
Одной из целей веб-сайта является создание потенциальных клиентов. Это может происходить несколькими способами: у вас может быть форма, с которой люди могут связаться с вами для получения конкретной цитаты, вы можете предложить людям создать учетную запись при покупке товаров на вашем сайте, или у вас может быть свинцовый магнит, который вы даете людям в обмен на их адрес электронной почты.
Если вы используете свинцовый магнит или у вас есть страница на вашем сайте, специально предназначенная для продажи одного товара — будь то подписка, услуга или продукт — тогда вы хотите отговорить людей от перехода с этой страницы без покупки или давая вам свой адрес электронной почты.
Этот вид страницы называется целевой страницей. Это страница, предназначенная для того, чтобы стать частью вашей маркетинговой воронки, генерировать потенциальных клиентов или продавать что-либо. Цель этой страницы очень проста, и вы не хотите, чтобы люди делали что-то еще, как только попали на нее.
Чтобы свести к минимуму вероятность того, что люди уйдут, прежде чем они купят или зарегистрируются, вы хотите уменьшить количество ссылок на целевой странице. Он не должен иметь виджетов и навигационных меню. Вы не хотите, чтобы люди, покидающие его, просматривали ваш сайт. Даже ссылка на домашнюю страницу в заголовке должна идти вместе с любыми ссылками в вашем колофоне в самом низу страницы.
В этом уроке я покажу вам, как создать шаблон страницы для вашей темы WordPress, которая этого добивается. Он не будет содержать ссылок ни на что, кроме содержимого страницы. У посетителей этой страницы не будет выбора, кроме как нажать кнопку « Купить» или « Зарегистрироваться» .
Для этого мы будем работать с несколькими файлами в нашей теме:
- Мы создадим новый пользовательский шаблон страницы для целевых страниц.
- Мы отредактируем файл заголовка, чтобы при отображении этого шаблона ссылки отсутствовали.
- Мы отредактируем файл нижнего колонтитула, чтобы удалить виджеты и любые ссылки в колофоне.
Итак, начнем!
Что вам нужно
Чтобы следовать этому уроку, вам понадобится:
- Установка WordPress для разработки — не добавляйте целевую страницу на свой действующий сайт, пока не протестируете ее.
- Тема, которую вы можете редактировать. Если это сторонняя тема, создайте дочернюю тему и отредактируйте ее.
- Редактор кода.
Стартовая страница
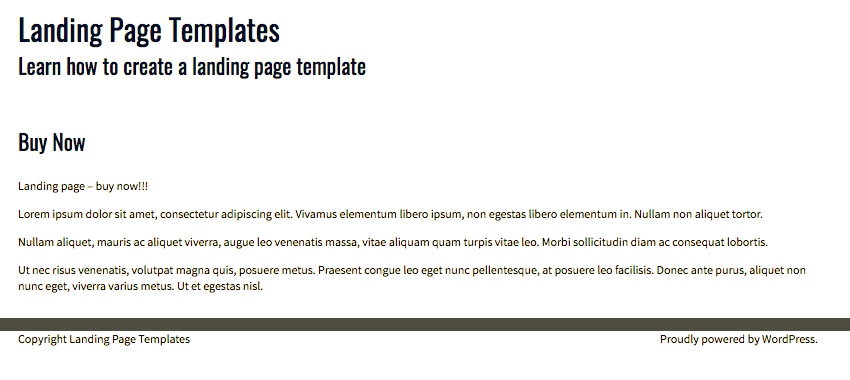
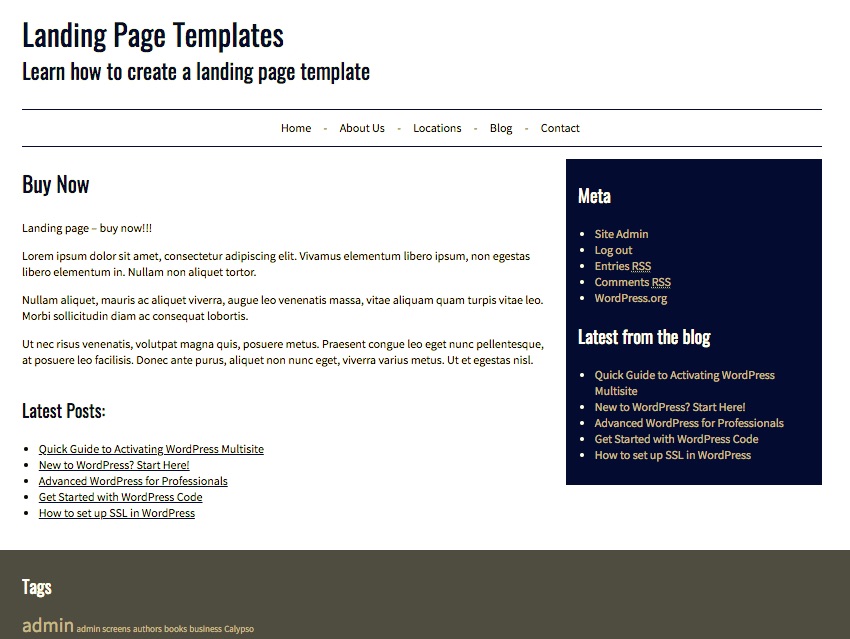
Я создал фиктивную страницу на своем сайте для использования в качестве целевой страницы. Вот как это выглядит при использовании обычного шаблона страницы:

В ходе этого урока я удалю меню навигации, боковую панель и области виджетов в нижнем колонтитуле и позабочусь о том, чтобы ничего, кроме содержимого, не было кликабельной ссылкой.
