Добро пожаловать в 3-ю часть разработки BuddyPress Themes. В этом руководстве мы сконцентрируемся на последнем выпуске BuddyPress — версии 1.5, а также на том, как настроить взаимодействие с пользователем путем редактирования страниц участника и добавления пользовательских функций.
Этот учебник является последней частью в этой серии развивающих тем BuddyPress. Мы перешли от API к созданию пользовательской темы, созданной вокруг определенного сообщества. Сегодня мы рассмотрим это немного дальше.
Что мы будем делать
В этом уроке мы будем:
- взгляните на BuddyPress 1.5 — «Lombardi» — и на изменения, которые он приносит
- продолжить редактирование style.css нашей темы, чтобы изменить страницы группы и участника
- использовать API для настройки групповых и членских циклов
- использовать пользовательские функции для улучшения и управления опытом пользователя
К концу этой серии руководств у вас должно быть полное понимание новых изменений BuddyPress и отличная отправная точка, когда вы начинаете или продолжаете разрабатывать свои собственные темы BuddyPress.
Обновление до BP версии 1.5
Во-первых, если вы еще не обновили BP, сделайте шаг вперед и обновитесь. Вы можете сделать это вручную или через панель управления WP. После обновления вы увидите в верхней части экрана уведомление о том, что вам необходимо настроить обновление.
Нажмите на это, и тогда вы должны увидеть это:

- Во-первых, необходимо обновить базу данных, и нажмите «Сохранить».
- Далее вы отредактируете компоненты, которые хотите активировать на своем сайте. Не волнуйтесь, вы также можете активировать или деактивировать их позже. Сохраните настройки и продолжайте.
- Далее BuddyPress теперь позволяет вам выбирать определенные страницы, на которых вы хотите, чтобы компоненты были включены. Например, до 1.5 вам нужно будет редактировать слагов компонентов в bp-custom.php. Однако теперь вы можете привязывать компоненты к страницам и изменять их URL-адреса непосредственно с панели управления WP.
- Наконец, сохраните все свои изменения, и новое меню BuddyPress будет отображаться внизу навигационного меню панели инструментов WP слева, а не вверху. Спасибо разработчикам BP за это изменение в размещении!
Тема, которую мы создали, должна быть в порядке. Не беспокойтесь о постановке в очередь таблиц стилей или чего-то в этом роде, поскольку, насколько я могу судить, это на самом деле не нужно. Если у кого-то есть комментарий по этому поводу, обязательно добавьте его!
Если обновление не очень понравилось вашей теме, посетите страницу дизайнера и разработчика тем BuddyPress здесь .
Каковы основные моменты БП Ломбарди?
С момента его выхода на прошлой неделе я играл минимально, но я буду повторять основные моменты, размещенные на сайте BuddyPress. Они заключаются в следующем:
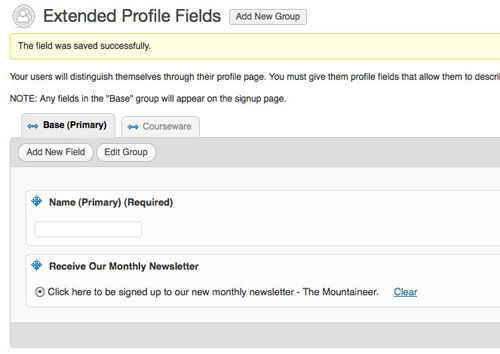
- Новый пользовательский интерфейс. Нет, вы можете перетаскивать пользовательские поля и просматривать их, прежде чем они будут запущены. Вот скриншот нового поля, которое я создал:
- Хотя это не то, о чем мы здесь говорили, новая тема Lombardi по умолчанию поставляется с возможностью изменения фона по умолчанию, изменения заголовка по умолчанию и использования пользовательского меню WP. Тема по умолчанию также:
- имеет 5 областей виджетов — 1 в боковой панели и 4 в нижнем колонтитуле
- может отображать избранные изображения (в качестве пользовательских изображений заголовков на страницах и в сообщениях).
содержит дополнительный макет одной колонки - отзывчивый, поэтому он изменяет размеры под любой размер экрана
- имеет новую вкладку форумов на странице навигации пользователя, которая позволяет быстро получить доступ к темам, которые вы начали или на которые вы ответили
- Поддержка быстрого встраивания с oEmbed. Я расскажу об этом более подробно ниже.
- BuddyPress теперь быстрее и эффективнее. Разработчики провели поиск кода, чтобы заставить плагин работать быстрее и эффективнее, и, честно говоря, он действительно работает.
Для получения полного списка функций и основных характеристик, нажмите здесь . Обязательно обратите внимание на некоторые изменения в циклах и основных функциях BP. Это действительно должно помочь вам в развитии вашей темы BP.
Встраивание в BuddyPress 1.5
Одна важная вещь, которую я специально хочу обсудить в BuddyPress 1.5, это как встраивать. BuddyPress теперь использует встроенное встраивание WordPress, которое позволяет вам напрямую встраивать контент через URL. Например, если я хочу добавить видео в тему моего форума, я бы опубликовал что-то вроде:
|
1
2
3
4
|
Hey, check this out and let me know what you think.
http://www.youtube.com/watch?v=ROBmgYcIBww
|
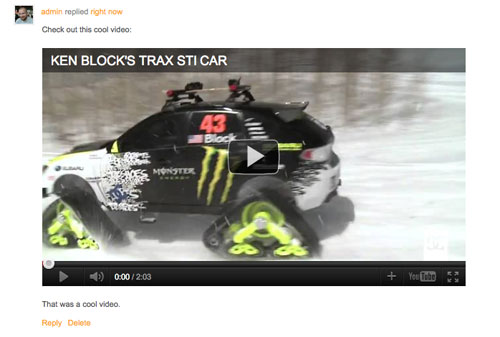
Это приведет к:

Если вы предпочитаете, вы также можете поместить вышеупомянутый URL в шорткод встраивания и указать высоту и ширину следующим образом:
|
1
2
|
|
Это должно помочь, если вы используете тему, которая использует стиль, отличающийся от стиля по умолчанию, так как ширина встраивания может быть больше, чем вы хотите.
Редактирование страниц шаблона нового участника
Теперь давайте посмотрим на редактирование шаблонов элементов, функция BuddyPress 1.5. Поскольку мы редактируем шаблоны участников, я также хочу показать вам, как добавить данные настраиваемого поля профиля в шаблоны, чтобы действительно укрепить ваше интернет-сообщество.
Прежде чем мы начнем, вам нужно будет скопировать папку members из bp-default и вставить ее в папку вашей дочерней темы.
Шаг 1 Работа с шаблоном участника
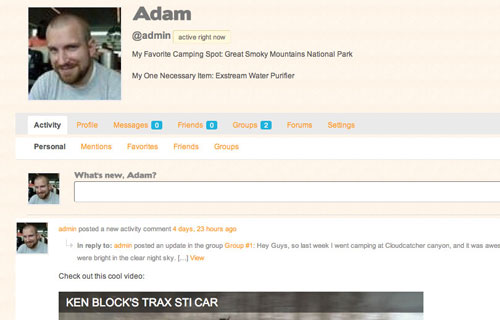
Продолжая работать в папке членов, которую вы скопировали в дочернюю тему, откройте папку с именем single . Эта папка содержит элементы, которые составляют то, что участник видит, когда они посещают его профиль. Моя страница в настоящее время выглядит так:

Основные файлы, с которыми мы будем работать, это home.php и member-header.php, так как это файлы, которые контролируют то, что видит пользователь, когда он смотрит на свою информацию.
Шаг 2 Интеграция данных поля пользовательского профиля
Сначала откройте файл member-header.php . Этот файл используется для отображения аватара пользователя, информации и элементов навигации.
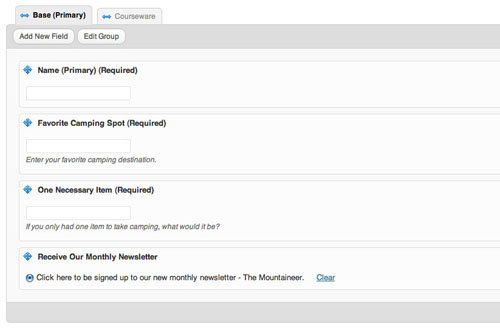
Поскольку сайт, который я делаю, посвящен прогулкам на свежем воздухе и, в частности, кемпингу, я хочу, чтобы у участников была актуальная информация. Для этого я создал следующие настраиваемые поля профиля:

Отличительной особенностью нового пользовательского интерфейса является то, что с ним намного проще ориентироваться. Вы можете быстро создавать и редактировать совершенно новые поля профиля для каждой имеющейся у вас группы, тем самым реально настраивая каждую группу в BuddyPress.
Чтобы интегрировать эти поля в заголовок моей страницы участника, в строке 29, которая:
|
1
2
|
<span class=»activity»><?php bp_last_activity( bp_displayed_user_id() );
|
поместите следующее:
|
01
02
03
04
05
06
07
08
09
10
|
<?php
$favorite_spot = bp_get_profile_field_data( ‘field=Favorite Camping Spot’ ) ;
echo ‘<p class=»profile-fields»>My Favorite Camping Spot: ‘ .$favorite_spot.
$necessary_item = bp_get_profile_field_data( ‘field=One Necessary Item’ ) ;
echo ‘<p class=»profile-fields»>My One Necessary Item: ‘ .$necessary_item.
?>
|
Здесь я извлек поля настраиваемого профиля «Любимое место для кемпинга» и «Один необходимый элемент» и отобразил их в новых абзацах под последней информацией об активности. Я также дал им класс «поля профиля», чтобы я мог легко стилизовать их с помощью CSS.
В дополнение к этому, вы можете добавить условия, которые заставляют пользователей обновлять свои профили, если данные отсутствуют.
Создайте bp-custom.php для улучшения общего пользовательского опыта
До сих пор мы много говорили о дочерних темах и о том, как добавить к ним свои собственные функции с помощью functions.php в папке вашей дочерней темы. Однако как насчет изменений, которые вы хотите внести в BuddyPress, независимо от используемой темы? А как насчет изменения глобальных вещей, таких как процесс регистрации или другие общие элементы взаимодействия с пользователем?
Что ж, чтобы вносить изменения в глобальном масштабе независимо от темы, вам нужно создать новый файл с именем bp-custom.php и поместить его в wp-contents / plugins /. Чтобы создать этот файл, откройте новый файл и поместите в него следующее:
|
1
2
3
4
|
<?php
/* We’ll place our mods and hacks in this file */
?>
|
Сохраните его как bp-custom.php, поместите в wp-content / plugins и все готово! Как только вы добавите туда функции, они будут загружаться независимо от темы
Добавление базовой ленты Twitter через bp-custom.php
Наконец, я хотел быстро продемонстрировать, как использовать настраиваемые поля и bp-custom.php для отображения канала Twitter. Я знаю, что есть плагины, которые также достигают этой функциональности, но я хотел бы привести в пример некоторые концепции, о которых мы говорили.
Сначала я поместил следующий код в мой файл bp-custom:
|
1
2
3
|
function CNBTgetTwitterStatus() { ?><h2><?php bp_displayed_user_fullname();
|
Этот код производит это:

Чтобы немного разобраться, я сначала использую тег шаблона, чтобы отобразить заголовок с именем пользователя, чтобы сделать его более личным.
|
1
2
|
<h2><?php bp_displayed_user_fullname();
|
Затем мы создаем функцию, которая будет выводить наши обновления в Твиттере. Ради времени я действительно нашел эту функцию. Существуют и другие функции, которые вы можете легко использовать для создания нужного канала Twitter. Если вы заметили, я также поместил класс в каждый твит, чтобы я мог стилизовать его в своем style.css:
|
1
2
|
$getTweets .= «<p class=’member_tweet’> $tweetcontent </p>»;
|
В конце этой функции я вызываю ее и использую тег шаблона, чтобы разместить его после содержимого домашней страницы участника.
|
1
2
|
add_action (‘bp_after_member_home_content’ , ‘CNBTgetTwitterStatus’);
|
И теперь у вас есть простой канал Twitter, который вы можете отображать и настраивать, чтобы подключать своих пользователей еще больше!
Вывод
В заключение, я надеюсь, что вы видели в этой серии, что BuddyPress — это мощный инструмент, который можно эффективно использовать в ваших проектах. Это не за гранью понимания! Более того, у него есть активная команда разработчиков и сообщество, работающее над тем, чтобы сделать его еще более эффективным и функциональным. Мне нравилось прогуливаться с вами по этой серии, и если я смогу помочь, дайте мне знать.
Спасибо за прочтение!