Для определенных видов бизнеса наличие календаря на вашем сайте WordPress является абсолютной необходимостью. Независимо от того, хотите ли вы поделиться информацией о времени открытия и закрытия, специальных событиях, которые проводит ваш бизнес, или о любом событии, которое происходит в конкретную дату, плагины календаря помогут передать эту информацию.
Однако многие из современных плагинов для календаря WordPress могут быть довольно дорогими и их сложно настроить.
Вот тут-то и появился плагин WordPress Event Calendar , предлагающий экономичное и простое в использовании решение для ваших нужд календаря.
К концу этого урока вы узнаете, как создать событие и календарь с помощью плагина WordPress Event Calendar EventOn и отобразить этот календарь событий для посетителей вашего сайта.
- WordPress8 лучших плагинов WordPress для бронирования и бронирования
- WordPress20 лучших плагинов и виджетов для WordPress Calendar
- WordPressНачните с бесплатного плагина календаря бронирования в WordPress
Создание события и календаря
Для нашего примера мы собираемся создать календарь WordPress для спортзала.
Мы будем использовать календарь, чтобы запланировать отжим, чтобы посетители нашего спортивного сайта могли видеть, когда начинается и заканчивается этот урок.
Конечно, календарь и события, которые вы создаете, будут основаны на вашем конкретном бизнесе.
Создание нового события
Установив плагин календаря, перейдите на вкладку « События » в левой части панели управления WordPress и нажмите « Добавить новое событие» . Откроется редактор событий, где вы сможете добавить свое первое событие.
В верхней части редактора событий мы введем название события. Мы создаем класс вращения, поэтому введите Spin Class в качестве заголовка.
Далее мы собираемся установить время начала и окончания события. Прокрутите вниз до раздела « Время и дата » календаря и введите дату для класса вращения. Занятия начинаются 1 августа в 9 часов утра и заканчиваются 1 августа в 11 часов утра.
Повторяющиеся события
Урок спина, который предлагается в тренажерном зале, — это повторяющийся урок, который проводится каждый четверг. Мы бы хотели, чтобы спин-класс появлялся еженедельно в нашем календаре, но мы не хотим создавать новое событие каждую неделю. Чтобы сделать событие повторяющимся, включите вкладку « Повторение события » и нажмите еженедельную кнопку рядом с « Тип повторения события».
Это заставит событие повторяться каждую неделю, поэтому нам не нужно создавать новое событие каждую неделю для нашего спин-класса.
Избранные изображения
Далее, мы собираемся добавить избранные изображения к нашему событию, чтобы сделать наш календарь визуально привлекательным для наших клиентов. Справа от редактора событий вы найдете раздел под названием Event Image. Нажмите « Установить изображение события» и либо загрузите изображение, либо выберите существующее фото для события.
В моем примере я выбираю фотографию людей в классе отжима.
Организатор мероприятия и контактная информация
Другая важная информация, которую мы хотим добавить к мероприятию, — это организатор мероприятия и контактная информация для организатора. Мы хотим добавить эту информацию на случай, если у любого посетителя сайта возникнет вопрос о классе вращения.
В разделе « Органайзер » нажмите « Создать новый органайзер». После этого мы добавим имя организатора и адрес электронной почты организатора в поле « Контактная информация организатора» .
Нажмите « Добавить новый» в нижней части редактора, чтобы добавить организатор к событию.
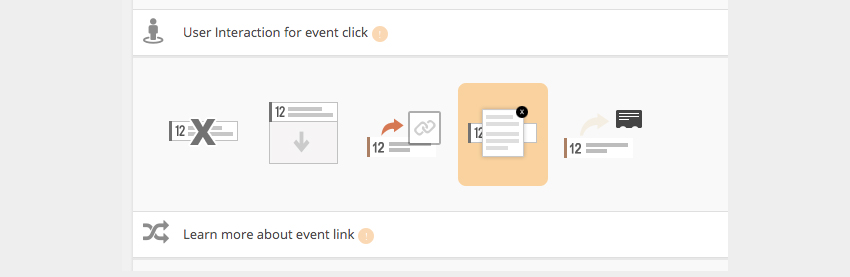
Взаимодействие с пользователем и всплывающие окна
Наконец, мы собираемся изменить взаимодействие с пользователем для каждого события клика. Мы хотим, чтобы событие создавало всплывающее окно, когда пользователь нажимает на событие.
Для этого перейдем в раздел « Взаимодействие с пользователем для события » и выберите значок с всплывающим знаком в верхнем правом углу.

Посмотрите видео ниже, чтобы увидеть процесс создания события в действии.
Добавление календаря на ваш сайт
Теперь, когда мы настроили наше мероприятие, мы готовы добавить его в календарь, который появится на нашем веб-сайте WordPress.
Чтобы добавить событие и календарь на свой сайт, создайте новую страницу или сообщение. В верхней части страницы WordPress по умолчанию или редактора постов вы увидите кнопку с надписью Add EventOn.
Нажмите на эту кнопку, а затем нажмите Основной календарь. Затем вы попадете в редактор календаря, где мы внесем пару изменений.
Наше первое изменение в изображении для нашего мероприятия. По умолчанию добавленное к событию избранное изображение появляется только при нажатии на событие. Мы бы хотели, чтобы показанное изображение появилось справа от события.
Прокрутите вниз до раздела « Параметры дизайна отображения» в редакторе календаря и откройте вкладку « Показать избранные изображения », чтобы сделать это.
Наконец, мы собираемся изменить стиль дизайна для календаря.
Чтобы сделать это, мы собираемся щелкнуть раскрывающееся меню в разделе « Параметры дизайна отображения» и выбрать « Цвет с пропуском между событиями». Это раскрасит наш календарь, чтобы сделать его более привлекательным для наших клиентов.
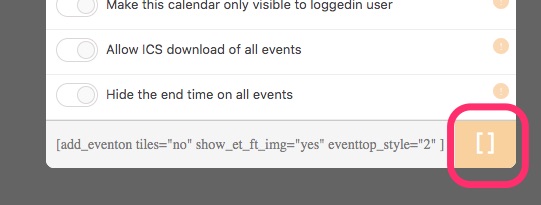
Теперь мы готовы добавить календарь на нашу страницу или пост.
Прокрутите вниз до правого нижнего угла редактора календаря и щелкните значок открытой и закрытой скобки.

Это вставит шорткод для вашего конкретного календаря в текстовую область WordPress. Нажмите « Опубликовать», и ваш календарь будет полностью отображаться на вашей странице или в публикации.
Вы можете посмотреть видео ниже, чтобы посмотреть, как добавить календарь на ваш сайт.
Вывод
Плагин WordPress Event Calendar поможет вам создать профессиональный календарь за считанные минуты, чтобы ваши клиенты могли быть в курсе событий вашего бизнеса.
В этом посте я показал вам, как создать событие, добавить его в календарь и отобразить на веб-сайте WordPress с помощью плагина «Календарь событий».
Если этот плагин вас интересует, зайдите в CodeCanyon, чтобы загрузить его. Кроме того, не стесняйтесь просматривать все другие плагины календаря на CodeCanyon, если этот не соответствует вашим конкретным потребностям.


