Существует множество плагинов YouTube в репозитории плагинов WordPress.org, и даже на рынке Envato, но иногда плагин просто излишен для очень простой реализации недавних видео, извлеченных из RSS-канала.
В этом уроке мы рассмотрим, как использовать данные, полученные из fetch_feed() для вывода шаблона страницы видео YouTube.
Создание шаблона страницы
Готовый код также можно легко превратить в функцию многократного использования, но, поскольку мы имеем дело с темой разработки тем, мы собираемся обернуть это в шаблон страницы.
Лучший способ начать работу — просто продублировать шаблон page.php темы, если он существует, или начать с темы single.php . Ключевыми вещами, которые вы хотите убедиться, что файл имеет имя шаблона, и вызовы get_header() и get_footer() . Чтобы предоставить имя шаблона, вы просто добавите его в начало документа в комментариях следующим образом:
|
1
2
3
4
5
|
<?php
/**
* Template Name: Piano Cat Videos Page
*/
?>
|
Это создаст новую опцию в поле шаблона атрибутов страницы, чтобы выбрать пользовательский шаблон страницы, который должен быть похож на рисунок здесь.

Превратите RSS-канал в fetch_feed() данные с fetch_feed()
WordPress предоставляет нам приятный маленький способ превратить RSS-канал в объект, который можно использовать для циклического перемещения по элементам и возврата других данных. Это делается с помощью функции fetch_feed() . Чтобы начать использовать эту функцию, мы настроим несколько параметров и пару условных ошибок в следующем фрагменте кода.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
<?php
$uri = ‘http://gdata.youtube.com/feeds/api/videos?alt=rss&q=piano cat’;
$feed = fetch_feed( $uri );
if ( is_wp_error( $feed ) ) {
return false;
} else {
$maxitems = $feed->get_item_quantity( 10 );
$rss_items = $feed->get_items( 0, $maxitems );
if ( $maxitems == 0 ) :
return false;
else :
if ( is_array( $rss_items ) ) : ?>
… do stuff …
<?php endif;
endif;
}
?>
|
Во-первых, нам нужно установить URL нашего RSS-канала. Если у вас возникли проблемы с поиском нужного RSS-канала, попробуйте воспользоваться генератором каналов Google YouTube API . Будьте внимательны и тщательно устанавливайте каждый параметр, поскольку не все URL-адреса RSS-канала будут возвращать желаемые результаты. Настройки по умолчанию должны работать, и я советую также использовать поисковый запрос и вывод RSS 2.0 для достижения наилучших результатов.
Получив свой URL, превратите его в переменную объекта с помощью магической функции fetch_feed() . Затем выполните проверку, чтобы убедиться в отсутствии ошибок, и найдите элементы, которые необходимо вернуть. Если вы var_dump( $feed ) пользователь, вы можете развлечься, выполнив var_dump( $feed ) чтобы увидеть все, что может предложить объект.
Теперь, когда у нас есть фундамент, наша страница должна отображать «… делать вещи …», потому что есть фид. Теперь мы можем начать готовиться к выводу видео, которое возвращает фид.
Закладка основы вывода видео
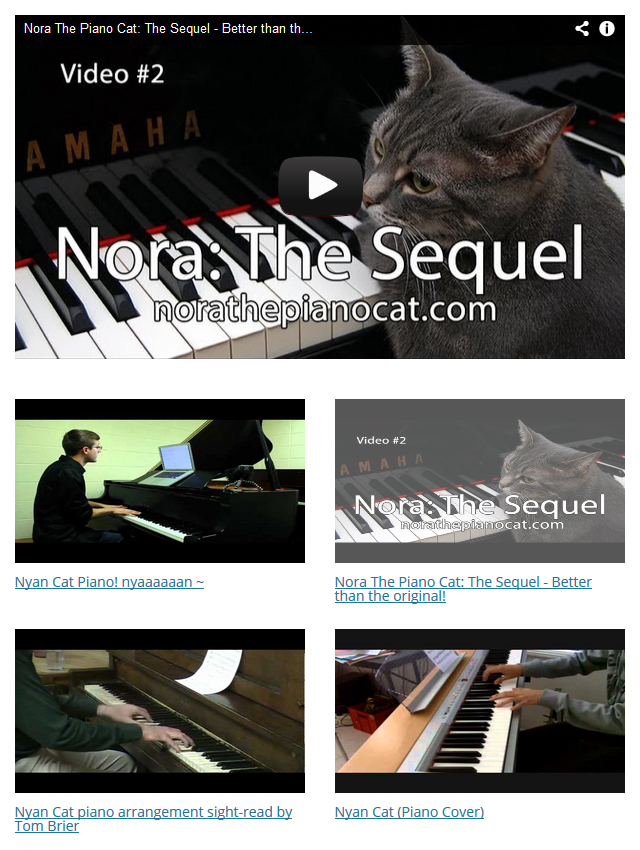
Прежде чем мы заберемся слишком далеко, давайте продолжим и добавим немного разметки и стиля. Для этого макета у нас будет большой iframe видеопроигрывателя вверху страницы, а затем миниатюры каждого видео в списке из двух столбцов ниже. Давайте заменим наш заполнитель «do stuff» следующим:
|
01
02
03
04
05
06
07
08
09
10
11
|
<div id=»videos»>
<div class=»video_player»>
<iframe width=»610″ height=»344″ src=»http://www.youtube.com/embed/VIDEO_ID» frameborder=»0″ allowfullscreen></iframe>
</div>
<ul class=»video_thumbs»>
<li>
<p><a href=»http://www.youtube.com/embed/VIDEO_ID»><img src=»youtube/image.jpg» width=»290″ height=»164″ /></a></p>
<p><a href=»http://www.youtube.com/embed/VIDEO_ID»>Video Title</a></p>
</li>
</ul>
</div>
|
Внутри нашего содержащего div у нас есть два основных элемента. Первый предназначен для большого видеопроигрывателя и будет содержать фактическое работающее видео; другой — список столбцов выбора видео с миниатюрами и заголовками видео. Далее мы добавим стилизацию, добавив немного CSS в таблицу стилей темы.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
#videos {
width: 640px;
}
.video_player {
padding: 15px;
}
.video_thumbs {
margin: 0;
}
.video_thumbs li {
list-style: none;
padding: 15px;
margin: 0;
float: left;
width: 290px;
}
.video_thumbs p {
margin: 10px 0;
}
.video_thumbs li:hover img,
.video_thumbs li.active img {
opacity: .5;
}
|
Этот CSS устанавливает video_player , чтобы вокруг него было свободное пространство, и создает под ним два равных столбца.
