Неотъемлемой частью любого арсенала разработчика WordPress является локальный сервер. В этом руководстве я хочу пройти весь путь от установки локального сервера до создания тем, экспорта баз данных и т. Д.
Что мы будем делать
В этом руководстве я проведу вас через весь процесс установки локального сервера на вашем компьютере, создания фиктивного сайта и развертывания этого сайта в рабочей среде. К концу этого урока вы сможете понять, как:
- Установите локальный сервер и настройте WordPress локально
- Импортировать контент в вашу локальную базу данных
- Создание и редактирование сайта или плагина локально
- Установите и настройте WordPress на своем производственном сервере
- Импорт содержимого базы данных на ваш производственный сайт
- Передайте папку wp-content, в которой находятся плагины, темы и другие элементы.
- Расслабьтесь и наслаждайтесь клиентами, которые любят вас из-за минимального времени простоя!
И, на самом деле, для меня этот последний момент — вот о чем все. Я понимаю, что существуют некоторые ограничения для локальных серверов, и иногда необходим режим обслуживания, но, используя локальный сервер, вы можете эффективно устранить практически все простои на обычном сайте. Без дальнейших церемоний, давайте копаться в!
Шаг 1. Установите и настройте локальный сервер
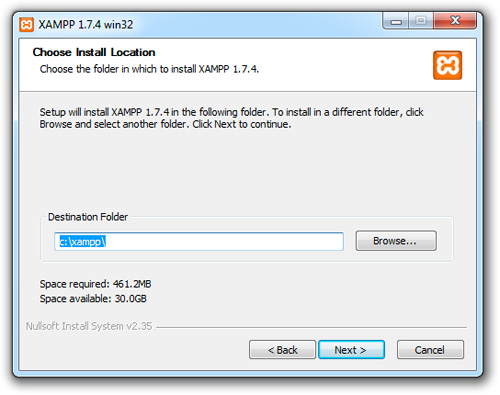
Я лично использую MAMP (я все-таки парень из Mac), и он доступен для скачивания здесь . Для пользователей Windows я бы порекомендовал XAMMP, который доступен здесь . Существует также версия XAMMP для пользователей Mac.
Нажмите на ссылку выше, чтобы скачать приложение. После загрузки перетащите значок приложения в папку приложения (для пользователей Mac) или воспользуйтесь установщиком XAMMP для пользователей Windows.

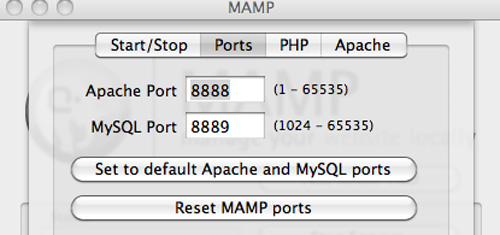
После установки вы найдете MAMP в / Applications / MAMP. XAMMP будет расположен в Пуск -> Программы -> XAMMP. Вот и все для установки! Открыв MAMP, обязательно ознакомьтесь с настройками, нажав кнопку «Настройки». Ваши порты должны быть настроены так на Mac:

Первый запуск локального сервера
Теперь, когда локальный сервер установлен, нам нужно запустить серверы Apache и MySQL. XAMMP также поставляется с Filezilla и Mercury в качестве дополнительных услуг.
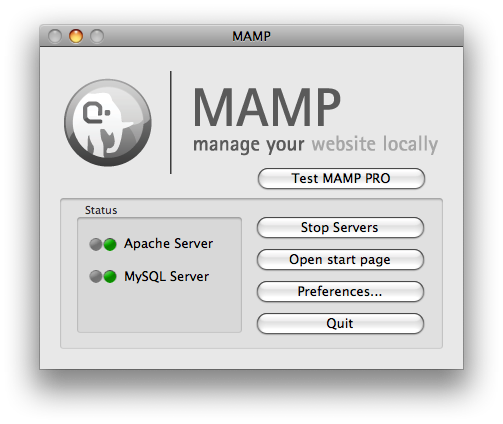
Чтобы запустить серверы для MAMP, перейдите по адресу: / Applications / MAMP и щелкните значок MAMP. Панель управления будет выглядеть так:

На изображениях выше мы видим, что зеленые огни означают, что наши серверы активны. На моем старом MacBook это было не всегда (об этом я расскажу позже). На данный момент зеленый означает идти! Вы можете открыть стартовую страницу MAMP, нажав кнопку «Открыть стартовую страницу». Это приведет вас к phpinfo, phpMyAdmin access и другим важным настройкам конфигурации, которые мы будем использовать позже.
