В этой статье я собираюсь рассмотреть плагин WordPress Responsive YouTube Playlist Video Player , который позволяет интегрировать видеоплеер, способный воспроизводить плейлисты YouTube без проблем.
Веб-сайты, которые имеют дело с большим количеством потокового видео, должны организовывать свой контент так, чтобы он был привлекательным и интуитивно понятным для конечных пользователей. Это должно быть частью их рекламной стратегии. В частности, если вы ищете лучший способ представления своего нишевого контента на YouTube, вы находитесь в правильном месте!
Когда дело доходит до встраивания контента YouTube, в Интернете доступны тысячи бесплатных плагинов и скриптов. Вы также найдете коммерческие опции, которые предоставляют готовые к использованию функции и расширенную поддержку. В случае коммерческих опций вы также должны ожидать качественный код, исправления ошибок и новые улучшения.
- WordPressЛучшие видео фоновые плагины для WordPress
- WordPressБесплатные плагины для WordPress Video Player
- Плагины для WordPressЛучшие аудио и видео плагины WordPress 2019 года
- WordPressКак добавить Stellar Video Player на ваш сайт WordPress
Сегодня мы собираемся исследовать один из самых популярных плагинов, доступных на CodeCanyon: WordPress Responsive YouTube Playlist Video Player . Он позволяет вам встраивать контент YouTube различными способами, будь то в список воспроизведения, канал или отдельное видео. Кроме того, он поставляется с пользовательским интерфейсом вместо интерфейса по умолчанию YouTube.
Давайте быстро пройдемся по важным функциям адаптивного WordPress плейлиста YouTube, который предоставляет видеоплеер:
- поддержка списка воспроизведения YouTube, списка воспроизведения канала или отдельного видео
- отзывчивый с интеллектуальным изменением размеров
- настройка интерфейса
- последний API данных YouTube v3
- Пагинация на основе AJAX с неограниченным количеством видео
- горизонтальные и вертикальные макеты
- и многое другое
Этот плагин предоставляет множество полезных функций, которые позволяют без особых усилий встраивать контент YouTube.
Наша повестка дня
Существуют разные способы использования этого плагина и настройки вывода. В этом посте мы собираемся создать полноценный горизонтальный проигрыватель YouTube, встраивая плейлист YouTube по идентификатору.
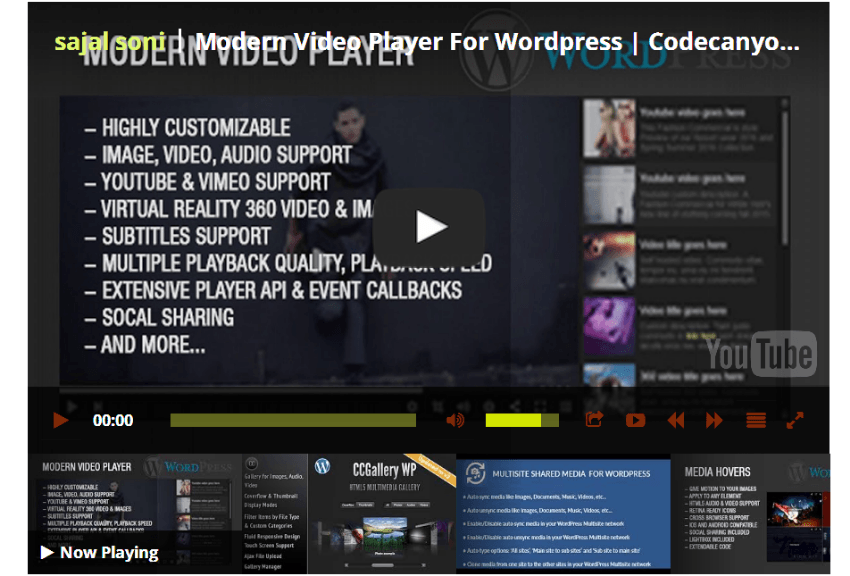
Результат нашего процесса будет выглядеть так:

В этом уроке мы рассмотрим различные аспекты этого плагина и приблизимся к нашей цели — созданию видеоплеера плейлиста YouTube. В следующем разделе я покажу вам, как загрузить и установить этот плагин.
