В этом уроке мы рассмотрим все тонкости создания действительных версий AMP постов вашего сайта WordPress. Мы будем делать это с помощью плагина AMP, созданного Automattic.
Существуют альтернативные плагины, которые вы можете использовать вместо этого, если захотите, но, поскольку у нас действительно есть место, чтобы взглянуть на один плагин в этом руководстве, мы сосредоточимся на том, который был создан командой, стоящей за самим WordPress.
Примечание . В этой статье предполагается, что вы уже знакомы с тем, как создавать допустимые страницы AMP, и поэтому сосредоточитесь на деталях, связанных с совместным использованием WordPress и AMP. Если вы новичок в AMP, проверьте:
- AMP за 60 секунд
- И работает с AMP
- Как сделать базовую страницу AMP с нуля
- Проект AMP: это сделает ваши сайты быстрее
- Как использовать amp-img и amp-video для ускорения вашего сайта
Это также предполагает, что вы знакомы с самостоятельным размещением сайта WordPress. Если нет, то вам могут пригодиться эти ресурсы:
Плагин AMP от Automattic
Этот плагин, названный просто AMP , автоматизирует генерацию допустимых отдельных сообщений AMP. Для каждого создаваемого вами поста будет также доступна вторая версия с добавлением /amp/ в постоянную ссылку. Если вы не используете функцию перезаписи постоянных ссылок WordPress на своем сайте, вместо этого к URL будет добавлен /?amp=1 .
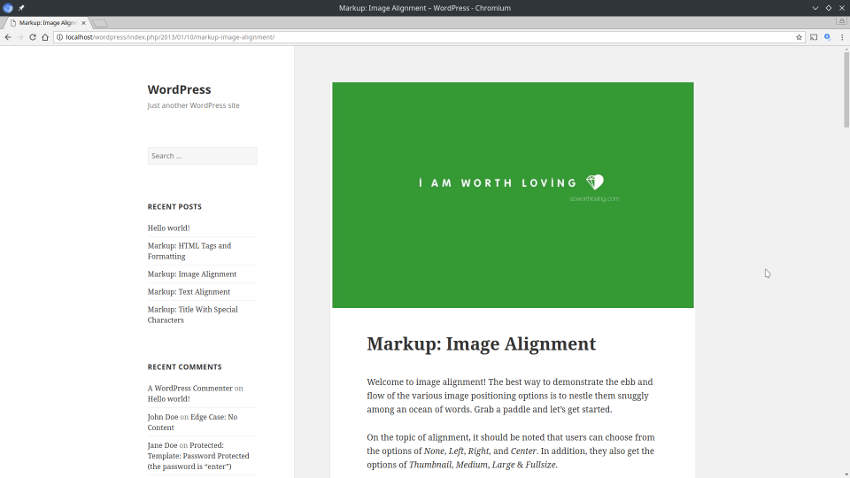
Например, это обычный пост WordPress:

Обратите внимание, что здесь у меня установлено расширение AMP Validator в Chrome, которое обнаруживает, что доступна версия AMP этой страницы, и отображает маленький синий значок ссылки:

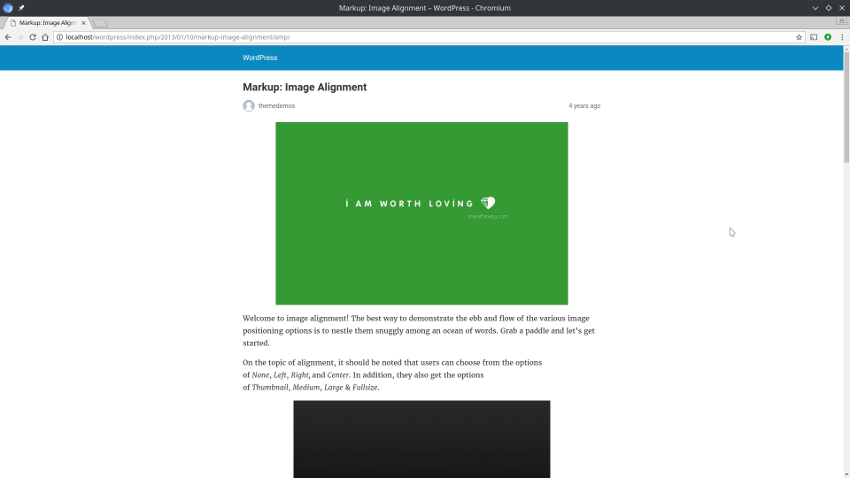
Если я щелкну по маленькому синему значку ссылки расширения, мы перейдем к AMP-версии поста:

Использование этого плагина в его состоянии по умолчанию в значительной степени «подключи и играй». Установите, активируйте, и все готово. Нет никаких параметров конфигурации, требующих вашего внимания как часть установки.