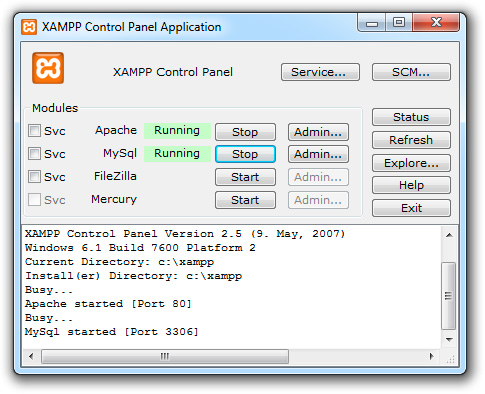
Для XAMMP панель управления, доступная по адресу \ xampp \ xampp-control.exe, будет выглядеть следующим образом:

Опять же, это просто. Нажмите «Пуск», чтобы запустить серверы Apache и mySQL. Доступ к области администратора можно получить, набрав в своем браузере http://127.0.0.1 или http: // localhost.
Поздравляем с установкой локального сервера!
Шаг 2. Установка и настройка WordPress на локальном сервере
Во-первых, обязательно скачайте последнюю версию WordPress здесь . После этого вы получите знаменитую 5-минутную установку WordPress, которая также описана здесь .
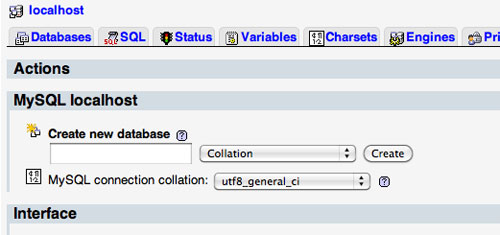
- Находясь в phpMyAdmin вашего локального сервера, создайте новую базу данных с именем «wordpress». Вы можете добавить это на самой первой странице, которая появляется при нажатии на ссылку phpMyAdmin.
- Разархивируйте папку WordPress и скопируйте ее в приложения / MAMP / htdocs для MAMP и программы / XAMMP / htdocs для пользователей XAMMP. Новый URL для MAMP будет http: // localhost: 8888 / wordpress /. Если вы работаете над сайтом, который в дальнейшем будет называться как-то еще, например, «блог», сейчас самое время переименовать папку. URL изменится соответственно.
Поскольку я также разрабатываю сайты без WordPress, я скопировал всю папку вместо того, чтобы вынуть содержимое. Оставляя корневые элементы в их собственной папке, это также позволяет мне тестировать темы Drupal, Joomla и Magento.
- В папке wordpress продублируйте файл wp-config-sample.php и переименуйте его в wp-config.php.
- Откройте wp-config.php в редакторе и, начиная со строки 17, вы хотите отредактировать следующее, указав свою конфигурацию на стартовой странице локального сервера:
010203040506070809101112// ** MySQL settings — You can get this info from your web host ** ///** The name of the database for WordPress */define(‘DB_NAME’, ‘database_name_here’);/** MySQL database username */define(‘DB_USER’, ‘username_here’);/** MySQL database password */define(‘DB_PASSWORD’, ‘password_here’);/** MySQL hostname */define(‘DB_HOST’, ‘localhost’);
Очевидно, что мы назвали нашу базу данных «wordpress» на шаге 1, так что это идет туда. Для пользователей MAMP имя пользователя и пароль могут быть установлены как «root», поскольку это пользователь по умолчанию для администратора. По умолчанию на XAMMP у пользователя «root» нет пароля.
Вы можете добавить больше пользователей в базу данных wordpress в phpMyAdmin, если хотите. Имя хоста должно оставаться как «localhost». - Пока wp-config.php открыт, мы также хотим получить наши уникальные ключи аутентификации. Чтобы сделать это, посетите https://api.wordpress.org/secret-key/1.1/salt/ и используйте отображаемый код для замены строк 45-52:
12345678define(‘AUTH_KEY’, ‘put your unique phrase here’);define(‘SECURE_AUTH_KEY’, ‘put your unique phrase here’);define(‘LOGGED_IN_KEY’, ‘put your unique phrase here’);define(‘NONCE_KEY’, ‘put your unique phrase here’);define(‘AUTH_SALT’, ‘put your unique phrase here’);define(‘SECURE_AUTH_SALT’, ‘put your unique phrase here’);define(‘LOGGED_IN_SALT’, ‘put your unique phrase here’);define(‘NONCE_SALT’, ‘put your unique phrase here’);
- Сохраните и закройте wp-config.php.
