
Иногда полезно иметь хороший очевидный баннер на главной странице вашего сайта — например, подумать о чем-то вроде объявлений и / или фрагментов, которые недостаточно длинны, чтобы заслужить сообщение в блоге, или ссылки на новый контент на сайте. Вы не хотите редактировать контент своей домашней страницы каждый раз, когда добавляете новый фрагмент контента, а также не хотите копаться в коде для добавления контента.
Есть несколько вариантов сделать это. Простым является использование виджета, который вы добавляете, регистрируя область виджета в правильном месте в файлах шаблонов вашей темы. Но подход, который мне нравится использовать и который дает вам больше гибкости, заключается в создании типа поста под названием «баннер» и использовании его для отображения одного или нескольких баннеров. Вы даже можете использовать его для отображения баннеров определенной категории в отличие от других, если у вас есть несколько баннеров, но вы хотите выделить один из них.
В этом уроке …
- Я покажу вам, как зарегистрировать пользовательский тип поста для ваших баннеров.
- Я покажу вам, как создать функцию в файле функций вашей темы для отображения баннеров.
- Я покажу вам, как добавить указанную функцию в заголовочный файл вашей темы, чтобы она работала только на главной странице.
- Наконец, я покажу вам, как стилизовать ваши баннеры.
Что тебе понадобится
Для завершения этого урока вам понадобятся:
- установка для разработки WordPress
- доступ к файлам шаблонов вашей темы
Для удобства я собираюсь создать twentytwelve тему из twentytwelve , но вы также можете легко добавить этот код в свою собственную тему.
В качестве альтернативы, лучший подход — написать плагин для регистрации пользовательского типа поста и создания функции для отображения баннеров, что означает, что если тема вашего сайта изменится, вы не потеряете свою работу. Здесь я буду использовать их так, чтобы весь код был в одном месте для загрузки.
Регистрация типа баннера
Первый шаг — зарегистрировать новый тип записи . Создайте файл functions.php для вашей темы или добавьте следующий код в существующий файл функций:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
// register a custom post type called ‘banner’
function wptutsplus_create_post_type() {
$labels = array(
‘name’ => __( ‘Banners’ ),
‘singular_name’ => __( ‘banner’ ),
‘add_new’ => __( ‘New banner’ ),
‘add_new_item’ => __( ‘Add New banner’ ),
‘edit_item’ => __( ‘Edit banner’ ),
‘new_item’ => __( ‘New banner’ ),
‘view_item’ => __( ‘View banner’ ),
‘search_items’ => __( ‘Search banners’ ),
‘not_found’ => __( ‘No banners Found’ ),
‘not_found_in_trash’ => __( ‘No banners found in Trash’ ),
);
$args = array(
‘labels’ => $labels,
‘has_archive’ => true,
‘public’ => true,
‘hierarchical’ => false,
‘supports’ => array(
‘title’,
‘editor’,
‘excerpt’,
‘custom-fields’,
‘thumbnail’,
‘page-attributes’
),
‘taxonomies’ => array( ‘post_tag’, ‘category’),
);
register_post_type( ‘banner’, $args );
}
add_action( ‘init’, ‘wptutsplus_create_post_type’ );
|
Это создает новый тип записи под названием «баннер».
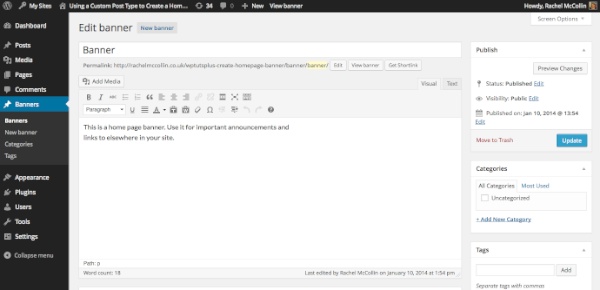
Создав тип поста, создайте новый баннер с помощью администратора WordPress. Мой показан на скриншоте:

Создание функции для отображения баннеров
Следующим шагом является создание функции с использованием WP_Query, которая будет запрашивать тип поста баннера и отображать все баннеры. Затем вы добавляете эту функцию туда, где в вашей теме вы хотите показывать свои баннеры.
Снова в вашем файле functions.php (или в вашем файле плагина, если вы используете этот подход), добавьте следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
// function to show home page banner using query of banner post type
function wptutsplus_home_page_banner() {
// start by setting up the query
$query = new WP_Query( array(
‘post_type’ => ‘banner’,
));
// now check if the query has posts and if so, output their content in a banner-box div
if ( $query->have_posts() ) { ?>
<div class=»banner-box»>
<?php while ( $query->have_posts() ) : $query->the_post();
<div id=»post-<?php the_ID(); ?>» <?php post_class( ‘banner’ );
<?php endwhile;
</div>
<?php }
wp_reset_postdata();
}
|
При этом выполняется запрос типа сообщения баннера, а затем выводится содержимое каждого баннера, если какие-либо сообщения найдены. Обратите внимание, что я выводю только контент, а не заголовок — если вы хотите включить заголовки в свои баннеры, вы можете легко сделать это, добавив the_title() в вашу функцию.
Добавление функции в файл шаблона
На данный момент баннеры по-прежнему не будут отображаться где-либо на вашем сайте — вам нужно добавить вновь созданную функцию в файл шаблона, чтобы это произошло.
Я собираюсь добавить свою функцию в мой файл header.php , но вы можете добавить его где угодно, например, в нижний колонтитул или боковую панель, в файл page.php или в специальный файл front-page.php .
Поскольку я хочу показывать только баннеры на своей домашней странице, я оберну свою функцию в условный тег if( is_home_page() ) . Это проверит для домашней страницы, есть ли у вас главная страница блога или статическая страница, установленная в качестве домашней страницы вашего сайта.
В моем файле header.php я добавляю следующее прямо в открывающий <div id="main"> . Поскольку я работаю с дочерней темой, я создал новый файл header.php в своей дочерней теме, который является дубликатом файла заголовка родительской темы, за исключением этого нового кода.
|
1
2
3
4
|
<?php if ( is_front_page() ) {
wptutsplus_home_page_banner();
}
?>
|
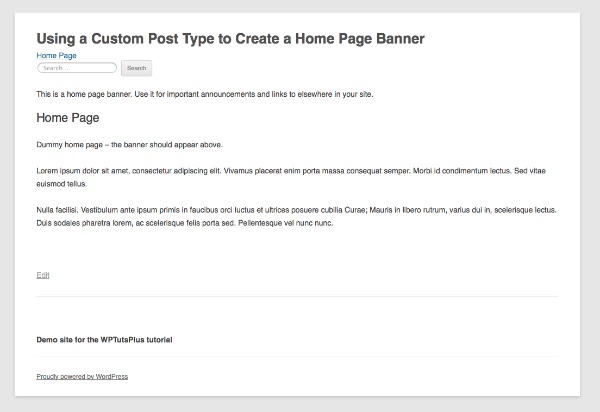
Баннер, который я создал ранее, теперь отображается на моей домашней странице:

Укладка баннера
На данный момент мой баннер не очень привлекателен и не заметен. Я изменю это с некоторым стилем.
В таблицу стилей вашей темы добавьте следующее:
|
1
2
3
4
5
6
7
|
.home .banner-box {
text-align: center;
color: red;
font-size: 1.2em;
border: 1px solid red;
padding: 1em;
}
|
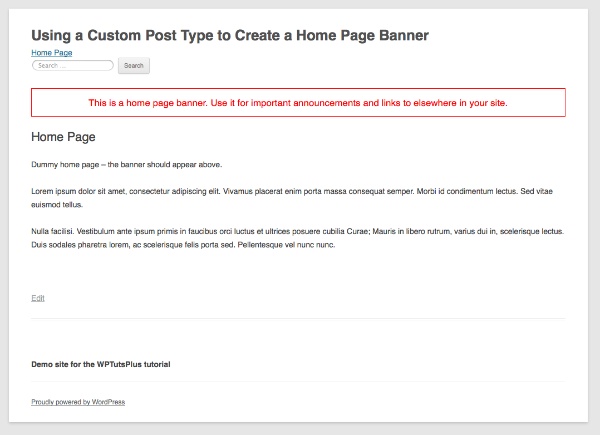
Это поместит баннер в грязную большую красную коробку, не слишком тонкую, но, безусловно, привлекает внимание!

Если у вас есть несколько баннеров для отображения одновременно, и вы хотите выделить один из них, вы можете сделать это с помощью некоторого стиля. Я создам еще один баннер и назначу ему категорию «выделить», а затем добавлю некоторые стили для баннеров в их категории в мою таблицу стилей:
|
1
2
3
4
5
6
|
.home .banner-box .category-highlight {
background: red;
color: #fff;
margin: 0;
padding: 0.5em;
}
|
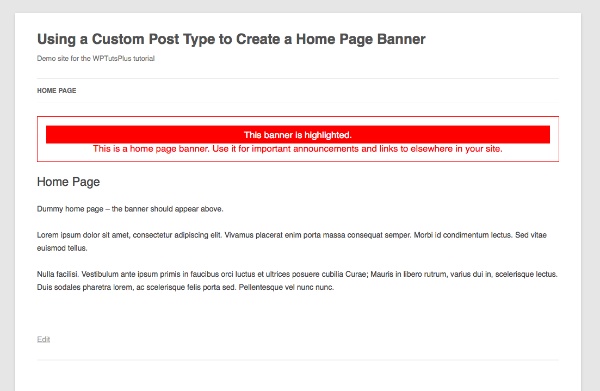
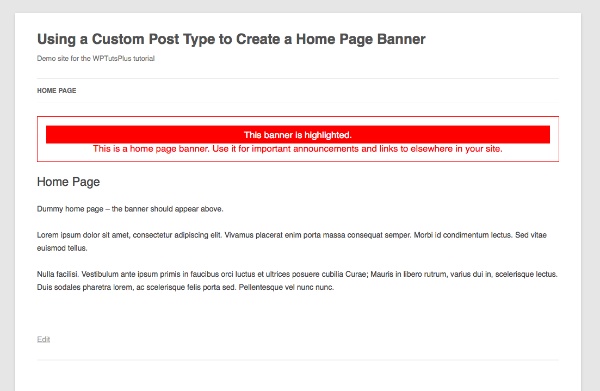
Это делает выделенный баннер еще более заметным:

Это не выглядит слишком тонким или привлекательным, но это показывает, как вы можете достичь этой техники.
По умолчанию баннеры отображаются в порядке убывания. Вы можете изменить это, если хотите, добавив аргументы к запросу, который вы создали на втором шаге выше.
Резюме
Баннеры главной страницы могут быть полезными инструментами для отображения временных сообщений или привлечения трафика на другие части вашего сайта. В этом уроке я показал вам, как создать простой баннер на главной странице, используя пользовательский тип записи, который вы можете использовать в любом месте темы вашего сайта.
Ресурсы
Функции, теги и классы, используемые в этом руководстве: