Наличие локальной тестовой среды WordPress необходимо для разработки тем, плагинов и обновления сайтов. Последнее, что вы хотите сделать, это обновить действующий сайт или установить плагин, который полностью разрушает сайт. В этом уроке я расскажу вам о шагах, которые предоставят вам локальную среду WordPress , которая позволит вам безопасно и эффективно разрабатывать для WordPress .
Что вам нужно
- Xampp
- Текущая версия WordPress
- Веб-браузер
- Ваш любимый текстовый редактор
Xampp — отличный пакет веб-сервера, созданный группой под названием Apache Friends . Xampp объединяет Apache , MySQL , PHP 5.3.8 (текущая версия), OpenSSL , phpMyAdmin , Webalizer , транспортную систему почты Mercury , FTP-сервер FileZilla и Tomcat . Xampp — отличный инструмент для локальной разработки под Windows.
Вы можете скачать последнюю версию Xampp здесь .
Шаг 1 Установка Xampp
После того, как вы загрузили Xampp . Идите и начните установку.
Первый экран будет выглядеть следующим образом.

Нажмите Nex t, чтобы начать процесс установки.

Выберите каталог, который вы хотите установить Xampp . Я рекомендую создать новый каталог и присвоить ему имя, например, «localhost» или «Web Server», чтобы все было организовано. Если вы хотите просто сохранить каталог установки по умолчанию.
Нажмите Далее .

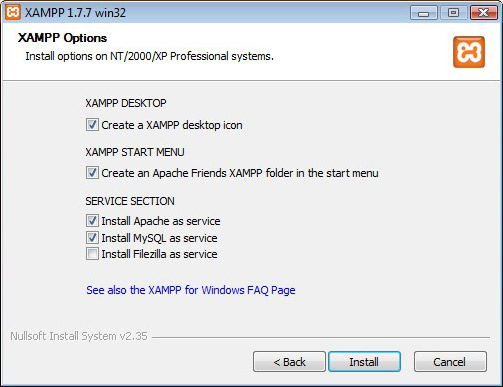
Следующий экран — параметры Xampp .
Выберите, хотите ли вы значок Xampp на рабочем столе и / или в меню «Пуск».
Варианты, которые вы действительно хотите рассмотреть, это установить Apache и MySQL в качестве служб Windows. Установка Apache и MySql в качестве сервисов увеличит время загрузки Windows, но использование их в качестве сервисов может оказаться полезным. Несколько раз я загружал свой компьютер, открывал веб-сайт, на котором работал, и получал сообщение об ошибке браузера. Затем я бы потратил следующий час, пытаясь выяснить, почему мой сайт не загружается, только чтобы понять, что сервер не работает. Выбор остается за вами.
Не беспокойтесь о Filzilla, если вы не планируете использовать FTP-сервис на своем компьютере. Я действительно не рекомендую этого, поэтому давайте пока оставим это без контроля. Вы всегда можете изменить это позже.

Теперь Xampp установит.

Вот и все, нажмите Готово, и все готово. Xampp теперь установлен и готов к работе
Шаг 2 Запуск Xampp
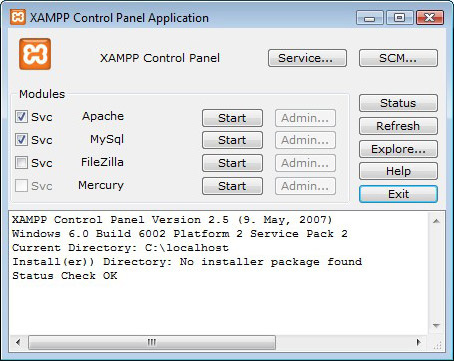
Теперь откройте панель управления Xampp и включите Apache и MySQL .

Если вы не выбрали установку Apache и MySQL в качестве службы Windows, вы можете установить флажки «Scv», и Xampp установит Apache и MySQL в качестве службы.