Создание шаблона целевой страницы WordPress
Сначала вам нужно создать шаблон целевой страницы. Сделайте это одним из двух способов:
Если вы работаете со своей собственной темой, создайте копию файла page.php и переименуйте его.
Если вы работаете с сторонней темой, создайте дочернюю тему. Создайте дубликат файла page.php из родительской темы в дочерней теме и переименуйте его.
Не указывайте имя файла, начинающееся со страницы — это запутает WordPress, если вы позже создадите страницу с тем слагом, который используете после страницы. Я звоню на мою посадочную страницу-template.php .
Теперь откройте файл шаблона. Добавьте эту строку кода вверху:
|
1
2
3
|
*/
Template Name: Landing Page Template
/*
|
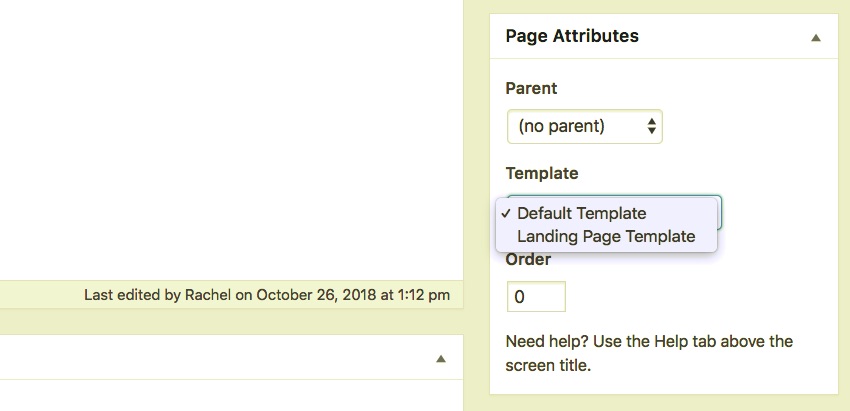
Сохраните это, и теперь вы увидите, что вы можете выбрать новый шаблон при создании новой страницы на вашем сайте:

Теперь удалите вызов боковой панели из файла. Найдите эту строку:
|
1
|
<?php get_sidebar();
|
… и удали это. Сохраните ваш файл. Ваш новый шаблон страницы готов. Но вы еще не закончили.
Редактирование заголовочного файла
Следующим шагом является редактирование файла header.php , чтобы удалить все ссылки, когда этот шаблон страницы используется. Для этого мы будем использовать условный тег is_page_template() .
Откройте файл header.php и найдите код для заголовка вашего сайта.
Примечание. Если вы используете стороннюю тему, создайте файл header.php в своей дочерней теме, дублирующий файл родительской темы, и отредактируйте его.
В моей теме это выглядит так:
|
1
2
3
|
<a href=»<?php echo site_url( ‘/’ ); ?>» title=»<?php echo esc_attr( get_bloginfo( ‘name’, ‘display’ ) ); ?>» rel=»home»>
<?php bloginfo( ‘name’ );
</a>
|
Отредактируйте его так, чтобы оно читалось примерно так, внося коррективы в вашу собственную тему:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<h1 id=»site-title»>
<?php if ( is_page_template( ‘landing-page-template.php’ ) ) {
bloginfo( ‘name’ );
}
else { ?>
<a href=»<?php echo site_url( ‘/’ ); ?>» title=»<?php echo esc_attr( get_bloginfo( ‘name’, ‘display’ ) ); ?>» rel=»home»>
<?php bloginfo( ‘name’ );
</a>
<?php } ?>
</h1>
|
Если используется шаблон целевой страницы, имя сайта все равно будет отображаться, но не будет отображаться как ссылка.
Вам также необходимо удалить навигацию. Найдите код для вашего главного меню. В моей теме это выглядит так:
|
1
2
3
4
5
6
7
8
9
|
<nav class=»menu main»>
<div class=»skip-link screen-reader-text»>
<a href=»#content» title=»<?php esc_attr_e( ‘Skip to content’, ‘tutsplus’ ); ?>»><?php _e( ‘Skip to content’, ‘tutsplus’ );
</div>
<?php wp_nav_menu( array( ‘container_class’ => ‘main-nav’, ‘theme_location’ => ‘primary’ ) );
</nav><!— .main —>
|
Измените его так, чтобы весь код для меню был помещен в условный тег, который проверяет, что мы не используем шаблон целевой страницы:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<?php if ( ! is_page_template( ‘landing-page-template.php’ ) ) { ?>
<nav class=»menu main»>
<div class=»skip-link screen-reader-text»>
<a href=»#content» title=»<?php esc_attr_e( ‘Skip to content’, ‘tutsplus’ ); ?>»><?php _e( ‘Skip to content’, ‘tutsplus’ );
</div>
<?php wp_nav_menu( array( ‘container_class’ => ‘main-nav’, ‘theme_location’ => ‘primary’ ) );
</nav><!— .main —>
<?php } ?>
|
Если в вашем заголовочном файле есть какие-либо другие меню или ссылки, окружите их тем же условным тегом — то же самое относится к любым областям виджетов.
Теперь сохраните файл header.php и закройте его.
Редактирование файла нижнего колонтитула
Последний этап — убедиться, что области нижнего колонтитула не отображаются в нижнем колонтитуле.
Мы будем использовать тот же условный тег для вывода только областей виджетов, если не будем использовать шаблон целевой страницы.
Откройте шаблон footer.php (или создайте дубликат на вашей дочерней теме, если это необходимо).
Найдите код для вывода ваших виджетов. Вот мой:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
<div class=»fatfooter»>
<?php if ( is_active_sidebar( ‘first-footer-widget-area’ ) ) { ?>
<div class=»one-third left widget-area first»>
<?php dynamic_sidebar( ‘first-footer-widget-area’ );
</div><!— .first .widget-area —>
<?php } ?>
<?php if ( is_active_sidebar( ‘second-footer-widget-area’ ) ) { ?>
<div class=»one-third left widget-area second»>
<?php dynamic_sidebar( ‘second-footer-widget-area’ );
</div><!— .first .widget-area —>
<?php } ?>
<?php if ( is_active_sidebar( ‘third-footer-widget-area’ ) ) { ?>
<div class=»one-third left widget-area third»>
<?php dynamic_sidebar( ‘third-footer-widget-area’ );
</div><!— .first .widget-area —>
<?php } ?>
</div>
|
Теперь оберните это в условный тег так же, как в заголовочном файле.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<?php if ( ! is_page_template( ‘landing-page-template.php’ ) ) { ?>
<div class=»fatfooter»>
<?php if ( is_active_sidebar( ‘first-footer-widget-area’ ) ) { ?>
<div class=»one-third left widget-area first»>
<?php dynamic_sidebar( ‘first-footer-widget-area’ );
</div><!— .first .widget-area —>
<?php } ?>
<?php if ( is_active_sidebar( ‘second-footer-widget-area’ ) ) { ?>
<div class=»one-third left widget-area second»>
<?php dynamic_sidebar( ‘second-footer-widget-area’ );
</div><!— .first .widget-area —>
<?php } ?>
<?php if ( is_active_sidebar( ‘third-footer-widget-area’ ) ) { ?>
<div class=»one-third left widget-area third»>
<?php dynamic_sidebar( ‘third-footer-widget-area’ );
</div><!— .first .widget-area —>
<?php } ?>
</div>
<?php } ?>
|
Далее нам нужно изменить колофон. Это может включать ссылку на вашу домашнюю страницу и / или на сайт WordPress.
