При создании и поддержке веб-сайтов WordPress важно найти способы повысить производительность сайта и сократить время загрузки страницы. Это помогает снизить показатель отказов и повысить рейтинг в поисковых системах.
Есть несколько способов достижения производительности с помощью темы и кода плагина сайта WordPress — например, минимизация JavaScript, CSS и изображений. Есть также опции конфигурации на основе сервера — например, включение кэширования или использование плагина WordPress для кэширования статического содержимого.
Однако мы не можем контролировать контент, в частности изображения, которые клиенты будут добавлять на свой веб-сайт WordPress. Изображения могут быть загружены в их первоначальном виде, что приводит к проблемам с производительностью сайта и увеличивает время загрузки страницы.
В этой статье мы рассмотрим различные способы оптимизации изображений JPEG и PNG, которые загружаются клиентами и владельцами сайтов в WordPress.
Размеры изображения темы
Когда пользователь WordPress загружает изображение, WordPress предоставляет две функции, которые мы можем использовать для создания копий исходного изображения в определенных измерениях. Это полезно, когда мы хотим вывести изображение определенного размера в нашей теме.
Миниатюра, Средние и Большие Размеры
В администрировании WordPress в разделе «Настройки»> «Мультимедиа» есть три предопределенных размера изображения: thumbnailmediumlarge Каждый может иметь свои собственные размеры.
Поскольку WordPress всегда изменяет размеры изображений до этих размеров (в результате сохраняются 4 изображения — исходный, миниатюрный, средний и большой размеры), стоит сначала установить их и использовать их в своей теме WordPress, где это возможно.
Чтобы использовать предопределенный размер изображения в вашей теме WordPress, используйте:
while ( have_posts() ) {
the_post();
the_post_thumbnail( 'thumbnail' ); // Or 'medium', or 'large'
}
set_post_thumbnail_size ()
Если вам нужны дополнительные размеры изображений, мы можем использовать set_post_thumbnail_size()
Установите размеры избранного изображения (ранее миниатюры) по умолчанию.
Это позволяет нам определять ширину и высоту избранных изображений для сообщений, страниц и пользовательских типов сообщений, которые мы the_post_thumbnail()add_theme_support( 'post-thumbnails' );
set_post_thumbnail_size( 500, 500, true );
Чтобы определить размер рекомендуемого изображения, добавьте следующий код в файл functions.php вашей темы. Это позволило бы установить рекомендуемые изображения шириной 500 пикселей на высоту 500 пикселей:
the_post_thumbnail()
Чтобы вывести Избранное изображение поста в указанных измерениях, используйте while ( have_posts() ) {
the_post();
the_post_thumbnail();
}
set_post_thumbnail_size()
add_image_size ()
Хотя add_image_size() Мы застряли, если затем хотим вывести дополнительные размеры — например, изображение размером 500 на 500 пикселей для наших сообщений и изображение размером 400 на 400 пикселей для наших страниц.
К счастью, WordPress также предоставляет functions.php
Регистрирует новый размер изображения. Это означает, что WordPress создаст копию изображения с указанными размерами при загрузке нового изображения.
Мы можем вызывать эту функцию в файле functions.php нашей темы столько раз, сколько нам нужно, чтобы зарегистрировать столько размеров изображений, сколько требуется нашей теме. Зарегистрируем два размера изображения для сообщений и страниц соответственно:
add_image_size( 'post', 500, 500, true );
add_image_size( 'page', 400, 400, true );
Теперь мы можем указать, какой размер изображения мы хотим вывести, изменив наши вызовы the_post_thumbnail ():
while ( have_posts() ) {
the_post();
the_post_thumbnail( 'post' ); // Or 'page'
}
Результаты
Используя наши тестовые изображения JPEG и PNG , мы видим уменьшение размера файла и повышение производительности:
JPEG изображение
| Исходные размеры — Размер файла: 504 КБ |
 |
| 500px x 500px — Размер файла: 29 КБ |
 |
| 400px x 400px — Размер файла: 21 КБ |
 |
PNG изображение
| Исходные размеры — Размер файла: 697 КБ |
 |
| 500px x 500px — Размер файла: 354 КБ |
 |
| 400px x 400px — Размер файла: 236 КБ |
 |
Сжатие изображения
Сжатие изображений направлено на дальнейшее уменьшение размеров файлов изображений путем удаления избыточных данных, практически без ущерба для качества изображения.
