В версии 3.4, помимо улучшения текущих функций, WordPress выпустил очень классную новую функцию. Это действительно полезный инструмент, который облегчает пользователю настройку и настройку своего веб-сайта. Это тема настройки. Так что же такое Theme Customizer, что он может делать и как его настроить? В этой серии я подробно расскажу вам о его компонентах и задачах. Как только мы закончим, вы можете полностью настроить его самостоятельно.
Что такое Theme Customizer?
Прежде чем мы поговорим о том, что такое Theme Customizer, я хочу показать существующую проблему. Предполагая, что вы поддерживаете веб-сайт и хотите что-то изменить, возможно, цвет фона или цвет заголовка текста. Вы не уверены, будут ли ваши изменения работать с другими разделами вашего сайта или нет. Итак, попробуйте, нажав кнопку «Сохранить», и перейдите на веб-сайт, чтобы проверить результаты. К сожалению, это так уродливо, что вам нужно вернуться в раздел администратора и снова что-то изменить. Пока вы не довольны своими изменениями, возможно, вы проделали этот процесс два, три или даже больше раз. Наконец, вы удовлетворены последними изменениями. Замечательно. Но при настройке веб-сайта возникают проблемы, которые вы можете не осознавать. В это время ваши посетители также просматривают ваш сайт. Они видят все, даже беспорядок!
Итак, как вы решаете эту проблему? Клонировать ваш сайт куда-нибудь, а затем настроить сайт? Или с помощью некоторых плагинов / техник, которые устанавливают веб-сайт на «в стадии разработки» / «режим обслуживания»? Или даже ждать, пока все уснут, а затем смело менять все, что мы хотим? Может быть. Однако я не думаю, что это хорошие идеи.

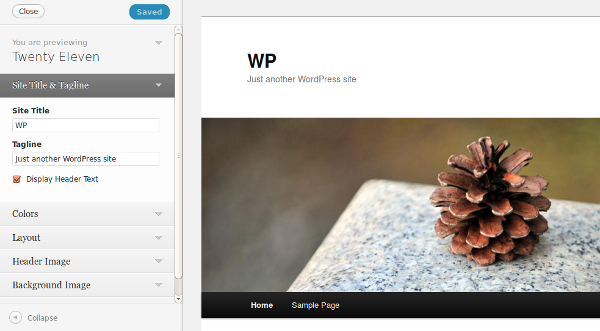
Настройка темы на TwentyEleven
Итак, Theme Customizer — это инструмент, который решает все проблемы, упомянутые выше. Вы настраиваете параметры веб-сайта и сразу видите все изменения в рамке предварительного просмотра. Если вы уверены, нажмите кнопку Сохранить, тогда все будет применено. Это сэкономит ваше время и не даст вашей аудитории увидеть ваше тестирование.
преимущества
На мой взгляд, Theme Customizer имеет ряд преимуществ:
- Сокращение рабочего времени, экономия времени на ведении сайта.
- Снижение рисков от изменения вашего сайта, чтобы не испортить сайт. Изменяя все на нашем сайте, не публикуя эти изменения в мире, и не давая посетителям увидеть сайт в состоянии тестирования.
- Тестирование, предварительный просмотр и настройка веб-сайта с каждой темой без фактического переключения на них.
- Принесите нам потрясающий предварительный просмотр на сайте.
Недостатки
Помимо этих преимуществ, у Theme Customizer также есть проблема. Только что выпущенный недавно, количество тем / плагинов, которые его поддерживают, крайне мало. По умолчанию каждая тема имеет всего около четырех настроек, что звучит довольно плохо. Таким образом, нам нужно подождать, пока разработчики WordPress реализуют и развернут поддержку Надеемся, что эта функция получит больше внимания от разработчиков, чтобы сделать ее более гибкой и полезной.
Не забудьте оставить свое мнение ниже в комментариях об этой функции, и мое мнение о ней, я с нетерпением жду ответа от вас.
Общая
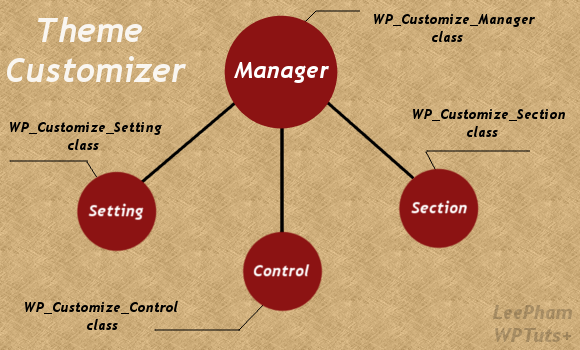
В настройщике тем есть четыре основных компонента, включая «Настройки», «Раздел», «Управление» и «Менеджер». Они обрабатываются четырьмя PHP-классами: WP_Customize_Setting , WP_Customize_Section , WP_Customize_Control и WP_Customize_Manager .

Раздел разбивает все настройки на группы. Каждый раздел может содержать один или несколько параметров. Это простой компонент. Таким образом, мы можем тратить больше времени на работу с другими.
Параметр — это просто параметр, который обрабатывает параметры, включая очистку, сохранение, обновление действий, и определяет, где будут храниться данные.
Элемент управления является компонентом, который проходит между настройкой и разделом, соединяя эти два компонента. Он решает, к какому разделу относятся настройки, отображает настройки и многое другое.
