Добро пожаловать в последнюю версию Mobile WordPress Theming. На прошлой неделе мы создали HTML-версию темы WordPress, которую мы будем создавать в этом руководстве. К концу этого урока у нас будет основная тема WordPress, которую можно применить к любому существующему сайту WordPress. На следующей неделе мы соберем и закончим. Давайте прямо к этому!
WordPress Тематическое мышление
Для тех читателей, которые не знакомы с созданием тем WordPress, перед тем, как начать их, вам необходимо понять некоторые фундаментальные принципы работы WordPress. WordPress — это фреймворк для блогов. Он предназначен для предоставления контента пользователю наиболее гибким способом. WordPress хранит ваш контент и предоставляет инструменты для его обслуживания по вашему желанию. «Скинируя» данные, которые обслуживает WordPress, процесс, также известный как «тематизация», позволяет различать внешний вид вашего блога. Всякий раз, когда вы хотите изменить или улучшить сайт WordPress, вы должны либо написать плагин, либо создать тему. Плагины подходят, если вы меняете или добавляете базовую функциональность WordPress. Однако, если вы хотите изменить стиль WordPress, то либо отредактируйте, либо создайте тему. Не просто редактируйте основной код WordPress напрямую . Это, вероятно, испортит WordPress, особенно когда вам нужно обновить версии позже.
Начиная голый
Если вы не являетесь чрезвычайно инновационным и уникальным, почти все темы WordPress имеют одну и ту же основу. Им всем нужен заголовок, тело, нижний колонтитул, базовый стиль и т. Д. При этом вместо того, чтобы изобретать велосипед, мы будем использовать «голую тему». Как следует из названия, голая тема — это самое скромное из возможных. Как правило, кроме перезагрузки и очень полезного фрагмента, вы можете использовать его в своем проекте. В сети множество разновидностей обнаженных тем. Таким образом, в зависимости от проекта, вы можете выбрать другой. Нет лучшей голой темы. Для этого проекта я решил использовать WordPress-голый. Вы можете получить копию на их странице кода Google . Для большой коллекции обнаженных тем, вы также можете посетить статью speckboy.com.

Установка WordPress
Теперь нам нужна установка WordPress на тему. Вы можете установить его на свой сервер, если он у вас есть, или установить его локально.
сервер
При локальной установке убедитесь, что у вас есть локальный тестовый сервер. Для Windows, WAMP или EasyPHP являются хорошим выбором. Если на Linux, проверьте XAMP. Если на Mac, проверьте MAMP. Для этого урока мы будем использовать MAMP .
WordPress
Просто зайдите на WordPress.org, чтобы загрузить последнюю версию WordPress.
Установите WordPress на сервер
Скопируйте каталог WordPress в каталог вашего сервера и установите. Это не учебник по установке WordPress. Есть много обучающих программ, которые уже делают это, как этот .
После того, как вы установили WordPress, скопируйте каталог с голой темой в каталог wp-content / themes . Затем войдите в WordPress, зайдите в Внешний вид> Темы и выберите голые их.
«Одень тему»
Теперь, когда тема активна, мы можем внести в нее изменения и сразу же увидеть их. Сначала измените информацию о теме, которая находится в верхней части style.css. Здесь вы объявляете название темы, автора и т. Д. В этом случае я изменил его следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
/**
Theme Name: MyTouch
Theme URI: http://www.connorzwick.com
Version: .9
Author: Connor Zwick
Author URI: http://www.connorzwick.com
Tags: simple, mobile, jqtouch, ajax
Licence: GPL
Description: A theme created with felixibility in mind.
