API настройки WordPress Theme позволяет разработчикам легко включать «страницу настройщика» в свои темы. Theme Customizer API поддерживается начиная с версии 3.4. Кодекс WordPress.org рекомендует разработчикам предоставлять параметры настройки темы на странице Theme Customizer, а не предоставлять параметры на странице параметров темы.
Предоставление пользователям возможности изменять внешний вид вашей темы, редактировать или добавлять параметры вашей темы через страницу настройщика тем WordPress сделает вашу тему простой в использовании и будет выглядеть профессионально. В этом уроке я покажу вам, что такое настройка темы с точки зрения пользователя и как использовать API настройки WordPress Theme для управления страницей настройщика.
В этой статье предполагается, что вы знакомы с основами разработки тем и плагинов WordPress.
Что такое API настройки темы?
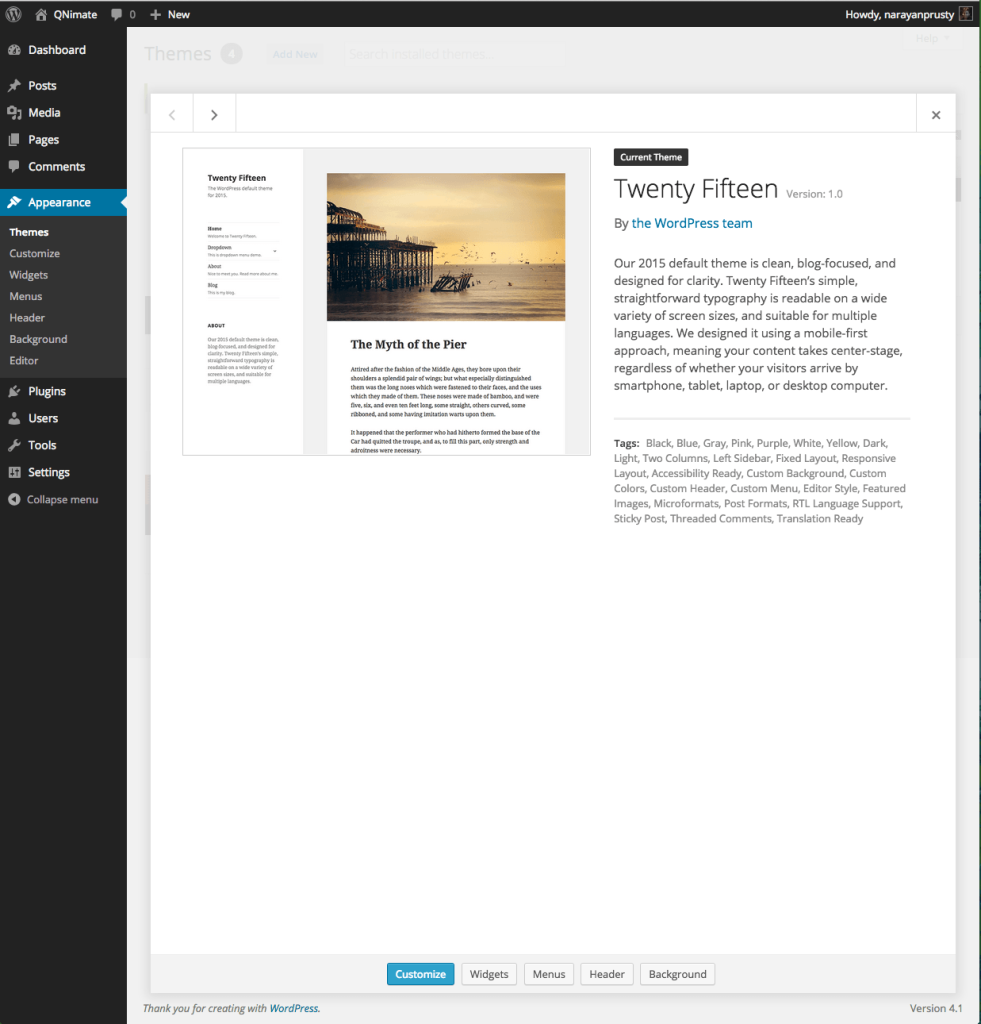
API настройки темы позволяет разработчикам создавать элементы управления и параметры в разделе «Адаптация» в меню «Внешний вид» панели управления WordPress. Экран настройки темы (или страница настройки темы) позволяет администраторам сайта изменять настройки темы, цветовые схемы, виджеты, заголовки и логотипы, чтобы назвать несколько распространенных примеров. Он также обеспечивает предварительный просмотр этих изменений в режиме реального времени.