Существует два основных метода сжатия изображений: с потерями и без потерь.
Сжатие с потерями изображений
Сжатие с потерями использует неточные приближения, отбрасывая частичные объемы данных изображения, чтобы получить изображение с меньшим размером файла, сохраняя при этом исходное изображение как можно лучше.
Метаданные (такие как информация EXIF, сообщающая нам о марке камеры, модели и местоположении) могут быть удалены без влияния на качество изображения.
Недостатком является то, что качество изображения может пострадать, поэтому важно найти правильный баланс между быстрым временем загрузки изображения и качеством изображения.
Сжатие с потерями обычно используется в изображениях и фотографиях JPEG, где в файле изображения много данных для визуализации выходного изображения.
Используя наши тестовые изображения и tinypng.com , мы можем увидеть влияние сжатия с потерями на наши изображения JPEG и PNG:
JPEG изображение
| Исходные размеры — Исходный размер файла: 504 КБ, сжатый с потерями размер файла: 367 КБ, экономия: 27% |
 |
| 500px x 500px — оригинальный размер файла: 29 КБ, сжатый с потерями размер файла: 17,1 КБ, экономия: 41% |
 |
| 400px x 400px — оригинальный размер файла: 21 КБ, сжатый с потерями размер файла: 12,5 КБ, экономия: 39% |
 |
PNG изображение
| Исходные размеры — Исходный размер файла: 697 КБ, сжатый с потерями размер файла: 229,6 КБ, экономия: 67% |
 |
| 500px x 500px — оригинальный размер файла: 354 КБ, сжатый с потерями размер файла: 94,3 КБ, экономия: 73% |
 |
| 400px x 400px — оригинальный размер файла: 236 КБ, сжатый с потерями размер файла: 64,6 КБ, экономия: 73% |
 |
Сжатие изображений без потерь
Сжатие без потерь позволяет частично отбрасывать и сжимать данные изображения без потери качества изображения. Сжатые изображения без потерь будут отображаться так же, как исходное изображение.
Недостатком является то, что он обычно не обеспечивает улучшения размера файла на более сложных изображениях, таких как фотографии. По этой причине лучше всего использовать изображения PNG и GIF.
Сжатие изображений: решения WordPress
WordPress предоставляет два способа настройки качества изображения, используя сжатие с потерями. Мы можем использовать и то и другое, добавив следующий код в файл functions.php нашей темы:
add_filter( 'jpeg_quality', 'custom_image_quality' );
add_filter( 'wp_editor_set_quality', 'custom_image_quality' );
function custom_image_quality( $quality ) {
return 60;
}
jpeg_quality
wp_editor_set_quality Для изображений JPEG, поскольку мы указали фильтр jpeg_quality
Загрузка наших тестовых изображений в WordPress с этими изменениями дает следующие результаты:
JPEG изображение
| Исходные размеры — Исходный размер файла: 504 КБ, 60% Размер файла качества: 504 КБ, Экономия: 0% |
 |
| 500px x 500px — оригинальный размер файла: 29 КБ, 60% качества Размер файла: 14 КБ, экономия: 51% |
 |
| 400px x 400px — Оригинальный размер файла: 21 КБ, 60% Размер файла качества: 10 КБ, Экономия: 52% |
 |
PNG изображение
| оригинал | 500px x 500px | 400px x 400px | |
|---|---|---|---|
| Размер файла | 697KB | 354KB | 236KB |
| Качество файла 60% | 697KB | 354KB | 236KB |
| Сохранение | 0% | 0% | 0% |
Вы заметите, что наши загруженные изображения PNG не изменились — это потому, что фильтр jpeg_qualitywp_editor_set_quality
Кроме того, наши оригинальные изображения не изменились — это потому, что WordPress применяет только качественные фильтры к изображениям с измененным размером.
Сжатие изображений: Плагин Решения
В то время как мы изучили, как работает сжатие изображений, и использовали онлайн-инструмент для запуска некоторых тестов, мы бы идеально хотели, чтобы наши изображения автоматически сжимались в WordPress. Это означает, что мы не полагаемся на то, что клиенты (или мы сами) должны помнить об использовании стороннего инструмента перед загрузкой изображений в WordPress, и мы упрощаем процесс.
Есть несколько плагинов WordPress, которые обеспечивают автоматическое сжатие изображений:
EWWW Image Optimizer
EWWW Image Optimizer обеспечивает сжатие без потерь, используя различные библиотеки / сервисы сжатия JPEG, PNG и GIF. Для этого требуется доступ exec()
Опять же, для сжатия с потерями вам нужно будет заплатить за ключ API со ставками, начинающимися с 1 доллара за 1000 изображений.
Чтобы настроить EWWW Image Optimizer, выберите «Плагины»> «Добавить новое» в интерфейсе администрирования WordPress и выполните поиск «EWWW Image Optimizer»:
Нажмите кнопку « Установить сейчас» и активируйте плагин после его установки.
По умолчанию плагин обеспечивает сжатие без потерь на наших изображениях, без дальнейшей настройки. Давайте создадим новую публикацию и установим наше Избранное изображение на наше тестовое изображение, чтобы получить некоторые результаты:
JPEG изображение
| Исходные размеры — Исходный размер файла: 504 КБ, сжатый с потерями размер файла: 503 КБ, экономия: 0,2% |
 |
| 500px x 500px — оригинальный размер файла: 29 КБ, сжатый с потерями размер файла: 28 КБ, экономия: 3,5% |
 |
| 400px x 400px — оригинальный размер файла: 21 КБ, сжатый с потерями размер файла: 20 КБ, экономия: 4,8% |
 |
PNG изображение
| Исходные размеры — Исходный размер файла: 697 КБ, сжатый с потерями размер файла: 669 КБ, экономия: 4% |
 |
| 500px x 500px — оригинальный размер файла: 354 КБ, сжатый с потерями размер файла: 300 КБ, экономия: 15,3% |
 |
| 400px x 400px — оригинальный размер файла: 236 КБ, сжатый с потерями размер файла: 200 КБ, экономия: 15,3% |
 |
Мы можем добиться более высокой производительности при «сжатии без потерь» изображений PNG поверх изображений JPEG, что и следовало ожидать. Однако эти изображения все еще довольно большие, поэтому давайте попробуем другой плагин, который обеспечивает сжатие с потерями.
Сжатие изображений JPEG и PNG
Помимо предоставления веб-сервиса сжатия изображений, TinyPNG также предоставляет плагин WordPress для автоматического сжатия изображений JPEG и PNG с потерями.
Первые 500 сжатий изображений в месяц бесплатны. После этого стоит $ 0,009 за сжатие изображения.
Чтобы настроить плагин TinyPNG, выберите «Плагины»> «Добавить новый» в интерфейсе администрирования WordPress и выполните поиск «Сжатие изображений JPEG и PNG»:
Нажмите кнопку « Установить сейчас» и активируйте плагин после его установки.
Затем, получите ключ API, посетив https://tinypng.com/developers и введя свое имя и адрес электронной почты:
Вы получите электронное письмо со ссылкой для получения вашего API-ключа. Нажмите на ссылку и запишите свой ключ API:
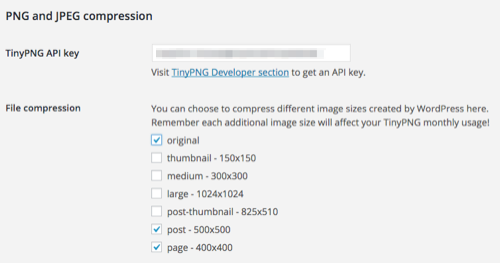
В плагине WordPress перейдите в «Настройки»> «Мультимедиа» и вставьте свой ключ API TinyPNG. Вы также можете выбрать, какие размеры изображений сжимать — каждый размер изображения считается как сжатие из 500 выделенных сжатий в месяц, поэтому давайте просто выберем исходное изображение, размеры страницы и поста для наших тестов:
Давайте создадим новый пост и установим наше «Избранное изображение» на наше тестовое изображение, чтобы получить некоторые результаты:
JPEG изображение
| Исходные размеры — Исходный размер файла: 504 КБ, сжатый с потерями размер файла: 367 КБ, экономия: 27,2% |
 |
| 500px x 500px — оригинальный размер файла: 29 КБ, сжатый с потерями размер файла: 19 КБ, экономия: 34,5% |
 |
| 400px x 400px — оригинальный размер файла: 21 КБ, сжатый с потерями размер файла: 13 КБ, экономия: 38,1% |
 |
PNG изображение
| Исходные размеры — Исходный размер файла: 697 КБ, сжатый с потерями размер файла: 230 КБ, экономия: 67% |
 |
| 500px x 500px — оригинальный размер файла: 354 КБ, сжатый с потерями размер файла: 94 КБ, экономия: 73% |
 |
| 400px x 400px — оригинальный размер файла: 236 КБ, сжатый с потерями размер файла: 65 КБ, экономия: 73% |
 |
Только из одного изображения, используя специальные размеры изображений и плагин сжатия, мы можем уменьшить изображение JPEG размером 504 КБ до 13 КБ — сэкономить 491 КБ или примерно на 1 секунду быстрее при соединении 2 Мбит / с. Для PNG 697 КБ мы можем уменьшить это до 65 КБ — экономия 632 КБ, или примерно на 1,2 секунды быстрее при соединении 2 Мбит / с.