Установка и регистрация собственного ключа API YouTube
В этом разделе вы узнаете, как установить и настроить плагин WordPress Responsive YouTube Playlist Video Player после того, как вы приобрели его и загрузили с CodeCanyon. Для этого поста я использовал WordPress 5.2.3, а версия плагина — 1.11.0. Я рекомендую вам установить плагин, если вы хотите следовать этому посту.
Плеер использует Data API YouTube V3, и для использования API вам потребуется ключ API. Если вы не зарегистрируете свой собственный закрытый ключ API, будет использован ключ по умолчанию. Однако ключ по умолчанию используется многими другими пользователями, которые не ввели свой собственный ключ, и API имеет только ограниченное количество запросов, которые он может сделать на ключ. Поэтому всегда полезно иметь свой собственный ключ, чтобы убедиться, что нет сбоя, если у вас есть сайт с большим трафиком.
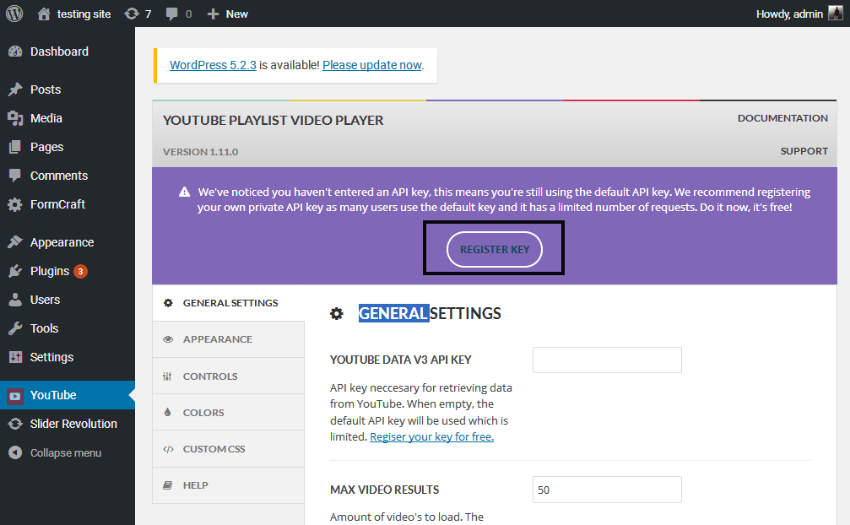
Если вы не знаете, как зарегистрировать ключ API YouTube, плагин предоставляет хорошее руководство, которое объясняет его подробно. Когда вы заходите на главную страницу плагина на стороне администратора, появляется сообщение о том, что вы должны ввести свой собственный ключ API. Нажмите на кнопку REGISTER KEY , чтобы открыть руководство. Следуйте инструкциям в руководстве и получите свой ключ.

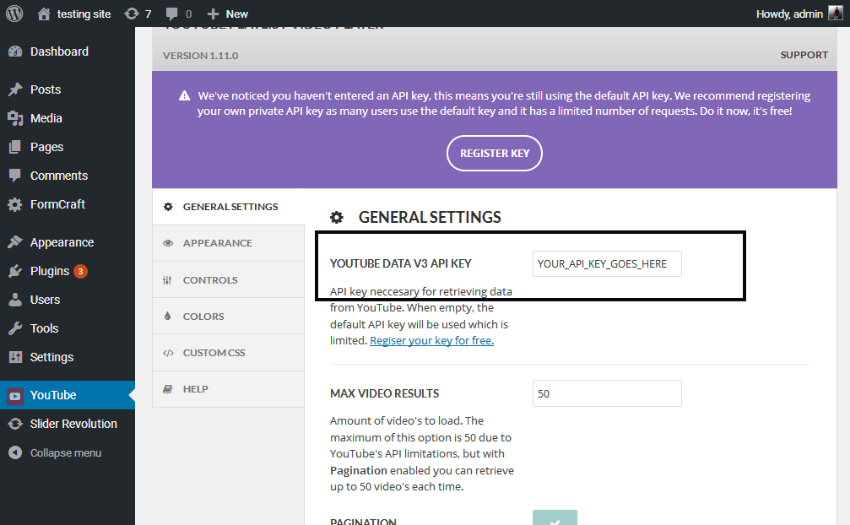
Как только вы получите свой ключ API, вам просто нужно ввести его в разделе ОБЩИЕ НАСТРОЙКИ плагина, как показано на следующем снимке экрана.

