Обычно сайту требуется контактная форма для связи с владельцем сайта. Одним из наших любимых является контактная форма 7. Давайте посмотрим, что он может сделать!
Контактная форма 7 является бесплатной, простой и гибкой (в WordPress это обычно означает, что есть простая настройка для тех, кто любит это просто, и много глубины и сложности для людей, которые любят возиться) плагин контактной формы от Takayuki Miyoshi. Некоторые говорят, что Contact Form 7 — это один из лучших плагинов форм для нашей любимой системы управления контентом. Последний раз плагин обновлялся в феврале и был скачан в общей сложности 6 457 967 раз (на момент написания этой статьи).
Плагин также может обрабатывать несколько контактных форм и поддерживает отправку AJAX, CAPTCHA, фильтрацию спама Akismet и загрузку файлов. Последняя версия на момент написания этой статьи: 3.1.1. Официальный сайт ContactForm7.com . Скачать можно из каталога плагинов WordPress . Подробную документацию можно найти в официальных документах .
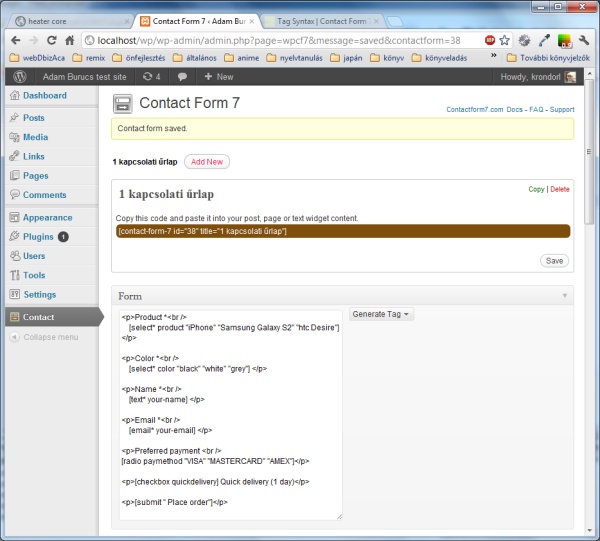
После установки и активации вы найдете специальный пункт меню под названием «Контакт» в интерфейсе администратора.
Код формы
Вот простая форма, где вы можете заказать мобильный телефон. Вы можете указать марку, цвет и способ оплаты.

|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<p>Product *<br /> [select* product «iPhone» «Samsung Galaxy S2» «htc Desire»] </p>
<p>Color *<br /> [select* color «black» «white» «grey»] </p>
<p>Name *<br /> [text* your-name] </p>
<p>Email *<br /> [email* your-email] </p>
<p>Preferred payment <br /> [radio paymethod «VISA» «MASTERCARD» «AMEX»]</p>
<p>[checkbox quickdelivery] Quick delivery (1 day)</p>
<p>[submit «Place order»]</p>
|
Введите код формы
Используйте этот фрагмент, чтобы импортировать полную форму, указанную выше, в произвольную статью или страницу WordPress.
|
1
|
[contact-form-7 id=»38″ title=»cell-phone-ordering-form»]
|
Основной синтаксис
Синтаксис тега состоит из полей типа, имени и значения. С звездочкой это станет обязательным элементом.
|
1
|
[type name values] for example: [radio paymethod «VISA» «MASTERCARD» «AMEX»]
|
Типы тегов
Вот список всех тегов, которые вы можете использовать в своих формах:
- текстовые поля (текст, текст *, электронная почта, электронная почта *, текстовая область и текстовая область *),
- флажки, переключатели и меню (флажок, флажок *, радио, выберите и выберите *),
- загрузка файла и вложение (файл и файл *),
- капча (каптчак и каптчар),
- викторина (викторина),
- флажок принятия (акцепта),
- кнопка отправки (отправить).