Теперь, когда мы оптимизировали изображения, которые мы хотим предоставить на нашем веб-сайте WordPress, давайте посмотрим, как мы можем оптимизировать доставку этих изображений в зависимости от местоположения посетителя и других факторов.
Сети доставки контента (CDN)
Сеть доставки контента — это большое количество серверов, обычно распределенных в нескольких центрах обработки данных по всему миру. Они предназначены для обслуживания статического контента, такого как текст, изображения, CSS и Javascript, а также для загрузки больших файлов.
CDN также могут использовать кэширование и минимизацию, чтобы обеспечить максимально возможную оптимизацию доставляемого контента.
Из-за географического расположения CDN большинство из них обнаружат страну посетителя и попытаются доставить текст, изображения, CSS и Javascript из ближайшего доступного центра обработки данных. Это помогает сократить время ответа и время загрузки страницы, а также уменьшить пропускную способность и нагрузку на сервер.
Давайте рассмотрим два доступных решения CDN для WordPress.
Фотон
Фотон описывается как:
… Сервис ускорения и редактирования изображений для сайтов, размещенных на WordPress.com или на сайтах WordPress, подключенных к Jetpack. Это означает меньшую нагрузку на хост и более быстрые изображения для ваших читателей
Он автоматически захватывает изображения JPEG, PNG и GIF, предоставляя версии с измененным размером, чтобы соответствовать требованиям браузера. Это полезно, если мы просматриваем веб-сайт WordPress на мобильном устройстве, имеющем изображения размером 500 на 500 пикселей, но нам нужна только версия размером 250 на 250 пикселей.
Чтобы настроить Photon, нам нужно установить и активировать Jetpack. Перейдите в «Плагины»> «Добавить новое» в интерфейсе администрирования WordPress и выполните поиск «Jetpack»:
Нажмите кнопку « Установить сейчас» и активируйте плагин после его установки.
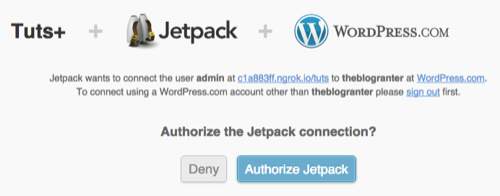
Затем нажмите Jetpack в меню администрирования WordPress, а затем нажмите « Подключиться к WordPress.com». Затем вам будет предложено войти в свою учетную запись WordPress.com (не беспокойтесь, если у вас ее нет — вы можете зарегистрировать бесплатную учетную запись на этом этапе):
Если все прошло успешно, вы будете перенаправлены обратно в интерфейс администрирования WordPress, где вы увидите несколько доступных модулей, включая Photon. Давайте продолжим и активируем Photon, нажав кнопку Activate :
Фотон теперь активирован, и изображения будут подаваться из их CDN.
Давайте посмотрим наши существующие посты и страницы, которые содержат наши оптимизированные TinyPNG Избранные изображения. Вы заметите, что изображения теперь подаются с i2.wp.com — это CDN Фотона. Мы можем получить источник изображения и настроить параметры изменения размера, чтобы получить исходные версии, 500px и 400px, для тестирования оптимизированных размеров файлов:
JPEG изображение
| Исходные размеры — Исходный размер файла: 504 КБ, сжатый с потерями размер файла: 318 КБ, экономия: 37% |
 |
| 500px x 500px — оригинальный размер файла: 29 КБ, сжатый с потерями размер файла: 14 КБ, экономия: 51,7% |
 |
| 400px x 400px — оригинальный размер файла: 21 КБ, сжатый с потерями размер файла: 10 КБ, экономия: 52,4% |
 |
PNG изображение
| Исходные размеры — Исходный размер файла: 697 КБ, сжатый с потерями размер файла: 239 КБ, экономия: 65,7% |
 |
| 500px x 500px — оригинальный размер файла: 354 КБ, сжатый с потерями размер файла: 101 КБ, экономия: 71,5% |
 |
| 400px x 400px — оригинальный размер файла: 236 КБ, сжатый с потерями размер файла: 69 КБ, экономия: 70,8% |
 |
Мы все еще можем добиться экономии размера файла, аналогичной TinyPNG, с нашим изображением JPEG, работающим лучше на Photon, и с нашим изображением PNG, работающим лучше с использованием TinyPNG.