Получение идентификатора видео
Есть еще один шаг, прежде чем мы начнем анализировать данные, которые мы получили из RSS-канала. Нам нужно найти идентификатор видео в каждом элементе видео.
Для этого мы создадим отдельную функцию, которую мы поместим в файл functions.php темы, чтобы она была готова для использования в шаблоне.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
function wptuts_get_yt_ID( $uri ) {
// how long YT ID’s are
$id_len = 11;
// where to start looking
$id_begin = strpos( $uri, ‘?v=’ );
// if the id isn’t at the beginning of the uri for some reason
if( $id_begin === FALSE )
$id_begin = strpos( $uri, «&v=» );
// all else fails
if( $id_begin === FALSE )
wp_die( ‘YouTube video ID not found. Please double-check your URL.’ );
// now go to the proper start
$id_begin +=3;
// get the ID
$yt_ID = substr( $uri, $id_begin, $id_len);
return $yt_ID;
}
|
Этот фрагмент кода в основном ищет в указанном URL-адресе строку из 11 символов, которая следует за « &v= » в запросе, и удаляет эти первые три символа для получения идентификатора видео. Мы можем использовать это, чтобы заменить » VIDEO_ID » в нашей разметке.
Движущиеся части: вывод видео и миниатюр
Теперь мы можем использовать нашу разметку и заменить нашу простую разметку некоторым рабочим кодом, например, так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<div id=»videos»>
<div class=»video_player»>
<?php
$i = 0;
foreach ( $rss_items as $item ) :
if ( $i++ > 0 )
break;
$id = wptuts_get_yt_ID( $item->get_permalink() );
?>
<iframe width=»610″ height=»344″ src=»http://www.youtube.com/embed/<?php echo $id; ?>» frameborder=»0″ allowfullscreen></iframe>
<?php endforeach;
</div>
<ul class=»video_thumbs»>
<?php
foreach ( $rss_items as $item ) :
$id = wptuts_get_yt_ID( $item->get_permalink() );
$enclosure = $item->get_enclosure();
?>
<li>
<p><a href=»http://www.youtube.com/embed/<?php echo $id; ?>»><img src=»<?php echo esc_url( $enclosure->get_thumbnail() ); ?>» width=»290″ height=»164″ /></a></p>
<p><a href=»http://www.youtube.com/embed/<?php echo $id; ?>»><?php esc_html_e( $item->get_title() );
</li>
<?php endforeach;
</ul>
</div>
|
Это создает две петли через элементы RSS. Первый будет прерываться после первого элемента, так как мы хотим вернуть только один iframe для начала.
Второй цикл получает $id и $enclosure каждого элемента, используя доступные нам функции SimplePie, и выводит правильный URL-адрес миниатюры и заголовок, связанный с URL-адресом для вставки для каждой фотографии.
Заставить ссылки работать с миниатюрами
Последний шаг — добавить jQuery, который отменит поведение по умолчанию для каждой ссылки миниатюры, и вместо этого использует эти URL для изменения встроенного видео в iframe . Чтобы сделать это, поставьте в очередь свой файл JavaScript из вашего functions.php следующим образом:
|
1
2
3
4
5
|
add_action( ‘wp_enqueue_scripts’, ‘wptuts_enqueue_video_js’ );
function wptuts_enqueue_video_js() {
if ( is_page_template( ‘page-cats.php’ ) )
wp_enqueue_script( ‘video_js’, get_template_directory_uri() . ‘/js/video.js’, array( ‘jquery’ ) );
}
|
Этот код проверит, чтобы убедиться, что мы находимся на пользовательском шаблоне страницы с именем » page-cats.php «, поэтому мы вызываем только сценарий на этой странице и затем ставим в очередь файл JS, который он будет искать в » js » нашей темы каталог и требовать JQuery для его запуска. Теперь вы можете создать этот файл JavaScript со следующим кодом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
jQuery( function($) {
$( ‘#videos .video_thumbs li:first-child’ ).addClass( ‘active’ );
$( ‘#videos .video_thumbs a’ ).on( ‘click’, function(e) {
e.preventDefault();
$( ‘#videos .video_thumbs li’ ).removeClass( ‘active’ );
$( this ).parentsUntil( ‘ul’ ).addClass( ‘active’ );
var video = $( this ).attr( ‘href’ );
$( ‘#videos .video_player iframe’ ).attr( ‘src’, video );
});
});
|
Этот код добавит « active » класс к первой миниатюре видео li . Затем при нажатии ссылки на миниатюру ссылка не будет покидать страницу, добавит « active » класс к элементу, по которому щелкнули, и использует URL из ссылки для замены URL в источнике iframe , заменяя таким образом активное видео. с новым.
Вывод
В результате всей вашей тяжелой работы у вас должна быть пользовательская страница видео, которая выглядит примерно так: