Один из лучших способов быстро запустить и запустить веб-сайт — это использовать тему WordPress, которая уже имеет приблизительный внешний вид, и адаптировать ее под свои нужды. Но одна опасная практика, в которой виноваты многие разработчики WordPress, — это непосредственное изменение файлов темы. Это большое нет-нет! Даже если это простая тема, подобная одной из стандартных версий WordPress TwentyTwelve, дочерние темы дают вам мощный и простой способ внесения всех необходимых изменений без какого-либо риска уничтожения тщательной работы над дизайном с помощью обновленного клиента.
Помимо возможностей дочерних тем, я хочу показать вам свою собственную методологию быстрого создания изменений в дизайне темы. Используя несколько доступных инструментов, я могу вносить изменения в проект почти так же быстро, как они запрашиваются, сохранять изменения в дочерней теме и продолжать выполнять отличные, эффективные по времени работы по дизайну.
Для этой статьи вам понадобятся следующие инструменты: FTP, веб-браузер Chrome и текстовый редактор. Это оно! Как я покажу, этот процесс позволяет быстро менять сайт без риска потерять работу при обновлении темы, что является распространенной проблемой, так как все больше и больше сайтов используют несколько стандартных базовых тем для разработки.
Что такое детская тема?
Дочерняя тема имеет все характеристики, код и функции своего родителя. Таким образом, если вы работаете с чем-то вроде темы Skeleton или Responsive , двух замечательных бесплатных базовых тем, вы можете получить все преимущества родительской темы, добавляя свои изменения без непосредственного изменения базовой темы.
WordPress делает дочернюю тему основным источником кода, поэтому, если у вас есть CSS для определенного класса в родительской теме, который изменяется в дочерней, CSS дочерней темы заменяет родительский. Короче говоря, вы получаете все хорошее, не беспокоясь о редактировании или обновлении, нарушающем вашу тему.
Еще одно огромное, но упускаемое из виду преимущество дочерней темы заключается в том, что у вас есть гораздо меньший файл, на который вы можете ссылаться позже. Я работал со множеством тем, которые имеют более 2000 строк кода только в своих CSS-файлах. Мои дочерние темы обычно содержат менее 200 строк, поэтому намного проще вернуться назад в код и найти то, что я ищу, чтобы внести изменения.
Шаг 1: создайте детскую тему
Если вы раньше не работали с детской темой, я понимаю опасения. К счастью, они занимают несколько секунд, чтобы установить — буквально. Оказавшись на месте, у вас есть простой способ изменить сайт без изменения основных файлов темы.
Создайте новый файл CSS и поместите в него этот код. Я предполагаю, что у вас есть тема TwentyEleven, поскольку она поставляется практически со всеми установками WordPress за последний год или два.
Вы ДОЛЖНЫ назвать этот файл style.css
[sourcecode language = ””]
/ *
Название темы: Двадцать одиннадцать детей
Шаблон: двенадцатилетний
* /
[/исходный код]
Загрузите этот файл в новую папку в вашей папке wp-content / themes. Неважно, как вы называете папку, но хорошей практикой является добавление «-child» к имени темы, для которой вы создаете дочернюю тему. Итак, в приведенном выше примере я поместил бы мой новый документ дочерней темы в папку с именем «twentyeleven-child».
Приведенный выше код пока ничего не делает. Но вы сможете увидеть его в разделе Admin-> Appearance-> Themes вашего админ-сайта WordPress. Выбрав дочернюю тему, которую мы только что создали, в качестве темы для вашего сайта, вы будете использовать тему Twenty Eleven в качестве основной темы.
Шаг 2: Добавление функциональности в тему вашего ребенка
Теперь все, что вам нужно сделать, это добавить файл functions.php в папку вашей дочерней темы, и любые функции, которые вы напишите, будут автоматически доступны для вас. Это мощный способ быстро добавить массу функций на ваш сайт, если вы регулярно создаете и воссоздаете одни и те же функции.
Например, у меня есть несколько шорткодов, которые мне нравятся, а также некоторые формы, которые я бы хотел быстро добавить на сайты большинства клиентов. Поэтому у меня есть стандартный файл functions.php, который я автоматически помещаю в папку созданной дочерней темы.
Просто добавьте свои функции в файл functions.php, с которого вы можете начать с нуля и загрузить в папку своей дочерней темы. Это оно! Не включает в себя заявления или другой необходимый код.
Шаг 3. Функция проверки элемента Chrome
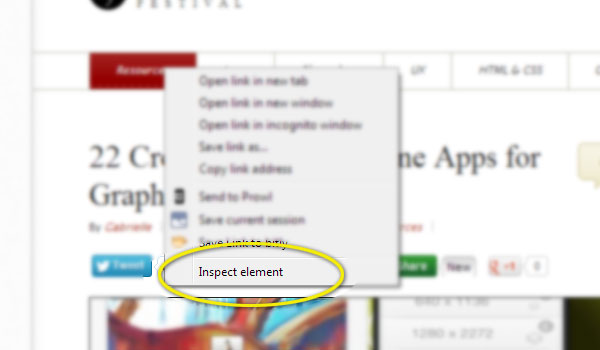
Руки вниз, одним из самых простых способов работы с CSS на живом веб-сайте является инструмент «Проверка элемента» в Google Chrome. Всякий раз, когда вы хотите определить CSS, который определяет, как элемент отображается на странице, просто щелкните правой кнопкой мыши и выберите «Проверить элемент»:
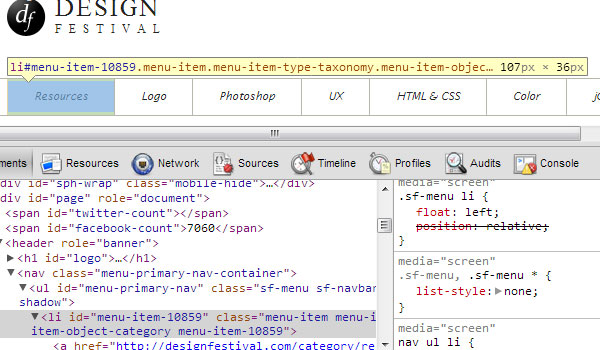
Появится панель разработки, и вы сможете детализировать, какой класс и CSS используются для определения элемента.
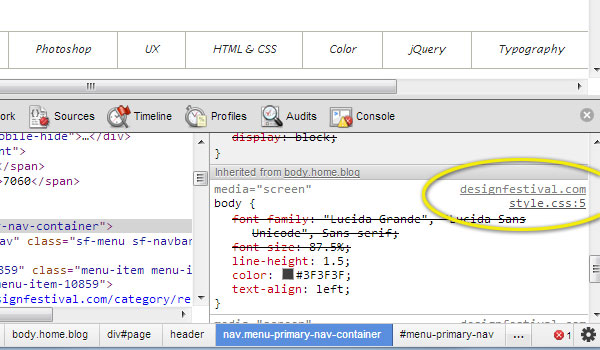
Если вы хотите увидеть фактический документ CSS и местоположение в документе для CSS, который вы хотите исследовать, просто нажмите на имя файла на правой панели:
Это мощный способ учиться на других сайтах, которые имеют элемент дизайна, который выглядит так, как вы хотите. Просто проверьте его с помощью Chrome и просмотрите их CSS. Удивительно, что вы можете изучить и быстро адаптировать к своему сайту.
Шаг 4. Разработка CSS в реальном времени с использованием Chrome
Еще один мощный инструмент, встроенный прямо в функцию проверки элементов в Chrome, — это то, что вы можете управлять CSS. Просто щелкните правой кнопкой мыши, осмотрите элемент и внесите изменения в правой части панели разработки. Вы можете изменить любой CSS на странице и видеть результаты по мере их изменения.
Это отличный способ изменить дизайн, чтобы увидеть, как CSS повлияет на общий вид. Я использую этот метод при внесении первоначальных изменений, чтобы увидеть свои результаты, а также чтобы убедиться, что мои CSS-изменения влияют только на элементы, которые я хочу изменить. (В прошлом я добавил немного кода CSS и случайно изменил что-то еще.)
Последняя причина, почему это так полезно, заключается в том, что вам не нужно менять CSS, загружать / сохранять изменения, обновлять страницу, а затем видеть, как ваши изменения повлияли на сайт. Это быстрый способ сделать все правильно, и тогда вам нужно всего лишь загрузить / сохранить изменения CSS один раз.
Шаг 5: зафиксируйте изменения
Если у вас есть CSS, который вам нужен, просто добавьте новый CSS в файл style.css в папке вашей дочерней темы. Вы можете редактировать это непосредственно в меню «Внешний вид-> Редактор» в WordPress или использовать FTP для загрузки изменений.
Это так просто! После того, как у вас есть каталог, требуется всего несколько минут для запуска и запуска дочерней темы, и вы получаете преимущества тем, которые регулярно обновляются.
Быстрая разработка с использованием функции Chrome Inspect Element позволяет вам использовать быстрый неразрушающий процесс проб и ошибок для проверки изменений CSS в режиме реального времени. Затем вы просто добавляете код в ваш утвержденный файл CSS и загружаете / сохраняете его.
Какие еще хитрости вы используете для разработки CSS в WordPress?