В настоящее время этот плагин работает только для отдельных сообщений — он не влияет на страницы, пользовательские типы сообщений или архивы. На странице плагина в хранилище WordPress говорится, что их поддержка находится в разработке.
Используйте с Yoast SEO через клей
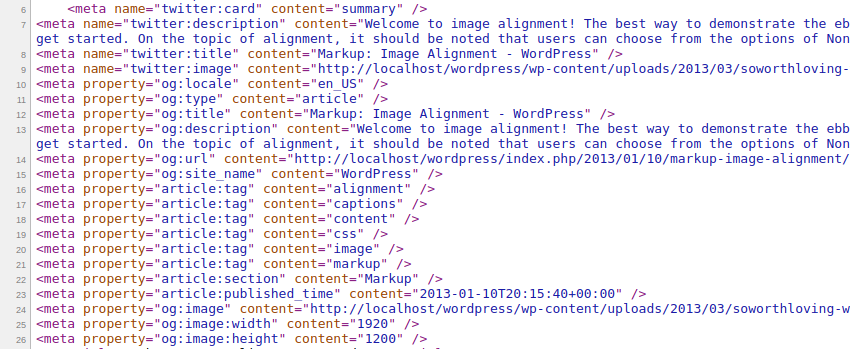
Если вам нравится использовать SEO-плагин Yoast для своих обычных постов, есть дополнительный плагин « Glue for Yoast SEO & AMP », который также позволяет выводить метаданные в стиле Yoast в ваши посты AMP. Например, он добавил эти метатеги к демонстрационной записи, изображенной ранее:

Чтобы использовать этот плагин, сначала нужно установить основной плагин Yoast SEO. Затем плагин Glue добавит дополнительный раздел с пометкой AMP в главное меню администратора SEO .

Медиа и пользовательские элементы AMP
Одной из наиболее важных частей создания допустимых страниц AMP является использование необходимых пользовательских элементов для размещения мультимедиа, таких как amp-img вместо img например. Однако при создании постов в WordPress вы обычно работаете в редакторе WYSIWYG TinyMCE и не можете напрямую управлять разметкой, используемой для вставки медиафайлов.
С установленным плагином Automattic AMP вам не нужно об этом беспокоиться, так как он автоматически отфильтрует ваш контент и сделает следующие преобразования в пользовательские элементы AMP:
-
img→amp-imgилиamp-anim -
video→amp-video -
audio= →amp-audio -
iframe→amp-iframe - YouTube oEmbed →
amp-youtube - Instagram eEmbed →
amp-instagram - Twitter oEmbed →
amp-twitter - Vine oEmbed →
amp-vine
Примечание : если вы используете Flash где-либо на вашем сайте, это не поддерживается. В сообщениях AMP можно использовать любой другой тип мультимедиа, если он добавлен с использованием одного из элементов из списка выше.
Шорткоды и плагины
При рассмотрении вопроса о том, как будут работать шорткоды и плагины, при использовании плагина AMP от Automattic в ваших сообщениях на WordPress необходимо учитывать и другое.
Вывод верхнего и нижнего колонтитула
Плагин Automattic не позволяет постам AMP использовать обычные функции тем wp_header() и wp_footer() , которые часто используются подключаемыми модулями для вывода пользовательских JavaScript, CSS и HTML. Если используемый вами плагин зависит от одной из этих функций, он не будет работать.
