В последнее время все, кажется, говорят о лобстере. Не ракообразные с океана, а веб-шрифт. Для тех, кто не слышал об этом, Lobster — хороший пример популярного шрифта Google, встроенного в веб-страницы.
Встраивание шрифтов не так ново, как вы думаете. Еще в 1998 году CSS 2 ввел правило @ font-face. Теоретически это позволило дизайнерам загрузить любой шрифт TrueType или PostScript на компьютер пользователя для отображения на веб-страницах. К сожалению, в то время только Internet Explorer 4 поддерживал это правило. Был широко распространен опасение, что шрифты, дорогие для лицензирования, будут пиратскими. Сегодня CSS 3 по-прежнему не помогает с проблемой пиратства, но все веб-браузеры поддерживают это правило. Разрешения экрана значительно улучшились с того времени. Итак, если вы еще не внедрили вложение шрифтов, сейчас самое время это сделать.
Текущие параметры веб-шрифта
Прежде чем мы поговорим об использовании веб-шрифтов в WordPress, давайте сделаем шаг назад и рассмотрим шрифты в сети в целом.
Самый базовый уровень поддержки шрифтов исходит от операционной системы, которую использует пользователь. Это может предложить десятки шрифтов для настольного компьютера или ноутбука только для трех шрифтов на Android.
К сожалению, это все еще довольно удачная система. Мы все знаем о том, как плохо Helvetica выглядит на компьютерах под управлением Windows при настройке 16px и ниже, и что Arial может выглядеть менее чем фантастически на некоторых старых версиях OS X.
Многие из этих расхождений возникли из-за того, что оригинальная операционная система Apple Mac была привязана к старой технологии печатного станка со скоростью 72 точки на дюйм . Таким образом, на дисплее было выделено 10 точечных шрифтов на 10 пикселей. В то время Apple предлагала вертикальные (портретные) мониторы, которые были такого же размера, что и обычная американская бумага, и прямое сравнение с экраном могло быть сделано с экрана на печатную версию. Microsoft, с другой стороны, выбрала 96 PPI, исходя из того, что люди будут сидеть на 1/3 расстояния от монитора компьютера больше, чем на печатной странице. Таким образом, на компьютере под управлением Windows все стало на 1/3 больше.
С 1990-х годов, когда появились эти технологии, многое произошло, и теперь у нас есть множество различных размеров и разрешений экрана. Тем не менее, если вы не укажете шрифт, пользовательское устройство и браузер по-прежнему будут выбирать шрифт для вас.
Другая проблема заключается в том, что некоторые организации ограничивают шрифты на компьютерах пользователей. Однажды я работал в организации, на компьютерах которой были установлены только Джорджия и Вердана. Это было сделано для того, чтобы письма и электронные письма, отправленные сотрудниками, могли отправляться только с использованием шрифта, соответствующего фирменному стилю.
Использование большинства встроенных шрифтов
Несмотря на использование корпоративных шрифтов, большинство настольных и портативных компьютеров имеют шрифты, созданные для основных шрифтов Microsoft для веб-проекта . В этот пакет шрифтов 1996 года вошли Andale Mono, Arial, Arial Black, Comic Sans MS, Courier New, Джорджия, Impact, Times New Roman, Trebuchet MS, Verdana и Webdings. Несмотря на то, что версии этих шрифтов или их эквиваленты могут использоваться на большинстве настольных компьютеров и ноутбуков, браузер не может отображать шрифты так, как вы ожидаете.
Такие ограничения можно минимизировать с помощью стека шрифтов . Это устанавливает правило CSS для браузера, чтобы использовать один из множества шрифтов. Он всегда включает в себя все с засечками (с небольшими украшениями на конце штрихов) или без засечек (без украшений). Таким образом, мы можем иметь семейство шрифтов: Cambria, «Hoefler Text», «Liberation Serif», «Times», «Times New Roman», Serif. Браузер должен просматривать ваш «стек» и отображать текст, используя первый определенный шрифт, который он находит в вашем списке, который присутствует на компьютере пользователя. Если он не может найти ни одного из них, он использует запасной шрифт, который в этом примере определен как засечка.
Цель состоит в том, чтобы выбрать диапазон шрифтов, которые хорошо отображаются в различных браузерах с различными разрешениями и уровнями масштабирования.
Здесь великолепно обсуждается набор шрифтов канадским дизайнером Амриндером Санду.
К сожалению, использование стека шрифтов не помогает, если ваши зрители используют портативные устройства. Устройства Android используют Droid Sans, Droid Serif и Droid Sans Mono, в то время как устройства Apple iOS используют Helvetica Neue, которая имеет широкий диапазон стилей и весов.
Вы, вероятно, хотели бы иметь больше контроля над тем, как выглядят ваши страницы WordPress, чем полагаться на встроенные шрифты множества операционных систем и версий. Мы можем преодолеть это путем встраивания шрифтов.
Теперь давайте посмотрим на типы доступных веб-шрифтов.
Бесплатные шрифты
Подавляющее большинство доступных шрифтов лицензируются в некотором роде. Когда вы покупаете компьютер, планшет или мобильный телефон с установленной операционной системой, частью стоимости является лицензирование шрифтов. Тем не менее, существует ряд способов использовать широкий спектр бесплатных встроенных шрифтов.
Встроенные шрифты — это наборы символов, которые загружаются на компьютер пользователя со сторонней платформы в течение времени, когда страница активна, и теряются при закрытии страницы. Это позволяет обслуживающей компании сохранять контроль над шрифтом, но позволяет отображать шрифт без необходимости платить за его использование. Существует большое количество компаний, обслуживающих шрифты. Наиболее известными являются:
- Google Fonts , вероятно, самая популярная бесплатная служба шрифтов, платформа предлагает более 700 хорошо разработанных шрифтов, включая Lobster.
- Adobe также предлагает шрифты через платформу Edge Web Fonts . Он напрямую взаимодействует со службой Typekit (см. Ниже), но фильтрует платные шрифты, оставляя бесплатные открытые шрифты.
- Другой платформой, которую стоит рассмотреть, является библиотека открытых шрифтов . Это имеет более 600 шрифтов.
Все шрифты на этих платформах и ряд других используют Open Font License. Цели Open Font License (OFL) состоят в том, чтобы стимулировать всемирную разработку совместных шрифтовых проектов, поддерживать усилия по созданию шрифтов в академических и лингвистических сообществах и предоставлять бесплатную и открытую среду, в которой шрифты могут совместно использоваться и улучшаться в партнерстве. с остальными.
Преимущество открытых шрифтов в том, что они свободно доступны для использования на ваших сайтах без необходимости платить ежегодные лицензионные сборы. Недостатком является то, что выбранный вами шрифт может не иметь полного диапазона стилей и весов.
Платные шрифты
Несмотря на преобладание бесплатных шрифтов, по-прежнему существует большое количество литейных компаний, предлагающих премиальные шрифты. Например, в архиве Type Foundries перечислено около 300 создателей и сайтов, предлагающих премиальные шрифты, хотя не все из них предлагаются для встраивания в веб-страницы.
Из организаций, предлагающих премиальные шрифты для веб-использования, немецкий Font Shop является, пожалуй, самым популярным рынком платных шрифтов. Здесь представлены высококачественные шрифты, а также необычные наборы глифов, такие как набор кухонных фруктов и овощей Ульрике Рауш, вилки и ножи, кастрюли и бытовая техника LiebeCook.
Если у вас есть учетная запись Adobe Creative Cloud, вы автоматически получаете доступ к сервису Adobe Typekit . Typekit предлагает более 450 шрифтов. Суть в том, что, хотя лицензия позволяет вам использовать шрифты в печатных публикациях и на ваших личных некоммерческих веб-сайтах, если вы работаете на клиента, вы можете использовать веб-шрифты, только если у вас есть бизнес-аккаунт Adobe. Adobe предлагает вам создать учетную запись для клиента во время разработки и передать его ему. Это имеет недостаток, заключающийся в том, что если клиент не сможет оплатить свою учетную запись, сайт вернется к резервным шрифтам в вашем определенном стеке шрифтов, т.е. системным шрифтам.
Получение нужного шрифта на ваших страницах и постах WordPress
Существует ряд плагинов, позволяющих использовать веб-шрифты на вашем веб-сайте WordPress, причем Easy Google Fonts является одним из самых популярных. Я не собираюсь сосредотачиваться на плагинах в этой статье, а скорее рассмотрю, как сделать это вручную, внеся изменения в нашу тему. Кроме того, некоторые темы на рынке поставляются с различными вариантами веб-шрифтов.
Фактический код будет отличаться от услуги к услуге. Я опишу методы для Google Fonts и Adobe Edge / Typekit. Другие службы работают аналогичным образом. Однако сначала не забудьте сделать резервную копию вашего сайта (или в идеале работать с отдельной копией для разработки) и работать с копиями файлов на случай, если что-то пойдет не так. Изменения стиля должны быть сделаны с использованием дочерних тем, чтобы ваши изменения не перезаписывались при каждом обновлении темы.
Google Fonts
Существует три метода (помимо плагинов) для отображения внешних шрифтов на ваших страницах WordPress и постов с помощью Google Fonts: @import , link и JavaScript.
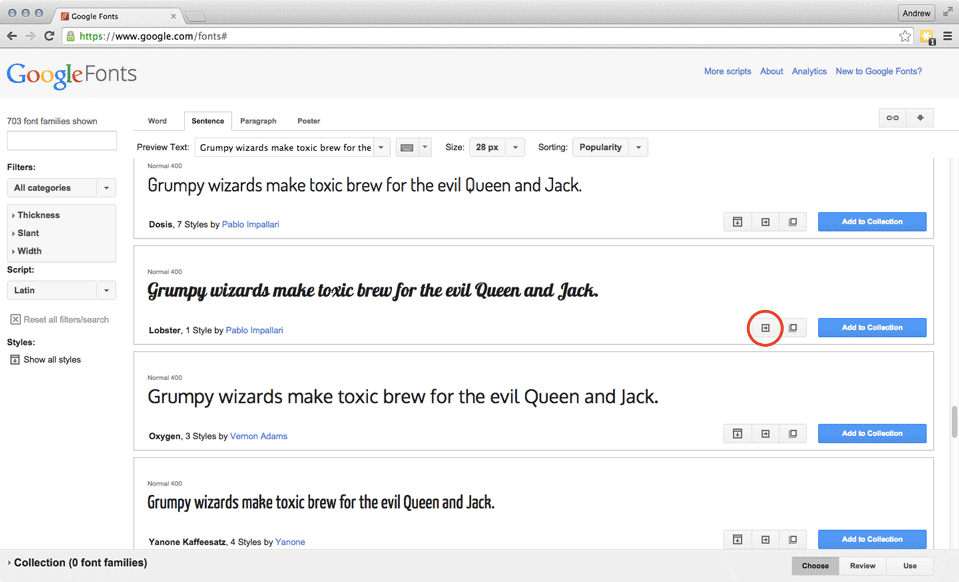
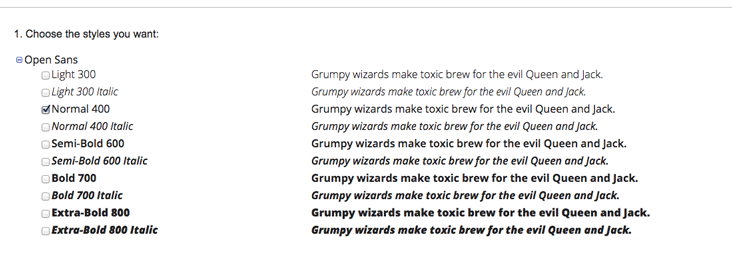
После того, как вы выбрали свой шрифт, нажмите кнопку быстрого использования. Если предлагается, проверьте требуемые веса и стили, а также набор символов.
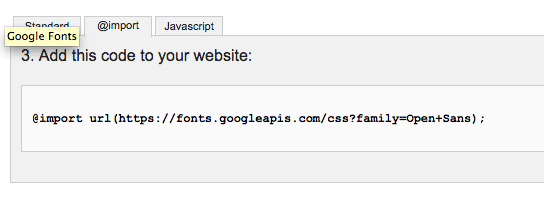
Далее вам нужно будет выбрать метод встраивания. Самый простой способ — добавить правило style.css файл style.css темы, которую вы хотите изменить. Кажется, не имеет значения, где вы размещаете код в правилах style.css . Тем не менее, @import будет блокировать @import любого другого контента, пока не выполнит свою задачу. Поэтому, если вы планируете использовать этот метод для нескольких шрифтов, вам следует объединить запросы в одно правило @import.
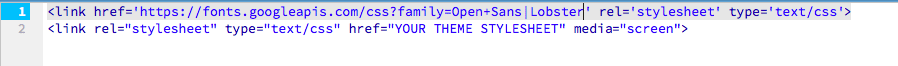
Второй метод одинаково прост, он использует метод связи, а код содержится на вкладке Стандарт. На этот раз код помещается в файл header.php . Поместите код в верхней части файла. Затем вы можете добавить имя шрифта в ваш стек шрифтов. Не забудьте добавить его в качестве первого шрифта, за которым следуют предпочтительные системные шрифты и стиль резервного шрифта.
Здесь стоит отметить, что в блоге Google Web Fonts говорится, что если тег тега присутствует до объявления @font-face , то Internet Explorer не будет отображать содержимое страницы, пока файлы шрифтов не закончат загрузку. Поэтому, если файлы не загружаются, пользователь Internet Explorer может остаться с пустой или частично загруженной страницей. Поэтому поместите объявление @font-face как можно раньше в файл.
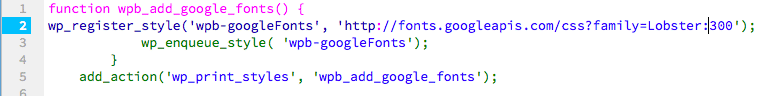
Еще один метод — добавить шрифт в файл functions.php . Функция, показанная ниже, загрузит требуемые стили шрифта и веса.
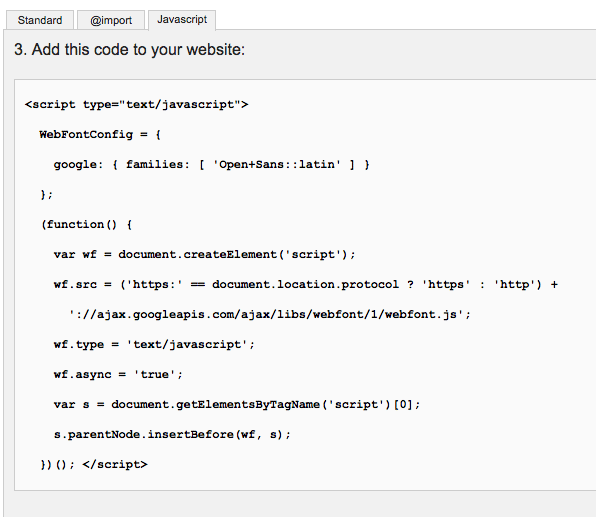
Наконец, вы можете загрузить шрифт, используя JavaScript. Есть аргументы за и против использования JavaScript, но число пользователей с отключенным JavaScript очень мало. Код добавляется в header.php дочерней темы, где он помещается между тегами <head> и </ head>. Опять же, Google предлагает, чтобы это был первый элемент, таким образом шрифты будут загружаться, в то время как другие части страницы загружаются, и это должно избегать «вспышки нестандартного текста».
Adobe Edge Веб-шрифты и Typekit
Добавление шрифтов Adobe Typekit в WordPress немного проще. Хотя вы можете использовать методы, аналогичные методам для шрифтов Google, менее опытные разработчики могут использовать плагин Typekit Fonts for WordPress. После установки плагин появится в вашем меню настроек. Опять же, не забудьте сделать резервную копию WordPress перед внесением этих изменений.
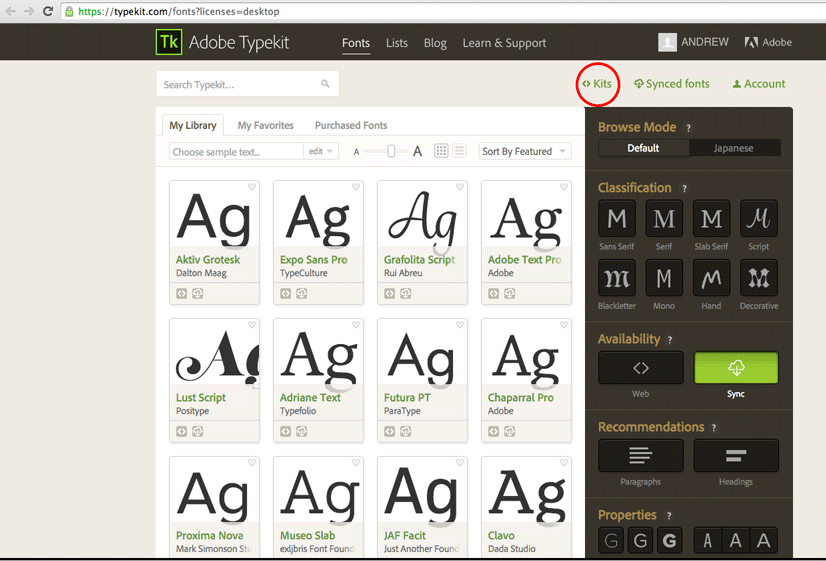
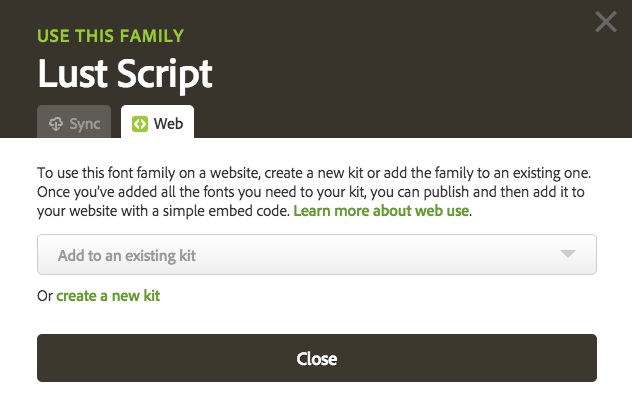
Чтобы использовать Typekit, войдите в свою учетную запись через приложение Creative Cloud. После того, как вы выбрали шрифт, создайте комплект. Дайте вашему набору имя, затем добавьте доменное имя сайта, на котором вы используете шрифт. После того, как вы введете данные своего сайта, вам будет предоставлен кусочек JavaScript. Скопируйте и сохраните это в текстовом файле, используя простой текстовый редактор, такой как TextEdit или Notepad.
Следующим шагом будет выбор шрифта, добавление его в набор сайтов и его публикация. Добавьте любые другие шрифты, которые вы хотите использовать, и опубликуйте их.
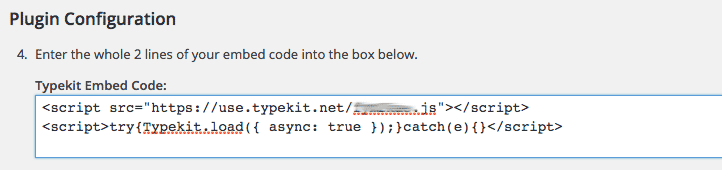
После публикации набора перейдите к плагину Typekit Fonts for WordPress.
Добавьте фрагмент кода, который вы сохранили в текстовом файле.
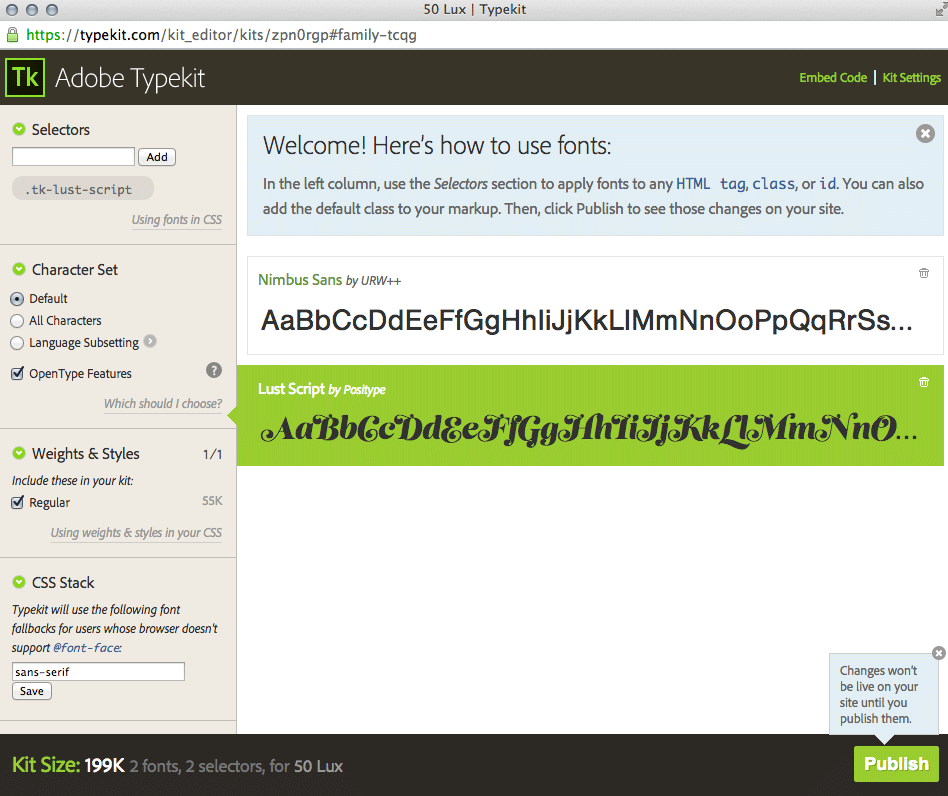
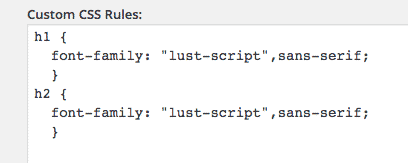
Добавьте селекторы кода CSS по мере необходимости. В этом примере я добавил заголовок записи, чтобы он отображался как текст H1 (заголовки страниц WordPress и Post — это текст H1 ). Я также добавил подзаголовок, который является подзаголовком H2 в основной части текста. Обратите внимание, что перед именованием селекторов рекомендуется проверить, что имена не используются вашей темой. Вы можете сделать это, проверив элементы с помощью инструментов разработчика в вашем браузере. Не забывайте обновлять экран после каждого внесенного вами изменения, это может занять несколько минут, чтобы шрифт стал доступен на вашем сайте.
Наконец, также рекомендуется всегда указывать свойства font-weight и font-style каждый раз, когда вы используете шрифт. Опять же, это помогает вам контролировать отображение шрифта над множеством возможных платформ.
Вывод
Добавление шрифтов на ваш сайт является приемлемым методом создания привлекательных сайтов. Это также может быть отличным способом выделить популярную тему WordPress среди всех остальных.
Тем не менее, не поддавайтесь искушению добавлять огромное количество шрифтов только потому, что вы можете — одна из моих первых задач в Visual Communications в старшей школе состояла в том, чтобы подсчитать количество шрифтов в пакетах с хлопьями (на кукурузных хлопьях было более 25 шрифтов) пакет!). Меньше — это скорее больше со шрифтами, и ограничение себя двумя или тремя дизайнами обычно является лучшей практикой, не только с точки зрения скорости загрузки, но и с точки зрения визуального дизайна.
Google предлагает функцию сопряжения шрифтов во всплывающем окне, кнопка находится рядом с кнопкой быстрого использования, чтобы помочь вам начать работу. Графический дизайн — это ремесло, на освоение которого уходят годы, но вложение пары хороших шрифтов гарантирует, что выбранный вами дизайн будет виден всем вашим пользователям.