Мы не можем игнорировать мобильный мир, когда у нас есть веб-сайт. Например, если ваши статьи публикуются в социальных сетях, скорее всего, эти ссылки будут видны на смартфоне.
Если вы хотите, чтобы посетители взаимодействовали с вашим сайтом, вам нужно обеспечить хороший опыт работы с мобильными устройствами. Вы должны использовать адаптивную тему.
В WordPress 4.5 в настройщике тем появилось новое адаптивное представление. Эта статья расскажет, что такое адаптивный вид в настройщике тем, почему он полезен и, наконец, как его использовать в качестве разработчика.
Что такое отзывчивый вид
Адаптивный вид позволяет вам визуализировать ваш сайт в другом формате, чем тот, который вы используете в настоящее время. Например, вы сможете увидеть, как ваш сайт отображается на смартфоне, прямо в браузере вашего компьютера, без необходимости использовать настоящее мобильное устройство.
Это действительно полезно, так как вы можете тестировать изменения на маленьком устройстве, которые вы делаете в своей теме, с помощью Theme Customizer, без необходимости сначала сохранять их. Это означает, что вы ничего не сломаете только потому, что вам нужно было тестировать на мобильном устройстве.
По сути, единственное, что сделает адаптивный вид, это уменьшит фрейм, где вы просматриваете свой сайт. Это более или менее то, что происходит, когда вы изменяете размер окна вашего браузера или когда вы используете собственный отзывчивый вид вашего браузера .
Изменение размера окна (или размера области просмотра в случае адаптивного просмотра браузера) достаточно, чтобы увидеть, как выглядит ваш веб-сайт на небольших устройствах. Однако при использовании Theme Customizer возникает проблема: размер боковой панели (самого настройщика) также будет изменен. Если вы хотите тестировать на очень маленьких устройствах, таких как смартфон, это не очень практично.
Преимущество использования адаптивного представления Theme Customizer заключается в том, что изменяется только предварительный просмотр веб-сайта: единственное, что изменяется, это единственное, что вы хотите протестировать. Затем вы можете проверить изменения быстрее и проще.