На изображении выше синяя кнопка «Настроить» переносит нас на страницу настройки темы
Ранее разработчики предоставляли пользователям страницу параметров темы для настройки своей темы, что было гораздо менее удобным для пользователя, поскольку пользователям приходилось обновлять свой сайт после внесения изменений, чтобы увидеть, как они вступают в силу.
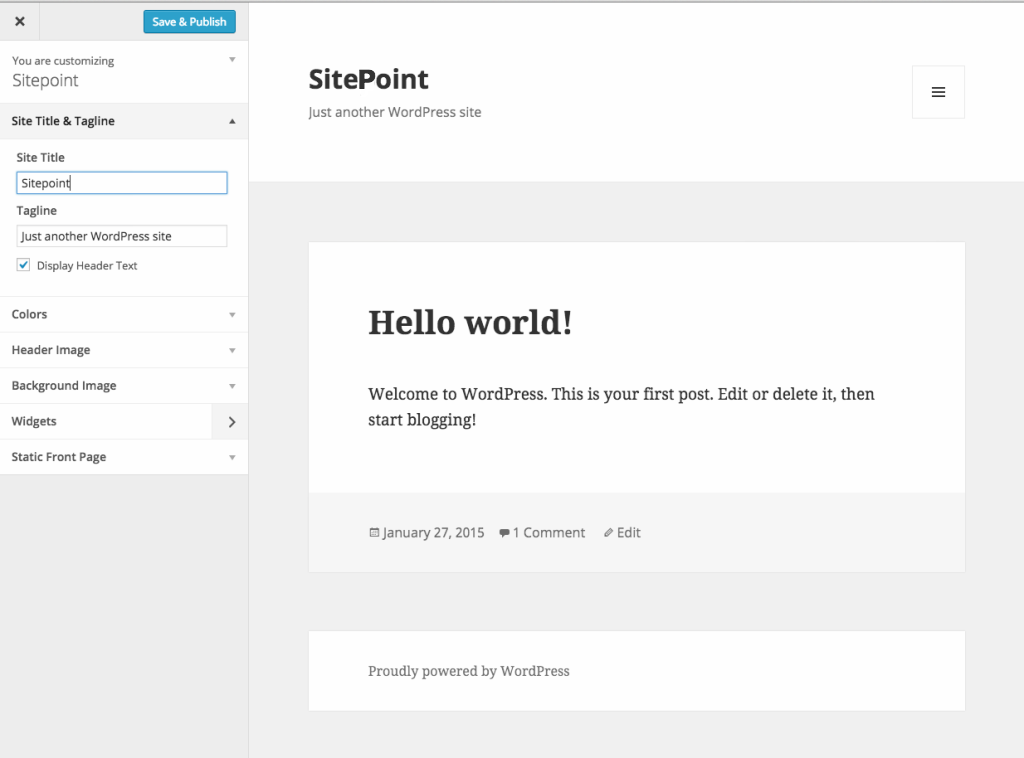
Элементы управления по умолчанию на странице настройки темы
Каждая тема WordPress, установленная в WordPress 3.4 и выше, снабжена некоторыми настройками по умолчанию и элементами управления на странице настройки темы, такими как заголовок сайта, слоган, цвет фона, фоновое изображение, виджеты и статическая главная страница. Вам не нужно добавлять код для поддержки этих основных параметров настройки и элементов управления.