Создание двухколоночной формы
Мы можем быстро создать форму со стилем двух столбцов, просто используя немного HTML и CSS. Маленький секрет в том, что мы можем комбинировать HTML с кодом тега.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<!— TWO COLUMN FORM —>
<div class=»clearfix»>
<div id=»left»>
First name [text first-name] <br/>
Email [email* your-email]
</div>
<div id=»right»>
Last Name[text last-name] <br/>
Phone[text your-phone]
</div>
</div>
Subject [text* your-subject] <br/>
Message [textarea* your-message] <br/>
[submit «Send»]
<!— /TWO COLUMN FORM —>
|
Вот код CSS. Ничего особенного, только очень простой стиль.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
#left {
width: 300px;
float: left;
}
#right {
width: 250px;
float: left;
}
.clearfix:after {
content:»\0020″;
display:block;
height:0;
clear:both;
visibility:hidden;
overflow:hidden;
}
.clearfix {
display:block;
}
|
Расширенный синтаксис
Синтаксис тега также может быть более подробным. Часть параметров определяет поведение и внешний вид. Объявление опций не обязательно, но вот как вы можете это сделать. Обратите внимание, что в следующем примере мы используем свойства id и class . Вы можете использовать CSS и JavaScript для расширения формы.
|
1
2
3
4
|
[type name options values]
for example:
[radio paymethod id:paynow class:paythis «VISA» «MASTERCARD» «AMEX»]
|
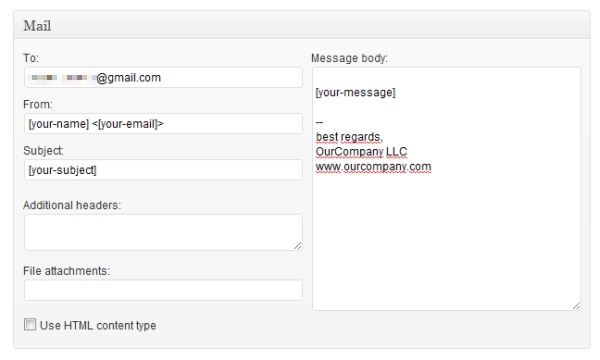
Настройка почтового шаблона
В контактной форме 7 вы можете очень легко редактировать почтовые шаблоны. Текст, HTML-код и данные формы могут комбинироваться произвольным образом. Запишите данные формы в скобках. Ниже приведен пример для тела сообщения.
|
1
2
3
4
5
6
7
8
|
Dear [yourname],
You have just ordered a [product] product in [color] color!
Soon you will get an email with the link to where you can pay for your order.
—
Thanks for buying!
OurCompany LLC, www.ourcompany.com
|

Вот список того, что еще можно установить через панель администратора:
- основные поля заголовка (до, от и тема)
- тело сообщения
- дополнительные заголовки
- файловые вложения
- Режим HTML
Добавление капчи
Плагин формы позволяет вам вставить CAPTCHA в ваши контактные формы, чтобы предотвратить нежелательные сообщения. Контактная форма 7 использует Really Simple CAPTCHA в качестве модуля CAPTCHA. Прежде чем мы начнем, вам нужно установить плагин Really Simple CAPTCHA. Убедитесь, что ваша временная папка для файлов CAPTCHA существует и доступна для записи. В противном случае, CAPTCHA не может быть создан.
Для использования CAPTCHA в ваших формах вы должны использовать captchac форм captchac и captchar . captchac означает CAPTCHA-Challenge и представляет элемент <img /> для изображения CAPTCHA. captchar означает CAPTCHA-Response и представляет элемент <input type="text" /> для поля ввода ответа. Тег captchac всегда должен быть связан с тегом captchar с тем же именем. Например, теги, показанные ниже, действительны:
|
1
2
|
<!— insert this into your CF7 form code —>
[captchac captcha-1] [captchar captcha-1]
|
Обратите внимание, что имена должны совпадать друг с другом, чтобы функционировать должным образом. Здесь указан captcha-1
Исправление ошибок отправки
Не удалось отправить ваше сообщение. Пожалуйста, попробуйте позже или свяжитесь с администратором другим способом.
Если сервер не позволяет отправлять почту через sendmail() , вы можете использовать плагин для отправки почты через SMTP. Оба расширения совместимы с WordPress 3.2.1. Эти плагины могут решить ваши проблемы:
Скачайте и установите выбранный плагин в WordPress. Введите настройки вашего SMTP-сервера на странице настроек.
