Вагрант изменил то, как я работаю. В этой статье я расскажу, как Vagrant, инструмент для создания и управления виртуальными средами, помогает мне работать более эффективно. Затем я представлю Varying Vagrant Vagrants (VVV), развивающуюся конфигурацию Vagrant, специально созданную для разработчиков WordPress.
Вы все еще используете WAMP / MAMP?
Если вы читаете это, есть большая вероятность, что вы использовали местное развитие в прошлом. Мы все прошли через это. WAMP / WampServer, LAMP или MAMP, у нас у всех развились кошмары. Большую часть времени я разрабатывал с использованием WAMP (Windows), затем я изменил свою среду разработки на Linux. Это было лучшее, что я когда-либо делал.
Если вы когда-либо работали в команде, вы, вероятно, сталкивались со сценарием, когда кто-то говорит: «Это работает на моей машине». Или, возможно, вы потеряли время, теряя среду разработки, когда вы переключали компьютеры или покупали новый ноутбук.
Работа над разными проектами часто требует разных версий PHP и разных расширений. Иногда возникают конфликты с расширениями. Вещи могут сломаться. Давайте даже не будем говорить о различиях в операционной системе, это еще один уровень кошмара.
Но то, что я ненавижу больше всего, это портить мою основную систему. Я не хочу, чтобы моя система стала грязной. Я не хочу устанавливать что-то и забыть, что это там. Проекты заканчиваются, но (как правило) расширения и конфигурации остаются там, и тогда вам придется все перенастроить.
Но не волнуйтесь, я думаю, что эти дни прошли. Я экспериментировал с Vagrant некоторое время, и это навсегда изменило мою работу.
Передай привет Вагранту
Так зачем использовать Vagrant? Vagrant — это инструмент, упрощающий настройку виртуальных систем. Вы также можете использовать одну конфигурацию при совместной работе, чтобы убедиться, что у всей вашей команды одинаковая среда разработки. Таким образом, вы можете тратить больше времени на создание вещей, а не на исправление систем. Ведь мы разработчики, а не системные администраторы.
Как мы знаем, у каждого проекта есть свои библиотеки, зависимости и собственные конфигурации. С Vagrant мы можем создать выделенную среду для каждого проекта и поделиться этой конфигурацией, чтобы мы все были на одной странице при разработке в команде.
Бродяга зрелый. Вы можете создать конфигурацию с нуля или использовать предопределенную. Существует множество инструментов и сценариев, которые помогут вам создавать и управлять своими конфигурациями Vagrant, одним из которых является PuPHPet . С PuPHPet вы можете настраивать среды для локальной системы, Digital Ocean, AWS и Rackspace. Я не системный администратор, но мне удалось создать конфигурации для этих сред с большим успехом.
Есть много конфигураций специально для WordPress. Наиболее известным является Vaging Vagrant Vagrants или ( VVV ) для краткости.
Что такое ВВВ?
VVV — это конфигурация Vagrant для разработчиков WordPress. Среда является гибкой, легко редактируемой и ориентированной на высокий трафик, производственные среды. Используя VVV, вы сразу получаете готовые производственные конфигурации для работы в своих системах.
Что приходит с ВВВ?
Вот все вкусности, которые вы получаете при установке VVV:
- Ubuntu 14.04 LTS (Трасти Тар)
- WordPress Develop
- WordPress Стабильный
- WordPress Trunk
- WP-CLI
- nginx 1.6.x
- MySQL 5.5.x
- php-fpm 5.5.x
- memcached 1.4.13
- PHP memcache расширение 3.0.8
- PHP расширение xdebug 2.2.5
- PHP Imagick расширение 3.1.2
- PHPUnit 4.0.x
- Ack-grep 2.04
- мерзавец 1.9.x
- Subversion 1.8.x
- Ngrep
- dos2unix
- Композитор
- phpMemcachedAdmin
- phpMyAdmin 4.1.14 (на нескольких языках)
- Статус Opcache
- Webgrind
- Текущая стабильная версия NodeJs
- grunt-cli Текущая стабильная версия
Вы можете использовать много разных сайтов в одной конфигурации VVV. Это идеальная среда для разработки тем и плагинов, но это еще не все, это облегчает участие в ядре WordPress. В нем также предустановлены Composer и Grunt, которые помогут вам работать быстрее и эффективнее.
VVV поможет вам правильно разработать WordPress, используя лучшие практики.
Установка ВВВ
Для установки VVV на вашем компьютере должны быть установлены VirtualBox и Vagrant:
После установки Vagrant вы можете использовать его в своем терминале. Я использую Debian здесь, он должен быть одинаковым на Windows и Mac.
Теперь вы можете получить VVV из репозитория GitHub:
git clone https://github.com/Varying-Vagrant-Vagrants/VVV.git wordpress-vvv Затем перейдите в папку wordpress-vvv и выполните vagrant up vagrant vagrant up :
cd wordpress-vvv vagrant up
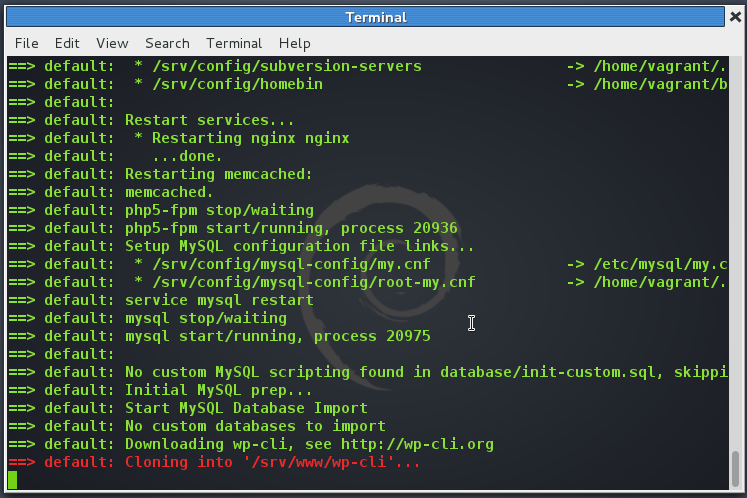
Эта команда прочитает конфигурацию и создаст всю систему для вас. В первый раз он загрузит образ «Ubuntu 14.04 Trusty 64 bit» из vagrantcloud . В следующий раз, когда вы выполните vagrant up для другого проекта, который зависит от этого образа, он загрузит его из кэша. Вы можете проверить свои кэшированные изображения, выполнив:
vagrant box list
Если процесс установки идет немного медленнее, не беспокойтесь, дайте ему время.