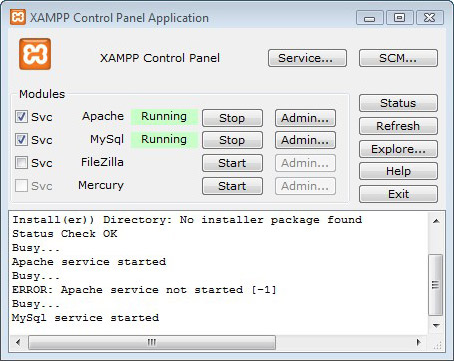
Нажмите кнопки «Пуск» для Apache и MySQL . Это может занять минуту, чтобы начать. После запуска серверов Apache и MySQL панель управления Xampp будет выглядеть на скриншоте выше.
Теперь наведите ваш браузер на http://127.0.0.1 . Это URL-адреса по умолчанию для Apache на вашем компьютере. Вы должны увидеть отличный заставки Xampp . Выберите свой язык и посмотрите вокруг. Здесь есть что посмотреть и почитать. Одна часть, на которую вы хотите обратить внимание, это ссылка phpMyAdmin . Возможно, вы захотите добавить эту ссылку в закладки для будущего использования, или вы можете просто перейти на http://127.0.0.1/phpmyadmin/ . phpmyAdmin — это графический интерфейс для базы данных MySQL . С phpmyAdmin вы можете создавать и управлять своими базами данных MySQL .
Шаг 3 Настройка вашего каталога WordPress
Почему несколько версий WordPress?
Прежде чем мы начнем с настройки и установки WordPress . Я просто хочу немного остановиться и объяснить, почему у вас должно быть установлено несколько версий WordPress . Когда вы разрабатываете тему или плагин, вы должны разрабатывать его на последней стабильной версии WordPress . Разрабатывая последнюю стабильную версию, она не только поддерживает ваш код в актуальном состоянии, но и позволяет использовать все новые функции. Вы можете спросить себя: «Почему же существует несколько версий WordPress ?». Ответ предполагает.
Вы не можете предполагать, что у всех есть последняя версия WordPress . Особенно, если вы хотите продать свою работу. Если компания потратила тысячи долларов на свою тему и плагины. Они не собираются рисковать обновлением WordPress и ломать свой сайт. Они сохранят версию, которую они имеют, так долго, как могут. Существует множество крупных корпораций, которые до сих пор используют Internet Explorer 6 в качестве основного веб-браузера своих компаний. Если они не хотят обновлять бесплатный браузер, можно с уверенностью сказать, что они не будут обновлять WordPress.
Если вы не протестируете свою работу в более старых версиях, вы сузите свои потенциальные продажи. Это просто вопрос чисел. Зачем тратить время на разработку темы или плагина, который можно продать только для нескольких версий WordPress ? Протестировав свою работу на более старых версиях, вы можете продать ее для всех версий, на которых она работает. Предоставление вам работы для более широкой группы потребителей. Таким образом, вы заработаете больше денег, и мы все любим больше денег.
Настройка вашего каталога WordPress
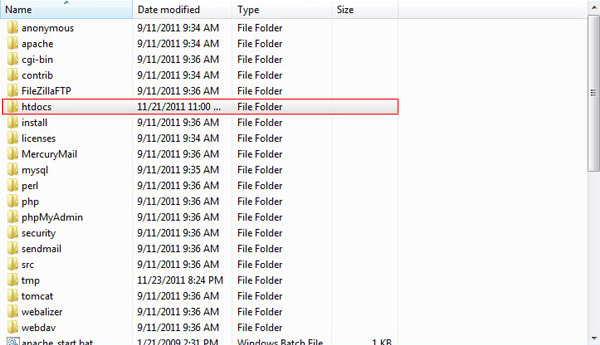
Файлы для вашего WordPress и всех других веб-сайтов будут храниться в папке htdocs вашего установочного каталога Xampp .