Наконец, менеджер управляет тремя другими. Все действия, такие как регистрация, удаление Настройки / Разделы / Элементы управления обрабатываются им. Он работает в классе WP_Customize_Manager . Важным экземпляром этого класса является $wp_customize (глобальная переменная). Мы должны помнить об этом для настройки позже.
Код для вставки
Если вы хотите встроить файлы сценариев на страницу предварительного просмотра, Theme Customizer предоставит вам несколько полезных хуков.
CSS
Для встраивания кода CSS мы можем использовать хук customize_controls_print_styles . Например:
|
1
2
3
4
5
6
7
8
9
|
<?php
function your_css_code() {
?>
<style>
// CSS code here
</style>
<?php
}
?>
|
Затем с помощью функции add_action добавьте эту функцию в описанный выше хук:
|
1
|
add_action( ‘customize_controls_print_styles’, ‘your_css_code’ );
|
Ваш CSS-код будет встроен в раздел head страницы Theme Customizer.
JavaScript
Точно так же мы могли бы сделать это с javascript, но с другим хуком, customize_controls_print_scripts . Если вы хотите, чтобы ваш код скрипта находился в нижнем колонтитуле, используйте customize_controls_print_footer_scripts .
|
01
02
03
04
05
06
07
08
09
10
|
<?php
function your_script_code() {
?>
<script type=’text/javascript’>
// Javascript code here
</script>
<?php
}
add_action( ‘customize_controls_print_scripts’, ‘your_script_code’ );
?>
|
или
|
1
|
add_action( ‘customize_controls_print_footer_scripts’, ‘your_script_code’ );
|
PHP
В этой серии основное внимание будет уделено настройке Theme Customizer с помощью PHP. Как я упоминал выше, глобальная переменная $wp_customize является экземпляром WP_Customize_Manager который управляет всеми другими компонентами Настройщика тем. Чтобы вызвать эту переменную, у нас есть несколько способов:
|
1
2
3
4
5
6
|
function your_php_code() {
global $wp_customize;
// Customizing in details
}
add_action( ‘customize_controls_init’, ‘your_php_code’ );
|
или
|
1
2
3
4
|
function your_php_code( $wp_customize ) {
// Customizing in details
}
add_action( ‘customize_register’, ‘your_php_code’ );
|
Оба эти двух способа работают нормально, но я рекомендовал использовать последний для лучшей совместимости и наиболее подходящего крючка для задачи.
Основное понимание
Давайте рассмотрим следующий пример, это один из регистров по умолчанию.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
function your_php_code( $wp_customize ) {
$wp_customize->add_section( ‘title_tagline’, array(
‘title’ => __( ‘Site Title & Tagline’ ),
‘priority’ => 20,
) );
$wp_customize->add_setting( ‘blogname’, array(
‘default’ => get_option( ‘blogname’ ),
‘type’ => ‘option’,
‘capability’ => ‘manage_options’,
) );
$wp_customize->add_control( ‘blogname’, array(
‘label’ => __( ‘Site Title’ ),
‘section’ => ‘title_tagline’,
) );
}
add_action( ‘customize_register’, ‘your_php_code’ );
|
Понятно, что наш код выполняет три вещи: добавление нового раздела, настройка и управление. Секция имеет идентификатор title_tagline , за которым следует массив со своими свойствами. Параметр со значением по умолчанию, выбранным из опции blogname имеет идентификатор blogname . В середине этих событий элемент управления связывает параметр с идентификатором blogname с разделом с идентификатором title_tagline . Затем, если все будет работать правильно, у нас будет новый раздел с названием «Заголовок сайта и слоган», который содержит параметр с меткой «Заголовок сайта» в строке меню настройщика тем, и этот параметр будет обрабатывать параметр blogname .
Все компоненты в настройщике тем являются объектами. $wp_customize есть методы, которые управляют действиями Theme Customizer, такими как добавление, получение и удаление компонентов. Поэтому, когда мы решаем добавить новый компонент, мы передаем массив свойств и значений, как указано выше, это свойства соответствующего компонента.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
function your_php_code( $wp_customize ) {
$wp_customize->add_section( ‘id_of_section’, array(
‘property1’ => ‘value1’,
‘property2’ => ‘value2’,
) );
$wp_customize->add_setting( ‘name_of_option’, array(
‘property1’ => ‘value1’,
‘property2’ => ‘value2’,
) );
$wp_customize->add_control( ‘name_of_option’, array(
‘section’ => ‘id_of_section’,
‘property2’ => ‘value2’,
) );
}
add_action( ‘customize_register’, ‘your_php_code’ );
|
Здесь следует помнить, что при регистрации новых компонентов мы должны объявлять идентификатор компонента и массив свойств / опций. Компонент управления является промежуточным, который соединяет два других.
Каждый компонент в настройщике тем является объектом.
Помните, что эти фрагменты кода являются лишь примером того, как настроить Theme Customizer, абсолютно не добавляйте их на свой веб-сайт, это вызовет конфликт.
Вывод
Итак, вы уже ознакомились с функцией Theme Customizer, ее компонентами и базовыми знаниями. В следующей части серии я подробно расскажу о ее компонентах. Опять же, я буду очень признателен за любые отзывы, с нетерпением ждем ваших мыслей. Спасибо за чтение!