Вирусные страницы запуска появляются повсюду и не зря. Они представляют собой элегантный и эффективный способ превратить то, что может быть временем с минимальным эффектом для бизнеса в Интернете (веб-сайт или продукт еще не готовы), в наиболее эффективную маркетинговую возможность. Небольшое объяснение требуется, чтобы создать много шума, особенно когда там есть стимул. Используйте силу тайны! Также людям нравятся бесплатные вещи.

Вступление
В этом уроке я покажу вам, как кодировать страницу быстрого запуска вирусов с помощью WordPress. Учебное пособие основано на коде, используемом для темы, которую мы разработали в прошлом месяце для WordPress и которая называется Launch Effect. Вы можете увидеть эту тему в действии здесь: Launch Effect Demo .
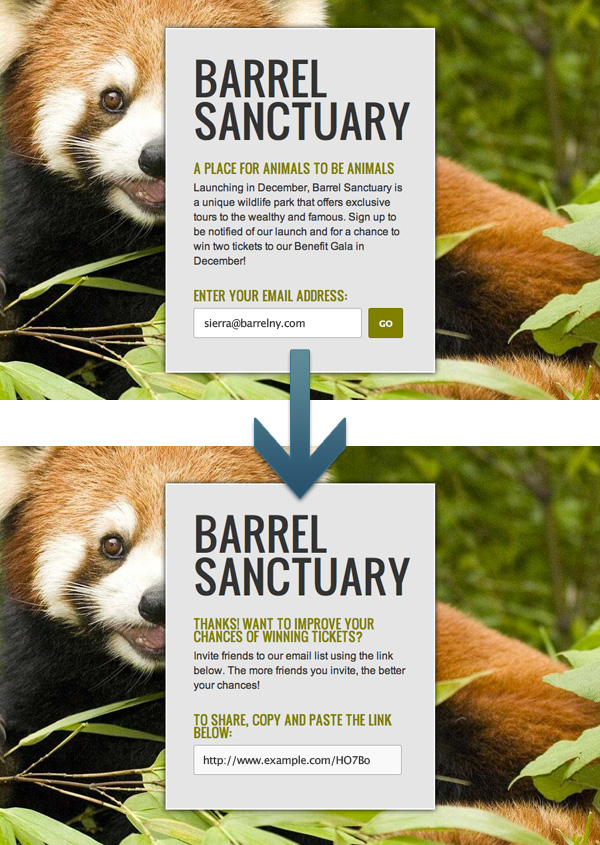
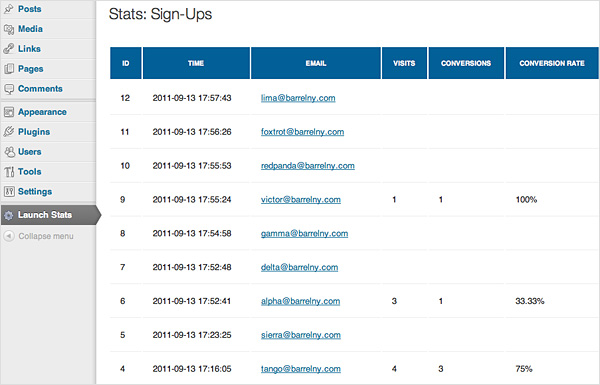
Тема «Запустить эффект» позволяет владельцу сайта настраивать целевую страницу, которая представляет их бизнес, продукт или событие и предлагает посетителям зарегистрироваться по электронной почте, чтобы получить какой-то стимул (бета-приглашения, подарочные карты, скидки и т. Д.). После отправки на странице генерируется уникальная реферальная ссылка, которую владелец сайта может использовать для отслеживания своих наиболее активных рефералов, чтобы узнать, кого вознаграждать. Данные регистрации, посещения и конверсии хранятся в базе данных владельца сайта и выводятся на страницу частной статистики.
Используя «облегченную» версию темы «Запустить эффект», этот учебник покажет вам, как выполнить те же функции захвата электронной почты и создания уникальных URL-адресов, а также настроить страницу статистики в администраторе WordPress.