По умолчанию Xampp устанавливает сайт, на который вы только что зашли, по адресу http://127.0.0.1/ . Это только пример сайта, и вам не нужно его хранить. Как только вы получите всю необходимую вам информацию, вы можете открыть каталог htdocs и удалить файлы внутри. Эти файлы не нужны для запуска вашего веб-сервера.
Идите дальше и создайте каталог с именем wp-vs- version (например, wp-vs-321 ) или что угодно в каталоге htdocs для вашей установки WordPress . Причина такого соглашения об именах станет ясна в Setp 4, когда мы создадим базу данных WordPress. ,
Пока не устанавливайте WordPress! Сначала мы должны пройти еще несколько шагов, поэтому просто скопируйте файлы WordPress во вновь созданный каталог, чтобы подготовиться к установке WordPress .
Шаг 4 Создание базы данных WordPress
Теперь направьте свой браузер на страницу phpmyAdmin по адресу http://127.0.0.1/phpmyadmin/ .

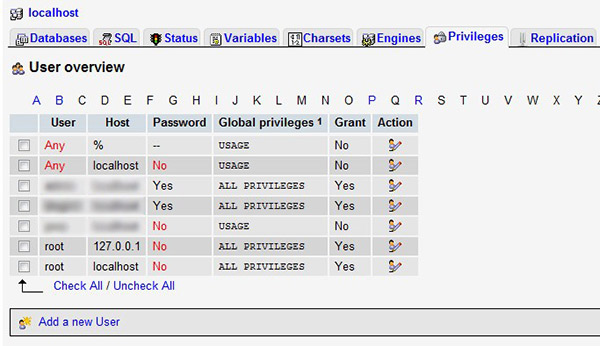
Первое, что вы хотите сделать, это настроить права администратора. На вкладках справа, нажмите на вкладку Привилегии .

Нажмите Добавить нового пользователя

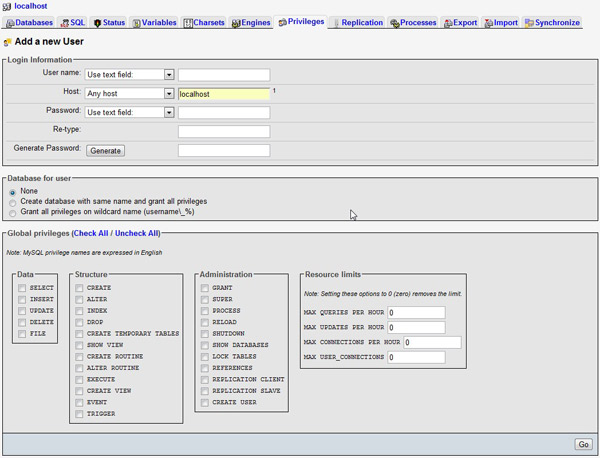
Введите ваши имя пользователя и пароль в соответствующие поля. Так как это будет локальная установка. Вам не нужно беспокоиться о сверхбезопасном имени пользователя и пароле. Просто убедитесь, что это то, что вы собираетесь запомнить.
Убедитесь, что localhost находится в поле Host .
В области Глобальные привилегии отметьте все параметры . Глобальные привилегии — это действия, к которым пользователь может получить доступ. Если вы не планируете позволить другим, работающим на вашем локальном сервере, удостовериться, что все они проверены.
Когда все так, как вы хотите. Нажмите кнопку GO .

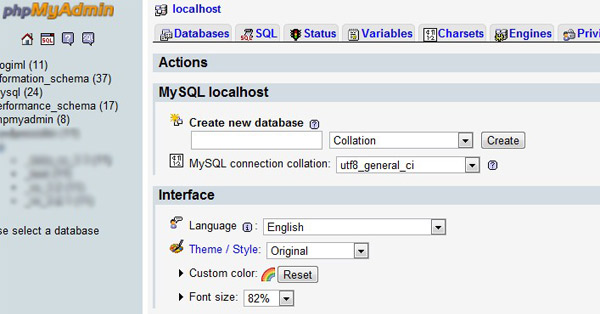
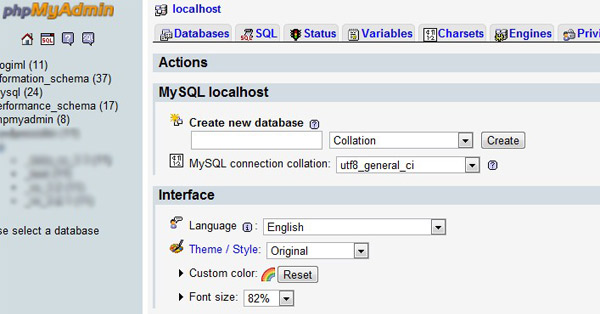
Теперь давайте создадим базу данных для вашей установки WordPress . Нажмите кнопку « Домой» слева, чтобы вернуться на домашнюю страницу phpmyAdmin .

