переменные для печати данных в нужном месте.
Если вы протестируете сейчас, вы увидите список категорий / терминов с именами, которые вы создали в WordPress Admin. Теперь давайте поработаем над предметами.
Отображение элементов портфолио
Теперь давайте отобразим элементы портфолио, нам нужно сделать это, следуя требуемому шаблону, показанному выше.
Мы сделаем это, просто добавив код ниже:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
<?php
$loop = new WP_Query(array(‘post_type’ => ‘project’, ‘posts_per_page’ => -1));
$count =0;
?>
<div id=»portfolio-wrapper»>
<ul id=»portfolio-list»>
<?php if ( $loop ) :
while ( $loop->have_posts() ) : $loop->the_post();
<?php
$terms = get_the_terms( $post->ID, ‘tagportfolio’ );
if ( $terms && ! is_wp_error( $terms ) ) :
$links = array();
foreach ( $terms as $term )
{
$links[] = $term->name;
}
$links = str_replace(‘ ‘, ‘-‘, $links);
$tax = join( » «, $links );
else :
$tax = »;
endif;
?>
<?php $infos = get_post_custom_values(‘_url’);
<li class=»portfolio-item <?php echo strtolower($tax); ?> all»>
<div class=»thumb»><a href=»<?php the_permalink() ?>»><?php the_post_thumbnail( array(400, 160) );
<h3><a href=»<?php the_permalink() ?>»><?php the_title();
<p class=»excerpt»><a href=»<?php the_permalink() ?>»><?php echo get_the_excerpt();
<p class=»links»><a href=»<?php echo $infos[0]; ?>» target=»_blank»>Live Preview →</a> <a href=»<?php the_permalink() ?>»>More Details →</a></p>
</li>
<?php endwhile;
<li class=»error-not-found»>Sorry, no portfolio entries found.</li>
<?php endif;
</ul>
<div class=»clearboth»>
</div>
|
Много строк кода, нет? Но не волнуйтесь, я объясню код для вас.
Первым шагом является создание пользовательского запроса, мы делаем это с помощью функции WP_Query , в качестве параметра я передаю пользовательский тип записи «проект», который мы создали в файле functions.php . Этот запрос получит все проекты, которые вы создали.
Затем я делаю цикл, как мы обычно делаем с выставкой, например.
В то же время мы делаем тот же процесс, что и при создании фильтра, но здесь мы создаем массив, называемый ссылками, в котором мы будем хранить все условия публикации. Обратите внимание, что теперь, помимо имени таксономии, мы передаем идентификатор сообщения в get_the_terms () .
Затем мы используем join и создаем уникальную строку со всеми элементами массива. Если в качестве условий публикации используются «WordPress» и «Design», переменная $ tax будет равна «wordpress design», мы будем использовать ее для добавления правильных классы, позволяющие фильтровать портфолио.
Если у поста нет условий, мы просто устанавливаем $ tax равным пустой строке.
После этого мы создаем переменную с именем $ infos, в которую мы получим демонстрационный URL-адрес из нашего поля пользовательской записи, созданного в файле functions.php
Затем мы просто печатаем разметку шаблона и используем такие функции, как get_the_excerpt (), the_post_thumbnail (обратите внимание, что вы можете изменить размеры в соответствии со своим макетом, если вы, например, хотели бы создать портфолио из трех столбцов.)
Если вы обновите страницу, вы увидите все элементы в списке, но фильтр по-прежнему не работает. Давайте это исправим!
Использование фильтруемого в WordPress
Теперь давайте использовать наш плагин. Вы уже загрузили это? Если да, скопируйте и вставьте файл filterable.js в папку js / .
В файле functions.php давайте сначала добавим библиотеку jQuery в тег head. Для этого мы будем использовать пользовательскую функцию и функцию wp_enqueue_script .
|
1
2
3
4
5
6
|
function enqueue_filterable()
{
wp_register_script( ‘filterable’, get_template_directory_uri() . ‘/js/filterable.js’, array( ‘jquery’ ) );
wp_enqueue_script( ‘filterable’ );
}
add_action(‘wp_enqueue_scripts’, ‘enqueue_filterable’);
|
Теперь вернемся к файлу page_portfolio_2c.php и ниже последнего добавленного кода, но внутри div содержимого , добавьте следующий код:
|
1
2
3
4
5
|
<script>
jQuery(document).ready(function() {
jQuery(«#portfolio-list»).filterable();
});
</script>
|
Это только связывает плагин со страницей и вызывает функцию filterable (), чтобы сделать наше портфолио фильтруемым.
