Прямо сейчас, один из самых распространенных шаблонов проектирования — если не самый распространенный шаблон проектирования — используемый в веб-разработке, это MVC (или Model / View / Controller), но как бы он ни был популярен, это не единственный способ, которым фреймворки, фонды и другие библиотеки для.
Показательный пример: WordPress использует управляемый событиями шаблон проектирования для питания своей системы хуков. И хотя шаблоны проектирования не являются взаимоисключающими, вы с большей вероятностью узнаете этот конкретный шаблон, потому что именно это делает WordPress таким же гибким, как и он.
Чтобы было ясно, это не означает, что другие шаблоны не используются во всей его кодовой базе (или кодовой базе любого другого приложения), они просто могут быть не так легко узнаваемы.
Кроме того, профессиональные разработчики стремятся написать поддерживаемый код. Но по мере того как кодовая база стареет, и все больше и больше людей вкладывают свою работу в кодовую базу, становится все сложнее поддерживать постоянство того же уровня организации, ясности и удобства сопровождения по мере старения проекта.
Все вышеперечисленные идеи применимы к WordPress независимо от того, работаете ли вы над темами, плагинами, расширениями или другими проектами. Дело в том, что важно убедиться, что вы следуете стандартам и соглашениям кодирования, изложенным для создания этих проектов.
Допустим, вы работаете над плагином, который вводит пользовательский мета-блок; однако недостаточно ввести метабокс. Вместо этого будут создаваться группы связанных параметров.
Это где это становится немного более сложным. На протяжении всей этой серии мы собираемся одним способом написать поддерживаемый код в WordPress с помощью примера плагина, который представляет мета-блоки, различные параметры и навигацию с помощью вкладок в панели управления WordPress.
Организация мета-боксов
Когда вы находитесь в процессе планирования того, как планировать параметры для ваших мета-блоков, у вас есть несколько доступных вариантов:
- Введите один метабокс для каждого параметра
- Введите одно мета-поле с вкладками, которые логически группируют все параметры
Для тех, кто использовал WordPress в течение длительного времени, вы, вероятно, знакомы с навигацией по вкладкам на панели инструментов, по крайней мере, в некотором объеме. Для тех, кому любопытно, как реализовать это не только программно, но и в понятной манере, мы рассмотрим, как это сделать в этой серии.
В частности, мы собираемся написать небольшой плагин WordPress, который представляет несколько полей, связанных параметров, сгруппированных по вкладкам, а затем мы представим еще несколько элементов, чтобы показать, как правильно и безопасно сохранять, очищать, и получить данные.
Куда нас ведут
Как и в большинстве постов серии, которые я пишу, я хотел бы попытаться обрисовать, что мы собираемся делать на высоком уровне, прежде чем мы действительно перейдем к коду. Это помогает обеспечить концептуальную основу того, куда мы движемся, и помогает обрисовать в общих чертах следующую серию статей, а также то, что мы собираемся делать на уровне кода.
Если не что иное, это место, куда можно обратиться, поскольку мы продолжаем прогрессировать в течение всей серии.
Прежде чем взглянуть на общий план, я хочу упомянуть, что самым важным выводом из этой конкретной статьи будет то, что мы заметим разделение интересов, а также то, почему мы решили действовать так, как мы это сделали. мы понимаем, как это помогает с ремонтопригодностью.
Для этого вот что мы рассмотрим в следующих нескольких статьях:
- Заложить основу для плагина
- Определение всех параметров и организация их во вкладки
- Чистая реализация каждого из параметров и вкладок вместе с мерами безопасности
- Видя все это в действии
Как и в случае с чем-либо в процессе разработки, разделение элементов на более мелкие компоненты является абсолютно ключевым, поэтому в оставшейся части этого поста мы рассмотрим шаги, необходимые для того, чтобы мы начали работать над плагином, который вводит метабокс. в стандартный тип поста ‘Post’.
Скелет плагина
Прежде чем идти дальше, давайте настроим каталог нашего плагина. Это должно включать следующее:
- Файл для начальной загрузки плагина
- Основной класс плагинов
- Понимание того, как организованы исходные файлы
- Бланк
README
И, очевидно, мы должны убедиться, что каталоги хорошо организованы и что код понятен.