Навык, это скорее учебник PHP для начинающих, который поможет вам поговорить с базой данных и делать то, что вы хотите с данными. Мы будем использовать проприетарные функции, которые вам понадобятся, чтобы заставить вещи работать внутри WordPress, в частности, хотя эти базовые знания, несомненно, можно перенести в контексты, отличные от WordPress. Я надеюсь, что учебное пособие станет полезным проектом для начинающих разработчиков, желающих улучшить свои знания в области разработки помимо HTML / CSS.

Исходные файлы
Исходные файлы учебника на самом деле являются отдельной темой WordPress. Установить:
- Обновите свежую версию WordPress до последней версии.
- Скачайте и активируйте тему.
- Перейдите в Настройки> Постоянные ссылки и выберите третий вариант.
Тема должна выглядеть как фотографии и функционировать прямо из коробки. Данные статистики доступны через меню Launch Stats в админке WordPress.
Хотя это и не обязательно для этого учебного пособия, всегда полезно иметь какой-то доступ к вашей базе данных, чтобы вы могли с ней справиться и иметь больше возможностей для устранения будущих проблем.
Вы узнаете, как
- Создайте таблицу для ваших данных в той же базе данных, которая содержит вашу установку WordPress
- Проверьте и отправьте форму на странице WordPress с плавным действием Ajax
- Регистрируйте посещения и переходы, используя уникальную реферальную ссылку, созданную на вашем сайте.
- Вывести данные формы на страницу для просмотра
Шаг 1 Стол
Ссылочные файлы:
- functions.php
- Функции / ле-tables.php
В папке темы учебника вы заметите, что для файла functions.php «требуются» три дополнительных файла, расположенных в папке функций. Один из них, «le-tables.php», заботится о фактическом создании новой таблицы в вашей базе данных. Если вы уже активировали учебную тему, ваша новая таблица уже создана в базе данных. Это происходит потому, что создание таблицы запускается просто, когда вы ПОСЕТИТЕ любую страницу на своем сайте WordPress (посещение страницы WordPress вызывает functions.php, который вызывает le-tables.php).
|
1
2
3
4
5
6
7
8
|
// CREATE TABLES
require_once(TEMPLATEPATH . ‘/functions/le-tables.php’);
// QUERY FUNCTIONS
require_once(TEMPLATEPATH . ‘/functions/le-functions.php’);
// STATS PAGE
require_once(TEMPLATEPATH . ‘/functions/le-stats.php’);
|
Ниже я рассмотрю и объясню различные части кода le-tables.php, который создает таблицу базы данных. С помощью этого метода вы можете создать любое количество дополнительных таблиц. Я настоятельно призываю вас проверить эту запись в Кодексе WordPress для полного обзора: Кодекс WordPress: Создание таблиц с помощью плагинов
Функции / ле-tables.php
Подключитесь к базе данных с помощью глобальной переменной WordPress $wpdb . Это создает экземпляр класса, уже настроенного WordPress для связи с базой данных WordPress. Всегда подключайтесь таким образом, когда вы работаете из WordPress.
|
1
2
3
4
5
6
|
// CREATE TABLES
$wordpressapi_db_version = «1.0»;
global $wpdb;
global $wordpressapi_db_version;
|
Наша таблица будет называться «wp_launcheffect» и на нее будет $stats_table переменная $stats_table всей теме.
|
1
|
$stats_table = $wpdb->prefix .
|
Убедитесь, что таблица еще не существует, прежде чем создавать ее.
|
1
|
if($wpdb->get_var(«show tables like ‘$stats_table'») != $stats_table) {
|
Эта переменная $sql определяет структуру таблицы. Мы создаем следующие столбцы: идентификатор, время, адрес электронной почты, код, refer_by, посещения, конверсии и ip.
|
01
02
03
04
05
06
07
08
09
10
11
|
$sql = «CREATE TABLE » .
id mediumint(9) NOT NULL AUTO_INCREMENT,
time VARCHAR(19) DEFAULT ‘0’ NOT NULL,
email VARCHAR(55),
code VARCHAR(6),
referred_by VARCHAR(6),
visits int(10),
conversions int(10),
ip VARCHAR(20),
UNIQUE KEY id (id)
);»;
|
На самом деле вы собираетесь использовать эту функцию WordPress dbDelta для выполнения SQL-запроса. Эта функция не рассматривается в этом руководстве, но в основном она отвечает за то, чтобы обновления проходили гладко, например, если вы создали плагин. В идеале предполагается сравнивать текущую структуру таблицы с обновленной и при необходимости добавлять или изменять.
|
1
2
|
require_once(ABSPATH . ‘wp-admin/includes/upgrade.php’);
dbDelta($sql);
|
Почему бы не создать несколько переменных для отправки тестовых данных в новую таблицу?
|
1
2
3
4
5
|
$test_email = «Email OK»;
$test_code = «OK»;
$test_referred_by = «OK»;
$test_visits = 0;
$test_conversions = 0;
|
После создания таблицы вставьте данные испытаний в таблицу. Запуск переменных через $wpdb->escape может помочь предотвратить проблемы безопасности (но, очевидно, данные теста не представляют угрозы).
|
1
2
3
4
|
// INSERT TEST VALUES
$insert = «INSERT INTO » .
» (time, email, code, referred_by, visits, conversions, ip) » .
«VALUES (‘» . date(‘Ymd H:i:s’) . «‘,'» . $wpdb->escape($test_email) . «‘,'» . $wpdb->escape($test_code) . «‘,'» . $wpdb->escape($test_referred_by) . «‘,'» . $wpdb->escape($test_visits) . «‘,'» . $wpdb->escape($test_conversions) . «‘,'» . $_SERVER[‘REMOTE_ADDR’] . «‘)»;
|
Еще раз мы используем класс $wpdb WordPress для выполнения фактических манипуляций с базой данных. $wpdb->query — это самая широкая из всех встроенных функций управления базами данных WordPress. Это позволяет вам выполнить любой запрос SQL к базе данных WordPress, как к таблицам, созданным WordPress, так и к таблицам, таким как таблица, которую вы только что создали. Есть и другие для более конкретных целей, такие как $wpdb->get_results , которые мы будем использовать для извлечения результатов из базы данных в виде массива строк.
|
1
|
$results = $wpdb->query( $insert );
|
Шаг 2 Форма
Ссылочные файлы:
- header.php
- index.php
- post.php
- JS / init.js
- Функции / ле-functions.php
Наша форма имеет только один пользовательский ввод — регистрацию адреса электронной почты. После отправки форма скрывается, и открывается контейнер с сообщением об успехе и уникальной реферальной ссылкой, созданной темой. Уникальная реферальная ссылка — это просто 5 случайных символов, прикрепленных к концу базового URL вашего сайта.

Функциональность этой формы — именно то, что мы используем для включения нашей темы «Эффект запуска». Давайте погрузимся в файлы!
header.php
В этом файле, пожалуйста, просто обратите внимание на очень важную строку ниже, которая запрещает странице генерировать код состояния 404 (видимый в Firebug), когда кто-то получает доступ по уникальной реферальной ссылке.
|
1
|
header(‘HTTP/1.1 200 OK’);
|
index.php
Это главная страница вашего сайта — все, что посетитель видит и взаимодействует, содержится на этой странице. Этот файл содержит простую форму со скрытым контейнером успеха и div ошибки для хранения любых сообщений об ошибках. Тег формы должен иметь идентификатор, но действие следует оставить пустым. jQuery заботится о части представления и идентифицирует форму через ее ID.