Как уже упоминалось выше, VVV устанавливает много компонентов. git , composer , wp-cli , grunt- cli , nodeJs и многие другие инструменты. Но что привлекло мое внимание, так это то, что в VVV было много инструментов для отладки и профилирования. По умолчанию он устанавливает Webgrind , Opcache Status и xdebug. VVV также использует nginx по умолчанию.
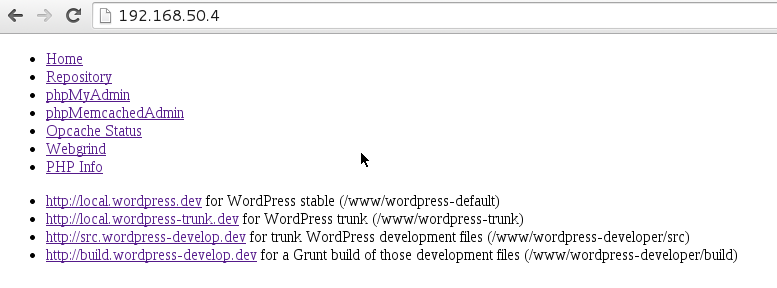
После успешной установки перейдите к IP-адресу по умолчанию 192.168.50.4 в веб-браузере. Вас встретит простой интерфейс, который дает нам доступ к различным инструментам и различным установкам WordPress.
Теперь вы можете перейти к любой из установок и поэкспериментировать. Вы можете найти все эти файлы в каталоге www. Внутри www есть много папок, но просто сосредоточьтесь на WordPress-Default и WordPress-Develop . Обычно вам нужно работать с папкой wordpress-default . Если вы чувствуете себя немного странным или предприимчивым, вам, возможно, будет интересно попробовать последнюю версию для разработчиков, wordpress-trunk .
Установка WordPress по умолчанию это то, что вы будете использовать, если вы хотите создать новую тему или плагин. Для входа на панель администрирования именем пользователя по умолчанию является admin а паролем — password . Перейдите к документации VVV для получения дополнительной информации о стандартных учетных записях MySQL и именах баз данных для каждой установки. Наконец, установка WordPress- Develop — это папка, которую вы будете использовать, если хотите внести свой вклад в ядро WordPress.
Дополнительные плагины
Существует плагин Vagrant, который я рекомендую установить, чтобы упростить управление хостами. Плагин называется vagrant-hostsupdater и обновляет файл hosts, когда вы выполняете vagrant up , reload и resume .
Этот плагин считывает конфигурацию для IP- адреса виртуальной машины и для имени хоста и соответственно обновляет файл хоста. Чтобы установить этот плагин, выполните:
vagrant plugin install vagrant-hostsupdater
конфигурация
Когда Vagrant начинает установку, он сначала просматривает Vagrantfile . Этот файл содержит всю конфигурацию. Я не буду охватывать каждую строку, просто пару ценностей, которые я считаю важными.
Первое значение — это оперативная память виртуальной машины. По умолчанию это 512 МБ. Если вы хотите больше, просто измените это значение на более высокое:
v.customize ["modifyvm", :id, "--memory", 512]
Второе значение, которое я нашел важным, — это конфигурация IP. Это IP-адрес, который виртуальная машина будет использовать по умолчанию. Если у вас возникли проблемы с сетью, здесь вы можете изменить значение IP-адреса по умолчанию:
config.vm.network :private_network, ip: "192.168.50.4"
Последнее значение — папка конфигурации. Этот конфиг отображает 2 папки, папка config находится на хосте, а / srv / config на виртуальной машине:
config.vm.synced_folder "config/", "/srv/config"
В папке config вы найдете конфигурацию PHP, WordPress, MySQL, nginx и других. После обновления Vagrantfile убедитесь, что предоставили это с vagrant provision . Таким образом, все изменения будут применены.
Дальнейшее чтение
Если вы хотите узнать больше о Vagrant и VVV, вот несколько ссылок для дальнейшего чтения:
- Официальная страница VVV GitHub
- Дайте Вагранту место в вашем рабочем процессе
- Легко создавайте виртуальные машины с PuPHPet
Вывод
Как видите, Varying Vagrant Vagrants сфокусирована на предоставлении идеальной среды разработки для разработчиков тем и плагинов, а также для основных разработчиков WordPress. Инструменты, которые предлагает VVV, являются мощными и ориентированы на создание высокопроизводительных сайтов.
VVV может показаться немного сложным для начинающих, но время, которое он может сэкономить разработчикам WordPress, делает его достойным изучения.
Что вы думаете о ВВВ? У вас есть опыт его использования? Вы рекомендуете другую конфигурацию Vagrant? Дайте нам знать в комментариях ниже.