Чтобы плагин генерировал пользовательский код в сочетании с плагином AMP, он должен использовать специальные действия и фильтры, которые заменяют обычную функциональность темы WP. Например, вы не можете добавлять метатеги в раздел <head> как обычно, используя действие wp_head для вывода кода через wp_header() , но вместо этого вы можете использовать фильтр amp_post_template_metadata .
Плагин Yoast Glue использует эти специальные действия и фильтры, что позволяет выводить SEO-данные и пользовательский CSS на страницы AMP без нарушения проверки.
Шорткоды
Если вы используете плагины, которые используют шорткоды, вам нужно убедиться, что код, который они выводят:
- AMP действителен, например, нет встроенного JS или CSS
и / или - Разметка из списка в предыдущем разделе, которую плагин AMP автоматически преобразует в необходимые пользовательские элементы.
Чтобы проверить это, перейдите к сообщению, которое, как вам известно, использует соответствующий короткий код (-ы) и использует плагин AMP Validator в Chrome / Chromium, чтобы проверить, проходит ли публикация проверку.
Пользовательский JavaScript
При использовании плагинов на сайте AMP нужно помнить, что пользовательский JavaScript не допускается, поэтому плагины, зависящие от JavaScript, вообще не будут работать. Например, если вы используете плагин для управления слайдером изображений на основе JavaScript, он не будет работать.
аналитика
Если вы используете аналитику, которая зависит от фрагмента JavaScript, исключение AMP пользовательского JS означает, что вам потребуется заменить фрагмент на элемент amp-analytics на ваших страницах AMP.
Это означает, что вы ограничены аналитическими службами, которые Google выбрал для поддержки в AMP, но хорошая новость заключается в том, что в списке есть несколько поставщиков .
Вы можете использовать плагин для создания кода аналитики, удобного для AMP, или добавить код отслеживания самостоятельно.
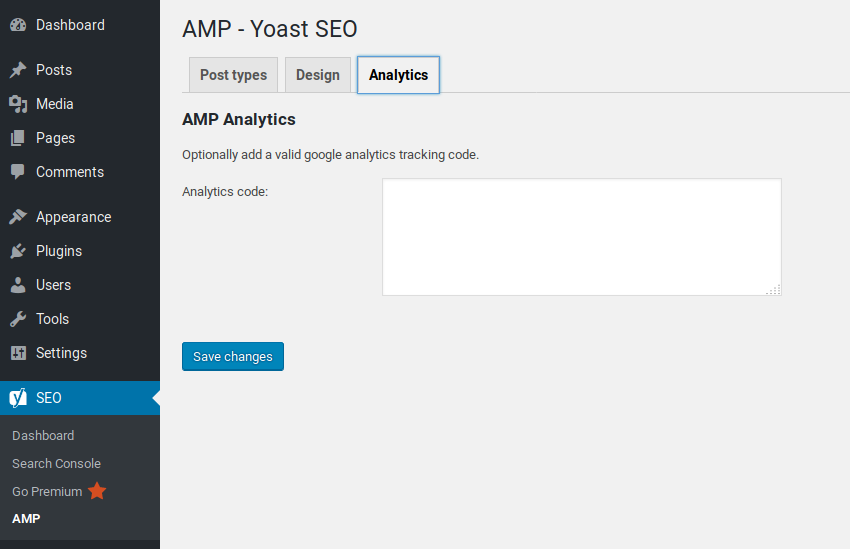
Для включения через плагин в плагине Yoast Glue есть раздел, в который вы можете добавить код Google Analytics, и он преобразует код в дружественный AMP формат. Чтобы найти его, перейдите в раздел AMP в меню SEO для плагина Yoast, затем на вкладку Analytics :

Если вы не можете найти плагин для интеграции с аналитическим сервисом, который хотите использовать, вам придется жестко закодировать его в себе. Плагин Automattic AMP предлагает фильтр, который вы можете использовать для этого.