Более того, классический пользователь не обязательно будет знать, что в его браузере есть отзывчивое представление, и у него не обязательно будут привычки изменять размер окна своего браузера, чтобы протестировать представление. Поскольку отзывчивый вид Настройщика тем прост и понятен в использовании, это хороший инструмент.
Как использовать отзывчивый вид
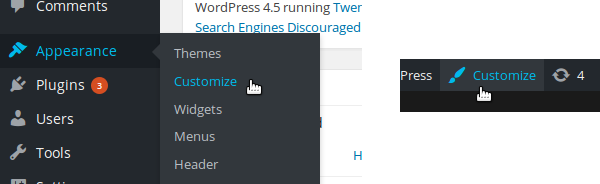
Чтобы использовать адаптивный вид, вам нужно быть в Theme Customizer. Чтобы получить к нему доступ, вы можете использовать запись «Настройка» в панели управления WordPress в меню «Внешний вид». Вы также можете использовать кнопку «Настроить» в верхней панели на каждой странице вашего веб-сайта после входа в систему.
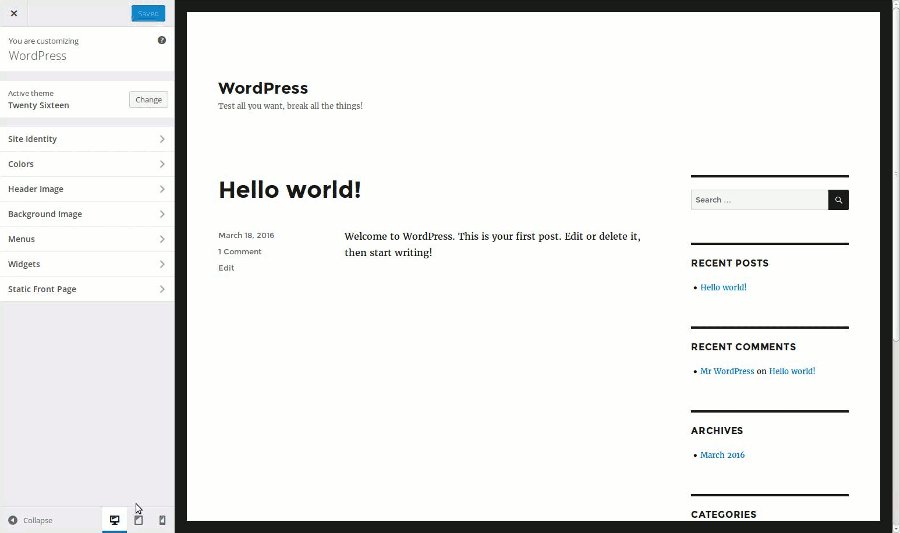
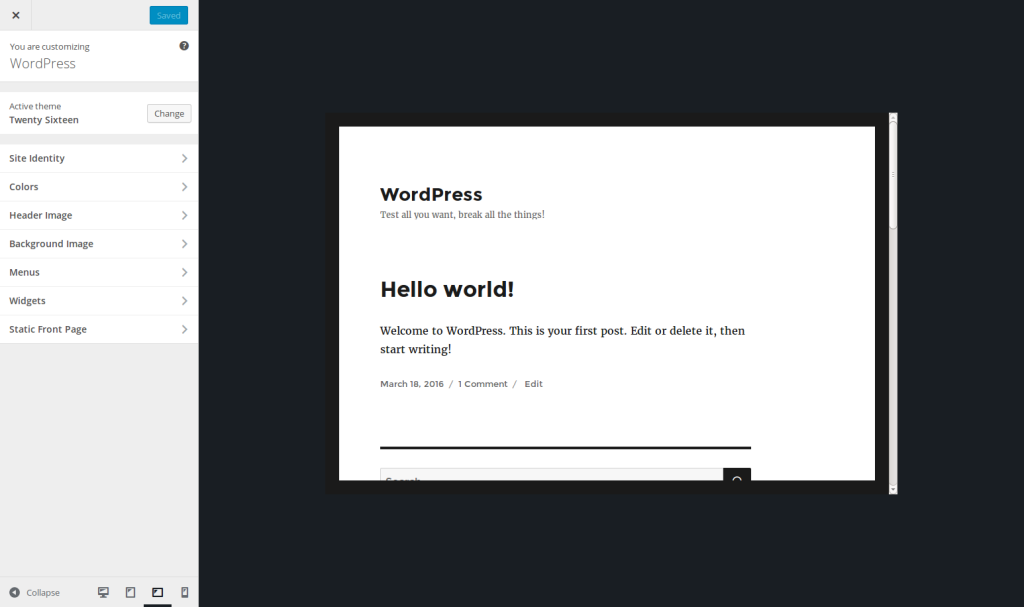
Theme Customizer разделен на две части: предварительный просмотр веб-сайта справа и боковая панель слева, чтобы изменить детали. В нижней части этой боковой панели вы можете найти кнопки, позволяющие включить адаптивный вид.
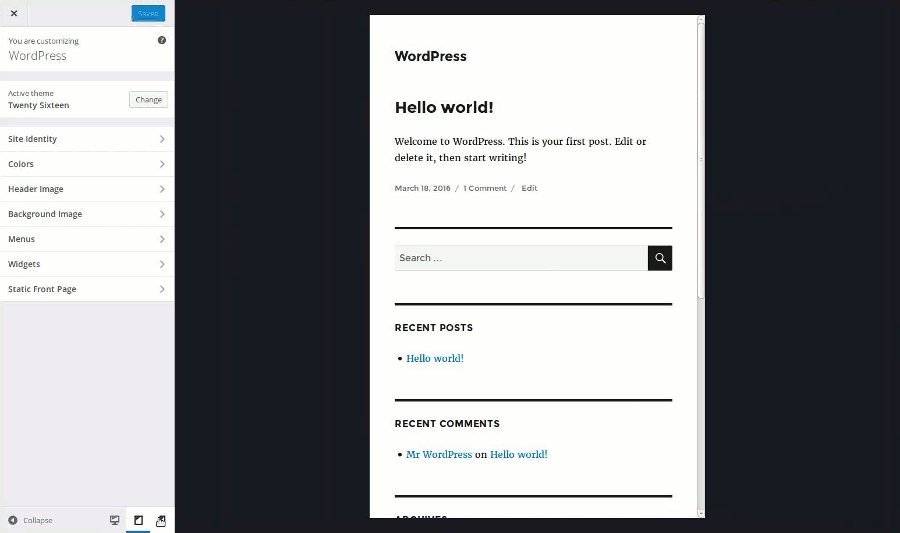
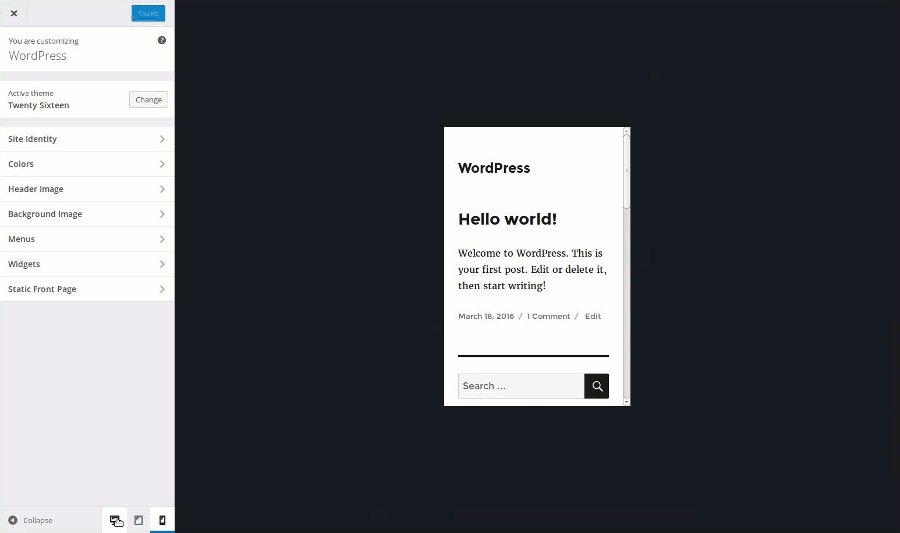
Доступно несколько форматов: по умолчанию мы находим вид рабочего стола, вид планшета (в портретном режиме) и вид смартфона (также в портретном режиме). Чтобы включить вид, вы должны нажать на соответствующую кнопку. Предварительный просмотр веб-сайта будет изменен, без необходимости делать что-либо еще.
Давайте проясним, если вам интересно, эти кнопки не изменят размер вашего сайта. Это просто способ предварительного просмотра того, как выглядит ваш сайт на небольших устройствах. Если вы включите просмотр смартфона, пользователь, посещающий ваш сайт, продолжит видеть его в полном размере!
Выбор представлений для показа
Если вы разрабатываете тему, либо для себя, либо для того, чтобы поделиться ею (или обеими!), Вы должны сделать ее адаптивной. Как разработчик, вы захотите использовать инструменты своего браузера также для проверки отзывчивости вашей темы, поскольку они более полны, чем отзывчивое представление Настройщика тем.
Тем не менее, это представление будет предпочтительным для ваших пользователей, так как удобнее перемещаться с помощью Theme Customizer. Вот почему вы не можете игнорировать этот отзывчивый взгляд.
Хорошей новостью является то, что вам не нужно ничего делать, чтобы включить адаптивное представление: как только пользователь обновит свою версию WordPress до версии 4.5 (или выше), он сможет ее использовать. Однако вы можете управлять доступными видами, если вам это нужно.