Полный код
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
|
<?php
/*
Template Name: Portfolio 2 Columns
*/
?>
<?php
get_header();
<div id=»primary»>
<div id=»content» role=»main»>
<?php
$terms = get_terms(«tagportfolio»);
$count = count($terms);
echo ‘<ul id=»portfolio-filter»>’;
echo ‘<li><a href=»#all» title=»»>All</a></li>’;
if ( $count > 0 ){
foreach ( $terms as $term ) {
$termname = strtolower($term->name);
$termname = str_replace(‘ ‘, ‘-‘, $termname);
echo ‘<li><a href=»#’.$termname.'» title=»» rel=»‘.$termname.'»>’.$term->name.'</a></li>’;
}
}
echo «</ul>»;
?>
<?php
$loop = new WP_Query(array(‘post_type’ => ‘project’, ‘posts_per_page’ => -1));
$count =0;
?>
<div id=»portfolio-wrapper»>
<ul id=»portfolio-list»>
<?php if ( $loop ) :
while ( $loop->have_posts() ) : $loop->the_post();
<?php
$terms = get_the_terms( $post->ID, ‘tagportfolio’ );
if ( $terms && ! is_wp_error( $terms ) ) :
$links = array();
foreach ( $terms as $term )
{
$links[] = $term->name;
}
$links = str_replace(‘ ‘, ‘-‘, $links);
$tax = join( » «, $links );
else :
$tax = »;
endif;
?>
<?php $infos = get_post_custom_values(‘_url’);
<li class=»portfolio-item <?php echo strtolower($tax); ?> all»>
<div class=»thumb»><a href=»<?php the_permalink() ?>»><?php the_post_thumbnail( array(400, 160) );
<h3><a href=»<?php the_permalink() ?>»><?php the_title();
<p class=»excerpt»><a href=»<?php the_permalink() ?>»><?php echo get_the_excerpt();
<p class=»links»><a href=»<?php echo $infos[0]; ?>» target=»_blank»>Live Preview →</a> <a href=»<?php the_permalink() ?>»>More Details →</a></p>
</li>
<?php endwhile;
<li class=»error-not-found»>Sorry, no portfolio entries for while.</li>
<?php endif;
</ul>
<div class=»clearboth»></div>
</div> <!— end #portfolio-wrapper—>
<script>
jQuery(document).ready(function() {
jQuery(«#portfolio-list»).filterable();
});
</script>
</div><!— #content —>
</div><!— #primary —>
<?php get_footer();
|
Шаг 5: какой-то стиль
Теперь, когда мы закодировали все, что нам нужно, давайте добавим немного CSS в наш файл style.css , если у вас есть другие файлы, просто добавьте туда код.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
|
/* CLEARFIX
———————————————— */
.clearboth {
display: block;
margin: 0;
padding: 0;
clear: both;
}
/* PORTFOLIO FILTER STYLE
———————————————— */
#portfolio-filter {
list-style-type: none;
}
#portfolio-filter li {
display: inline;
padding-right: 10px;
}
#portfolio-filter li a {
color: #777;
text-decoration: none;
}
#portfolio-filter li .current,
#portfolio-filter li:hover {
color: #084a9a;
}
/* PORTFOLIO LIST STYLE
———————————————— */
#portfolio-wrapper {
padding-bottom: 25px;
}
#portfolio-list {
list-style-type: none;
}
#portfolio-list .portfolio-item {
width: 400px;
float: left;
margin-right: 5px;
}
#portfolio-list .portfolio-item h3 a {
color: #084a9a;
text-transform: uppercase;
font-weight: bold;
}
#portfolio-list .portfolio-item .excerpt
{
text-align: justify;
font-size: 14px;
line-height: 18px;
padding-right: 15px;
margin-bottom: 5px;
}
#portfolio-list .portfolio-item .excerpt a {
color: #555;
}
#portfolio-list .portfolio-item .excerpt a:hover {
text-decoration: none;
}
|
Теперь, если вы протестируете снова, вы получите хорошее фильтруемое портфолио! Вау, вся работа выполнена!
Вывод
И это сделано! Теперь вы знаете, как создать удивительное фильтруемое портфолио с бесплатным плагином jQuery, который вы можете использовать в любой своей работе.
Я надеюсь, что вам понравится содержание, большое спасибо за чтение!