Назовите вашу базу данных в поле « Создать новую базу данных» . Вы можете называть его как угодно, но я рекомендую назвать версию базы данных wp_vs_ (например, wp_vs_3.2.1 ) в соответствии с соглашениями о присвоении имен в Шаге 3. Это позволит сохранить различные версии WordPress и работать с ними легко.
Теперь все готово для установки вашей копии WordPress .
Шаг 5 Настройка WordPress
Если вы уже установили WordPress и знаете, что делаете. Продолжайте и перейдите к шагу 7 . Для новичков в WordPress установка WordPress проста. Я проведу вас через шаги, чтобы вы пошли.
Для начала вам нужно скачать версию WordPress, которую вы можете скачать здесь . 3.2.1. На момент написания этого руководства версия 3.2.1 оставалась текущей стабильной версией.
Создайте папку в каталоге htdocs и назовите ее wp-vs-321 . Разархивируйте копию WordPress и скопируйте ее в свой WordPress в папке wp-vs-321 .
Первое, что вам нужно сделать, это переименовать файл wp-config-sample.php в wp-config.php . Этот файл является примером файла конфигурации WordPress . В нем есть все необходимое для начала установки WordPress .
После переименования файла откройте файл wp-config.php в вашем любимом текстовом редакторе и найдите этот фрагмент кода.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
// ** MySQL settings — You can get this info from your web host ** //
/** The name of the database for WordPress */
define(‘DB_NAME’, ‘database_name_here’);
/** MySQL database username */
define(‘DB_USER’, ‘username_here’);
/** MySQL database password */
define(‘DB_PASSWORD’, ‘password_here’);
/** MySQL hostname */
define(‘DB_HOST’, ‘localhost’);
/** Database Charset to use in creating database tables.
define(‘DB_CHARSET’, ‘utf8’);
/** The Database Collate type.
define(‘DB_COLLATE’, »);
|
Эта часть wp-cofig.php — это параметры конфигурации, которые позволяют WordPress подключаться к вашей базе данных mySQL.
- define (‘DB_USER’, ‘username_here’): Имя пользователя, которое вы задали для привилегий базы данных в phpmyAdmin в первой части . Имя пользователя чувствительно к регистру.
- define (‘DB_PASSWORD’, ‘password_here’): пароль, который вы установили для привилегий базы данных в phpmyAdmin в первой части . Пароль чувствителен к регистру.
- define (‘DB_HOST’, ‘localhost’): Это имя хоста веб-сервера. Если вы не изменили хост в базе данных, привилегии должны быть по умолчанию localhost .
- define (‘DB_CHARSET’, ‘utf8’): Здесь вы определяете набор символов. Оставь это в покое. Вам не нужно менять это.
- define (‘DB_COLLATE’, »): Это тип сортировки базы данных. Если только вы не знаете, что делаете, тоже оставьте это в покое.
Код справа ниже, это аутентификация уникальных ключей и солей. Это просто дополнительная безопасность WordPress по умолчанию. Похоже на это.
|
1
2
3
4
5
6
7
8
|
define(‘AUTH_KEY’, ‘put your unique phrase here’);
define(‘SECURE_AUTH_KEY’, ‘put your unique phrase here’);
define(‘LOGGED_IN_KEY’, ‘put your unique phrase here’);
define(‘NONCE_KEY’, ‘put your unique phrase here’);
define(‘AUTH_SALT’, ‘put your unique phrase here’);