Создайте сеанс, чтобы мы могли хранить информацию внутри переменных сеанса на разных страницах. В этом случае мы будем хранить код «по ссылке». Это означает, что если посетитель приходит на ваш сайт по реферальной ссылке (ссылка с уникальным кодом в конце), эта информация будет собираться и передаваться в базу данных.
|
1
2
3
|
session_start();
get_header();
|
Если посетитель был отослан кем-то и попал на страницу по уникальной реферальной ссылке, последние 5 символов URL (кода) сохраняются в этой переменной сеанса. (Пожалуйста, обратитесь к разделу le-functions.php для объяснения.)
|
1
|
$_SESSION[‘referredBy’] = $referredindex;
|
Если посетитель был приглашен кем-то, эта функция регистрируется как посещение каждый раз, когда кто-то заходит на страницу по этой уникальной реферальной ссылке. (Пожалуйста, обратитесь к разделу le-functions.php для объяснения.)
|
1
|
logVisits($stats_table, $referredindex);
|
Мы сохраним базовый URL в этом диапазоне, чтобы наша функция Ajax могла подобрать его и использовать для создания правильной уникальной реферальной ссылки. Это так, что нам не нужно жестко кодировать URL в JavaScript.
|
1
2
|
<!— STORE BASE URL —>
<span class=»dirname»><?php bloginfo(‘url’);
|
Форма предварительной регистрации Этот контейнер исчезает после того, как посетитель отправит свой адрес электронной почты. В скрытом входе хранится уникальный случайный 5-значный код, который отныне будет связан с электронной почтой этого посетителя. Если адрес электронной почты недействителен, это сообщение появится внутри сообщения об ошибке.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<!— FORM (PRE-SIGNUP) —>
<form id=»form» action=»»>
<fieldset>
<input type=»hidden» name=»code» id=»code» value=»<?php codeCheck(); ?>» />
<label for=»email»>Enter your email address:</label>
<input type=»text» id=»email» name=»email» />
<span id=»submit-button-border»><input type=»submit» name=»submit» value=»Go» id=»submit-button» />
<div id=»error»></div>
</fieldset>
</form>
|

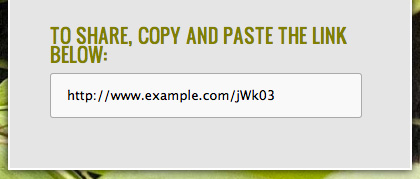
Пострегистрация Если это новая регистрация, этот контейнер появляется после того, как посетитель отправит свой адрес электронной почты. Уникальный случайный 5-символьный код будет связан с базовым URL-адресом, который мы сохранили в span.dirname, и будет выведен в поле ввода кода успеха в качестве уникальной реферальной ссылки.
|
1
2
3
4
5
6
7
|
<!— FORM (POST-SIGNUP) —>
<form id=»success» action=»»>
<fieldset>
<label>To share, copy and paste the link below:</label>
<input type=»text» id=»successcode» value=»»/>
</fieldset>
</form>
|

Возвращающийся посетитель Если он является возвращающимся посетителем, этот контейнер появляется после того, как посетитель отправит свой адрес электронной почты. Он содержит пустые области, где javascript может хранить определенные данные, извлеченные из базы данных о возвращающемся посетителе.
|
01
02
03
04
05
06
07
08
09
10
|
<!— FORM (RETURNING VISITOR) —>
<form id=»returning» action=»»>
<fieldset>
<h2>Hello!</h2>
<p>Welcome back <span class=»user»>
<label>Here’s your unique URL:</label>
<input type=»text» id=»returningcode» value=»»/>
</fieldset>
</form>
|

post.php
Этот файл работает совместно с javascript в js / init.js для публикации данных формы. Авторы благодарны этому очень полезному учебнику за функциональность, которую мы изменили для наших нужд: Jensbits.com: jQuery Ajax и jQuery Post Form Отправить примеры с PHP .
Поскольку этот файл не является сообщением или страницей, WordPress на самом деле не знает, что он существует. Следовательно, нам нужно вернуть его в цикл, достаточный для общения с базой данных WordPress, включив в него следующие файлы:
|
1
2
3
|
// INCLUDE WORDPRESS STUFF
include_once(‘../../../wp-load.php’);
include_once(‘../../../wp-includes/wp-db.php’);
|
Возобновление текущего сеанса, где мы храним наш код «по ссылке» …
|
1
|
session_start();
|
Переменная для нашего кода «по ссылке»
|
1
|
$referredpost = $_SESSION[‘referredBy’];
|
Установите переменные, которые мы будем использовать для хранения данных из нашей формы.
|
1
2
3
4
5
6
|
// POST FORM WITH AJAX
$email_check = »;
$reuser = »;
$clicks = »;
$conversions = »;
$return_arr = array();
|
Проверьте, было ли отправлено письмо, а затем прошло ли это письмо встроенный в PHP валидатор электронной почты.
|
1
2
|
if(isset($_POST[’email’])){
if(filter_var($_POST[’email’], FILTER_VALIDATE_EMAIL)) {
|
Если оно прошло, установите переменную $email_check в значение valid. Нам понадобится установить эту переменную в значение valid, чтобы наш javascript знал, что он может отправить форму.
|
1
|
$email_check = ‘valid’;
|
Проверьте, является ли посетитель возвращающимся пользователем (пожалуйста, обратитесь к разделу le-functions.php для объяснения.)
|
1
|
$count = countCheck($stats_table, ’email’, $_POST[’email’]);
|
Если посетитель является возвращающимся, отметьте переменную $reuser как true и $reuser статистику для этого посетителя из базы данных, используя функцию getDetail . (Пожалуйста, обратитесь к разделу le-functions.php для объяснения.)
|
01
02
03
04
05
06
07
08
09
10
11
|
if ($count > 0) {
$reuser = ‘true’;
$stats = getDetail($stats_table, ’email’, $_POST[’email’]);
foreach ($stats as $stat) {
$clicks = $stat->visits;
$conversions = $stat->conversions;
$returncode = $stat->code;
}
|
Если посетитель — новая регистрация, отметьте $reuser как false и вставьте данные формы в базу данных с postData функции postData . (Пожалуйста, обратитесь к разделу le-functions.php для объяснения.)
|
1
2
3
4
5
6
7
|
} else {
$reuser = ‘false’;
postData($stats_table, $referredpost);
}
|
Сохраните данные email_check, каждый фрагмент данных формы и данные о возвращаемых посетителях (если применимо) в виде массива в строке в формате JSON
|
1
2
3
4
5
6
7
|
$return_arr[«email_check»] = $email_check;
$return_arr[«reuser»] = $reuser;
$return_arr[«clicks»] = $clicks;
$return_arr[«conversions»] = $conversions;
$return_arr[«returncode»] = $returncode;
$return_arr[«email»] = $_POST[’email’];
$return_arr[«code»] = $_POST[‘code’];
|
Отобразите строковый ответ JSON для использования файлом javascript. Если вы используете FireFox с установленным Firebug, вы можете увидеть ответ в консоли, если развернете элемент POST.
|
1
|
echo json_encode($return_arr);
|
JS / init.js
Мы используем этот бит jQuery для фактической отправки формы. Еще раз взгляните на этот превосходный учебник, который лег в основу этой функциональности: Jensbits.com: jQuery Ajax и jQuery Post Form Отправить примеры с PHP .
Когда пользователь нажимает кнопку #form форме #form …
|
1
|
$(«#form»).submit(function(e){
|
Закодируйте все данные в #form как стандартную строку запроса с помощью метода jQuery «serialize».
|
1
|
dataString = $(«#form»).serialize();
|
Это функция, которая позволит нам публиковать данные без обновления страницы:
|
1
2
3
4
5
6
|
$.ajax({
type: «POST»,
url: «wp-content/themes/launcheffect/post.php», // This receives the form data
data: dataString, // This is the data from our form that we serialized above
dataType: «json», // Let the function know that we’re going to be sending it the JSON-formatted string
success: // What to do when the data posts successfully
|
Если адрес электронной почты не проверяется: вставьте сообщение об ошибке в пустой #error div. Обратите внимание, что data.email_check содержит нашу действительную / недействительную информацию, переданную из post.php. Таким же образом data.code будут доступны данные data.code , data.returncode , data.clicks , data.conversions т. Д. Отсюда.
|
1
2
3
|
if(data.email_check == «invalid»){
$(‘#error’).html(‘Invalid Email.’);
|
При возвращении посетителя: скрыть форму предварительной регистрации и исчезнуть в контейнере для возвращающегося посетителя.