Например, если ваша тема не адаптивна, вы можете отключить адаптивный вид. Вы также можете отключить определенный вид: если по какой-то причине ваша тема может использоваться только на мобильном телефоне, вы можете только включить этот вид и даже отключить вид на рабочем столе. Другое возможное приложение — просто выбор вида по умолчанию.
Для управления адаптивными представлениями вы можете использовать фильтр customize_previewable_devices Функция, используемая в этом фильтре, должна принимать один параметр (доступные представления) и возвращать представления для отображения. Ниже приведен базовый код для реализации в файле functions.php
<?php
add_filter('customize_previewable_devices', function($devices){
return $devices;
});
?>
что эквивалентно (если вы предпочитаете):
<?php
function manage_previewable_devices($devices) {
return $devices;
}
add_filter('customize_previewable_devices', 'manage_previewable_devices');
?>
Для управления устройствами нам нужно знать, что содержится в переменной $devices Это ассоциативный массив, в котором перечислены виды. По умолчанию установлено:
Array
(
[desktop] => Array
(
[label] => Enter desktop preview mode
[default] => true
)
[tablet] => Array
(
[label] => Enter tablet preview mode
)
[mobile] => Array
(
[label] => Enter mobile preview mode
)
)
Как только WordPress применил фильтр customize_previewable_devices Первая запись с ключом по defaulttruetrue Записи labeltitle Например, они используются программами чтения с экрана. Велики шансы, что вам не нужно менять их значения.
Если вы хотите отключить просмотр, вы должны удалить соответствующую запись. Например, если вы хотите отключить вид планшета, используйте следующую строку кода в функции, вызываемой фильтром:
<?php unset($devices['tablet']); ?>не<?php $devices = array(); // OR: return array(); ?>
Чтобы отключить адаптивное представление, верните пустой массив:
default
Наконец, чтобы изменить представление по умолчанию, нам нужно сделать две вещи: установить для атрибута по умолчанию текущего представления по умолчанию значение falsedefaulttrue Например, со следующим кодом пользователи всегда будут видеть мобильное представление по умолчанию.