define(‘SECURE_AUTH_SALT’, ‘put your unique phrase here’);
define(‘LOGGED_IN_SALT’, ‘put your unique phrase here’);
define(‘NONCE_SALT’, ‘put your unique phrase here’);
|
Это легко настроить. Просто зайдите на https://api.wordpress.org/secret-key/1.1/salt/ скопируйте туда текст и вставьте его поверх образца текста в файле wp-config.php . Эта ссылка сгенерирует случайный набор ключей для использования вами.
Это должно выглядеть примерно так.
|
1
2
3
4
5
6
7
8
|
define(‘AUTH_KEY’, ‘Nsd-]$o7h4 &Y@N345+h@Jn`M#an^|+0]kGtkPqyu|ZI%G|PWoX+&:j{&/_v89-{‘);
define(‘SECURE_AUTH_KEY’, ‘Rf+[4(O5LZ#i&??*n9wIyh^rS4- +3c[DarlPCh[7E&wPE|dY,dZ(mU66uP-FIq,’);
define(‘LOGGED_IN_KEY’, ‘>48!V^Pc}/uX95r>]ym)ZiA gP7f8}q!H=p-!TA#5M5.]sqm;SqM+`+9qfO_r/y(‘);
define(‘NONCE_KEY’, ‘+8UC!2pD~x/=:d)k;eset5(aP0UYb4B[@Ta UG~C`!IRVDtrGJ3XI2D;QsE#eZ}(‘);
define(‘AUTH_SALT’, ‘0;K-fHe)RpH7_h|KJ1b0jxr#`ke:*GMx|X$ll-z|!;ENt],-y:sUW-D,;-xX )3K’);
define(‘SECURE_AUTH_SALT’, ‘R6X${@qi/ f|GX**3qp@{Z}_yJ(iB{CFmV%a(:xny!hpM.R*|-53ybq7ILgZCTFH’);
define(‘LOGGED_IN_SALT’, ‘NcO%Wa|3RHu!-.%(w6YqTc/Rc,S&THdDDA1@Whp4;WUdiCytA{sL0-a} |6MZ1]O’);
define(‘NONCE_SALT’, ‘0QB9`~!X$X]2#B)ma[KsLtiK#-%{!VoM fq%eJ%tO+3O]tTrqhC-%rI|.pFPQ[P’);
|
Далее вы хотите изменить префикс базы данных
|
1
|
$table_prefix = ‘wp_’;
|
По умолчанию используется wp_ . Мне нравится соблюдать соглашение об именах wp_vs_version_ (например, wp_vs_3.2.1 ). Вы можете назвать его как угодно или оставить значение по умолчанию. Если вы заметили, что в конце префикса есть подчеркивание. Это не обязательно, но делает вашу базу данных более чистой.
|
1
|
$table_prefix = ‘wp_vs_3.2.1’;
|
Примечание. Когда вы устанавливаете живую версию WordPress, вы хотите изменить префикс на что-то уникальное. Использование случайных букв и цифр является хорошим методом. Это добавит еще один уровень безопасности для вашего сайта WordPress . В локальной среде разработки это не должно быть необходимым.
Последняя часть файла wp-config.php, которую мы настроим, — это режим отладки. Это будет либо true для отладки, либо false для отладки. На живом сайте это всегда должно быть установлено в false, чтобы ваш посетитель не видел ошибок, но для вашей локальной среды разработки вы должны установить для него значение true.
Это поможет вам в вашем развитии. Даже если ваш код работает так, как вы хотите. Вы все еще можете иметь некоторые ошибки. Особенно с устаревшим кодом. Ваш проект по-прежнему будет работать с устаревшим кодом, но вы хотите поддерживать его в актуальном состоянии. Таким образом, если WordPress перестанет поддерживать устаревший код, ваши проекты будут работать.
Измените этот код.
|
1
|
define(‘WP_DEBUG’, false);
|
К этому.
|
1
|
define(‘WP_DEBUG’, true);
|
Это все, что нам нужно настроить для установки WordPress . Обязательно сохраните файл wp-config.php и перейдите к шагу 6 для установки WordPress .
Шаг 6 Установка WordPress
Теперь укажите вашему браузеру http: // localhost / wp-vs-321 /.
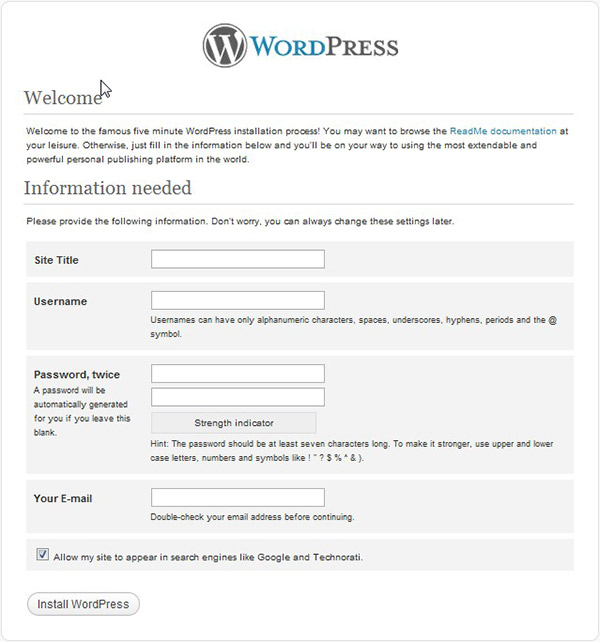
Если все настроено правильно, вы должны увидеть страницу установки WordPress .

Введите название. Следуя соглашению об именах, назовем его WordPress Development Version 3.2.1 .
Имя пользователя и пароль не совпадают с именем пользователя и паролем, которые вы установили для базы данных. Это то, что вы будете использовать для входа на страницу администратора WordPress . Убедитесь, что вы используете то, что вы помните. Если вы забудете свое имя пользователя или пароль, вам придется зайти в базу данных, чтобы изменить его, или выполнить новую установку WordPress . Кроме того, WordPress не дает вам возможности изменить имя пользователя и пароль администратора, поэтому убедитесь, что это то, что вы хотите сохранить.
Наконец, введите свой адрес электронной почты, снимите флажок Разрешить показывать мой сайт в поисковых системах, таких как Google и Technorati , и нажмите Установить WordPress .
Вот и ты. WordPress теперь установлен. Чтобы установить больше версий WordPress, просто повторите приведенную выше инструкцию. Не забудьте изменить имена для вашего каталога, базы данных, префикса и названия сайта.
Шаг 7 Настройка виртуальных хостов Apache
Теперь самое интересное. Я собираюсь показать вам, как настроить виртуальные хосты Apache .
Apache имеет отличную систему с виртуальными хостами. Виртуальный хост позволяет использовать уникальный URL для ваших веб-сайтов на локальном веб-сервере. Это означает, что если вы разрабатываете сайт для клиента под названием Big Bob’s Candy . Вы можете настроить URL для своего сайта разработки, например http://wp.bigbobscandy.com . Вместо http: //localhost/big-bobs-candy/index.php .
Почему вы хотите это сделать? Ну, просто чтобы он выглядел хорошо и чтобы ваши проекты были организованы. Если вы заметили, что был wp. до URL-адреса bigbobscandy.com . Использование такого субдомена, как этот, не позволит вашему сайту взаимодействовать с реальным URL, а также поможет вам организовать ваши проекты. Например, вы можете использовать wp. для сайтов WordPress и SWS. для статических веб-сайтов.
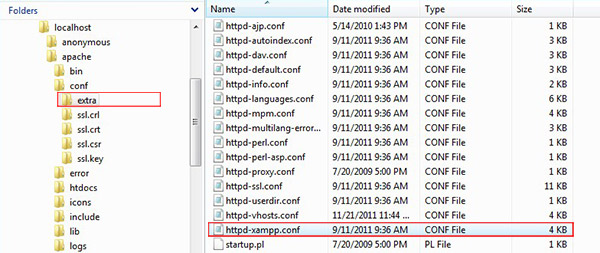
Сначала мы настроим файл httpd-vhost.conf . Этот файл находится в вашем каталоге Xampp -> apache -> conf -> extra.