Понимание разделов, настроек и элементов управления
Разделы представляют собой группу настроек. Когда вы определяете новые настройки и элементы управления, они должны быть добавлены в раздел. Вы также можете добавить новые настройки и элементы управления в разделы по умолчанию.
Параметр представляет параметр настройки темы.
Элемент управления представляет собой элемент формы HTML на странице Theme Customizer и позволяет администраторам изменять настройки в режиме предварительного просмотра в реальном времени. Элементы управления связаны с одним параметром и одним разделом.
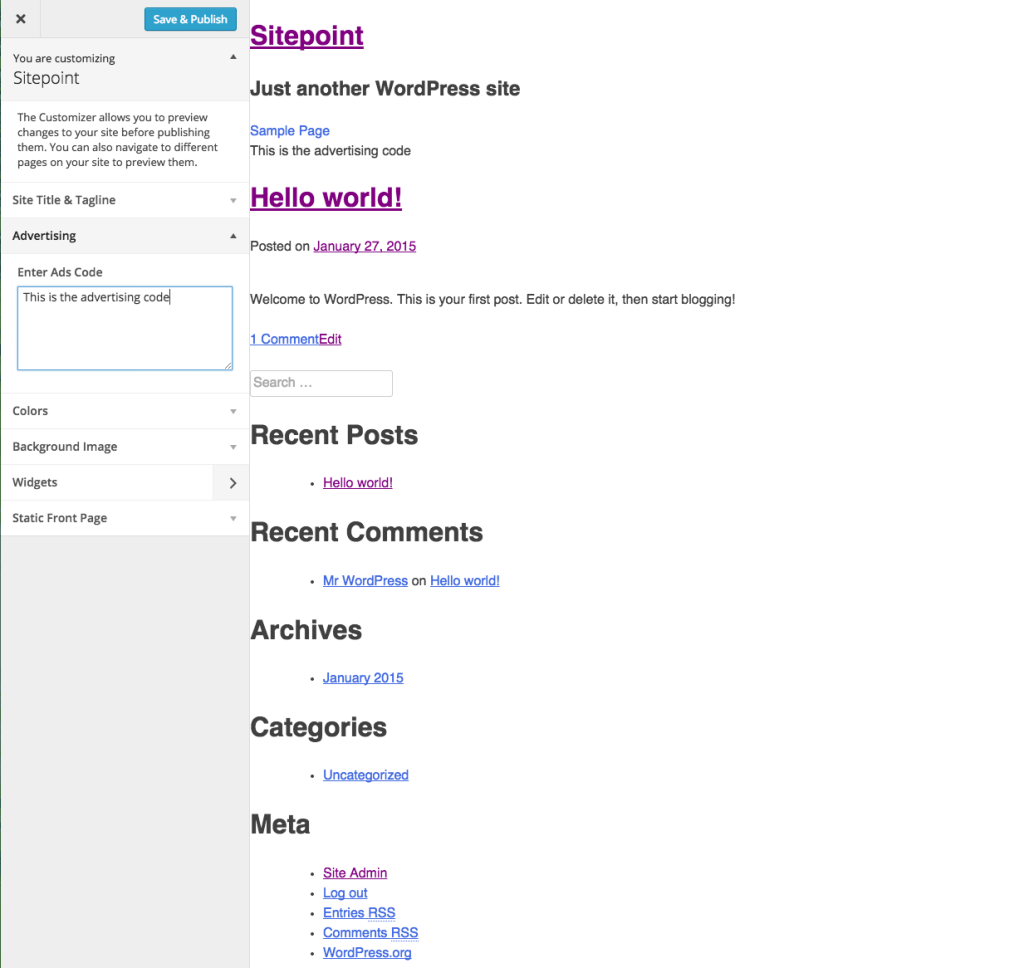
Давайте посмотрим, как создать раздел, настроить и контролировать размещение рекламы на нашу тему.
Создание раздела
Вам нужно использовать метод $customizer_object->add_section для создания нового раздела.