Вот мой:
|
01
02
03
04
05
06
07
08
09
10
11
|
<section class=»colophon» role=»contentinfo»>
<small class=»copyright left»>
Copyright <a href=»<?php echo home_url( ‘/’ ) ?>» title=»<?php echo esc_attr( get_bloginfo( ‘name’, ‘display’ ) ); ?>» rel=»home»>
<?php bloginfo( ‘name’ );
</a>
</small><!— #copyright —>
<small class=»credits right»>
Proudly powered by <a href=»https://wordpress.org/»>WordPress</a>.
</small><!— #credits —>
</section><!—#colophon—>
|
Теперь используйте условный тег для вывода колофона без ссылок на целевой странице:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<?php if ( is_page_template( ‘landing-page-template.php’ ) ) { ?>
<section class=»colophon» role=»contentinfo»>
<small class=»copyright left»>
Copyright <?php bloginfo( ‘name’ );
</small><!— #copyright —>
<small class=»credits right»>
Proudly powered by WordPress.
</small><!— #credits —>
</section><!—#colophon—>
<?php }
else { ?>
<section class=»colophon» role=»contentinfo»>
<small class=»copyright left»>
Copyright <a href=»<?php echo home_url( ‘/’ ) ?>» title=»<?php echo esc_attr( get_bloginfo( ‘name’, ‘display’ ) ); ?>» rel=»home»>
<?php bloginfo( ‘name’ );
</a>
</small><!— #copyright —>
<small class=»credits right»>
Proudly powered by <a href=»http://wordpress.org/»>WordPress</a>.
</small><!— #credits —>
</section><!—#colophon—>
<?php } ?>
|
Дважды проверьте файл нижнего колонтитула на наличие других ссылок и, если они есть, оберните их также в условный тег.
Регулировка стиля
Вы можете обнаружить, что, удалив боковую панель из шаблона целевой страницы, вам нужно настроить стили для содержимого. Если область содержимого все еще занимает только две трети экрана, вы можете использовать класс body сгенерированный WordPress для шаблона страницы, чтобы исправить это.
Допустим, у вас есть следующий стиль для вашего контента и боковой панели:
|
1
2
3
4
5
6
7
8
|
.content {
float: left;
width: 65%;
}
.sidebar {
float: right;
width: 32%;
}
|
Вам нужно будет добавить несколько дополнительных стилей ниже, чтобы настроить таргетинг на класс контента в шаблоне целевой страницы WordPress:
|
1
2
3
|
.page-template-landing-page-template .content {
width: 100%;
}
|
Вам нужно будет отрегулировать это, чтобы учесть любые поля или отступы, которые вы используете, но это дает вам общее представление.
Последняя страница
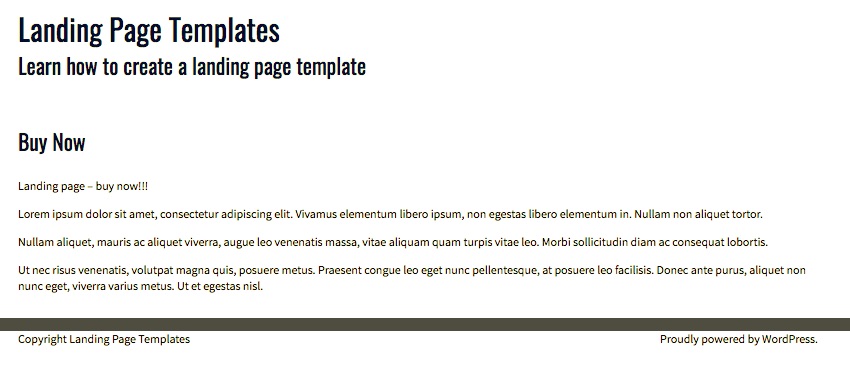
Вот моя целевая страница без ссылок:

Сейчас это выглядит немного обнаженным, но вы будете наполнять его большим количеством сочного контента, направленного на то, чтобы побудить людей покупать или подписываться — изображения, большие красные кнопки и тому подобное! И вы можете видеть, что ничто не отвлекает посетителя от содержания страницы.
Я надеюсь, что ваша целевая страница дает вам много дел. Удачи!