Откройте файл httpd-vhost.conf в блокноте, и вы увидите это.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
#
# Virtual Hosts
#
# If you want to maintain multiple domains/hostnames on your
# machine you can setup VirtualHost containers for them.
# use only name-based virtual hosts so the server doesn’t need to worry about
# IP addresses.
#
# Please see the documentation at
# <URL:http://httpd.apache.org/docs/2.2/vhosts/>
# for further details before you try to setup virtual hosts.
#
# You may use the command line option ‘-S’ to verify your virtual host
# configuration.
#
# Use name-based virtual hosting.
#
##NameVirtualHost *:80
#
# VirtualHost example:
# Almost any Apache directive may go into a VirtualHost container.
# The first VirtualHost section is used for all requests that do not
# match a ServerName or ServerAlias in any <VirtualHost> block.
#
##<VirtualHost *:80>
##ServerAdmin postmaster@dummy-host.localhost
##DocumentRoot «/xampp/htdocs/dummy-host.localhost»
##ServerName dummy-host.localhost
##ServerAlias www.dummy-host.localhost
##ErrorLog «logs/dummy-host.localhost-error.log»
##CustomLog «logs/dummy-host.localhost-access.log» combined
##</VirtualHost>
##<VirtualHost *:80>
##ServerAdmin postmaster@dummy-host2.localhost
##DocumentRoot «/xampp/htdocs/dummy-host2.localhost»
##ServerName dummy-host2.localhost
##ServerAlias www.dummy-host2.localhost
##ErrorLog «logs/dummy-host2.localhost-error.log»
##CustomLog «logs/dummy-host2.localhost-access.log» combined
##</VirtualHost>
|
Иди и удали все это. Мы собираемся создать файл виртуального хоста с нуля.
При работе с этим файлом. Если вы хотите оставлять заметки, вы просто помещаете хеш-символ в начале любой строки, которую оставляете не включенной.
|
1
2
|
# This line is a note that will be ignored because of the #
This line will be read by Apache because there is no # at the beginning of the line
|
Вот код, который мы будем использовать в файле httpd-vhost.conf.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
# Main Virtual Host IP Address
NameVirtualHost *
#Main Virtual Host
<VirtualHost *>
ServerName localhost
DocumentRoot «C:/localhost/htdocs»
</VirtualHost>
#WordPress vs 3.2.1
<VirtualHost *:80>
ServerName wp.devsite-321.com
DocumentRoot «C:/localhost/htdocs/wp-vs-321»
<Directory «C:/localhost/htdocs/wp-vs-321»>
Order allow,deny
Allow from all
</Directory>
</VirtualHost>
|
В поле NameVirtualHost * вы указываете IP-адрес, на который сервер будет получать запросы для виртуальных хостов на основе имен. * По умолчанию будет 127.0.0.1.
В следующем разделе # Главный виртуальный хост . ServerName — это localhost , а DocumentRoot — это абсолютный путь к вашей папке htdocs в каталоге веб-сервера.
ServerName localhost — это URL-адрес, который вы будете использовать на веб-сервере вашего браузера, поэтому, если вы когда-нибудь захотите перейти в корневой каталог своего браузера, вы можете просто использовать http: // localhost / .
#WordPress vs 3.2.1 — это конфигурация виртуального хоста для вашей установки WordPress . Опять же, ServerName wp.devsite-321.com будет URL для вашего сайта WordPress . Это может быть что угодно. Если вы хотите, чтобы ваш сайт имел URL-адрес http://the.evilbunnysquad.com . Имя сервера будет the.evilbunnysquad.com
DocumentRoot и путь в теге <Directory> будут абсолютным путем к установке вашего WordPress .
Порядок «Разрешить, Отклонить» и « Разрешить от всех» просто устанавливает некоторые основные разрешения для просмотра вашего виртуального хоста WordPress .
Когда вы начнете добавлять другие версии WordPress, просто скопируйте и вставьте конфигурацию #WordPress vs 3.2.1 Virtual Host и измените ServerName, DocumentRoot и <Directory>, чтобы отразить новую установку.
При установке дополнительных версий WordPress просто следуйте инструкциям выше. Просто измените его, чтобы отразить только что установленную версию.
С виртуальными хостами можно сделать гораздо больше, например, настроить журналы сервера, но все, что мы хотим сейчас сделать, — это настроить URL-адреса. Если вы хотите узнать больше о виртуальном хосте Apache, посетите Примеры виртуальных хостов Apache и unix-girl.com .
Шаг 8 Настройка вашего хост-файла Windows
Теперь давайте посмотрим на сайт WordPress с URL-адресом, который мы только что создали в предыдущем разделе. Идите вперед и вставьте http://wp.devsite-321.com в ваш браузер. Ой, что произошло? Сайт не подошел. Ну, это потому, что ваш компьютер еще не распознает URL. Это то, что мы собираемся сделать на этом последнем шаге.
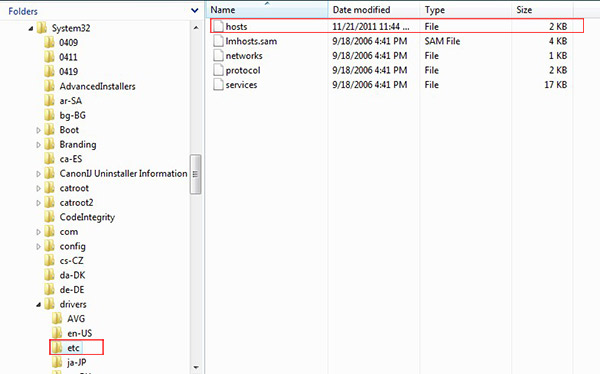
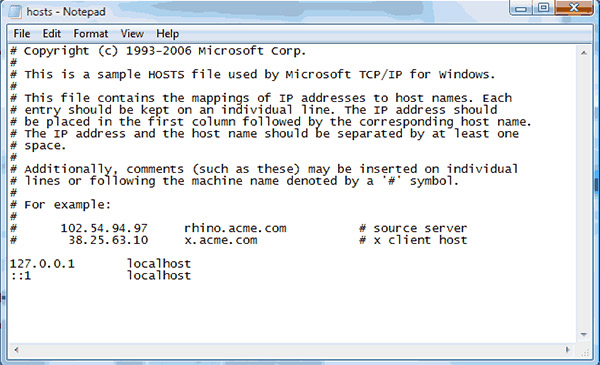
Что нам нужно сделать, это настроить файл Windows Host. Этот файл находится в каталоге Windows -> System32 -> дискеты -> и т.д.

