Везде, где возможно, лучше использовать экранные хуки, а не более общие init , admin_init , admin_footer и т. Д. (Если только вы не хотите, чтобы ваш обратный вызов выполнялся на каждом экране). В этом кратком совете мы рассмотрим, как вы можете легко получить экранные хуки для любой конкретной страницы.
Крюки для конкретных страниц
Ловушки для конкретных страниц предлагают наиболее эффективный (и самый чистый) способ нацеливания на обратный вызов только для тех экранов, для которых он нужен. Они включают:
-
load-{page-hook}— вызывается до загрузки экрана (логику для этого можно найти здесь ) -
admin_print_styles-{page-hook}— действие для печати стилей в<head>страницы администратора -
admin_print_scripts-{page-hook}— действие для печати скриптов в<head>страницы администратора -
admin_head-{page-hook}— действие, инициированное внутри<head>страницы администратора -
admin_footer-{page-hook}— действие, инициированное чуть выше закрывающего</body>на странице администратора
Но каково значение {page-hook} для любой конкретной страницы? В частности, рассмотрев хук load-* вы обнаружите довольно запутанную логику в определении {page-hook} . В частности, он обрабатывает пользовательские страницы подключаемых модулей не так, как «основные» страницы (например, страницы типа записей и таксономии), и для обратной совместимости будет использовать несколько хуков для одного экрана при редактировании сообщений, страниц или категорий. ,
Общие правила для значения {page-hook} можно обобщить следующим образом:
- Для пользовательских страниц администратора, добавленных с помощью
add_menu_page()(и связанных функций ), это идентификатор экрана (значение, возвращаемоеadd_menu_page()) - Для страницы администратора, содержащей сообщения любого типа, это
edit.php - На странице «Добавить новый» любого типа поста это
post-new.php - На странице редактирования любого типа поста это
post.php - Для страниц таксономии это
edit-tags.php
Однако перехват страницы генерируется, но в конечном итоге он сохраняется в глобальном $hook_suffix .
Легко получить экран крючки
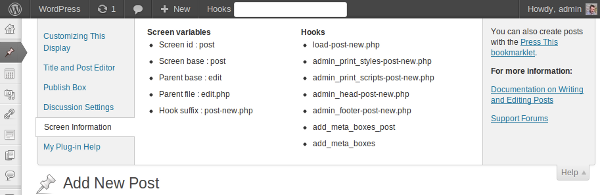
В целом, этих правил достаточно для определения хуков, специфичных для страницы. Но работая с ними, я часто нахожу, что это помогает иметь легкую ссылку. Для создания этого простого справочника мы добавим панель на вкладку «Справка» в правом верхнем углу каждого экрана, в которой будут перечислены детали экрана (идентификатор экрана, основание экрана и, что наиболее полезно, суффикс ловушки экрана). Это также перечислит определенные крюки экрана.
Панели на вкладке справки были введены в 3.3, поэтому это будет работать только для WordPress версий 3.3+. Чтобы добавить панель, мы используем фильтр contextual_help . Это фильтр для обратной совместимости, поэтому мы ничего не фильтруем. Вместо этого мы используем метод WP_Screen::add_help_tab .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
/* Add contextual help */
add_filter( ‘contextual_help’, ‘wptuts_screen_help’, 10, 3 );
function wptuts_screen_help( $contextual_help, $screen_id, $screen ) {
// The add_help_tab function for screen was introduced in WordPress 3.3.
if ( ! method_exists( $screen, ‘add_help_tab’ ) )
return $contextual_help;
/* … generate help content … */
$help_content =»;
$screen->add_help_tab( array(
‘id’ => ‘wptuts-screen-help’,
‘title’ => ‘Screen Information’,
‘content’ => $help_content,
));
return $contextual_help;
}
|
Чтобы сгенерировать справочный контент, мы берем глобальный $hook_suffix и добавляем его к упомянутым выше $hook_suffix хука Мы также получаем список деталей экрана, которые хранятся как свойства объекта WP_Screen .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
global $hook_suffix;
// List screen properties
$variables = ‘<ul style=»width:50%;float:left;»><strong>Screen variables </strong>’
.
.
.
.
.
.
// Append global $hook_suffix to the hook stems
$hooks = array(
«load-$hook_suffix»,
«admin_print_styles-$hook_suffix»,
«admin_print_scripts-$hook_suffix»,
«admin_head-$hook_suffix»,
«admin_footer-$hook_suffix»
);
// If add_meta_boxes or add_meta_boxes_{screen_id} is used, list these too
if ( did_action( ‘add_meta_boxes_’ . $screen_id ) )
$hooks[] = ‘add_meta_boxes_’ .
if ( did_action( ‘add_meta_boxes’ ) )
$hooks[] = ‘add_meta_boxes’;
// Get List HTML for the hooks
$hooks = ‘<ul style=»width:50%;float:left;»><strong>Hooks</strong> <li>’ .
// Combine $variables list with $hooks list.
$help_content = $variables .
|
Что даст нам что-то вроде следующего:

Код в полном объеме
Вы можете разместить следующее в плагине утилиты вашего сайта или (если нужно) в файле functions.php вашей темы. Убедитесь, что вы переименовали wptuts_screen_help в нечто уникальное для вас.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
add_action( ‘contextual_help’, ‘wptuts_screen_help’, 10, 3 );
function wptuts_screen_help( $contextual_help, $screen_id, $screen ) {
// The add_help_tab function for screen was introduced in WordPress 3.3.
if ( ! method_exists( $screen, ‘add_help_tab’ ) )
return $contextual_help;
global $hook_suffix;
// List screen properties
$variables = ‘<ul style=»width:50%;float:left;»> <strong>Screen variables </strong>’
.
.
.
.
.
.
// Append global $hook_suffix to the hook stems
$hooks = array(
«load-$hook_suffix»,
«admin_print_styles-$hook_suffix»,
«admin_print_scripts-$hook_suffix»,
«admin_head-$hook_suffix»,
«admin_footer-$hook_suffix»
);
// If add_meta_boxes or add_meta_boxes_{screen_id} is used, list these too
if ( did_action( ‘add_meta_boxes_’ . $screen_id ) )
$hooks[] = ‘add_meta_boxes_’ .
if ( did_action( ‘add_meta_boxes’ ) )
$hooks[] = ‘add_meta_boxes’;
// Get List HTML for the hooks
$hooks = ‘<ul style=»width:50%;float:left;»> <strong>Hooks </strong> <li>’ .
// Combine $variables list with $hooks list.
$help_content = $variables .
// Add help panel
$screen->add_help_tab( array(
‘id’ => ‘wptuts-screen-help’,
‘title’ => ‘Screen Information’,
‘content’ => $help_content,
));
return $contextual_help;
}
|