*/
|
заголовок
Сначала WordPress просматривает файл index.php в каталоге темы. Этот файл, как остальные файлы темы включены. Если вы посмотрите на него, вы увидите, что он сначала берет весь контент из заголовка. Вот где мы должны начать. Начните с удаления всего, от Doctype до тега </ head>, и вставьте следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
|
<!doctype html>
<html>
<head>
<meta charset=»UTF-8″ />
<title><?php if(is_home()) bloginfo(‘name’);
<style type=»text/css» media=»screen»>@import «<?php bloginfo(‘template_url’); ?>/jqtouch/jqtouch.min.css»;</style>
<style type=»text/css» media=»screen»>@import «<?php bloginfo(‘template_url’); ?>/themes/jqt/theme.min.css»;</style>
<script src=»<?php bloginfo(‘template_url’); ?>/jqtouch/jquery.1.3.2.min.js» type=»text/javascript» charset=»utf-8″></script>
<script src=»<?php bloginfo(‘template_url’); ?>/jqtouch/jqtouch.min.js» type=»application/x-javascript» charset=»utf-8″></script>
<script type=»text/javascript» charset=»utf-8″>
var jQT = new $.jQTouch({
icon: ‘<?php bloginfo(‘template_url’);
addGlossToIcon: false,
startupScreen: ‘startup.png’,
statusBar: ‘black’,
preloadImages: [
‘<?php bloginfo(‘template_url’);
‘<?php bloginfo(‘template_url’);
‘<?php bloginfo(‘template_url’);
‘<?php bloginfo(‘template_url’);
‘<?php bloginfo(‘template_url’);
‘<?php bloginfo(‘template_url’);
]
});
// Some sample Javascript functions:
$(function(){
// Show a swipe event on swipe test
$(‘#swipeme’).swipe(function(evt, data) {
$(this).html(‘You swiped <strong>’ + data.direction + ‘</strong>!’);
});
$(‘a[target=»_blank»]’).click(function() {
if (confirm(‘This link opens in a new window.’)) {
return true;
} else {
$(this).removeClass(‘active’);
return false;
}
});
// Page animation callback events
$(‘#pageevents’).
bind(‘pageAnimationStart’, function(e, info){
$(this).find(‘.info’).append(‘Started animating ‘ + info.direction + ‘… ‘);
}).
bind(‘pageAnimationEnd’, function(e, info){
$(this).find(‘.info’).append(‘ finished animating ‘ + info.direction + ‘.<br /><br />’);
});
// Page animations end with AJAX callback event, example 1 (load remote HTML only first time)
$(‘#callback’).bind(‘pageAnimationEnd’, function(e, info){
if (!$(this).data(‘loaded’)) { // Make sure the data hasn’t already been loaded (we’ll set ‘loaded’ to true a couple lines further down)
$(this).append($(‘<div>Loading</div>’). // Append a placeholder in case the remote HTML takes its sweet time making it back
load(‘ajax.html .info’, function() { // Overwrite the «Loading» placeholder text with the remote HTML
$(this).parent().data(‘loaded’, true);
}));
}
});
// Orientation callback event
$(‘body’).bind(‘turn’, function(e, data){
$(‘#orient’).html(‘Orientation: ‘ + data.orientation);