Теперь этот файл может быть немного сложнее работать. Если вы все еще используете Windows XP. У тебя не будет проблем. Просто откройте его в любом текстовом редакторе. Если у вас установлена Windows Vista или Windows 7, вам необходимо иметь учетную запись пользователя Windows с правами администратора . Если вы можете открыть файл hosts в текстовом редакторе, но не можете сохранить его, потому что вы получаете сообщение об ошибке, подтверждающее, что вам нужны права администратора. Вам нужно будет открыть это в блокноте. Вам нужно щелкнуть правой кнопкой мыши на блокноте и выбрать Запуск от имени администратора . После этого у вас не должно возникнуть проблем с редактированием или сохранением файла хоста.
Когда вы открываете файл hots, вы увидите кучу IP-адресов и URL-адресов. Я буду выглядеть так

Теперь добавьте IP-адреса и URL-адреса, которые мы только что создали, в файл виртуального хоста. Как это.
|
1
2
|
127.0.0.1 localhost (if it’s not already there)
127.0.0.1 wp.devsite-321.com
|
Наконец, откройте панель управления Xampp, отключите Apache и MySql . Затем запустите их снова и укажите ваш браузер на http://wp.devsite-321.com . Если все прошло правильно, вы должны увидеть свой сайт WordPress. Вам нужно будет сделать это для каждого URL, который вы настроили в
Файл httpd-vhost.conf .
Вывод
С этим руководством вы получите все необходимое для создания среды разработки WordPress . Как только все настроено, вам потребуется всего несколько минут, чтобы настроить URL-адреса для ваших WordPress и статических веб-сайтов. Сохранение вашего рабочего пространства организованным и доступным.
Если вы хотите узнать больше о Xampp, Apache, phpmyadmin или Virtual Hosts. Проверьте эти ссылки.