С предстоящим анонсом iPad 3 нет никаких сомнений в том, что мы вступили в эпоху пост-ПК. Эти устройства часто рекламируются как больше о потреблении медиа, чем о его создании, но по мере того, как они становятся все более и более мощными, даже эта линия становится размытой. Давайте рассмотрим жизнеспособность кодирования для WordPress на iPad.
Примечание: я использую приложения для iPad и iOS для этого примера, но, конечно, эти принципы применимы и к Android и другим планшетам. Я просто пишу из своего собственного опыта и касаюсь приложений, которые я использовал.
Некоторая предыстория
С момента покупки моего iPad мне нравилось то, что я не мог использовать его для работы. Это было своего рода вынужденное расслабление, но все же чувство связи. Со временем я начал использовать его все больше и больше для работы, и недавно решил попробовать разработать плагин для WordPress, используя только мой iPad. Я все еще разрабатываю плагин, но вот что я нашел до сих пор.
Готово ли оборудование?
IPad достаточно мощный для запуска приложений для разработки. Приложения для разработки, как правило, не особенно требовательны к аппаратному обеспечению компьютера, и, давайте посмотрим правде в глаза, iPad более мощный, чем компьютеры, которые мы могли бы использовать для разработки 10 лет назад.
Одна вещь, которую я обнаружил, заключается в том, что для разработки или даже для написания статьи экранная клавиатура iPad действительно не подходит для регулярного длительного использования. Я купил беспроводную клавиатуру и готов к использованию (в частности, ZaggFolio, если вам интересно), и это действительно изменило ситуацию. Теперь написание статей и кода на моем iPad очень выполнимо.

Операционная система готова?
Вообще говоря, пока у вас есть необходимое программное обеспечение, операционные системы на самом деле не мешают разработке. Итак, используете ли вы iOS, Android или что-то еще, это больше о приложениях. Одна вещь, которую я нашел в iOS, которая может использовать некоторые улучшения, когда дело доходит до разработки, это переключение приложений. Почему?
- Переключение приложений немного неуклюже и требует больше времени, чем Alt + Tab на вашем настольном компьютере или ноутбуке.
- Некоторые приложения не очень хорошо поддерживают переключение приложений и теряют свое состояние, когда они не находятся в фокусе приложения
- Отсутствие общей файловой системы может иногда расстраивать, хотя до сих пор не являлось основным препятствием для моего конкретного эксперимента
Готовы ли приложения?

Это действительно самое важное соображение. Если приложения еще не готовы, то на iPad их невозможно будет разработать. Итак, какие приложения нам действительно нужны, когда речь идет о разработке тем или плагинов для WordPress?
Приложения для планирования вашего проекта
Это одна из специфических областей, которая привлекла большое внимание разработчиков приложений, и это видно. Существует обширная коллекция приложений, доступных для планирования и управления вашими проектами. От расширения ядра идеи до взаимодействия с системами контроля версий и совместной работы на каркасах. Вот несколько примеров приложений, которые я выбрал для этих частей моего проекта:
-
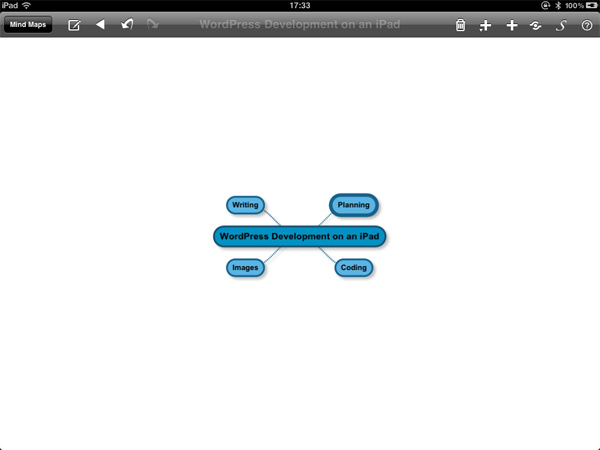
SimpleMind + — это приложение, которое я нашел чрезвычайно полезным для составления схемы потока плагинов и получения его прямо в голове перед началом работы.
-
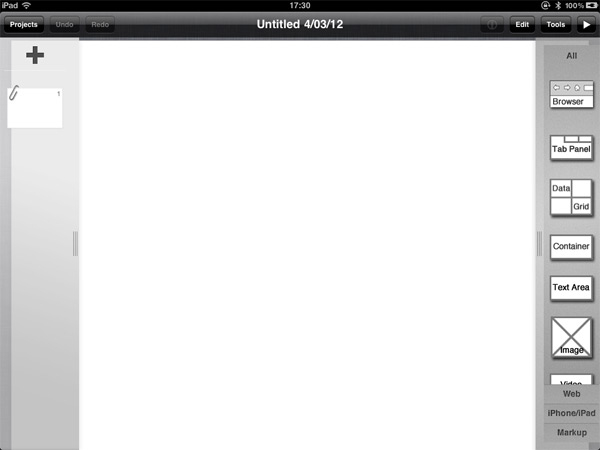
iMockup — это приложение для создания каркаса вашего проекта и разработки интерфейса, прежде чем вы начнете разработку.
