Скорее всего, вы знаете, что WordPress поставляется с редактором HTML WYSIWYG, TinyMCE . Разнообразие функций и возможность расширения с помощью плагинов делают его наиболее широко используемым редактором WYSIWYG в мире. Однако WordPress не использует все свои возможности. WordPress настраивает его и сохраняет только те части, которые действительно полезны для пользователей, избегая путаницы в пользовательском интерфейсе. Это также означает, что некоторые функции, например кнопки, были скрыты от пользователей. Вы можете полностью включить скрытые кнопки MCE . Обычно они представляют собой таблицы стилей , кнопки sub , sup . Если даже скрытые не удовлетворяют вашим потребностям, вам нужно создать плагин TinyMCE, чтобы добавить свой собственный. В этом руководстве я познакомлю вас с основами добавления кнопок редактора WordPress путем создания плагина TinyMCE.
Прежде чем мы начнем
Как упоминалось ранее, мы создадим новый плагин TinyMCE, задачей которого является добавление новых кнопок, которые мы хотим. Итак, какие кнопки мы собираемся добавить? Мы попытаемся добавить две простые кнопки: Dropcap и Recent Posts , в которых первая дает вам возможность конвертировать выбранное письмо в букву буквицы , а последняя отображает последние сообщения. Код генерирует эти кнопки, показанные ниже.
Давайте создадим новую папку с именем wptuts-editor-buttons (конечно, вы можете изменить ее на что-то другое, если хотите) в каталоге вашей темы (я использую TwentyTwelve). Продолжайте создавать два новых файла: wptuts.php, который вызывает настроенный PHP, и другой файл с именем wptuts-plugin.js, в котором будут расположены фрагменты кода JavaScript. Наконец, откройте файл functions.php вашей темы и включите в него вновь созданный файл wptuts.php . Обратите внимание, не забудьте точно определить его путь:
|
1
|
require( ‘wptuts-editor-buttons/wptuts.php’ );
|
Затем нам нужно подготовить код для этих двух кнопок:
- Dropcap — идеальный способ превратить букву в буквицы — просто обернуть выбранную букву пользователя в предопределенный класс HTML-диапазона, который стилизует эту букву в виде буквицы Код CSS класса, показанный ниже, просто добавляет его в файл style.css вашей темы:
1234567/* Add this code in style.css */.dropcap {float: left;font-size: 80px;padding-right: 7px;line-height: 72px;}
- Недавние сообщения — мы создадим короткий код, который добавит список последних сообщений на страницу, откроет файл wptuts.php и добавит следующий код:
01020304050607080910111213141516171819202122add_shortcode( ‘recent-posts’, ‘wptuts_recent_posts’ );function wptuts_recent_posts( $atts ) {extract( shortcode_atts( array(‘numbers’ => ‘5’,), $atts ) );$rposts = new WP_Query( array( ‘posts_per_page’ => $numbers, ‘orderby’ => ‘date’ ) );if ( $rposts->have_posts() ) {$html = ‘<h3>Recent Posts</h3><ul class=»recent-posts»>’;while( $rposts->have_posts() ) {$rposts->the_post();$html .= sprintf(‘<li><a href=»%s» title=»%s»>%s</a></li>’,get_permalink($rposts->post->ID),get_the_title(),get_the_title());}$html .= ‘</ul>’;}wp_reset_query();return $html;}
Мы предполагаем, что когда пользователи нажимают кнопку « Последние сообщения» , в браузере появляется диалоговое окно с вопросом о количестве сообщений, которые они хотят показать. Получив этот номер, редактор заполнит его в качестве аргумента в приведенном выше шорткоде. Например, если мы хотим показать семь последних сообщений, шорткод генерируется следующим образом:
1[recent-posts numbers=»7″/]
Регистрация нового плагина TinyMCE
Предполагая, что у нас уже есть новый плагин, нам нужно зарегистрировать его в WordPress, чтобы интегрировать его в редактор TinyMCE. Код показан ниже:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
add_action( ‘init’, ‘wptuts_buttons’ );
function wptuts_buttons() {
add_filter( «mce_external_plugins», «wptuts_add_buttons» );
add_filter( ‘mce_buttons’, ‘wptuts_register_buttons’ );
}
function wptuts_add_buttons( $plugin_array ) {
$plugin_array[‘wptuts’] = get_template_directory_uri() .
return $plugin_array;
}
function wptuts_register_buttons( $buttons ) {
array_push( $buttons, ‘dropcap’, ‘showrecent’ );
return $buttons;
}
|
Важный хук фильтра mce_external_plugins используется для подключения нового плагина к TinyMCE. Нам нужно передать идентификатор плагина ( wptuts ) и абсолютный URL, указывающий на наш файл wptuts-plugin.js . mce_buttons используется, чтобы сообщить редактору TinyMCE, какие кнопки в нашем плагине мы хотим показать. Dropcap и showrecent — это значения идентификаторов этих кнопок, которые мы планируем создать. Имейте в виду эти значения, они будут использованы позже.