Чтобы сделать это, по крайней мере, несколько практичным, мы будем называть этот плагин «Авторским комментарием», который позволяет нам делиться несколькими откровенными заметками о том, что мы думали, использовали и записали во время написания поста.
Мы можем опубликовать его в будущем сообщении на основе ваших отзывов, но сейчас мы планируем просто оставить его в бэкэнде.
С этим сказал, давайте начнем.
Начало работы с авторским комментарием
Подготовьте каталог
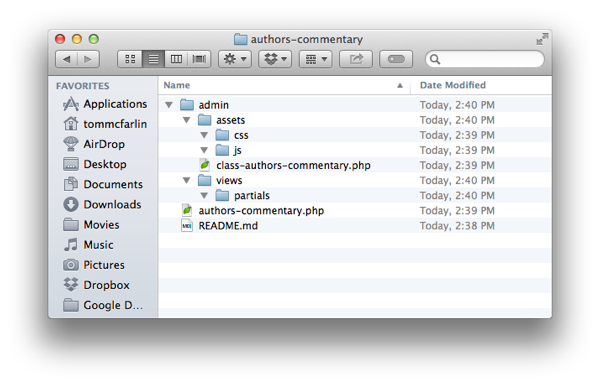
Вещь, что нам нужно сделать, это заглушить структуру каталогов, которую мы будем использовать для проекта. Вы увидите скриншот для этого ниже, после чего я опишу назначение каждого каталога.

Корень каталога включает в себя два файла:
-
README.mdкоторый является стандартнымREADMEкоторый поставляется с плагином WordPress. -
authors-commentary.phpкоторый отвечает за фактический запуск плагина. Это файл начальной загрузки.
Далее у нас есть каталог администратора. Этот каталог включает в себя:
-
assetsкоторые включают в себя подкаталоги для наших файлов JavaScript и CSS (мы будем использовать ванильный CSS на протяжении всей этой серии. -
class-authors-commentary.phpкоторый будет главным классом, чем инкапсулирует большую часть нашей функциональности. -
viewsкоторые включают в себя подкаталог с именемpartials. Каталогviewsбудет отвечать за отображение вкладок и включение всего содержимого каждой вкладки на основе частичного. То есть каталогpartialsвключает в себя содержимое для каждой вкладки.
Обратите внимание, что мы можем добавлять дополнительные каталоги для плагина по мере развития серии. То есть эта структура может быть изменена в том смысле, что мы, вероятно, будем добавлять или даже перемещать немного контента в зависимости от того, как работает плагин, но это базовая структура, с которой мы должны начать.
Создать файлы
Поскольку у нас есть базовая структура каталогов и необходимые файлы на месте, мы готовы начать ошкуривать часть кода. Обратите внимание, что хотя плагин будет функционировать с точки зрения активации, он на самом деле ничего не будет делать, пока мы не начнем добавлять код в следующем наборе статей.
С учетом сказанного мы пойдем дальше и заполним файлы, необходимые для запуска и запуска плагина в панели управления WordPress.
Первое, что нам нужно сделать, это заполнить заголовок плагина, чтобы он включал необходимый блок документации для WordPress для отображения плагина на панели инструментов:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<?php
/**
* The plugin bootstrap file
*
* This file is responsible for starting the plugin using the main plugin
* class file.
*
* @link http://.tutsplus.com/tutorials/creating-maintainable-wordpress-meta-boxes—cms-22189
* @since 0.1.0
* @package Author_Commentary
*
* @wordpress-plugin
* Plugin Name: Author Commentary
* Plugin URI: http://.tutsplus.com/tutorials/creating-maintainable-wordpress-meta-boxes—cms-22189
* Description: Allows authors to keep notes and track information and resources when drafting posts.
* Version: 0.1.0
* Author: Tom McFarlin
* Author URI: http://tommcfarlin.com
* License: GPL-2.0+
* License URI: http://www.gnu.org/licenses/gpl-2.0.txt
* Text Domain: author-commentary
*/
// If this file is called directly, abort.
if ( ! defined( ‘WPINC’ ) ) {
die;
}
|
Последнее условие гарантирует, что если кто-либо попытается получить доступ к файлу напрямую, сценарий прервет выполнение.