<?php
$devices['desktop']['default'] = false;
$devices['mobile']['default'] = true;
?>
Настройка размеров разных видов
Вид рабочего стола займет все доступное пространство, как мы и ожидали. Тем не менее, может быть, вам интересно, какие разные размеры используются другими представлениями.
Мобильный вид имитирует экран в портретном режиме. Он установлен на 320 × 480 пикселей. Вид планшета, также в портретном режиме, имитирует экран размером 6 × 9 дюймов (от 10 до 11 дюймов по диагонали).
Это значения по умолчанию. Они установлены в файле CSS, и вы не можете настроить их через фильтр, который мы использовали выше. Однако, если вы действительно хотите настроить эти размеры, это возможно с помощью вашего собственного файла CSS, без редактирования файла ядра WordPress (что никогда не рекомендуется).
Создайте новый файл CSS в папке вашей темы. Я назвал его custom-responsive-views.css
Затем в файле functions.phpadmin_enqueue_scripts
<?php
add_action('admin_enqueue_scripts', function() {
wp_enqueue_style('custom-responsive-views', get_template_directory_uri() . '/custom-responsive-views.css');
});
?>
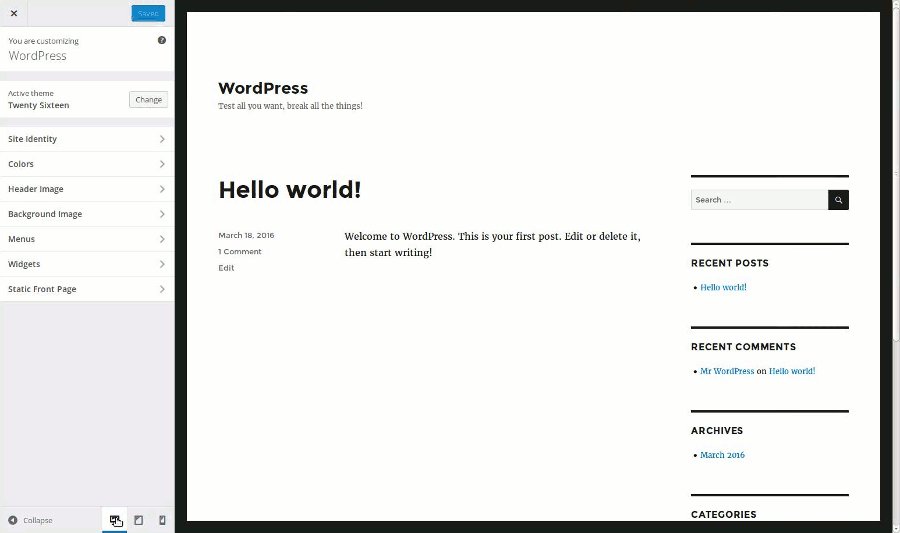
Теперь WordPress будет читать этот файл, и изменения будут приняты во внимание. Давайте рассмотрим конкретный пример и предположим, что вы хотите отобразить вид планшета в альбомной ориентации. Затем вы можете использовать следующий код CSS в файле, который вы только что создали.
.preview-tablet .wp-full-overlay-main {
margin: auto 0 auto -4.5in;
width: 9in;
height: 6in;
}
Как видите, не забудьте адаптировать поле, чтобы всегда центрировать вид. Если вы хотите настроить мобильное представление, используйте .preview-mobile.preview-tablet В представлении рабочего стола используется .preview-desktop Благодаря этим простым правилам CSS вы можете выбрать нужный размер для разных видов. Ниже приведен вид планшета, который я получаю с помощью вышеуказанного CSS.
Создание нового отзывчивого представления
В отличие от встроенных инструментов браузера, отзывчивое представление WordPress не позволяет изменять размеры представления. Это означает, что пользователь не сможет изменить размер мобильного представления, например, если он захочет увидеть устройство большего размера.
Возможно, мы увидим такую функцию в будущем. В то же время, если вы действительно хотите предоставить увеличенное мобильное представление или альбомный режим для представления планшета без переопределения представлений по умолчанию, это все еще возможно путем создания собственного представления.
Для этого вернемся к нашей функции обратного вызова, вызываемой фильтром customize_previewable_devices Как мы видели выше, WordPress перечислит все записи в массиве $devices Затем, чтобы создать новый вид, добавьте свою собственную запись, как показано ниже.