Пользовательский код для интеграции вашей собственной аналитики должен быть добавлен в файл functions.php пользовательской темы или дочерней темы или в пользовательский плагин, который вы создаете сами.
Настройка внешнего вида
Есть несколько различных способов придания страницам AMP своего стиля и фирменного стиля.
Встроенный настройщик
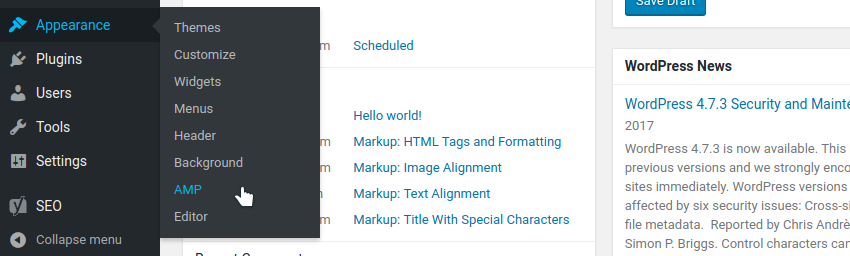
Плагин Automattic AMP имеет встроенную страницу в настройщике с тремя настройками внешнего вида, которые вы можете изменить. Чтобы получить к нему доступ перейдите в Appearance> AMP в меню администратора:

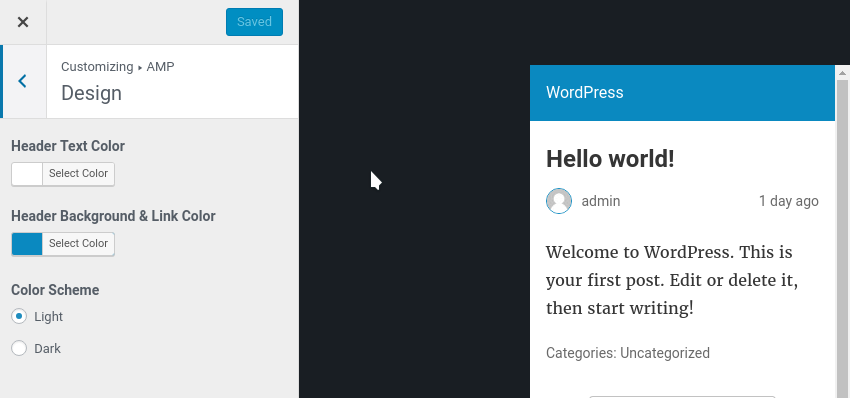
Попав в область настройки, вы не увидите параметры дизайна AMP, пока не нажмете « Дизайн» в левом столбце. Отсюда вы сможете выбрать цвет заголовка, фон заголовка и цвет ссылки, а также выбрать между светлой или темной цветовой схемой.

Клей Customizer
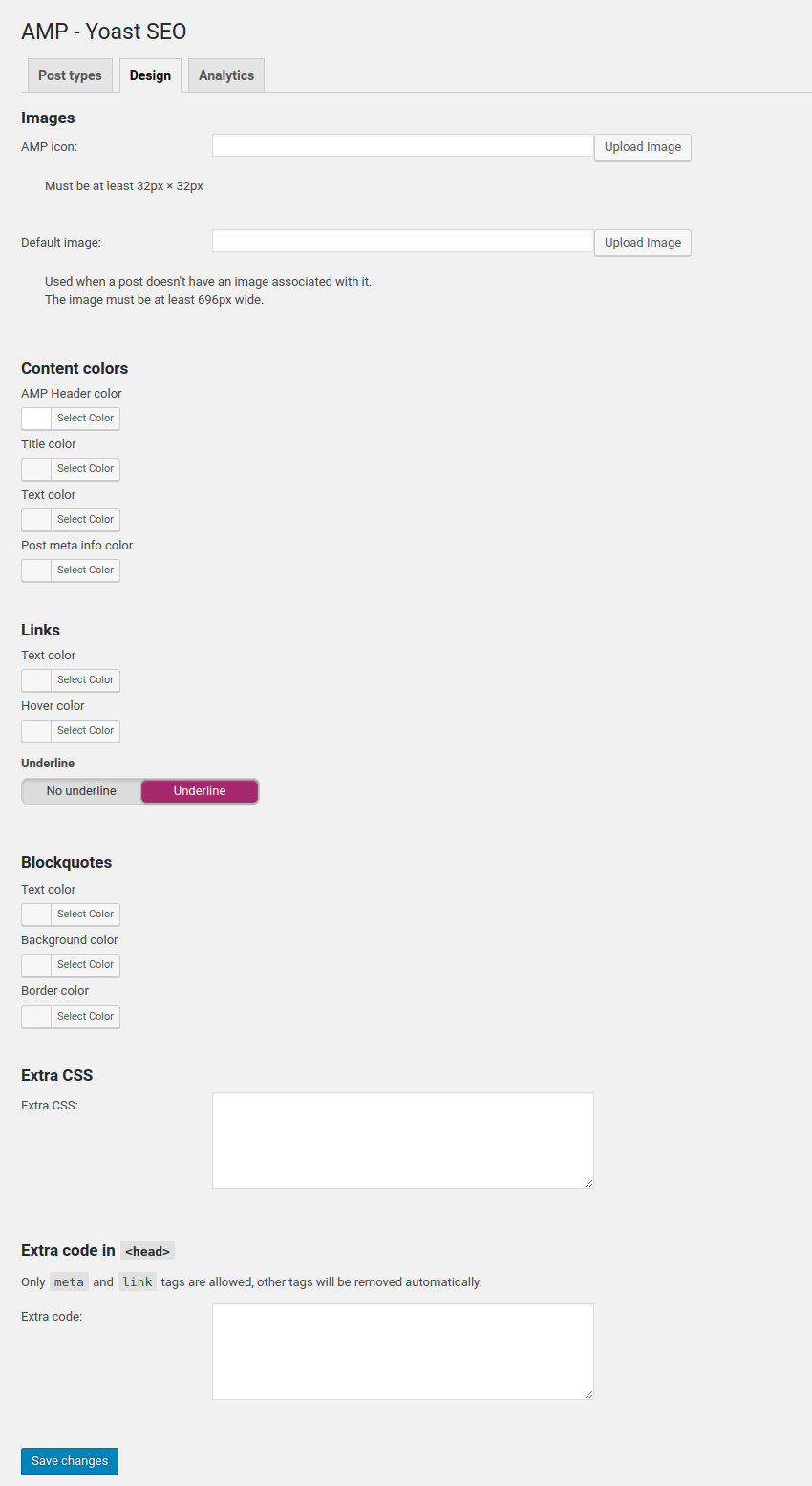
Параметры встроенного настройщика ограничены, поэтому, если вы хотите поиграть с некоторыми дополнительными настройками, плагин Yoast Glue имеет дополнительный бонус некоторых элементов управления дизайном, которые можно найти, перейдя в SEO> AMP и затем на вкладку « Дизайн ».

Модификации кода
Если доступных настройщиков на основе графического интерфейса недостаточно, вы можете начать копаться в некотором коде, чтобы вы могли использовать свою собственную CSS или разметку шаблона. Для этого вы можете:
- Создайте пользовательскую тему (или дочернюю тему) и добавьте код в ее файл «functions.php».
- Создать собственный плагин
Если вы еще не знакомы с тем, как сделать одно из вышеперечисленного, лучше всего придерживаться доступных вариантов настройки графического интерфейса.
Переопределите файл style.php плагина AMP
Все CSS, которые управляют представлением страниц AMP в плагине Automattic, можно найти в его подпапке «templates» в файле «style.php». Вы не должны напрямую редактировать код в этом файле, так как вы потеряете все свои изменения при обновлении плагина. Однако вы можете переопределить этот файл одним из своих.
Если вы создаете свою собственную пользовательскую тему или дочернюю тему, создайте в ней папку с именем «amp» и добавьте свой CSS в файл с именем «style.php». Плагин AMP автоматически найдет этот файл и будет его использовать.