});
});
</script>
<style type=»text/css» media=»screen»>
@import url( <?php bloginfo(‘stylesheet_url’); ?> );
</style>
</head>
|
Это скопировано прямо из главы того, что мы делали на прошлой неделе, за исключением двух вещей. Вы заметите, что любые ссылки на файлы JS, CSS или Image были добавлены во фрагменте PHP. Это функция WordPress, которая выводит URL файла шаблона. Это поможет исправить любые проблемы, которые могут возникнуть у нас при связывании со статическими файлами, поскольку теперь мы динамически связываемся с ними. Во-вторых, вы заметите, что мы связались с таблицей стилей вместо того, чтобы помещать все наши стили непосредственно в наш заголовок. Это просто ради аккуратности. При этом, если вы подписываетесь вместе с собственными файлами, убедитесь, что вы скопировали и вставили стиль в style.css

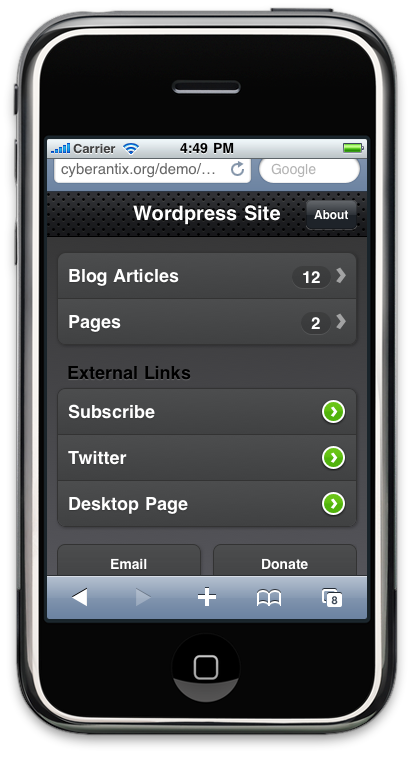
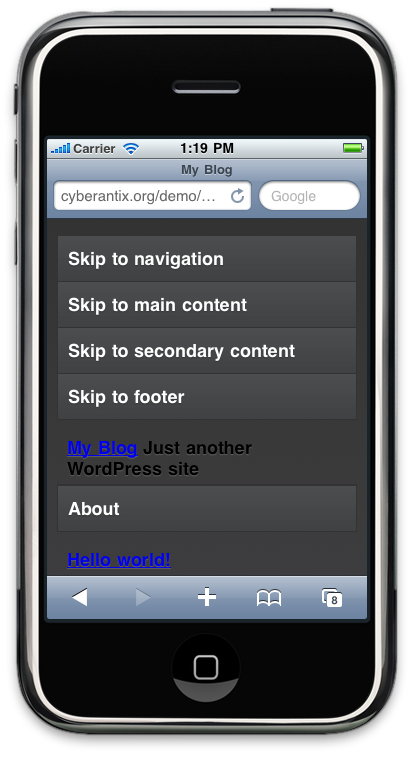
Как видите, просто добавив ссылки на заголовки, jQTouch уже работает со своей магией.
стайлинг
Как упоминалось ранее, мы свалили все стили в таблицу стилей. Мы также можем удалить пресеты, с которыми шла голая тема. Когда все сказано и сделано, таблица стилей должна выглядеть примерно так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
|
/**
Theme Name: MyTouch
Theme URI: http://www.connorzwick.com
Version: .9
Author: Connor Zwick
Author URI: http://www.connorzwick.com
Tags: simple, mobile, jqtouch, ajax
Licence: GPL
Description: A theme created with felixibility in mind.
*/
body.fullscreen #home .info {
display: none;
}
#about {
padding: 100px 10px 40px;
text-shadow: rgba(255, 255, 255, 0.3) 0px -1px 0;
font-size: 13px;
text-align: center;
background: #161618;
}
#about p {
margin-bottom: 8px;
}
#about a {
color: #fff;
font-weight: bold;
text-decoration: none;
}
/*Begin Customization Here*/
.blog-title{
border-bottom: 1px solid #333333;
}
span.blog-title{
color: #fff;
width: 100%;
display: block;
padding-bottom: 10px;
}
.post-description, .post-author{
font-size: 12px;
margin-left: 75px;
}
.post-description{
min-height: 75px;
}
.post-author{
margin-bottom: 3px;
}
.post, .page-author{
font-size: 13px;
color: #fff;
margin-bottom: 5px;
}
#blog .rounded li{
position: relative;
}
.month{
position: absolute;
width: 70px;
text-align: center;
background: #aa3939;
color: #f5f2f2;
line-height: 28px;
padding-bottom: 5px;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
}
.date{
position: absolute;
width: 70px;
margin-top: 25px;
font-size: 40px;
text-align: center;
background: #f5f2f2;
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
}
|
Это почти то, что мы создали на прошлой неделе. Мы добавим стилизацию здесь, если нам понадобятся дальнейшие настройки.