|
1
2
3
4
5
6
|
} else {
if(data.reuser == «true») {
$(‘#form, #error, #presignup-content’).hide();
$(‘#returning’).fadeIn();
|
Отформатируйте уникальную реферальную ссылку, прикрепив базовый URL, который мы сохранили в этом промежутке в index.php, к 5-символьному коду ( data.returncode ).
|
1
|
var returningCode = $(‘span.dirname’).text() + ‘/’ + data.returncode;
|
Вставьте информацию о возвращающемся посетителе, которого мы извлекли из базы данных, в следующие промежутки. Таким образом, возвращающийся посетитель может видеть, сколько людей нажали и зарегистрировались со своей ссылкой до сих пор.
|
1
2
3
|
$(‘#returning span.user’).text(data.email);
$(‘#returning span.clicks’).text(data.clicks);
$(‘#returning span.conversions’).text(data.conversions);
|
Выведите уникальную реферальную ссылку на страницу.
|
1
|
$(‘#returning input#returningcode’).attr(‘value’,returningCode);
|
Если новая регистрация: скрыть форму предварительной регистрации и исчезнуть в контейнере успеха.
|
1
2
3
4
|
} else {
$(‘#form, #error, #presignup-content’).hide();
$(‘#success, #success-content’).fadeIn();
|
Отформатируйте уникальную реферальную ссылку, прикрепив базовый URL, который мы сохранили в этом промежутке в index.php, к 5-символьному коду ( data.code ).
|
1
|
var referCode = $(‘span.dirname’).text() + ‘/’ + data.code;
|
Выведите уникальную реферальную ссылку на страницу
|
1
|
$(‘#success input#successcode’).attr(‘value’,referCode);
|
Функции / ле-functions.php
Этот файл определяет все функции PHP, используемые в теме учебника, в централизованном месте. Я объясню каждый здесь.
Генератор случайного кода: с помощью этой функции мы генерируем случайный 5-значный код. Довольно просто …
|
01
02
03
04
05
06
07
08
09
10
11
|
// GET RANDOM
function randomString() {
$length = 5;
$characters = ‘0123456789ABCDEFGHIJKLMNOPQRSTUVWXTZabcdefghiklmnopqrstuvwxyz’;
$string = »;
for ($p = 0; $p < $length; $p++) {
$string .= $characters[mt_rand(0, strlen($characters))];
}
return $string;
}
|
Получить код «Referred by»: он захватывает текущий URL и помещает его в переменную $url . Мы используем PHP функцию parse_url чтобы получить часть пути URL, затем мы используем функцию substr чтобы получить последние 5 символов этой части URL. Если последние 5 символов содержат косую черту или являются пустыми, то это прямой визит (без реферального кода). Если нет, то код «по ссылке» — это последние 5 символов.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
// GET REFERRED_BY CODE
$url = (!empty($_SERVER[‘HTTPS’])) ?
$parseurl = parse_url($url, PHP_URL_PATH);
$parseurlstr = substr($parseurl, -5, 5);
if (strstr($parseurlstr, ‘/’) OR $parseurlstr == ») {
$referredindex = ‘direct’;
} else {
$referredindex = $parseurlstr;
}
|
Запрос: Это просто глобализирует $wpdb поэтому мы можем иметь доступ ко всем функциям базы данных WordPress и создает простое сокращение для указания SQL-запроса ( $query ) и типа функции ( $type ). Для наших форм нашим $type будет query , get_results , prepare или get_var . См. Этот документ Кодекса, чтобы узнать обо всех функциях базы данных, доступных вам в классе $ wpdb: Кодекс WordPress: Справочник классов WPDB .
|
1
2
3
4
5
6
7
8
9
|
// QUERY IT
function wpdbQuery($query, $type) {
global $wpdb;
$result = $wpdb->$type( $query );
return $result;
}
|
Журнал посещений по реферальной ссылке: если посетитель был кем-то рекомендован, эта функция регистрирует посещения каждый раз, когда кто-то заходит на страницу по этой уникальной реферальной ссылке. Он увеличивает столбец посещений на 1, если столбец refer_by равен коду $referredBy referBy, полученному из URL.
|
1
2
3
4
5
6
7
|
// LOG VISITS VIA REFERRAL LINK
function logVisits($table, $referral) {
$update = wpdbQuery(«UPDATE $table SET visits = visits+1 WHERE code = ‘$referral'», ‘query’);
}
|
Вставка данных: первая половина этой функции заботится о вставке новой пары электронной почты и кода в базу данных вместе со временем. При этом число посещений и конверсий также устанавливается равным 0. Когда кто-либо посещает сайт по уникальной реферальной ссылке этого человека, эти столбцы будут увеличиваться. Если новая регистрация была результатом чьей-либо реферальной ссылки, $update2 позаботится об увеличении столбца конверсий на 1 для этого человека (та же логика, что и у logVisits только для конверсий вместо посещений).
|
1
2
3
4
5
6
7
8
9
|
// POST DATA
function postData($table, $referral) {
$result = wpdbQuery(«INSERT INTO $table (time, email, code, referred_by, visits, conversions, ip) VALUES(‘» . date(‘Ymd H:i:s’) . «‘,’$_POST[email]’, ‘$_POST[code]’,’$referral’,0,0,'» . $_SERVER[‘REMOTE_ADDR’] . «‘)», ‘query’);
$update2 = wpdbQuery(«UPDATE $table SET conversions = conversions+1 WHERE code = ‘$referral'», ‘query’);
}
|
Подсчет: Мы используем эту функцию несколькими способами: в post.php, чтобы увидеть, является ли посетитель возвращающимся, мы проверяем, совпадает ли адрес электронной почты, отправленный через форму, с любым адресом электронной почты в таблице базы данных (например, $entry = электронная почта, $value = $_POST['email'] ). Если это так, то количество таких экземпляров будет больше 0, и посетитель будет возвращающимся посетителем. Мы также используем его в index.php для функции codeCheck (см. Ниже), чтобы проверить, был ли уже использован код, сгенерированный функцией randomString (вряд ли, но в любом случае это безопасно проверить).
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
// COUNT CHECK (RETURN COUNT OF INSTANCES WHERE X = Y)
function countCheck($table, $entry, $value) {
$query = wpdbQuery(wpdbQuery(«SELECT COUNT(*) FROM $table WHERE $entry = ‘$value'», ‘prepare’), ‘get_var’);
return $query;
}
// REPEAT CODE CHECK
function codeCheck() {
global $wpdb;
$code = randomString();
$count = countCheck($wpdb->prefix . ‘launcheffect’, ‘code’, $code);
if($count > 0) { echo randomString();
}
|
Получить данные: это просто захватывает все из нашей таблицы. get_results функции get_results хранит результаты в массиве.
|
1
2
3
4
5
6
7
8
|
// GET DATA
function getData($table) {
$result = wpdbQuery(«SELECT * FROM $table ORDER BY time DESC», ‘get_results’);
return $result;
}
|
Получить данные по значению: это захватывает все из нашей таблицы, которая соответствует определенному параметру. Мы используем это в нескольких местах: в post.php, если посетитель является возвращающимся посетителем, мы возвращаем все данные, где опубликованный адрес электронной почты равен адресу электронной почты, уже существующему в базе данных. Это возвращает данные о посещениях и конверсиях для этого посетителя. Мы также используем его на странице администрирования Launch Stats, чтобы увидеть конкретные данные для одного посетителя.
|
1
2
3
4
5
6
7
8
|
// GET DATA BY VALUE (RETURN X WHERE Y = Z)
function getDetail($table, $entry, $value) {
$result = wpdbQuery(«SELECT * FROM $table WHERE $entry = ‘$value’ ORDER BY time DESC», ‘get_results’);
return $result;
}
|
Шаг 3 Статистика
Ссылочные файлы:
- Функции / ле-stats.php
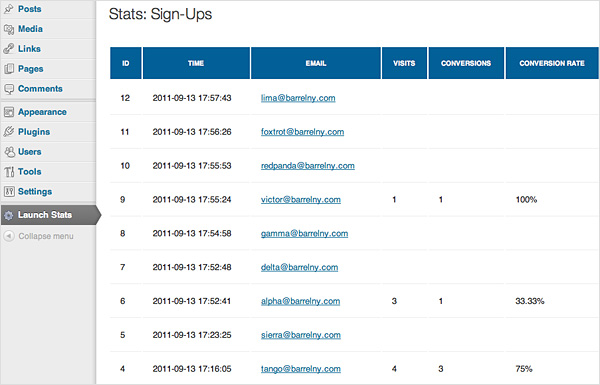
Как вы, несомненно, обнаружили, страница статистики расположена как элемент меню верхнего уровня в администраторе WordPress. Мы перетащим наши данные в красивую таблицу на этой странице, где вы можете перейти к отдельным людям. Дополнительный кредит за нумерацию страниц и сортировку!