<?php
$devices['tablet-landscape'] = array(
'label' => 'Enter tablet preview mode (landscape)'
);
?>
Вы можете выбрать это представление по умолчанию, если хотите, добавив для ключа по defaulttrue
С этой записью WordPress сгенерирует соответствующую кнопку с правильным обратным вызовом JavaScript: при нажатии кнопки предварительный просмотр веб-сайта автоматически примет правильный класс CSS. Например, в приведенном выше примере превью получит класс preview-tablet-landscape
У нас здесь проблема: кнопка, которую мы создали, почти невидима. Вы можете найти его, если знаете, где искать, но это не совсем то, что мы хотим. Нам нужно добавить немного CSS, чтобы отобразить его правильно (т.е. как отображаются другие кнопки). Мы будем использовать файл CSS, который мы создали в предыдущей части, чтобы сделать это.
Значок, отображаемый на кнопке, находится в псевдоэлементе :before Ваша кнопка может быть найдена благодаря названию, которое вы указали. В приведенном выше примере CSS, который используется для получения значка нашей кнопки, — это .wp-full-overlay-footer .devices .preview-tablet-landscape:before Затем все, что вам нужно сделать, это указать содержимое, значок для отображения. Кнопки WordPress используют шрифт Dashicons. Вы можете получить полный список доступных значков на веб-сайте WordPress Developer Resources .
В нашем примере у нас есть планшет, поэтому мы выбираем значок f471 CSS тогда как ниже.
.wp-full-overlay-footer .devices .preview-tablet-landscape:before {
content: '\f471';
}
Тем не менее, наш планшет находится в ландшафтном режиме, а планшет, показанный на значке, находится в портретном режиме. Здесь мы будем использовать возможности CSS для преобразования иконки: с помощью CSS ниже планшет теперь отображается в ландшафтном режиме.
.wp-full-overlay-footer .devices .preview-tablet-landscape:before {
transform: scaleX(-1) rotate(0.25turn);
content: '\f471';
}
Вам все еще нужно сделать одну вещь: определить размер, соответствующий вашему новому виду. Это может быть достигнуто так же, как мы изменили представление выше, благодаря тому же файлу CSS. Ниже приведены правила CSS, соответствующие нашему планшету в ландшафтном режиме.
.preview-tablet-landscape .wp-full-overlay-main {
margin: auto 0 auto -4.5in;
width: 9in;
height: 6in;
max-height: 100%;
max-width: 100%;
left: 50%;
}
Установка триггера JavaScript
Можно определить функцию JavaScript, которая будет вызываться при каждом изменении адаптивного представления. Это полезно, если, например, ваша тема реагирует на событие resize В настройщике тем размер окна не изменяется сам по себе, поэтому это событие не будет инициировано.
Затем вы можете использовать функцию wp.customize.previewedDevice.bind() Этот обратный вызов может использовать аргумент: строку, представляющую новое представление. Например, если представление меняется на мобильное, эта строка будет mobile В случае вида, который мы создали выше, это будет tablet-landscape
Ниже приведен пример, который отображает новый вид в консоли.
wp.customize.previewedDevice.bind(function(new_device) {
console.log('Reponsive view has been changed to: ' + new_device);
});
Этот код можно поместить в файл JavaScript и поставить в очередь благодаря функции wp_enqueue_script() Действие admin_enqueue_scripts
<?php
add_action('admin_enqueue_scripts', function() {
wp_enqueue_style('custom-responsive-views', get_template_directory_uri() . '/custom-responsive-views.css');
wp_enqueue_script('responsive-views-callback', get_template_directory_uri() . '/responsive-views-callback.js', array(), false, true);
});
?>
Посмотрите нашу статью о правильном включении файлов JavaScript в WordPress, если вам нужна дополнительная помощь в понимании аргументов, которые мы использовали.
Заключительные слова
Адаптивное представление Theme Customizer полезно для конечного пользователя, который хочет легко увидеть свои изменения на всех доступных устройствах. Отключение некоторых представлений и добавление ваших собственных представлений может быть достигнуто довольно легко. Это только первая версия этой функции. Может быть, мы увидим некоторые новые вещи в будущих версиях, например, изменение размера представления.
Если вы хотите получить примеры, которые мы создали в этой статье, я создал плагин для примеров, который вы можете скачать прямо здесь . Обратите внимание, что этот плагин существует только по одной причине: проще (и понятнее) предоставить пример плагина, чем пример темы. Тем не менее, игра с Theme Customizer, как мы делаем в этом плагине, является функциональностью, связанной с темой, поэтому ее всегда следует делать в теме.