Далее нам нужно убедиться, что файл основного плагина, который мы запустили выше, знает о первичном классе, который мы создали на предыдущем шаге. Для этого нам просто нужно простое утверждение require_once .
Но прежде чем мы вызовем require_once , нам нужно включить файл, верно? Для этого давайте перейдем в подкаталог admin и в class-author-commentary.php добавим следующий код.
Комментарии не требуют пояснений, но я постараюсь обрисовать все, что происходит после завершения блока кода:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
<?php
/**
* The dashboard-specific functionality of the plugin.
*
* @link http://tutsplus.com/tutorials/creating-maintainable-wordpress-meta-boxes—cms-22189
* @since 1.0.0
*
* @package Author_Commentary
* @subpackage Author_Commentary/admin
*/
/**
* The dashboard-specific functionality of the plugin.
*
* Defines the plugin name, version, and two examples hooks for how to
* enqueue the dashboard-specific stylesheet and JavaScript.
*
* @package Author_Commentary
* @subpackage Author_Commentary/admin
* @author Tom McFarlin <tom@tommcfarlin.com>
*/
class Author_Commentary_Admin {
/**
* The ID of this plugin.
*
* @since 0.1.0
* @access private
* @var string $name The ID of this plugin.
*/
private $name;
/**
* The version of this plugin.
*
* @since 0.1.0
* @access private
* @var string $version The current version of this plugin.
*/
private $version;
/**
* Initialize the class and set its properties.
*
* @since 0.1.0
* @var string $name The name of this plugin.
* @var string $version The version of this plugin.
*/
public function __construct( $name, $version ) {
$this->name = $name;
$this->version = $version;
}
}
|
Обратите внимание, что в приведенном выше коде все, что мы действительно сделали — кроме предоставления документации для нашего класса, свойств и конструктора — это установили конструктор, который принимает параметры $name и $version .
Это будет полезно позже, когда мы импортируем зависимости JavaScript и таблицы стилей. На данный момент, однако, это все, что нам нужно для начала.
После этого мы можем вернуться к authors-commentary.php и написать код для запуска плагина.
Во-первых, мы будем использовать require_once для импорта только что созданного класса:
|
1
2
3
4
5
6
7
|
<?php
/**
* The core plugin class that is used to define the meta boxes, their tabs,
* the views, and the partial content for each of the tabs.
*/
require_once plugin_dir_path( __FILE__ ) .
|
Затем мы установим простую функцию и вызов функции, чтобы запустить процесс:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<?php
/**
* Begins execution of the plugin.
*
* Everything for this particular plugin will be done so from within the
* Author_Commentary/admin subpackage.
* any hooks until we’re in the context of the Author_Commentary_Admin class.
*
* @since 0.1.0
*/
function run_author_commentary() {
$author_commentary = new Author_Commentary_Admin( ‘acme-plugin-name’, ‘0.1.0’ );
}
run_author_commentary();
|
Обратите внимание, что мы не определяем никаких хуков в этом файле. В конечном итоге все будет находиться в подпакете — это поможет нам более эффективно разделять наши проблемы, что сделает код более понятным и позволит нам сохранить наш код как можно более объектно-ориентированным.
Обратите внимание, что это определяет простую функцию, которая при вызове, как только плагин активируется, создает экземпляр класса Author_Commentary_Admin после передачи необходимых параметров $name и $version .
Заложить фундамент
На данный момент, все основы были заложены, что поможет нам двигаться вперед с работой над нашим плагином. Вы должны иметь возможность загрузить файл с GitHub, установить его в WordPress и активировать.
Опять же, это на самом деле ничего не отображает, но готовит базу кода для работы, которую мы начнем в следующей статье.
Если у вас есть какие-либо вопросы над приведенным выше кодом или о том, куда направляется серия, не стесняйтесь оставлять комментарии; в противном случае я с нетерпением жду встречи с вами в следующем выпуске.