Настройка плагина TinyMCE
В целом, я думаю, что лучший способ расширить или разработать что-то на платформе — это обратиться к документации для этой платформы. TinyMCE имеет свою собственную вики, которая может оказаться полезной. Следуя примеру создания плагина TinyMCE , мы получаем следующий код инициализации:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
(function() {
tinymce.create(‘tinymce.plugins.Wptuts’, {
/**
* Initializes the plugin, this will be executed after the plugin has been created.
* This call is done before the editor instance has finished it’s initialization so use the onInit event
* of the editor instance to intercept that event.
*
* @param {tinymce.Editor} ed Editor instance that the plugin is initialized in.
* @param {string} url Absolute URL to where the plugin is located.
*/
init : function(ed, url) {
},
/**
* Creates control instances based in the incomming name.
* needed since the addButton method of the tinymce.Editor class is a more easy way of adding buttons
* but you sometimes need to create more complex controls like listboxes, split buttons etc then this
* method can be used to create those.
*
* @param {String} n Name of the control to create.
* @param {tinymce.ControlManager} cm Control manager to use inorder to create new control.
* @return {tinymce.ui.Control} New control instance or null if no control was created.
*/
createControl : function(n, cm) {
return null;
},
/**
* Returns information about the plugin as a name/value array.
* The current keys are longname, author, authorurl, infourl and version.
*
* @return {Object} Name/value array containing information about the plugin.
*/
getInfo : function() {
return {
longname : ‘Wptuts Buttons’,
author : ‘Lee’,
authorurl : ‘http://wp.tutsplus.com/author/leepham’,
infourl : ‘http://wiki.moxiecode.com/index.php/TinyMCE:Plugins/example’,
version : «0.1»
};
}
});
// Register plugin
tinymce.PluginManager.add( ‘wptuts’, tinymce.plugins.Wptuts );
})();
|
Не забудьте добавить этот код в файл wptuts-plugin.js . Мы оставили комментарии к коду, чтобы вы могли легко понять, что происходит. Приведенный выше код просто выполняет две основные задачи:
- Во-первых, безопасное определение нового плагина TinyMCE путем вызова метода
createTinyMCE. Поведение нашего плагина будет определено в функцияхinitиcreateControl. Вы можете видеть, что информация о плагине также объявляется в функцииgetInfo. Наш плагин будет иметь имяWptutsи идентификаторwptutsкак вы можете видеть. - Наконец, просто добавьте наш новый плагин в Менеджер плагинов TinyMCE.
Создание кнопок
В функции init мы начинаем создавать наши кнопки. Код выглядит следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
(function() {
tinymce.create(‘tinymce.plugins.Wptuts’, {
init : function(ed, url) {
ed.addButton(‘dropcap’, {
title : ‘DropCap’,
cmd : ‘dropcap’,
image : url + ‘/dropcap.jpg’
});
ed.addButton(‘showrecent’, {
title : ‘Add recent posts shortcode’,
cmd : ‘showrecent’,
image : url + ‘/recent.jpg’
});
},
// … Hidden code
});
// Register plugin
tinymce.PluginManager.add( ‘wptuts’, tinymce.plugins.Wptuts );
})();
|
Используя метод addButton объекта ed , мы сообщаем текущему редактору, что мы хотим создать все эти кнопки. Этот метод принимает два аргумента:
- Первый — это идентификатор кнопки. В предыдущем разделе мы упоминали об этом. Он должен быть таким же, как тот, который мы определили ранее. В противном случае это не будет работать должным образом.
- Второй — это объект, содержащий информацию о кнопке, например:
- Название кнопки
- Самое важное: задача, которую будет выполнять кнопка. Взгляните на свойство
cmd, оно имеет значение showrecent . Это идентификатор команды, которая выполняется каждый раз, когда она вызывается. - Изображение кнопки. Обратите внимание, что параметр URL содержит абсолютный URL-адрес каталога, в котором находится наш плагин, это облегчает обращение к нужному изображению. Таким образом, вам нужно поместить ваше изображение в папку плагина и убедиться, что его имя установлено точно в значение
image.
Теперь проверьте редактор WordPress, и мы увидим наши кнопки. Однако сейчас они ничего не делают.

Добавление команд кнопок
Мы определили название команд, которые будут выполнять наши кнопки, но еще не определили, что они на самом деле будут выполнять. На этом шаге мы настроим то, что будут делать наши кнопки. Внутри функции init продолжайте добавлять этот код, как показано:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
(function() {
tinymce.create(‘tinymce.plugins.Wptuts’, {
init : function(ed, url) {
ed.addButton(‘dropcap’, {
title : ‘DropCap’,
cmd : ‘dropcap’,
image : url + ‘/dropcap.jpg’
});
ed.addButton(‘showrecent’, {
title : ‘Add recent posts shortcode’,
cmd : ‘showrecent’,
image : url + ‘/recent.jpg’
});
ed.addCommand(‘dropcap’, function() {
var selected_text = ed.selection.getContent();
var return_text = »;
return_text = ‘<span class=»dropcap»>’ + selected_text + ‘
ed.execCommand(‘mceInsertContent’, 0, return_text);
});
ed.addCommand(‘showrecent’, function() {
var number = prompt(«How many posts you want to show ? «),
shortcode;
if (number !== null) {
number = parseInt(number);
if (number > 0 && number <= 20) {
shortcode = ‘[recent-post number=»‘ + number + ‘»/]’;
ed.execCommand(‘mceInsertContent’, 0, shortcode);
}
else {
alert(«The number value is invalid. It should be from 0 to 20.»);
}
}
});
},
// … Hidden code
});
// Register plugin
tinymce.PluginManager.add( ‘wptuts’, tinymce.plugins.Wptuts );
})();
|
Теперь метод ed.addCommand поможет нам добавить новую команду. Вам нужно передать идентификатор команды и функцию обратного вызова, которая будет выполнена, если она была вызвана методом ed.execCommand . Обратите внимание, что ed представляет объект tinyMCE.activeEditor . Давайте посмотрим на функции обратного вызова:
- В команде
dropcap, мы хотим, чтобы, когда пользователь выбирает букву и нажимает кнопку DropCap , буква затем преобразуется в форму буквицы . Итак, как мы можем получить это письмо? Что ж, методed.selection.getContentсделает это за нас. Затем, как только мы получим это письмо, мы просто заключим его в элементspan. Не забудьте установить значение класса этого элемента в dropcap, которое мы определили ранее, верно? Наконец, у нас есть полный текст, который нужно вставить обратно в редактор. TinyMCE имеет команду по умолчанию с именемmceInsertContentкоторая используется для вставки определенного содержимого в редактор, как его использовать, показано выше. Содержимое будет передано в качестве третьего аргумента методаmceInsertContent. - В команде showrecent происходит то же самое, что и в команде dropcap , за исключением того, что нам не нужно получать выбранный пользователем контент. Мы просто отображаем диалоговое окно, спрашивая пользователя, сколько сообщений они хотят показать, а затем вставляем это числовое значение в соответствующий синтаксис короткого кода.
Регистрация пользовательских CSS для кнопок (опционально)
Вместо добавления чистого текста, когда кнопки вставляют содержимое в визуальный редактор, мы можем сделать его более визуальным, зарегистрировав собственный CSS-код для наших кнопок. Это зависит от того, какой тип содержимого данных, и вы можете выбрать подходящий стиль. Например, стиль нашего Dropcap может быть таким же, как стиль, отображаемый на внешнем интерфейсе. Таким образом, вы можете взять его код CSS в самом начале этого поста, а затем поместить его в файл editor-style.css (по умолчанию см. add_editor_style для detais).
Для коротких кодов у них может не быть HTML-элемента. Как мы должны их стилизовать? Что ж, эта ситуация намного сложнее для достижения результата, хотя это не невозможно (вы можете увидеть некоторую кнопку WordPress по умолчанию, такую как «Добавить медиа»). Тем не менее, это может быть сложно, обернув этот шорткод в элемент HTML, а затем стилизовав этот элемент, как описано выше. Это довольно просто, но не совсем идеально. В этом посте мы не будем фокусироваться на этой сложной обработке.
Результаты
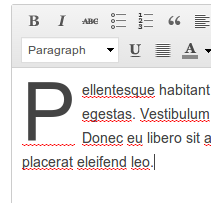
Наконец, результаты, которые мы получаем, показаны следующим образом:

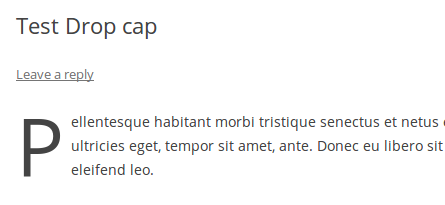
Затем на переднем конце:

И кнопка «Недавние сообщения» тоже работает хорошо:

Вывод
Хорошо, мы рассмотрели практику, которая довольно проста и за ней легко следовать. Вы можете заметить, что кнопка «Последние сообщения» позволяет вам настроить параметр (количество отображаемых сообщений). Вы, конечно, знаете, что мы использовали JavaScript по умолчанию, чтобы добиться этого. Что делать, если вы хотите более сложное всплывающее окно, которое имеет много настроек, а не только один? Что ж, в другом посте мы обсудим это и попробуем другой подход.
Любые отзывы об этом посте будут оценены. Спасибо за чтение, и увидимся позже.