
Это вторая часть серии, спонсируемой CodeGuard. Хотя в этом учебном пособии я расскажу об основах добавления вашего сайта, я предлагаю начать с нашего подробного первого эпизода: Как создать резервную копию сайта WordPress с помощью CodeGuard .
Что такое CodeGuard?
CodeGuard — это автоматизированная облачная служба резервного копирования для веб-сайтов и баз данных, которая хорошо подходит для безопасного резервного копирования сайтов WordPress в реальном времени и их восстановления. CodeGuard может восстановить ваш сайт автоматически, что рекомендуется, или с помощью нескольких ручных процессов, которые вы можете выбрать.
Когда дело доходит до резервного копирования WordPress, нам необходимо рассмотреть все файлы в нашей конфигурации WordPress, например, сам WordPress, темы, плагины, загрузки изображений и т. Д., А также нашу базу данных. CodeGuard может управлять резервным копированием и восстановлением всего этого.
Каждый день CodeGuard следит за изменениями и обновляет свои резервные копии:

В этом руководстве я кратко остановлюсь на использовании CodeGuard для настройки резервных копий для типичного сайта WordPress с собственным размещением, а затем опишу различные варианты восстановления, доступные вам. Снова, я предлагаю начать с нашего подробного первого эпизода: Как сделать резервную копию сайта WordPress с CodeGuard .
Если вам интересно, CodeGuard предлагал плагин для WordPress, но отказался от этого решения из-за проблем безопасности и надежности. Если вы заинтересованы в WordPress Multisite, есть несколько способов настроить CodeGuard для резервного копирования WordPress Multisite .
Резервное копирование WordPress с CodeGuard
Для этой демонстрации я собираюсь настроить CodeGuard для резервного копирования моего сайта Yii2x Developer Exchange, который работает на WordPress.

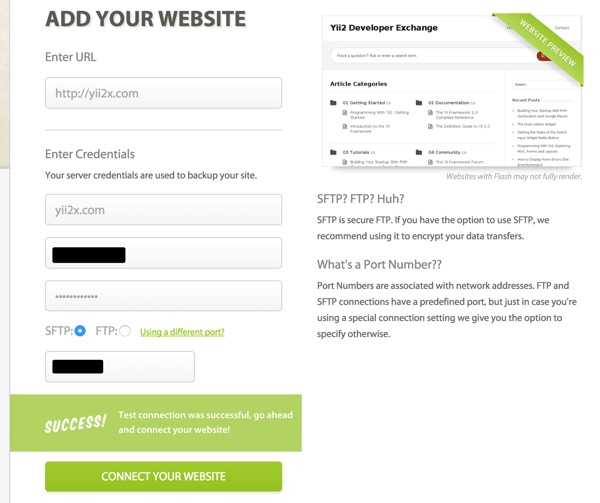
Добавьте свой сайт
Ваша конфигурация может отличаться, но я использую Ubuntu с SFTP и пользовательскую конфигурацию порта. Я описал мою установку WordPress и настройки безопасности в разделе «Безопасность входа на сервер» (Tuts +) .

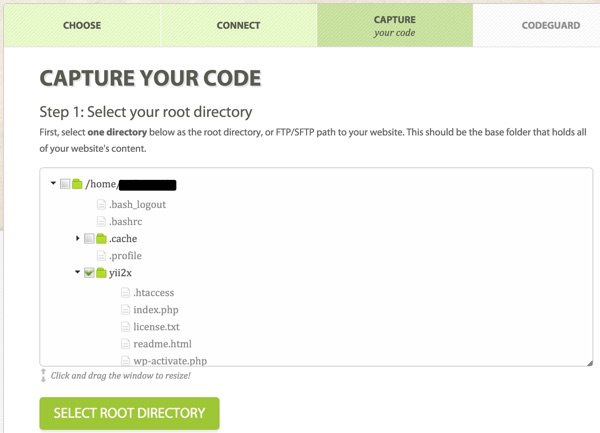
Затем я выбираю путь к моему сайту WordPress, который появляется через SFTP в моем домашнем каталоге из символической ссылки. Все это подробно описано в разделе Как создать резервную копию сайта WordPress с помощью CodeGuard .

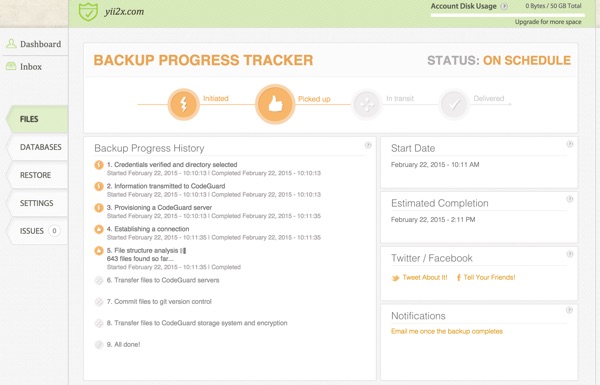
Затем CodeGuard начнет резервное копирование вашего сайта и покажет его Backup Progress Tracker :

Добавьте свою базу данных
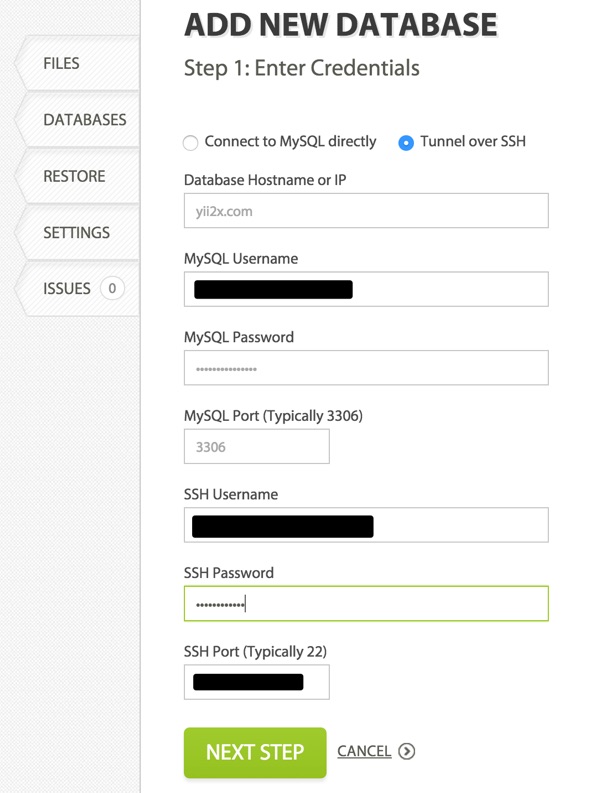
Затем мы добавляем нашу базу данных. Я использую мою учетную запись SSH для туннелирования в MySQL:

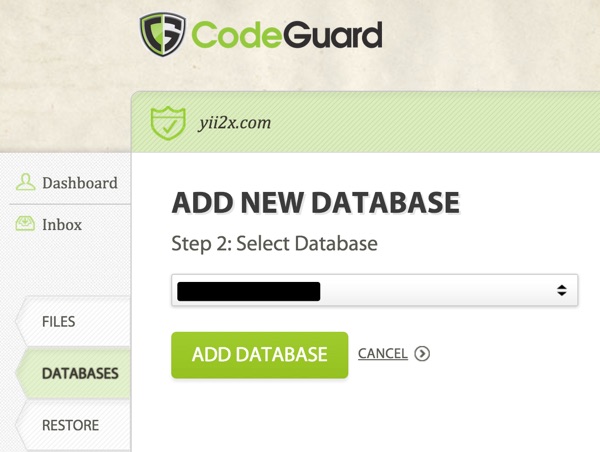
Выберите вашу базу данных:

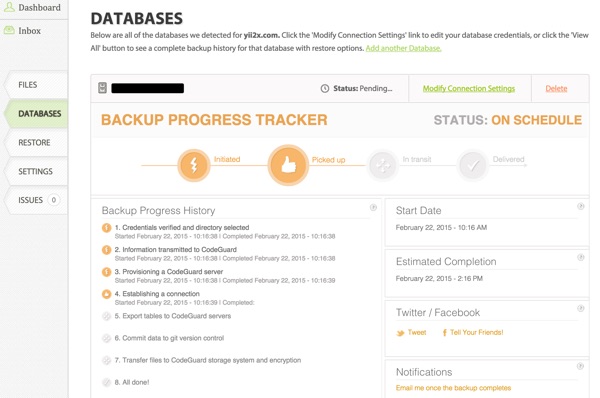
Затем CodeGuard начнет резервное копирование таблиц вашей базы данных и покажет вам его прогресс:

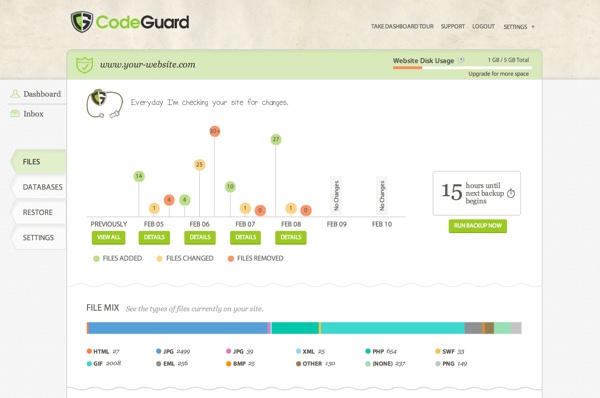
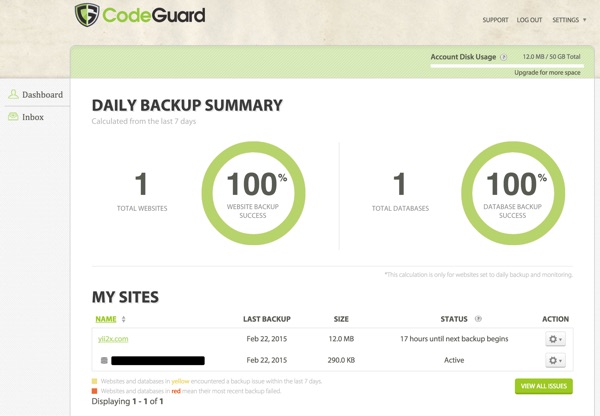
По завершении вы увидите сводку на панели инструментов, которая в конечном итоге будет включать историю последних резервных копий:

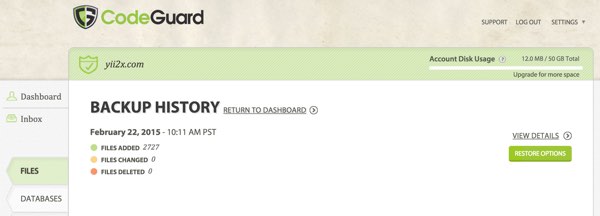
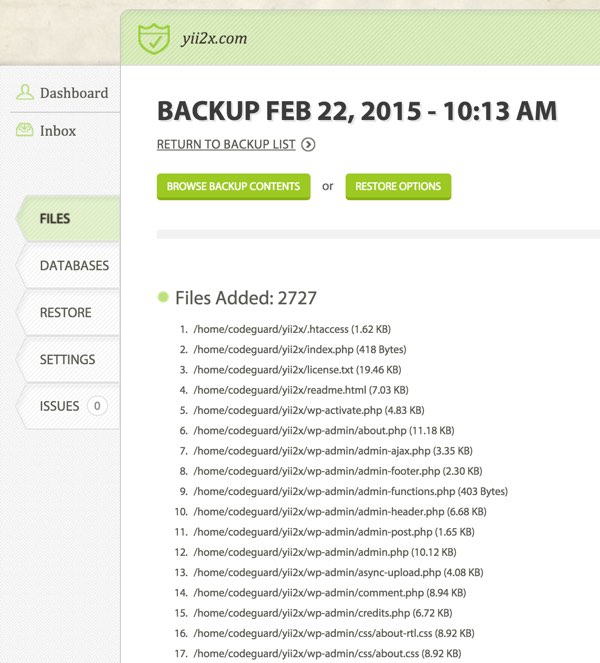
Вот последняя резервная копия:

Параметры восстановления CodeGuard могут быть весьма детальными. Вы можете увидеть отдельные файлы в списке из определенных резервных копий.

Теперь давайте пройдемся по встроенному процессу восстановления CodeGuard.
Восстановление вашего сайта WordPress
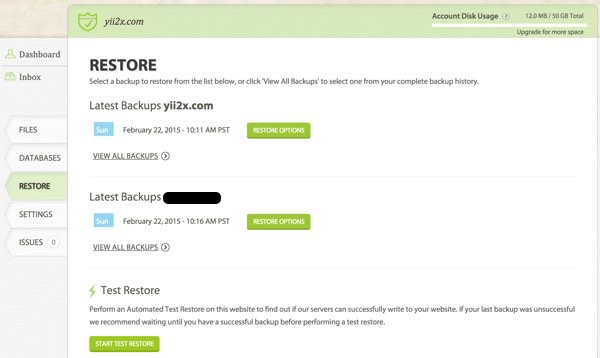
Если вы щелкнете по своему веб-сайту на панели инструментов CodeGuard, вы увидите ссылку на последние резервные копии и кнопки, которые ссылаются на параметры восстановления:

Параметры восстановления сайта
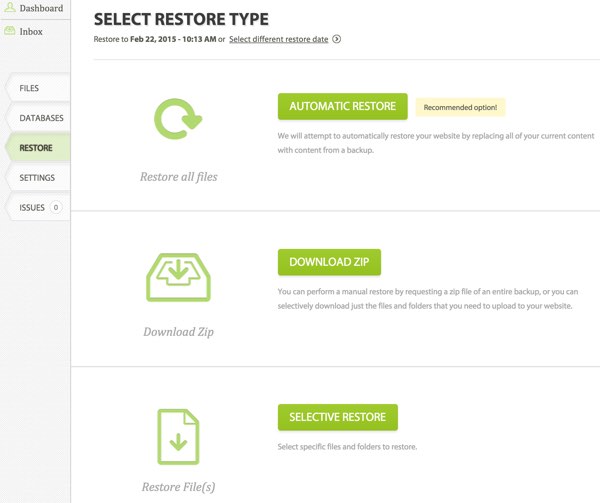
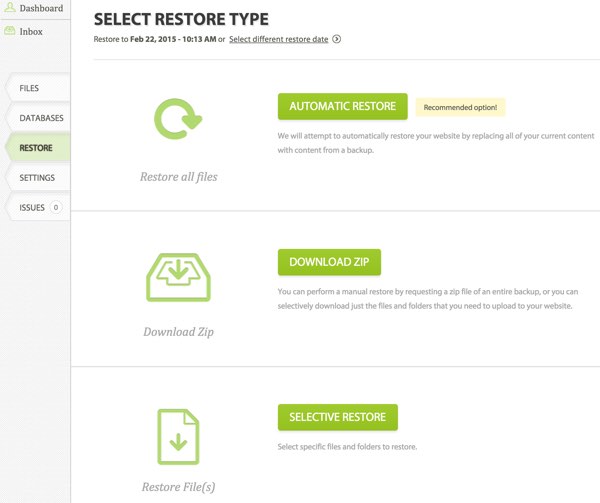
Сначала давайте перейдем на наш сайт, например, yii2x.com. Вы увидите три варианта восстановления: автоматическое восстановление (рекомендуется), загрузка Zip и выборочное восстановление :