Index.php
И снова, index.php — это файл, который включает в себя остальные файлы темы. Итак, для начала нам нужно вызвать файл header.php. Это довольно просто:
|
1
2
3
|
<?php
get_header();
?>
|
Теперь мы можем снова начать вставлять фрагменты прошлой недели. Начнем с тела:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<body>
<div id=»home» class=»current»>
<div class=»toolbar»>
<h1>WordPress Site</h1>
<a class=»button slideup» id=»infoButton» href=»#about»>About</a>
</div>
<!— <ul class=»rounded»>
<form>
<li><input type=»text» name=»search» placeholder=»Search» id=»some_name» /></li>
</form>
</ul>—>
<ul class=»rounded»>
|
Мы остановились перед пунктом меню блога по причине. Мы не хотим, чтобы элемент блога был опцией, если у нас нет постов, поэтому нам нужно представить еще немного PHP-WordPress здесь:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<?php
if (have_posts()):
?>
<li class=»arrow»><a href=»#blog»>Blog Articles</a> <small class=»counter»>12</small></li>
<?php
else:
?>
<!— Alternative HTML here —>
<?php
endif;
?>
|
По сути, мы проверяем, есть ли у нас сообщения с функцией have_posts (), и если мы делаем, мы отображаем пункт меню. Если мы не делаем, мы ничего не показываем. Мы, вероятно, могли бы обойтись и без простого тега else, но я хочу показать, что если вы хотите разместить что-то вроде «Нет записей в блоге прямо сейчас», вы можете это сделать. Тогда мы просто заканчиваем утверждение IF
Теперь мы можем вставить больше информации на прошлой неделе:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
<li class=»arrow»><a href=»#pages»>Pages</a> <small class=»counter»>2</small></li>
</ul>
<h2>External Links</h2>
<ul class=»rounded»>
<li class=»forward»><a href=»http://feedproxy.com» target=»_blank»>Subscribe</a></li>
<li class=»forward»><a href=»http://twitter.com/connorzwick» target=»_blank»>Twitter</a></li>
<li class=»forward»><a href=»http://WordPress.com» target=»_blank»>Desktop Page</a></li>
</ul>
<ul class=»individual»>
<li><a href=»mailto:dk@morfunk.com» target=»_blank»>Email</a></li>
<li><a href=»http://tinyurl.com/supportcz» target=»_blank»>Donate</a></li>
</ul>
<div class=»info»>
<p>Add this page to your home screen to view the custom icon, startup screen, and full screen mode.</p>
</div>
</div>
<!— End home —>
<div id=»about» class=»selectable»>
<p><img src=»jqtouch.png» /></p>
<p><strong>Mobile Theme</strong><br />Version 0.1 beta<br />
<a href=»http://www.connorzwick.com»>By Connor Zwick</a></p>
<p><em>Push your content across more boundaries to all internet connected mobile devices<br /> using the world famous WordPress CMS and JQTouch.</em></p>
<p>
<a href=»http://twitter.com/connorzwick» target=»_blank»>@connorzwick on Twitter</a>
</p>
<p><br /><br /><a href=»#» class=»grayButton goback»>Close</a></p>
</div>
<!— end about —>
<div id=»pages»>
<div class=»toolbar»>
<h1>Site Pages</h1>
<a class=»back» href=»#»>Home</a>
</div>
<h2>Pages</h2>
<ul class=»rounded»>
<li class=»arrow»><a href=»#about»>About</a></li>
<li class=»arrow»><a href=»#history»>History</a></li>
</ul>
</div><!— End #pages —>
|
Мы снова остановились, потому что добавляем что-то еще и на этой неделе. На прошлой неделе мы продемонстрировали возможности jQTouch в AJAX, взяв блог blog.html и загрузив его. Теперь, когда мы интегрируемся с WordPress, гораздо проще использовать один и тот же тег привязки страницы. Поэтому мы интегрировали часть блога в страницу index.php.
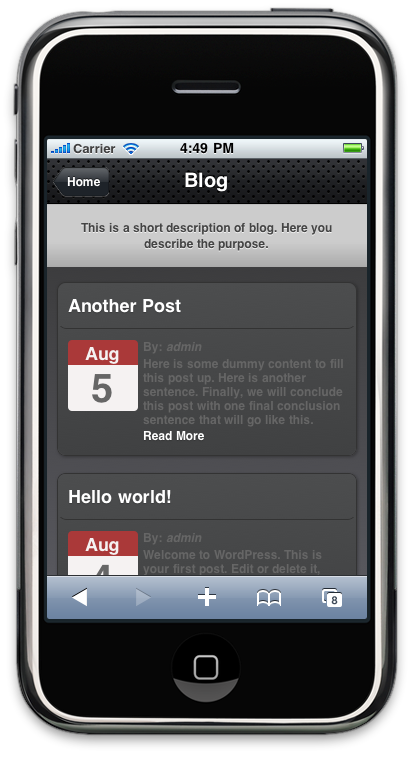
То, что мы собираемся сделать, это сначала проверить, что у нас снова есть сообщения. Затем мы запустим цикл while и создадим неупорядоченный элемент списка для каждого элемента блога. Внутри этого цикла вы можете видеть, что мы использовали еще несколько шаблонных функций WordPress. Все они довольно понятны. В то же время, M является сокращением для трехбуквенной аббревиатуры месяца, а j представляет номер дня без начального 0 (т. Е. 9, а не 09).
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
<div id=»blog»>
<div class=»toolbar»>
<h1>Blog</h1>
<a class=»back» href=»#»>Home</a>
</div>
<div class=»info»>
This is a short description of blog.
</div>
<?php
if (have_posts()): ?>
<section id=»posts»>
<?php
while (have_posts()) : the_post();
<ul class=»rounded»>
<li><a class=»blog-title» href=»<?php the_permalink() ?>»><?php the_title();
<div class=»month»><?php the_time(‘M’) ?></div>
<div class=»date»><?php the_time(‘j’) ?></div>
<p class=»post-author»>By: <i><?php the_author();
<p class=»post-description»><?php the_content(__(‘<span class=»readmore»>Read More
</ul>
<?php endwhile;
</section>
<?php else: ?>
<p><?php _e(‘Sorry, no posts matched your criteria.’);
<?php
endif;
?>
</div><!— End blog—>
|
Тогда остальная часть страницы:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<div id=»about»>
<div class=»toolbar»>
<h1>Site Pages</h1>
<a class=»back» href=»#»>Home</a>
</div>
<h2>Pages</h2>
<ul class=»rounded»>
<li class=»arrow»><a href=»#edge»>About</a></li>
<li class=»arrow»><a href=»#plastic»>History</a></li>
</ul>
</div><!— End #about —>
<div id=»history»>
<div class=»toolbar»>
<h1>Site Pages</h1>
<a class=»back» href=»#»>Home</a>
</div>
<ul class=»rounded»>
<li><span class=»blog-title»>Post Title
<p class=»page-author»>By: <i>Connor Zwick</i></p>
<p class=»post»>This is a short description.
</ul>
</div><!— End #history —>
</body>
<?php
get_footer();
?>
|
В конце мы включаем файл нижнего колонтитула. Для этой темы файл нижнего колонтитула не используется, поэтому он нам действительно не нужен. Но я оставляю тему открытой, поэтому мы все равно ее включим. Для этой темы нам понадобится только тег <html>.

PHP удалить P из содержимого
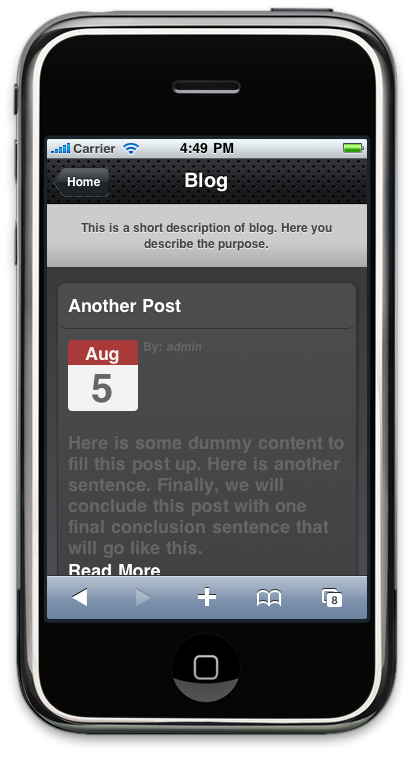
Как вы могли заметить. Текст выдержки для статей блога больше, чем должен быть. Причина в том, что мы использовали функцию the_content (), которая заключает фрагмент в дополнительный тег p. Как мы это исправим? Нам нужно добавить одну строку в начало файла index.php:
|
1
|
<?php remove_filter (‘the_content’, ‘wpautop’);
|

Заворачивать
Теперь все выглядит правильно. Но есть еще много вещей, которые нужно охватить, такие как отдельные сообщения, поиск, нумерация страниц и комментарии, прежде чем эта тема станет полной и полезной! Я надеюсь, что вы многому научились, и обязательно ознакомьтесь с последним постом этой серии на следующей неделе!