-
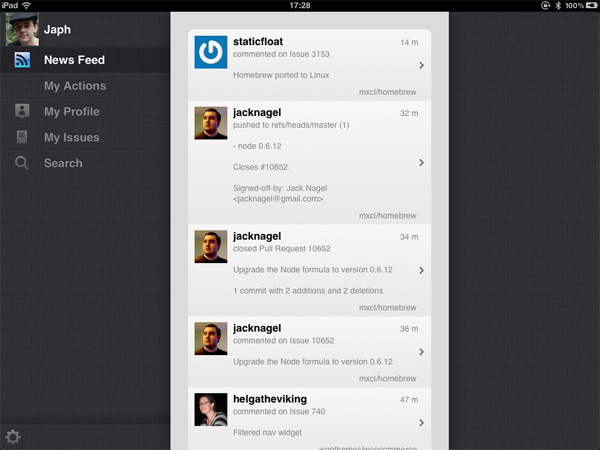
iHub позволяет вам управлять и отслеживать активность своей учетной записи GitHub и репозиториев с вашего iPad, включая управление проблемами.
Приложения для разработки вашего проекта
Все больше и больше редакторов кода становятся доступными, и хотя они различаются по своему точному подходу, все они имеют базовую функциональность, необходимую для начала работы. Есть также приложения для взаимодействия с вашим веб-сервером и файловыми системами.
-
Dropbox может быть одним из моих любимых приложений. Я едва обращаю на это внимание на своем ноутбуке, но он верно хранит все мои файлы, поэтому, когда они мне нужны на iPad, они есть!
-
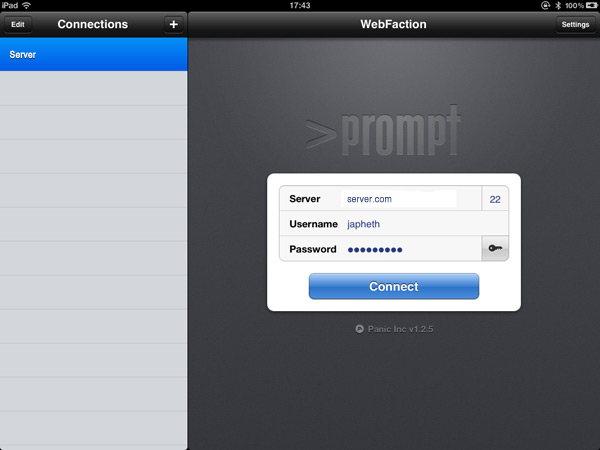
Подскажите , по панике! который также делает Coda, является моим предпочтительным приложением для подключения через SSH к моему веб-серверу и внесения любых изменений в файловой системе командной строки, которые мне могут понадобиться во время разработки.
-
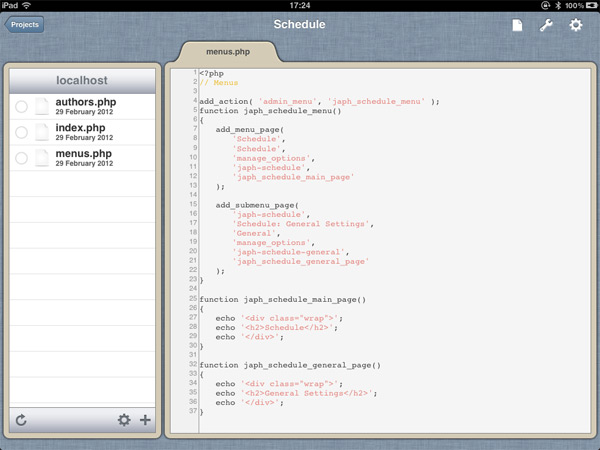
Gusto — это приложение, которое я сейчас использую в качестве редактора кода. Он также включает в себя возможность (S) FTP-файлов из моего проекта на мой веб-сервер, что очень полезно. Некоторым другим редакторам кода, которые я пробовал, либо не хватало простой функциональности Gusto, либо они были слишком неинтуитивны для использования.
Больше приложений для вашего проекта
Итак, вы смогли спланировать свой проект и разработать его, вот несколько приложений, которые можно использовать после запуска проекта:
-
WordPress для iOS, очевидно! Также важно отметить, что это приложение действительно для управления контентом вашего сайта, вам нужно использовать Mobile Safari и wp-admin для управления настройками, плагинами, темами и т. Д.
-
PSExpress позволит вам настроить ваши фотографии и изображения, прежде чем загружать их на свой сайт.
-
Фразеология позволяет легко и просто печатать статьи. Он очень минималистский, но не настолько минималистский, чтобы в нем не было необходимых инструментов. Он также поддерживает уценку.
Использование на практике
Итак, я добавил свой iPad для кодирования с помощью клавиатуры Bluetooth и получил все приложения, необходимые для планирования, разработки и управления проектом. Теперь, как они на самом деле работали вместе? Вот что я сделал до сих пор:
- Настроил домен и веб-сервер на моем хостинг-провайдере через Mobile Safari
- Подключился к моему веб-серверу через SSH с помощью Prompt и установил WordPress
- Настроил Gusto для доступа SFTP к установке WordPress на мой веб-сервер
- Запланирован поток для моего плагина в SimpleMind +
- Создал несколько каркасов в iMockup
- Начал кодировать плагин в Gusto
- Пока тестируем плагин через Mobile Safari
- Написал мой readme.txt во фразеологии
- Написал статью, которую вы сейчас читаете, во фразеологии!
Вывод
Хотя я все еще довольно близок к началу моего проекта по разработке плагинов, я думаю, что все выглядит чрезвычайно перспективным для разработки на iPad. Я еще не был вынужден отказаться от iPad и продолжать разработку на своей основной машине для разработки, и, кроме переключения приложений, на самом деле это был довольно забавный опыт.
Что вы думаете о возможностях разработки тем и плагинов WordPress, когда вы находитесь в пути с вашим устройством Post-PC?