Нужно переопределить эту переменную для нашей таблицы снова здесь.
|
1
|
$stats_table = $wpdb->prefix .
|
Если URL содержит строку запроса «просмотр», мы на самом деле будем смотреть на страницу сведений о конкретном посетителе (страницу, на которой показаны все, кто зарегистрировался в результате своей ссылки), а не все Статистика сразу. Посетители каталогизируются по 5-значным кодам, поэтому строка запроса будет выглядеть как «? View = XXXXX» в конце URL-адреса.
|
1
|
if (isset($_GET[‘view’])) {
|
Установите переменную $view равной значению строки запроса.
|
1
2
|
$view = $_GET[‘view’];
|
Запросите таблицу wp_launcheffect для записей, в которых столбец «refer_by» равен $view и сохраните ее в переменной $results . По сути, покажите нам людей, которые подписались в результате уникальной реферальной ссылки этого посетителя. (Пожалуйста, обратитесь к разделу le-functions.php для объяснения функции.)
|
1
|
$results = getDetail($stats_table, ‘referred_by’, $view);
|
Если результатов нет, так и скажите.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
if (!$results) : ?>
<h2>Stats: <a href=»?page=launch_stats_page»>Sign-ups</a>: Detail</h2>
<p>Nothing to see here yet.
<p>Otherwise, display the contents of the $results array using a foreach loop.</p>
<h2>Stats: <a href=»?page=launch_stats_page»>Sign-ups</a>: Detail</h2>
<table id=»individual»>
<thead>
<th>ID</th>
<th>Time</th>
<th>Converted To</th>
<th>IP</th>
</thead>
<?php foreach ($results as $result) : ?>
<tr>
<td><?php echo $result->id;
<td style=»white-space:nowrap;»><?php echo $result->time;
<td><a href=»?page=launch_stats_page&view=<?php echo $result->code; ?>»><?php echo $result->email;
<td><?php echo $result->ip;
</tr>
<?php endforeach;
</table>
|
Если URL не содержит строк запроса, просто покажите главную страницу статистики. Получить все данные из таблицы wp_launcheffect и сохранить их в переменной $results . Отобразите содержимое массива $results с помощью цикла foreach.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
<h2>Stats: Sign-Ups</h2>
<table id=»signups»>
<thead>
<th>ID</a></th>
<th>Time</a></th>
<th>Email</a></th>
<th>Visits</a></th>
<th>Conversions</a></th>
<th>Conversion Rate</th>
<th>IP</th>
</thead>
<?php
$results = getData($stats_table);
foreach ($results as $result) :
?>
<tr>
<td><?php echo $result->id;
<td style=»white-space:nowrap;»><?php echo $result->time;
<td><a href=»?page=launch_stats_page&view=<?php echo $result->code; ?>»><?php echo $result->email;
<td><?php if($result->visits != 0) { echo $result->visits;
<td><?php if($result->conversions != 0) { echo $result->conversions;
<td><?php
// calculate the conversion rate: divide conversions by results and multiply it by 100. show up to 2 decimal places.
if($result->visits + $result->conversions != 0 ) {
$conversionRate = ($result->conversions/$result->visits) * 100;
echo round($conversionRate, 2) .
} ?>
</td>
<td><?php echo $result->ip;
</tr>
<?php endforeach;?>
</table>
|
Благодарность!
Я надеюсь, что это было полезно, и с нетерпением ждем ваших комментариев!