- Начните процесс установки, посетив wp-admin / install.php. В MAMP, если ваш сайт URL-адрес http: // localhost: 8888 / wordpress, то вы введете http: // localhost: 8888 / wordpress / wp-admin / install.php.
- Если ваши настройки wp-config.php правильные, вам будет предложено ввести имя блога, адрес электронной почты и информацию об имени пользователя.
Если появляется ошибка, не волнуйтесь! Проблема будет в вашем файле wp-config.php. Пойди туда и выясни, какая настройка выше неверна.
Теперь WordPress должен быть активным и готовым на вашем локальном сервере. Вы можете получить доступ к панели администратора на MAMP по адресу http: // localhost: 8888 / wordpress / wp-login.php. Если вы изменили имя папки, то измените «wordpress» на новое имя. Пользователи XAMMP могут покончить с: 8888 или ввести 127.0.0.1/wordpress/wp-login.php.
Шаг 3. Создайте и отредактируйте свой сайт
Начиная с тем и плагинов
Ваша установка WordPress по умолчанию будет идти с темой по умолчанию Twenty Ten. Чтобы добавить больше тем, вы можете скопировать их прямо в папку wp-content / themes или установить их через панель управления WordPress в разделе «Внешний вид -> Темы». Темы можно редактировать локально через «Внешний вид -> Редактор» или текстовый редактор.
Плагины также могут быть установлены таким же образом, либо скопируйте их в wp-content / plugins, либо найдите новые плагины через панель управления WordPress в «Plugins -> Add New». Плагины также можно редактировать локально через «Плагины -> Редактор» или текстовый редактор.
Наличие локального сервера также является отличным способом протестировать новые плагины и определить, какие из них подходят для ваших сайтов. Каждый разработчик WordPress должен иметь в своем распоряжении пакет инструментов, полный плагинов, которые он может сделать для них.
Импорт контента
Теперь, когда у нас есть тема и плагины, как насчет контента? Ну, нажмите здесь, чтобы загрузить XML-файл, полный контента постов WordPress, который должен помочь вам начать работу.
Чтобы импортировать этот XML-контент на ваш локальный сервер:
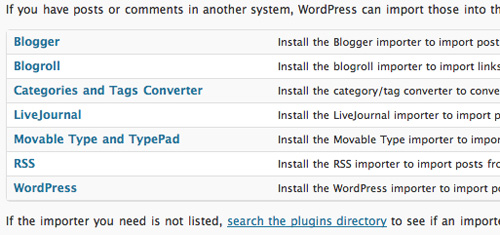
- Перейти к «Инструменты -> Импорт»
- В появившемся списке параметров нажмите «Wordpress», так как вы загружаете контент WordPress. Это также будет применяться при импорте данных с этого сайта на рабочий сайт.
- Если вы импортируете контент впервые, вам будет предложено установить импортер WordPress. Нажмите «Установить сейчас». Это фактически устанавливает новый плагин в нашу папку wp-content / plugins с именем «wordpress-importer».
- После установки нажмите на ссылку, чтобы активировать и запустить импортер.
- Перейдите к файлу posts.xml (или любому другому экспортированному файлу базы данных WordPress) и загрузите.
- На следующем экране укажите новые сообщения автора (обычно администратора) и обязательно нажмите «Загрузить и импортировать вложения». Я считаю это полезным, если я импортирую новые данные.
Теперь, если вы зайдете на панель администратора, вы увидите, что теперь у вас есть сообщения, категории, комментарии, страницы и пользователи, которые можно использовать при тестировании и разработке тем и плагинов.

Импорт данных не перезаписывает существующие данные, он только добавляет к тому, что там есть. Так что не беспокойтесь об этом при импорте.
Получение этих милых постоянных ссылок
Это то, что меня очень расстроило, когда я только начал работать, но решение простое.
Сначала откройте файл httpd.conf в / Applications / MAMP / conf / apache /. Линии 378-381 будут выглядеть так:
|
1
2
3
4
|
<Directory />
Options Indexes FollowSymLinks
AllowOverride None
</Directory>
|
Замените этот код на:
|
1
2
3
4
|
<Directory />
Options Indexes FollowSymLinks
AllowOverride All
</Directory>
|
Ваши милые постоянные ссылки должны быть в порядке, что также должно помочь ускорить ваше производство.