В следующем разделе мы рассмотрим различные разделы конфигурации, которые предоставляет этот плагин.
Параметры конфигурации плагина
В этом разделе мы быстро рассмотрим различные параметры конфигурации, предоставляемые плагином WordPress Responsive YouTube Playlist Video Player.
После установки этого плагина вы можете получить к нему доступ, нажав на ссылку YouTube в левой боковой панели.
общие настройки
В этом разделе вы можете настроить общие параметры, относящиеся к нумерации страниц, автовоспроизведению и GDPR. И, как мы уже говорили ранее, вы можете зарегистрировать свой ключ API YouTube в этом разделе.
Внешность
Как следует из названия, в этом разделе вы найдете настройки, связанные с визуальными аспектами вашего плеера. Пара важных настроек включает в себя макет списка воспроизведения, ширину плеера, отображение HD и несколько текстовых настроек.
управления
Если вы хотите настроить игрока, важно, чтобы вы могли выбирать различные элементы управления плеером. В этом разделе вы можете скрыть или показать различные элементы управления проигрывателем в соответствии с вашими требованиями.
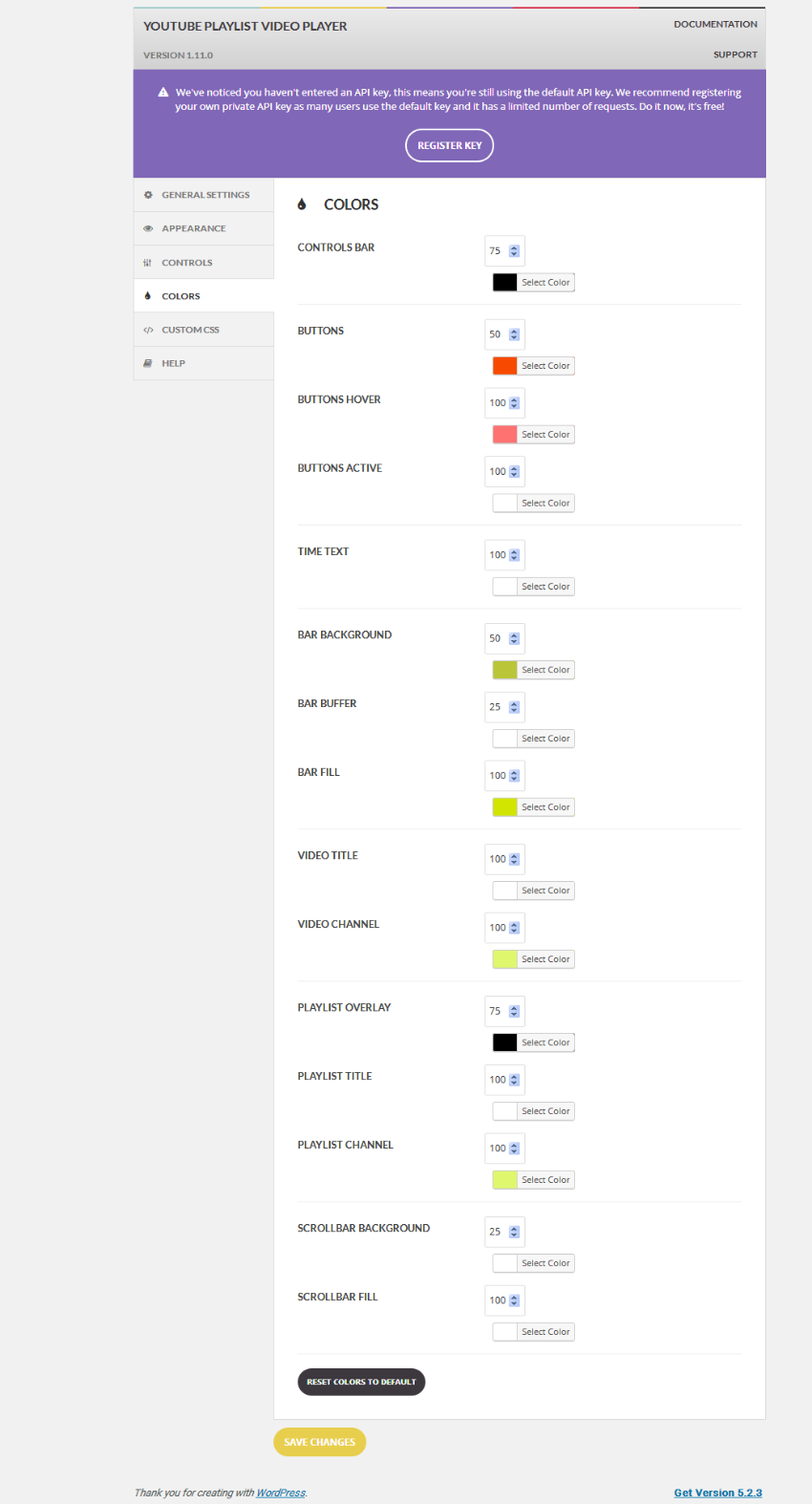
Цвета
Этот раздел позволяет вам настроить цвета практически каждого игрока управления.
Так что это было краткое введение в параметры конфигурации, предоставляемые этим плагином. В следующем разделе мы создадим полноценный горизонтальный проигрыватель YouTube, добавив плейлист YouTube по идентификатору.
Создайте плеер YouTube с горизонтальной компоновкой плейлиста
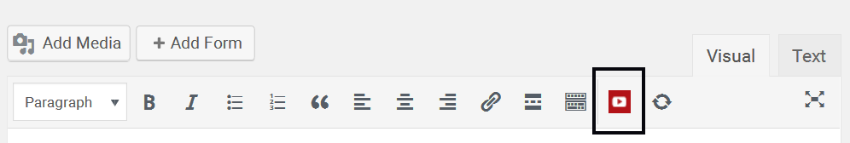
Плейлисты YouTube могут быть добавлены к вашим сообщениям или страницам с помощью кнопки шорткода в редакторе, как показано на следующем снимке экрана:

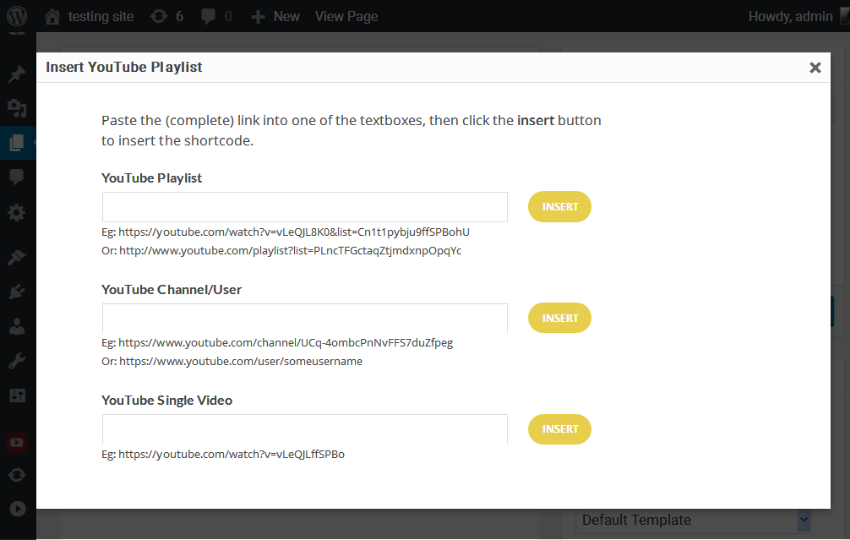
Когда вы нажимаете на эту кнопку, она открывает всплывающее окно, показанное на следующем снимке экрана.

Как видите, есть разные способы добавить контент YouTube на свой сайт. В нашем случае, когда мы собираемся встроить плейлист YouTube, мы будем использовать первый вариант: плейлист YouTube . Чтобы встроить плейлист YouTube, вам потребуется URL-адрес плейлиста, который можно легко получить со страницы канала YouTube. Конечно, если вы еще не создали ни одного плейлиста, вам придется сначала создать его. В любом случае вы должны получить URL-адрес плейлиста, например https://www.youtube.com/playlist?list= enjYOUR_PLAYLIST_ID} .
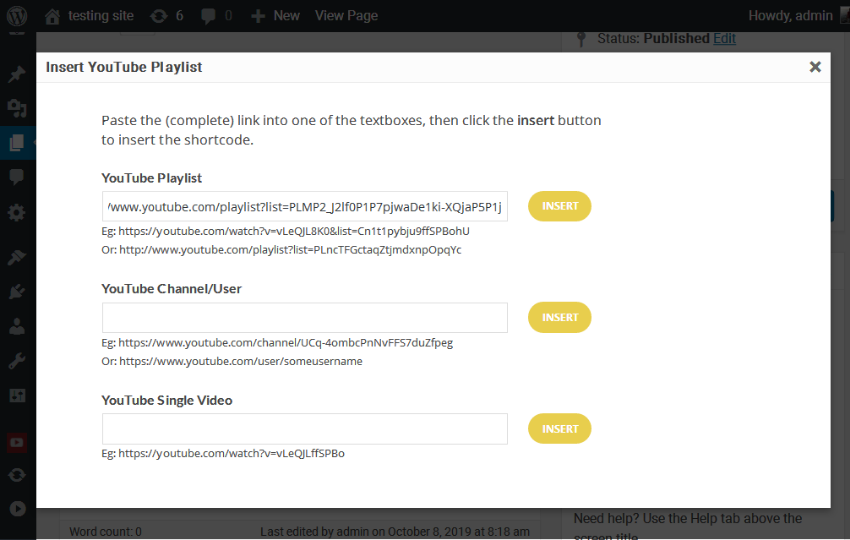
Получив URL-адрес плейлиста, вставьте его в поле « Плейлист YouTube», как показано на следующем снимке экрана, и нажмите кнопку « ВСТАВИТЬ» .

Ваш шорткод будет создан и добавлен на вашу страницу или пост. В моем случае я создал новую страницу. Шорткод должен выглядеть так:
|
1
|
[ytp_playlist source=»PLMP2_J2lf0P1P7pjwaDe1ki-XQjaP5P1j»]
|
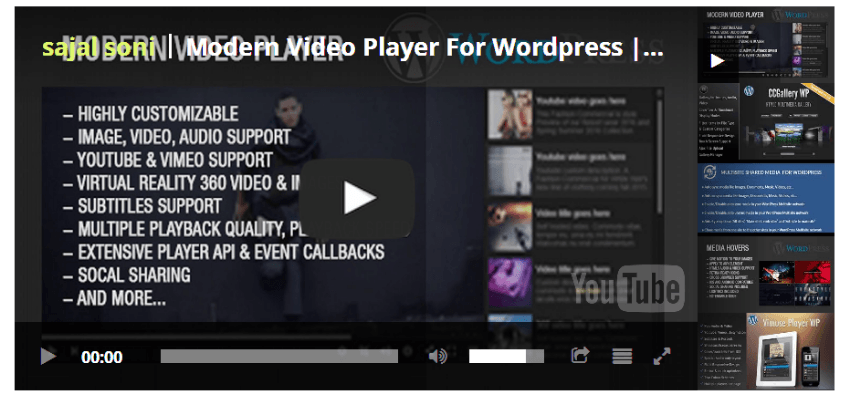
Идите вперед и опубликуйте страницу, чтобы увидеть, как она выглядит в интерфейсе.

Так что это вид по умолчанию, как это выглядит. Основное видео находится на левой стороне, а остальные видео в плейлисте — на правой боковой панели. Вы можете нажать на любое видео, чтобы воспроизвести его. Это вертикальный тип списка воспроизведения в терминологии этого плагина.
В нашем случае мы хотим показывать другие видео в плейлисте по горизонтали. Вы можете управлять этим макетом, playlist_type параметр playlist_type в коде для встраивания. Фактически, этот плагин предоставляет множество опций настройки с помощью шорткода, который позволяет вам управлять различными аспектами проигрывателя YouTube. Невозможно обсудить все варианты, но мы выделим те, которые требуются для нашего варианта использования.
Во-первых, давайте добавим параметр playlist_type , как показано в следующем фрагменте.
|
1
|
[ytp_playlist source=»PLMP2_J2lf0P1P7pjwaDe1ki-XQjaP5P1j» playlist_type=”horizontal”]
|
Далее мы хотим убедиться, что игрок реагирует — это делается с помощью параметра width_type .
|
1
|
[ytp_playlist source=»PLMP2_J2lf0P1P7pjwaDe1ki-XQjaP5P1j» playlist_type=”horizontal” width_type=”responsive”]
|
Далее мы хотим убедиться, что качество видео — HD, а логотип YouTube скрыт.
|
1
|
[ytp_playlist source=»PLMP2_J2lf0P1P7pjwaDe1ki-XQjaP5P1j» playlist_type=”horizontal” width_type=”responsive” force_hd hide_youtube_logo]
|
Настройки, которые мы сделали до сих пор, специфичны для настройки элементов управления плеером. Почему-то мне кажется, что нам также нужно изменить цвет нескольких элементов управления, чтобы они выглядели более интуитивно понятными. Итак, давайте изменим пару настроек цвета на YouTube> ЦВЕТА .
Этот плагин позволяет изменять цвета различных элементов управления. В моем случае я попытался изменить цвета, как показано на следующем снимке экрана. Конечно, вы можете поэкспериментировать самостоятельно, чтобы найти цветовую тему, которая подходит для вашего сайта.

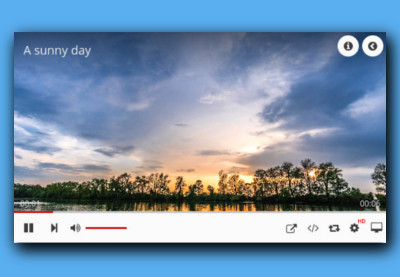
Со всеми изменениями, которые мы сделали, игрок должен выглядеть следующим образом:

Как вы можете видеть, есть варианты настройки для каждого аспекта игрока. В этом посте мы добавили плейлист YouTube, но вы также можете вставить канал или отдельное видео. Я оставлю это вам в качестве упражнения! Конечно, вы всегда можете пинговать меня, используя канал ниже, если у вас есть какие-либо вопросы.
Другие возможные варианты использования
В этом посте мы обсудили, как вы можете добавить плеер для плейлиста YouTube на свой сайт WordPress. Как мы уже обсуждали ранее, плагин WordPress Responsive YouTube Playlist Video Player также способен воспроизводить различные виды контента YouTube. Вы также можете использовать его для интеграции:
- Каналы YouTube
- Пользователи YouTube
- Одиночные видео YouTube
- YouTube несколько видео по идентификаторам через запятую
Следующий шаг: другие медиа-скрипты WordPress
Если вы ищете другие медиа-сценарии WordPress, которые вы могли бы использовать сразу, я рекомендую вам проверить следующие сценарии, которые доступны по низкой цене.
- WordPressЛучшие видео фоновые плагины для WordPress
- WordPressБесплатные плагины для WordPress Video Player
- Плагины для WordPressЛучшие аудио и видео плагины WordPress 2019 года
- WordPressКак добавить Stellar Video Player на ваш сайт WordPress
Вывод
Сегодня я воспользовался возможностью представить плагин WordPress Responsive YouTube Playlist Video Player, доступный на CodeCanyon. Это коммерческий плагин для медиаплеера, который позволяет без особых усилий встраивать различные типы контента YouTube. Кроме того, он также позволяет настроить внешний вид проигрывателя в соответствии с вашими требованиями.
Я надеюсь, что вам понравилась эта статья, и не стесняйтесь оставлять свои мысли, используя канал ниже!