CDN третьих сторон
Если вы предпочитаете не устанавливать Jetpack и использовать другие функции, которые поставляются с ним (36 модулей и считайте!), Вы можете использовать сторонние CDN, такие как MaxCDN.
Преимущество этого подхода заключается в том, что вы не ограничены только оптимизацией доставки изображений; Вы можете указать, что файлы CSS, JavaScript и другие типы статических файлов будут обслуживаться CDN. Мы также можем сохранить плагин для оптимизации изображений, такой как TinyPNG, в нашей установке WordPress, гарантируя, что наши изображения оптимизируются перед сохранением в CDN. Если вы находитесь на сайте, который имеет больше контента CSS и Javascript по сравнению с изображениями, то это может быть лучшим решением.
Чтобы настроить MaxCDN, зайдите на их веб-сайт и нажмите кнопку « Получить бесплатную тестовую учетную запись» .
Следуйте инструкциям на экране, чтобы заполнить свои личные данные. Затем вы получите электронное письмо, позволяющее вам создать учетную запись MaxCDN и начать работу.
После того, как вы зарегистрировались, вам нужно создать зону. Зона по сути является веб-сайтом.
Чтобы создать зону, выберите опцию «Зоны» в главном меню, а затем « Создать зону извлечения».
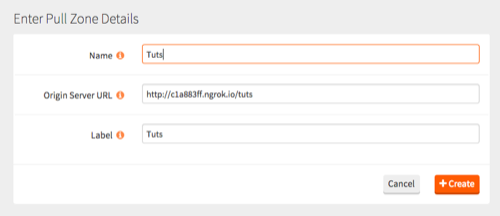
Введите имя для вашей зоны извлечения (обычно это имя вашего веб-сайта), его URL и дополнительный ярлык:
Далее нам нужно настроить нашу установку WordPress для использования MaxCDN. Мы будем использовать W3 Total Cache, который представляет собой плагин WordPress, который поставляется с поддержкой MaxCDN.
Чтобы настроить W3 Total Cache, перейдите в раздел «Плагины»> «Добавить новый» в интерфейсе администрирования WordPress и выполните поиск «W3 Total Cache»:
Нажмите кнопку « Установить сейчас» и активируйте плагин после его установки.
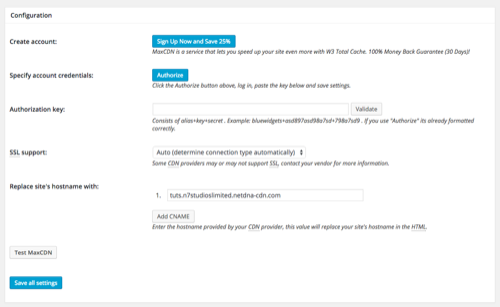
После активации перейдите к Performance> CDN в меню администрирования WordPress и прокрутите вниз до панели конфигурации.
Нажмите кнопку « Авторизовать» , скопируйте ключ авторизации и вставьте его в поле « Ключ авторизации» плагина:
Если все работает, ключ действителен, уведомление должно отображаться на экране. Нажмите кнопку Сохранить все настройки , чтобы завершить настройку.
Перезагрузите одну из ваших существующих страниц или сообщений, и вы должны увидеть, что CSS, JS и изображения обслуживаются из CDN.
Вывод
В этой статье мы рассмотрели ряд плагинов для оптимизации изображений и CDN для WordPress. Photon CDN, являющийся частью плагина Jetpack, предоставляет единственное, наиболее эффективное решение для доставки оптимизированных изображений, масштабированных для всех разрешений и обслуживаемых из CDN — и, самое главное, это бесплатно.
Для тех, кто уже имеет CDN, или предпочитает не использовать его или использовать Jetpack, плагин WordPress для TinyPNG привел к небольшому улучшению оптимизации изображений по сравнению с Photon для изображений PNG и может быть полезен в сочетании с CDN сторонних производителей. провайдеры.