Шаг 4. Подготовьте производственный сервер
Теперь, когда вы установили и настроили WordPress на локальном сервере, вы можете применять те же принципы для установки WordPress на свой рабочий сервер.
Приятно то, что, поскольку вам нужно всего лишь изменить некоторые параметры базы данных wp-config.php, вы можете просто сделать следующее, чтобы запустить WordPress в производственной среде:
- Войдите в панель управления нашего сервера, перейдите к phpMyAdmin и создайте базу данных с именем «wordpress».
- При входе в phpMyadmin обязательно запишите имя пользователя, пароль и адрес хоста базы данных, так как нам нужно будет отредактировать эти значения в wp-config.php.
- Отредактируйте wp-config.php, чтобы он соответствовал новым настройкам сервера.
- Загрузите всю папку WordPress через FTP на ваш рабочий сервер. Опять же, это может быть названо как-то иначе, если вы хотите, чтобы это было в подпапке (например, http://mysite.com/blog/ — где «blog» — это ваша установка WP). Если вы хотите установить WordPress в корневой каталог своего сайта, переместите папку в корневую папку своего сайта, а затем переместите содержимое в корневую папку, оставив исходную папку WordPress пустой. Затем вы можете удалить эту папку. Это также гарантирует, что вы будете перемещаться по всем плагинам и темам, с которыми вы тестировали. Вы можете удалить ненужные плагины и темы в своей рабочей среде, удалив их из папки wp-content или отключив их на панели инструментов WordPress.
- Завершите знаменитую 5-минутную установку, как описано выше. Помните, что если есть ошибка, это почти всегда происходит из-за ошибки в настройках wp-config.php. WordPress даже скажет вам об этом на странице ошибок.
Сейчас WordPress активен в производстве, но ему не хватает контента. Мы должны получить контент нашего локального сервера, который мы усовершенствовали, на наш действующий сайт.
Шаг 5 Передача содержимого базы данных и файлов
Экспорт содержимого локального сервера
Чтобы экспортировать содержимое нашего локального сервера, нам нужно войти в нашу локальную панель управления WordPress, снова http: // localhost: 8888 / wordpress / wp-login.php для пользователей MAMP и http: // localhost / wordpress / wp- login.php для пользователей XAMMP.
Далее прокрутите вниз до «Инструменты -> Экспорт».

Поскольку это первый экспорт, выберите «Весь контент» и нажмите «Загрузить сейчас». Как утверждает WordPress: «Он будет содержать все ваши сообщения, страницы, комментарии, пользовательские поля, термины, навигационные меню и пользовательские сообщения».
Сразу же (в зависимости от размера базы данных) у вас будет XML-файл со структурой имен sitename.wordpress.year-month-day.xml. Это файл, который мы импортируем так же, как мы делали это с posts.xml на нашем локальном сервере.
Импорт контента в производство
Поскольку мы только что узнали, как импортировать новые данные на наш локальный сервер, используйте те же принципы для установки контента с локального сервера на рабочий сервер.
Экспорт и импорт напрямую в phpMyAdmin
Я также хочу отметить, что вы также можете импортировать и экспортировать напрямую в phpMyAdmin. Чтобы экспортировать данные нашего локального сервера, мы бы:
- Откройте phpMyAdmin со стартовой страницы MAMP или XAMMP.
- Нажмите на нашу базу данных под названием «WordPress» или любую другую базу данных WordPress.
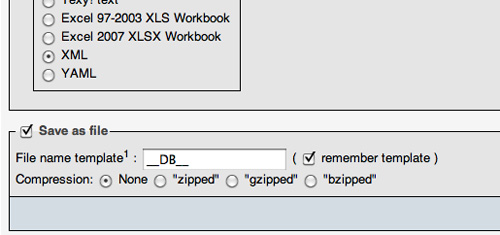
- Нажмите на вкладку «Экспорт» и выберите тип экспорта XML.
- Обязательно установите флажок «Сохранить как файл». Поскольку содержимое моего сайта было небольшим, я решил не сжимать его, но я настоятельно рекомендую его для больших баз данных.
Это сохранит XML-файл резервной копии базы данных непосредственно на вашем жестком диске. Теперь вы можете импортировать его через WordPress или phpMyAdmin вашего рабочего сервера.
