Меню, которые появляются на вашем сайте, являются воротами ко всему содержимому вашего сайта. Они предоставляют пользователю быстрый и простой способ найти именно то, что они ищут на вашем сайте.
Независимо от того, какой вид бизнеса вы ведете на своем веб-сайте WordPress, эта удобная навигация по сайту должна присутствовать на вашем сайте. Без этого зрители вашего сайта будут потеряны и разочарованы, а ваши веб-страницы будут иметь высокий показатель отказов.
- WordPressКогда использовать (и не использовать) мега-меню для навигации
- WordPressUberMenu и 7 других лучших плагинов Mega Menu
- WordPressПростой способ кодировать мега-меню в WordPress
- WordPressЛучшие плагины меню WordPress: мега-меню, стикеры и многое другое
К сожалению, настройки меню в темах WordPress очень ограничены. Даже если вы приобрели специальную тему для своего сайта, эти меню могут оставить только несколько основных функций настройки. Используя плагин UberMenu WordPress, вы сможете создавать меню, которые удовлетворят любые потребности вашего веб-сайта. Этот многофункциональный плагин является самым продвинутым меню WordPress на рынке и является обязательным, если вам требуется больше, чем просто несколько основных опций настройки меню.
В этой статье я собираюсь показать вам, насколько мощным этот плагин является создание вложенного меню заголовка для интернет-магазина одежды. Посмотрите видео ниже, чтобы увидеть, как мы это делаем.
Что мы будем строить
Для магазинов электронной коммерции требуются стильные и глубоко структурированные меню для категоризации всех продуктов компании таким образом, чтобы пользователь мог легко перемещаться по сайту. Наша швейная компания ничем не отличается. Используя плагин UberMenu , мы сможем создать вложенную структуру меню для всех наших категорий и подкатегорий одежды. Мы также будем оформлять меню так, чтобы оно соответствовало теме нашего сайта.
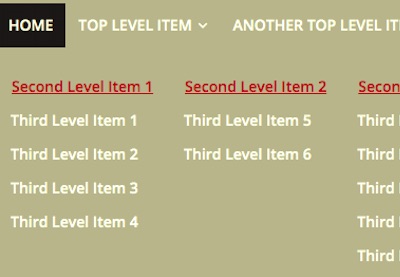
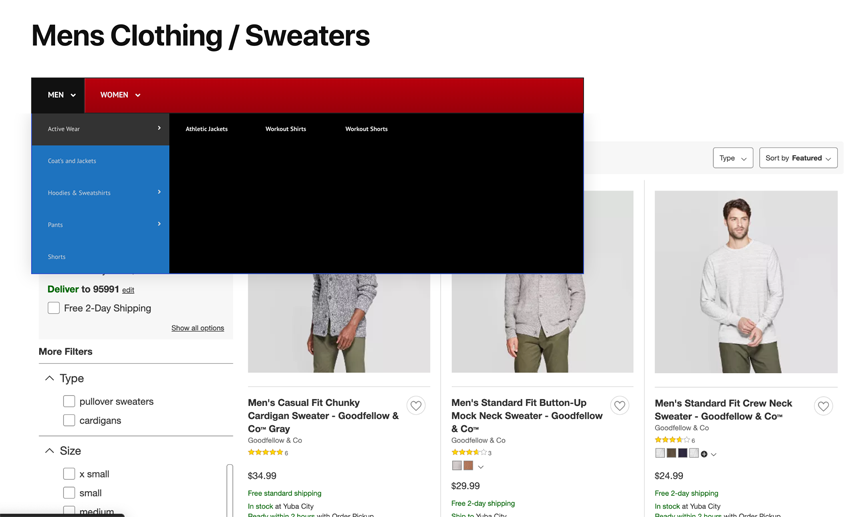
Мы начнем с настройки фактического меню в панели управления WordPress, а затем перейдем к настройкам плагина для дальнейшей настройки меню. Ниже приведено изображение того, как будет выглядеть наше готовое вложенное и стилизованное меню для нашего сайта одежды WordPress для электронной коммерции.

Создание Мега Меню
Сначала мы собираемся начать с создания меню. Для этого нам сначала нужно установить плагин UberMenu.
После того, как мы установили плагин, мы можем перейти к « Внешний вид»> «Меню» на панели управления WordPress. Мы создадим новое меню в редакторе меню, щелкнув ссылку « Создать новое меню» в верхней части редактора и пометив его как « меню электронной коммерции ».
Отсюда мы можем начать добавлять на всех наших страницах. В нашем меню магазина одежды мы хотим убедиться, что у нас есть все категории мужской и женской одежды в подробном меню, чтобы наши клиенты могли найти именно тот предмет одежды, который им нужен. Мы собираемся добавить 30 различных страниц из раскрывающегося меню « Страницы» в левой части редактора меню. Эти страницы включают одежду для мужчин и женщин. Мы собираемся поставить галочки во всех 30 категориях и нажать кнопку « Добавить в меню» . Это отобразит все страницы в редакторе структуры меню.
Теперь пришло время создать вложенное меню со всеми нашими различными подкатегориями. Мы собираемся перетащить страницы для мужчин и женщин вверху. Опять же, цель создания этого настраиваемого меню — обеспечить удобство навигации по сайту. В левом редакторе « Добавить элементы меню» есть раздел « Расширенные элементы UberMenu» . Открыв это меню, вы можете увидеть список элементов, которые можно использовать для добавления в структуру меню. Для нашего меню мы хотели бы создать вкладки для вложения различных категорий, как показано на рисунке ниже.
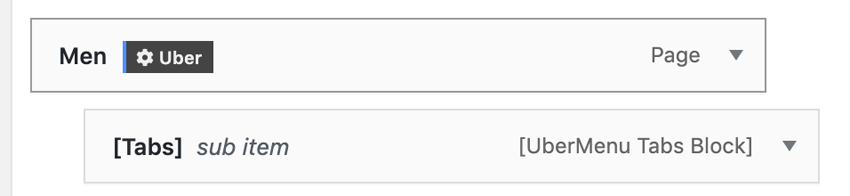
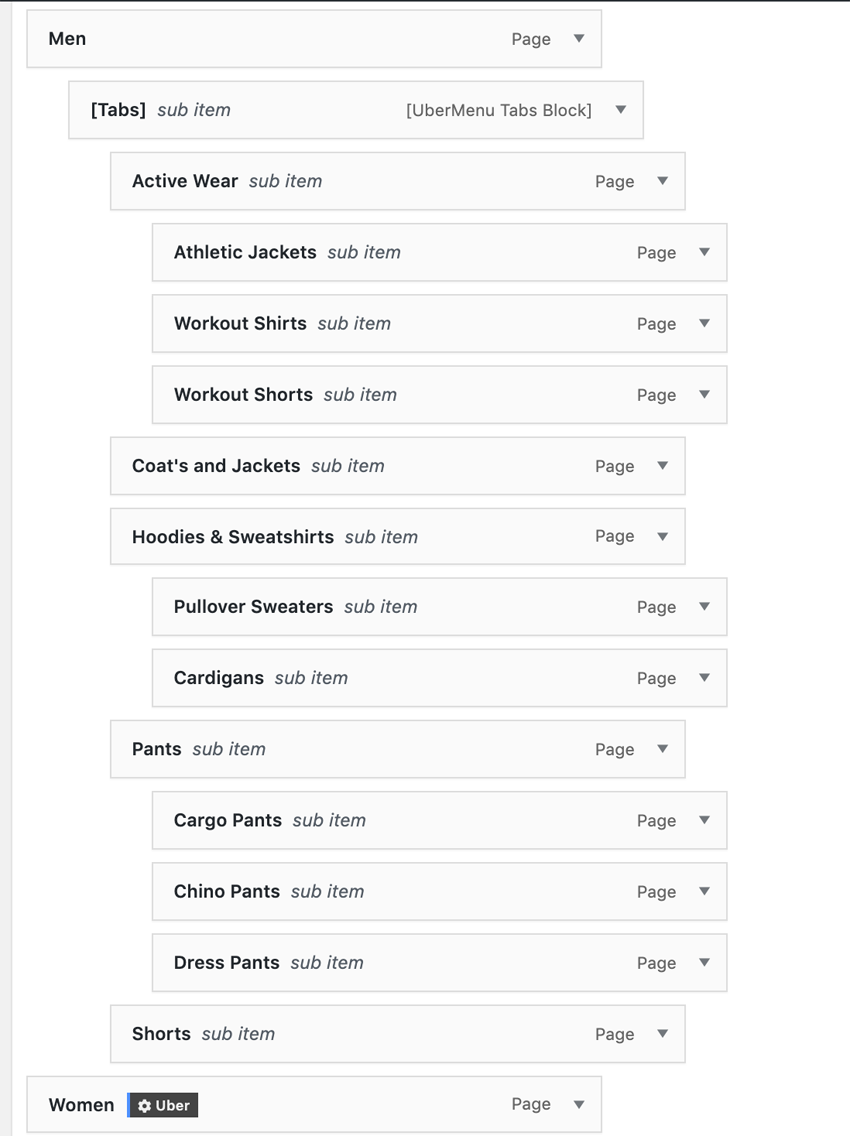
Чтобы добавить эти вкладки, мы отметим флажок рядом с блоком вкладок и нажмите Добавить в меню . Повторите этот процесс еще раз, так как нам нужны две вкладки, одна для мужчин и одна для женщин. Оттуда мы будем перемещать каждый из блоков вкладок, чтобы вкладывать их прямо под страницы для мужчин и женщин. Вот как это должно выглядеть.

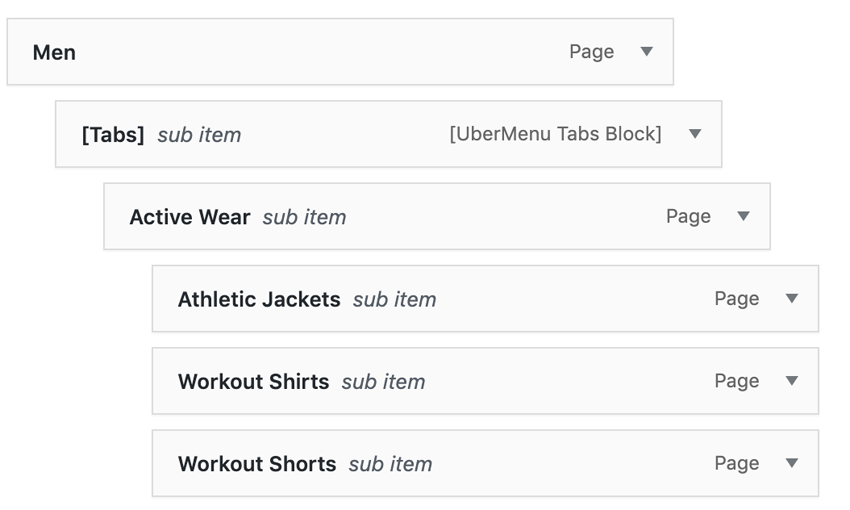
После того, как мы добавили эти вкладки, мы собираемся структурировать категории одежды. Сначала в мужской категории будет страница активной одежды. Мы перетащим эту страницу в гнездо прямо под блоком вкладок. В этой категории мужской спортивной одежды есть также подкатегории спортивных курток, тренировочных шорт и тренировочных рубашек. Эти три типа одежды будут вложены в категорию одежды для активной одежды. Вот как выглядит наше меню с активной мужской одеждой.

Теперь мы собираемся повторить этот процесс вложения отдельных предметов одежды в соответствующие категории для остальных наших страниц, которые мы добавили в редактор меню. Мы обязательно добавим второй блок вкладок, который мы вставили в редактор, под родительской категорией женщин. Как только все страницы будут размещены в соответствующих местах, вот как будет выглядеть меню.

Стилизация UberMenu
Теперь, когда мы создали структуру меню, пришло время перейти к стилю меню, чтобы оно полностью соответствовало теме нашего веб-сайта. Перейдите на Внешний вид> UberMenu в панели управления WordPress. Это откроет настройки UberMenu.
Отсюда мы начнем с нажатия на вкладку « Базовая конфигурация » в меню и установки обложки меню. Из выпадающего меню мы выберем обложку « Red & Black », так как этот красный заголовок верхнего уровня и черный цвет подменю будут хорошо соответствовать теме нашего сайта. Здесь есть множество вариантов, поэтому просмотрите их и найдите тот, который лучше всего подходит для вашей темы.
Если вы хотите посмотреть, как выглядят различные скины, или просмотреть какие-либо изменения, внесенные вами в настройках, вы всегда можете нажать на вкладку « Показать все » и нажать кнопку « Показать меню в песочнице» . Это откроет отдельную вкладку в вашем браузере, где вы можете просмотреть любое меню, которое вы создаете с помощью UberMenu.
Следующая настройка, которую мы собираемся изменить, находится на вкладке « Положение и макет » в настройках UberMenu. Прокрутите вниз до пунктов меню верхнего уровня> Горизонтальное выравнивание элементов. Мы хотим, чтобы пункты меню верхнего уровня были выровнены по левому краю, поэтому мы щелкнем по кружку рядом с левым.
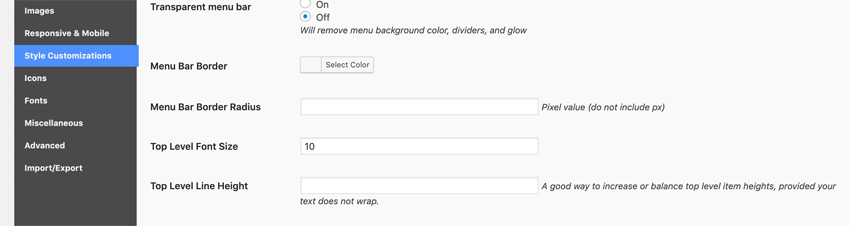
Наконец, мы собираемся перейти на вкладку « Настройки стиля ». Мы просто собираемся изменить размеры шрифта верхнего и верхнего колонтитула, чтобы посетители нашего сайта могли легко их прочитать. Мы изменим размер шрифта верхнего уровня на 15 и размер шрифта заголовка столбца на 13 .

Теперь, когда мы завершили структурирование и стилизацию меню, пришло время интегрировать его в наш веб-сайт.
Интеграция UberMenu
Чтобы интегрировать UberMenu в наш веб-сайт, мы перейдем на вкладку Интеграция . Мы отметим флажок « Основной» в разделе « Расположение темы автоматической интеграции ». Это позволит меню, которое мы только что создали, установить в качестве основного меню в нашей теме.
Далее мы собираемся перейти к Темам> Настройка> Меню в панели управления WordPress. Под заголовком меню выберите созданное нами меню электронной коммерции .
Наконец, выберите вкладку меню в нижней части меню и выберите меню электронной коммерции .
Вот оно! Мы создали и внедрили вложенное меню, которое отлично подойдет для нашего сайта электронной коммерции. Для просмотра процесса создания меню и интеграции меню, посмотрите видео ниже.
Получите максимум от плагина
Плагин UberMenu — очень сложный плагин, который позволяет вам настраивать каждый возможный аспект меню. Имея большой список доступных функций, можно легко потеряться во всех раскрывающихся меню и текстовых полях в настройках плагина. Ниже я собрал три наиболее важные функции этого модуля Powerhouse, поэтому вы можете применять только самые важные функции к вашему меню.
1. Расширенные пункты меню
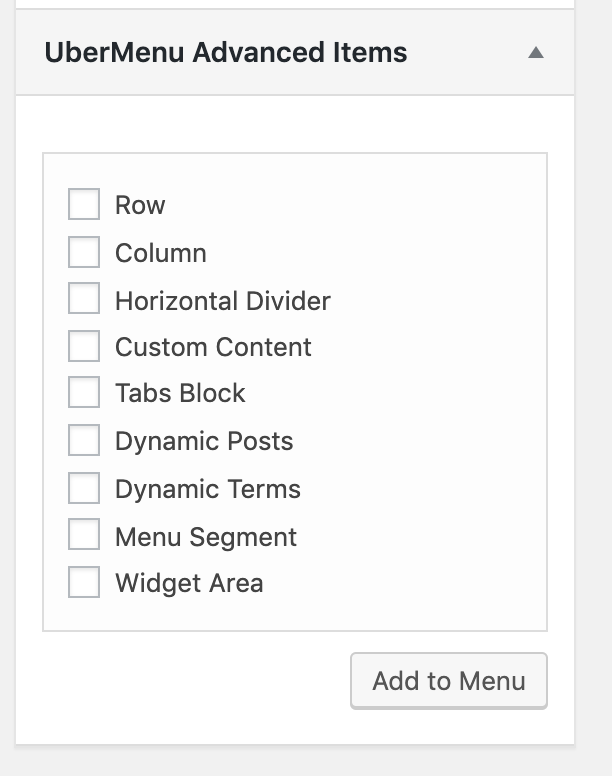
Под WP Dashboard> Appearance> Menus , вы можете найти раскрывающееся меню UberMenu Advanced Items , которое мы использовали для добавления вкладок. Вы можете не только создавать вкладки в своем меню, как мы это делали в нашем примере, но вы также можете добавлять строки, столбцы, горизонтальные разделители и сегменты меню для создания уникальной структуры меню. Конкретный пункт меню, который вы решите добавить в свое меню, будет зависеть от конкретных потребностей вашего меню и от того, как вы хотите, чтобы он выглядел, поэтому экспериментирование с этими дополнительными пунктами необходимо.

2. Добавление изображений и значков
Добавление изображений и значков может помочь оживить ваше меню. Для этого вернитесь в меню на панели инструментов WordPress. Чтобы добавить значок или изображение к определенному пункту меню, наведите указатель мыши на вкладку пункта меню, и рядом с его именем появится черная кнопка меню. Нажмите эту кнопку, и появится меню с разделом изображений и значков.
3. Пользовательский контент и шорткоды
Добавление пользовательского контента и шорткодов в ваше меню открывает целый ряд новых возможностей. Любой шорткод, доступный для использования на вашем веб-сайте WordPress, может быть вставлен в ваше UberMenu, поэтому не ограничивайтесь здесь и добавьте полезные шорткоды, которые улучшат впечатления посетителей вашего веб-сайта.
В нашем примере мы могли бы добавить карту расположения нашего магазина в отдельном пункте меню. Просто нажмите кнопку Uber еще раз на странице, которую мы называем « Местоположение », прокрутите вниз до пользовательского параметра содержимого и щелкните по нему. Далее мы добавим шорткод нашего магазина:
[ubermenu-map address="Boston, MA" zoom="15" title="My Store"]
Это добавит карту к вашему UberMenu, чтобы посетители вашего сайта могли быстро найти, где находится ваш магазин.
В это поле можно вставить любой текст, HTML или шорткод, поэтому поэкспериментируйте с тем, что лучше всего подходит для вашего сайта!
Вывод
Если вы управляете бизнесом или веб-сайтом любого типа, на нем должно быть легко ориентироваться. Без простой в использовании навигации ваш сайт, несомненно, снизится. Наличие полного меню на вашем сайте, которое показывает все страницы или разделы вашего сайта, является ключом к созданию сайта, по которому легко перемещаться.
Используя плагин UberMenu WordPress, вы можете легко создать настраиваемое меню, чтобы люди могли просматривать ваш сайт как можно быстрее. Чтобы попробовать этот плагин, зайдите в CodeCanyon и проверьте плагин UberMenu WordPress . И пока вы там, посмотрите некоторые другие замечательные плагины WordPress, доступные из CodeCanyon .