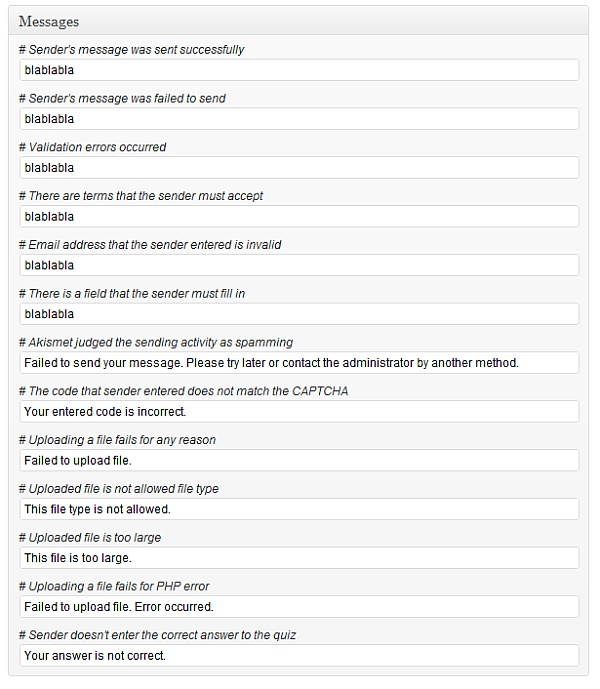
Пользовательские сообщения о событиях
Мы можем свободно изменять сообщения, отображаемые на событиях.

Еще приятнее, вы можете использовать HTML-код в полях ввода! Попробуйте это (на самом деле это однострочный HTML, но здесь для ясности он разбит):
|
1
2
3
|
Your message was successfully sent.
<br/>
<img src=»http://domain.com/yourpicture.jpg»/>
|
Поддержка мультиязычности
Контактная форма 7 по умолчанию отображает формы на английском языке, но в нее входит более 40 языковых переводов, и вы даже можете создать контактную форму на любом языке. Чтобы использовать интерфейс администратора контактной формы 7 на вашем родном языке, установите константу WPLANG в файле wp-config.php .
|
1
2
|
// Change this line:
define (‘WPLANG’, ‘ja’);
|
Использовать данные опубликованной формы на стороне сервера вместо рассылки
Если вы хотите что-то еще, кроме публикации по умолчанию (отправка по электронной почте), то вы можете использовать код ниже.
|
01
02
03
04
05
06
07
08
09
10
11
|
add_action(«wpcf7_before_send_mail», «wpcf7_do_something_else»);
function wpcf7_do_something_else(&$wpcf7_data) {
// Here is the variable where the data are stored!
var_dump($wpcf7_data);
// If you want to skip mailing the data, you can do it…
$wpcf7_data->skip_mail = true;
}
|
Установить права, чтобы только администраторы могли изменять формы
Чтобы защитить параметры редактирования, используйте этот код.
|
1
2
|
define(‘WPCF7_ADMIN_READ_CAPABILITY’, ‘manage_options’);
define(‘WPCF7_ADMIN_READ_WRITE_CAPABILITY’, ‘manage_options’);
|
Заполнение полей динамически
Дело в том, что значения по умолчанию в контактной форме 7 являются статическими. Например, у вас есть параметр GET, который вы хотите использовать для заполнения контактной формы. Тогда решение — Контактная Форма 7 Динамическое Расширение текста Sevenspark. Этот плагин предоставляет новый тип тегов и позволяет динамически генерировать контент. После установки и активации плагина Контактная форма 7 будет иметь два новых типа: динамическое текстовое поле и динамическое скрытое поле.
Резюме
Как вы можете видеть, этот плагин формы имеет большой потенциал, и мы рассмотрели лишь небольшой процент всех функций. Если вы не нашли что-то здесь, погрузитесь в документы на официальном сайте. Не бойтесь использовать это прямо сейчас! Веселиться!
Вы уже используете контактную форму 7 и хотите поделиться с нами советами? Или есть другой плагин контактной формы для WordPress, который вы бы порекомендовали? Дайте нам знать об этом в комментариях!