Вот код для создания раздела с названием ads
function sitepoint_customize_register($wp_customize) { $wp_customize->add_section("ads", array( "title" => __("Advertising", "customizer_ads_sections"), "priority" => 30, )); } add_action("customize_register","sitepoint_customize_register");
priority определяет положение раздела.
Вот названия разделов по умолчанию: title_tagline , colors , header_image , background_image , nav и static_front_page .
Создание настройки
Вам нужно использовать метод $customizer_object->add_setting чтобы создать новый параметр.
Вот код для создания настройки с именем ads_code
function sitepoint_customize_register($wp_customize) { $wp_customize->add_setting("ads_code", array( "default" => "", "transport" => "postMessage", )); } add_action("customize_register","sitepoint_customize_register");
transport аргумент поддерживает два значения refresh и postMessage .
refresh означает, что изменения вступят в силу после сохранения страницы «Настройка темы», нажав кнопку « Сохранить и опубликовать» , а затем «Обновить».
Но postMessage указывает, что изменения будут происходить в режиме реального времени, как это происходит. Для изменений в реальном времени нам также нужно написать немного JavaScript. Мы увидим более подробно об этом позже. В этом случае посетители сайта не смогут увидеть изменения, пока администратор сайта не нажмет кнопку Сохранить и опубликовать .
Создание элемента управления
Когда вы создаете элемент управления, мы будем использовать метод $customizer_object->add_control($controller_object) для создания нового параметра.
Давайте отобразим элемент управления для отображения текстовой области, чтобы принять рекламный код в качестве входных данных
function sitepoint_customize_register($wp_customize) { $wp_customize->add_control(new WP_Customize_Control( $wp_customize, "ads_code", array( "label" => __("Enter Ads Code", "customizer_ads_code_label"), "section" => "ads", "settings" => "ads_code", "type" => "textarea", ) )); } add_action("customize_register","sitepoint_customize_register");
Существуют различные объекты контроллера, в зависимости от того, какой тип управления вам нужен. Здесь мы использовали WP_Customize_Control который используется для отображения полей ввода, таких как текстовая область, текст, флажок, радио и цвет. Это другие объекты контроллера, такие как WP_Customize_Color_Control , WP_Customize_Upload_Control и WP_Customize_Image_Control для цветного ввода, загрузки файла и ввода изображения соответственно.
Значения параметров вывода
Способ получения значения параметров зависит от transport аргумента функции add_settings .
Если значение аргумента transport — refresh то это код для ads_code значения параметра ads_code в вашей теме.
?> <div id="ads_box"> <?php echo get_theme_mod("ads_code"); ?> </div> <?php
get_theme_mod используется для получения значения параметра API настройки темы.
Если transport аргументом является postMessage вам также нужно использовать приведенный выше код для отображения. Но чтобы реализовать предварительный просмотр в реальном времени, вам нужно написать немного JavaScript, чтобы вы могли получить новое значение, когда администратор изменит значение параметра.
Создайте файл JavaScript в каталоге вашей темы. Я буду называть это как theme-customizer.js
Затем добавьте следующий код:
(function($){ wp.customize("ads_code", function(value) { value.bind(function(newval) { $("#ads_code").html(newval); } ); }); })(jQuery);
Вот код для постановки в очередь вышеупомянутого сценария:
function sitepoint_customizer_live_preview() { wp_enqueue_script("sitepoint-themecustomizer", get_template_directory_uri() . "/theme-customizer.js", array("jquery", "customize-preview"), '', true); } add_action("customize_preview_init", "sitepoint_customizer_live_preview");
Здесь мы ставим скрипт в очередь на экране настройщика темы, чтобы посетители сайта не увидели изменения на действующем сайте, пока оно происходит.
Последние мысли
API настройки тем уже хорошо разработан, и все новые темы должны его реализовывать. Если вы создаете тему премиум-класса, то избежать ее невозможно. Вы можете предоставить все виды настроек на странице настройщика, которую вы использовали ранее с помощью API настроек.
Не стесняйтесь размещать комментарии о вашем опыте использования этого API ниже.