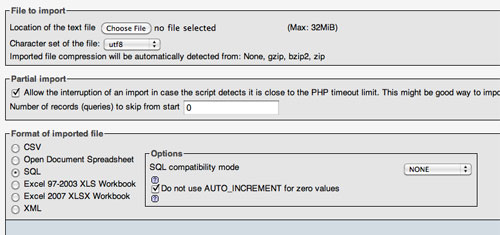
Чтобы импортировать наш недавно созданный XML-файл (мой сохранен как wordpress.xml), повторите шаги 1 и 2 сверху, но на шаге 3 нажмите «Импорт». Этот экран будет выглядеть так:

Перейдите к сохраненному XML-файлу и нажмите кнопку-переключатель «XML» в разделе «Формат импортируемого файла».
И это все, ребята! Теперь у вас есть полнофункциональный сайт, который вы создали и настроили на локальном сервере, но экспортировали и развернули в рабочей среде.
Локальная среда Советы и хитрости
В дополнение к описанному выше уроку я хотел бы выделить несколько вещей, которые я делаю во время работы в своей локальной среде, которые оказались полезными при переходе на производство:
Защитите свой сайт до его запуска
В прошлом году я впервые взломал сайт. Я знаю, что для некоторых это может быть старая шляпа, но нет ничего лучше, чем позвонить клиенту и сообщить об этом. Хорошие новости заключались в том, что позаботиться о них было легко и безопасно, но благодаря этому опыту я узнал, что с защитой вашего сайта никогда не ошибется.
Чтобы добавить уровень безопасности на свой сайт, проще всего создать пустой файл index.php и поместить его в папку wp-content, wp-content / plugins, wp-content / themes. Это быстрое исправление, которое можно сделать в начале процесса разработки, чтобы создать дополнительный уровень безопасности для вашего сайта путем предотвращения индексации вашего контента.
В этот файл index.php я бы просто добавил следующий код:
|
1
2
|
<?php //This is for added security, and it prevents indexing.
|
Используйте время простоя, чтобы узнать новые вещи
Мой локальный сервер оказался неоценимым в моем изучении входов и выходов плагинов и тем WordPress. Поскольку мне больше не нужен интернет, я могу загружать нужные темы и плагины и всякий раз, когда у меня появляется возможность просматривать файлы и функции.
Это может звучать довольно здраво, но наличие моего локального сервера и его регулярное использование действительно повлияли на то, как я развиваюсь, позволив мне практически учиться на чужой работе над их кодом. И самое замечательное в том, что если я до сих пор что-то не понял, я могу вернуться к этому позже, потому что он не живой и ни на кого не влияет.
Понять ограничения локального сервера
Теперь, после всех положительных моментов, вот несколько моментов, которые следует отметить при работе с локальным сервером — прежде всего из моего опыта работы с MAMP:
- Будьте готовы, если локальные серверы не запустятся. Было время, особенно с моими MacBook и MAMP, когда каждый раз, когда я заходил на сайт, MAMP просто зависал. Я потратил первые 15 минут проекта, который мне очень понравился. Вид убил волнение немного! Чтобы исправить это, попробуйте «Принудительный выход» MAMP. Если это не сработает, пользователи OSX 10.5 и 10.6 обычно могут открыть Activity Monitor (находится в разделе «Приложения / утилиты»), выбрать «Мои процессы» и найти несколько экземпляров «mysqld». Если запущено несколько приложений, удалите все, кроме одного. Это должно вернуть вещи в норму.
- Для MAMP зеленые индикаторы, показывающие, что серверы включены, не всегда надежны. Чтобы проверить это, просто нажмите на «Стартовую страницу», и если она появится, то все готово.
- Некоторые действия формы и расширенные функции могут работать неправильно. Я испытал это с плагином Amazon S3, который я разработал. Для этих целей я часто настраиваю пользовательский шаблон страницы WordPress или папку плагинов, устанавливаю его на свой сайт через FTP и проверяю на частной странице. Вы можете даже установить подкаталог, чтобы выполнить дополнительное тестирование или использовать Multipress .
Вывод
Спасибо за то, что вы прошли через процесс установки локального сервера, настройки на нем сайта WordPress, а затем перенесли этот сайт в производственную среду.
Я хотел бы призвать любого из вас, кто имеет больше опыта, чем я, публиковать ниже любые другие локальные настройки, которые у вас есть, любые идеи о том, как упростить процесс миграции, и любые другие советы и рекомендации по работе на месте. В конце концов, я всего лишь один голос сообщества.
Спасибо за прочтение!