Если вы создаете свой собственный плагин, вы можете использовать любой PHP-файл, который вам нравится, для хранения вашего собственного CSS-кода, а затем указать указанный файл с помощью фильтра amp_post_template_file сочетании с условной проверкой типа 'style' === $type .
Подробнее о том, как это сделать, можно узнать из документации Automattic на GitHub.
Добавить CSS
Если вам нужно только добавить немного собственного кода в существующий CSS плагина, вы можете использовать действие amp_post_template_css . Более подробную информацию о том, как это сделать, а также некоторые примеры см. В соответствующем разделе документации Automattic .
В случае добавления CSS у вас также есть возможность добавить собственный код с помощью плагина Yoast’s Glue в текстовой области с надписью «Extra CSS» в нижней части его дизайна. Вкладка.
Примечание. Независимо от того, добавляете ли вы или перезаписываете CSS плагина AMP, убедитесь, что вы не включили какие-либо теги <style> поскольку они будут мешать необходимым тегам <style amp-custom> уже имеющимся в шаблоне плагина.
Пользовательский шаблон
Если вы хотите, вы можете создать полностью пользовательскую разметку для ваших страниц AMP. По умолчанию плагин использует файл «single.php» из своей папки «templates» (который, в свою очередь, использует другие файлы из этой папки), но вы можете вместо этого использовать файл шаблона собственного изготовления, используя фильтр amp_post_template_file ,
Существует ряд требований, которые должны быть выполнены для того, чтобы пользовательский шаблон создавал допустимую разметку AMP, поэтому обязательно внимательно следуйте всем инструкциям, приведенным в документации .
Также неплохо бы внимательно просмотреть папку «Шаблоны» плагина AMP, чтобы увидеть, как там настраиваются файлы. Начните с файла «single.php» и посмотрите, как он включает в себя другие файлы шаблона оттуда.
Твики к существующим шаблонам
Если вы не хотите полностью создавать свой собственный шаблон для своих страниц AMP, а просто хотите настроить некоторые его аспекты, для этого есть целый ряд действий и фильтров, готовых для вас. Они позволяют вам делать такие вещи, как корректировка логотипа страницы, изменение отображения информации об авторе, добавление контента в нижний колонтитул и так далее.
Как всегда, читайте больше об этих опциях и смотрите примеры модификаций в документации .
Завершение
Давайте вспомним основные моменты, которые мы рассмотрели:
- Самый простой способ получить поддержку AMP в WordPress — использовать плагин AMP от Automattic .
- Это создает AMP-версии ваших сообщений, но не для любого другого контента (пока).
- Версии AMP достигаются путем добавления
/amp/или/?amp=1в конец URL вашего сообщения. - Добавьте сгенерированные Yoast метаданные к своим сообщениям с помощью плагина Glue .
- Элементы
img,video,audio,iframeи oEmbeds для YouTube, Instagram, Twitter и Vine будут автоматически преобразованы в пользовательские элементы AMP с помощью плагина Automattic. - Проверьте используемые плагины и шорткоды, чтобы убедиться, что они не используют пользовательский JavaScript или встроенный CSS, и выводят код, который можно преобразовать в допустимую разметку AMP.
- Добавьте аналитику от поддерживаемого поставщика через плагин или через собственный код.
- Выполните базовые настройки на основе графического интерфейса для внешнего вида ваших страниц AMP, используя настройщик, встроенный в плагин AMP Automattic.
- Для дополнительных настроек на основе графического интерфейса используйте вкладку « Дизайн », доступную в плагине Yoast’s Glue.
- Для более продвинутых настроек на основе кода ваших страниц AMP CSS и / или разметки создайте собственную тему или плагин.
- Добавьте пользовательский CSS, переопределив шаблон плагина «style.php» или добавив к нему соответствующие действия и фильтры.
- Добавьте пользовательскую разметку, переопределив шаблон плагина «single.php» или настроив отдельные его части, используя соответствующие действия и фильтры.
Я надеюсь, что все вышеперечисленное помогло вам ориентироваться в подходах к AMP на сайтах WordPress, а также в том, как вы можете настраивать посты AMP.
Спасибо за прочтение!