Начнем с автоматического восстановления , которое также включает в себя восстановление вашей базы данных.
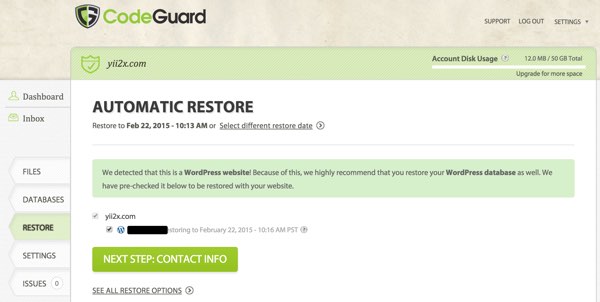
Использование автоматического восстановления
Нажмите кнопку автоматического восстановления . Вам будет предложено выбрать веб-сайт WordPress и сопровождающую его базу данных:

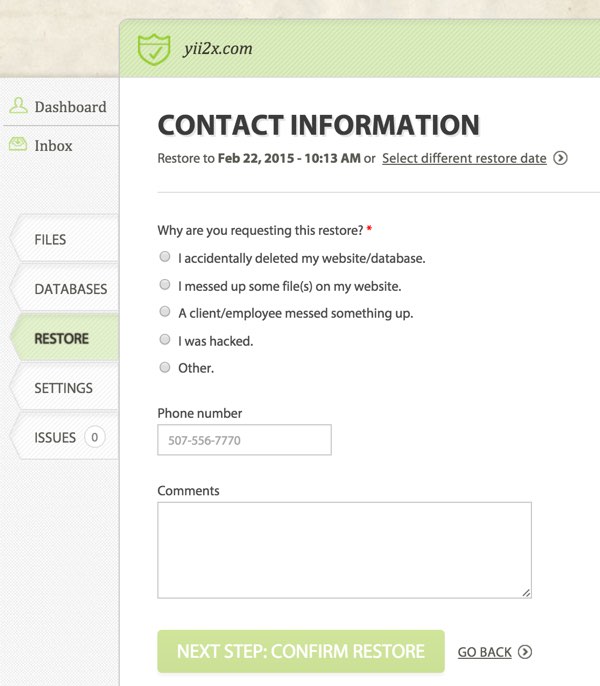
Затем вам будет предложено подтвердить свою контактную информацию и указать причину восстановления:

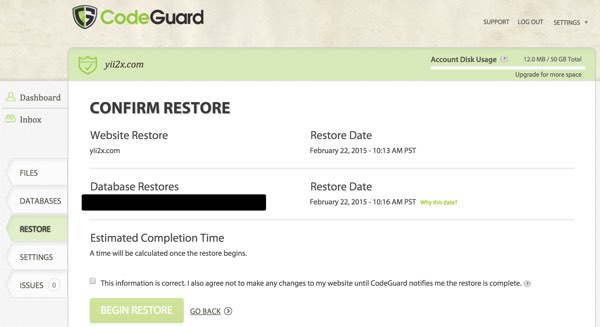
Наконец, вам будет предложено подтвердить восстановление, чтобы начать процесс:

Перед выполнением восстановления CodeGuard выполнит одно окончательное резервное копирование на случай, если вам потребуется вернуться к версии до восстановления.
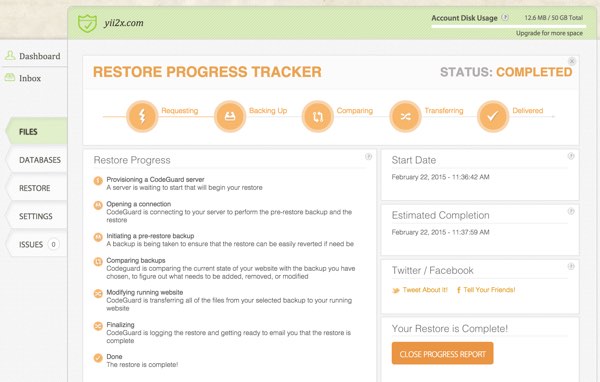
Вот трекер прогресса автоматического восстановления CodeGuard:

Довольно легко, правда? Вот краткое видео демонстрация процесса автоматического восстановления в действии.
Другой вариант — скачать zip-файл вашего сайта WordPress.
Использование Download Zip
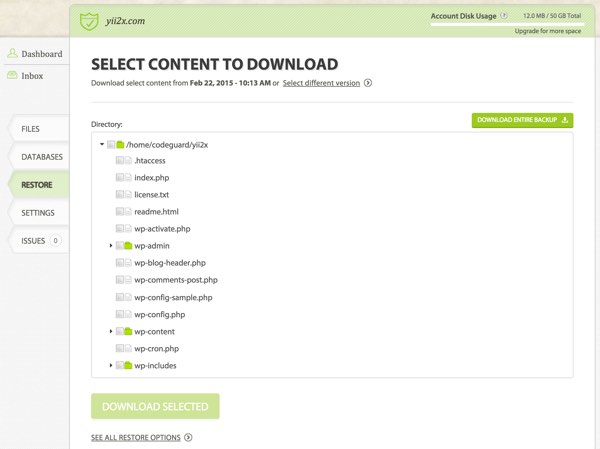
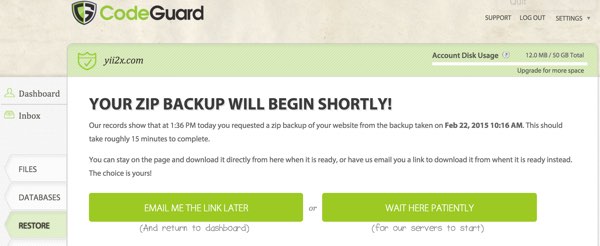
На странице параметров восстановления нажмите кнопку « Загрузить Zip» . Вам будет предложено выбрать контент для резервного копирования или вы можете нажать кнопку « Загрузить всю резервную копию» в правом верхнем углу:

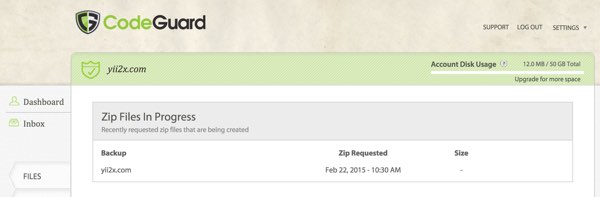
CodeGuard будет выполнять резервное копирование в фоновом режиме, предоставляя вам трекер прогресса.

По завершении и доступности для загрузки вам будет отправлено электронное письмо:

Вы можете использовать zip-файл для восстановления вашего сайта в любом месте, которое вы хотите.
Выборочное восстановление
Если вам нужен только один файл или нужно заменить поврежденный каталог, Selective Restore — это идеальный вариант.
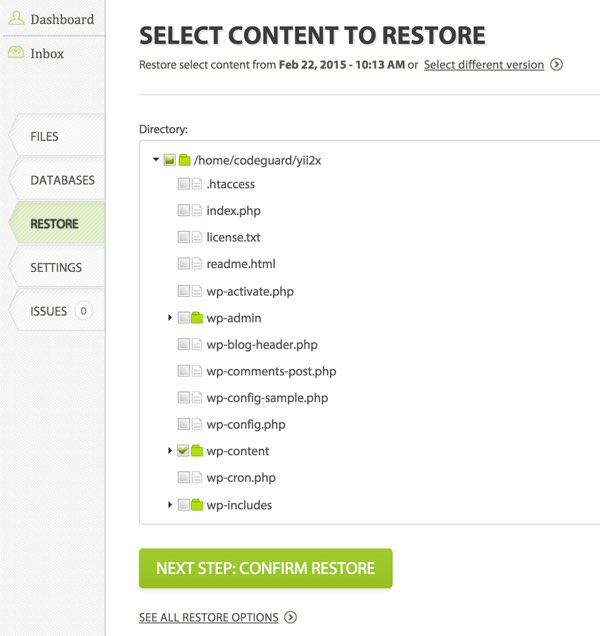
Сначала вас попросят выбрать каталоги и файлы для восстановления:

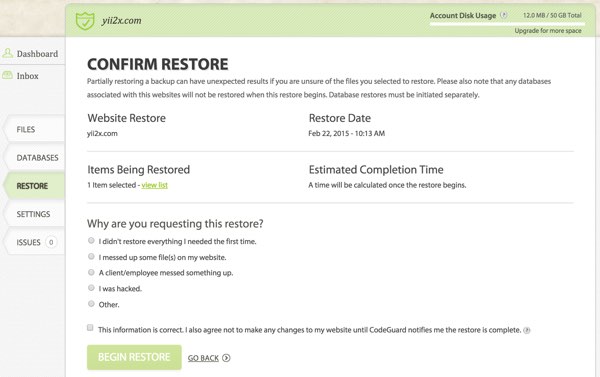
Затем вам нужно подтвердить выбор:

И тогда CodeGuard начнет процесс восстановления автоматически, как это было ранее для полного восстановления.
Восстановление вашей базы данных
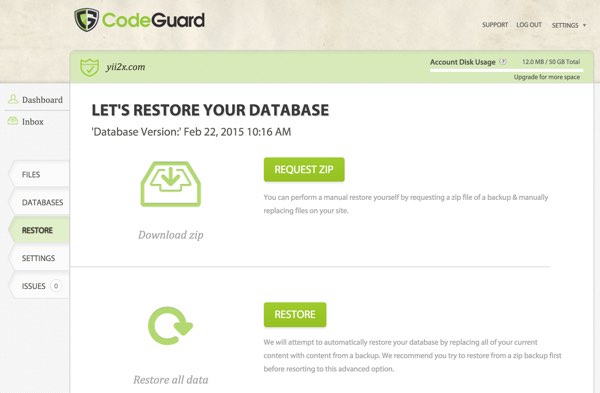
Если вы щелкнете по своей базе данных на странице восстановления, вы увидите две опции: Запрос Zip и Восстановление (работает автоматически).

Запрос Zip
Если вам нужен zip-файл базы данных WordPress, CodeGuard предоставит его всего за несколько минут. Вы можете дождаться ссылки на скачивание или отправить ее по электронной почте после завершения.

Автоматическое восстановление базы данных
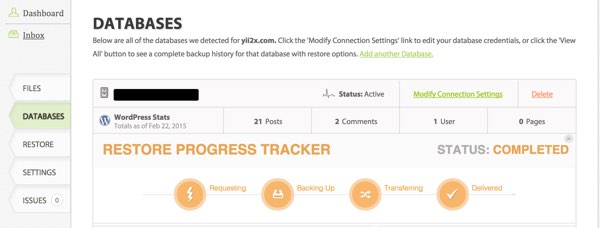
Или вы можете автоматически восстановить базу данных. Нажмите кнопку Restore , и CodeGuard покажет свой Progress Tracker, когда он выполняет восстановление базы данных:

В заключение
CodeGuard — отличное решение для надежного обслуживания веб-сайтов WordPress и их баз данных. Независимо от ваших потребностей, CodeGuard предлагает множество вариантов, облегчающих процесс резервного копирования и восстановления.
Я надеюсь, что вы нашли эти два руководства по CodeGuard для WordPress полезными. Пожалуйста, не стесняйтесь размещать исправления, вопросы и комментарии ниже. Я не отставал от обсуждений Тутса +. Вы также можете связаться со мной в Twitter @reifman или написать мне напрямую.