Существует множество причин, по которым вы можете захотеть добавить музыкальный или аудиоплеер на свой веб-сайт WordPress. Вы можете использовать его, чтобы позволить пользователям воспроизводить аудио версию статьи, которую они читают, или вы можете использовать ее, чтобы просто добавить приятную фоновую музыку на сайт. Если вы работаете на небольшом новостном веб-сайте, другой полезный способ использования аудиоплеера для улучшения взаимодействия с пользователем — предоставить аудиоверсии всех заголовков новостей с краткой сводкой.
- WordPress15 лучших плагинов для WordPress Audio Player и Video Player
- WordPressДобавление музыкального проигрывателя на ваш сайт WordPress
- WordPressКак добавить бесплатный музыкальный проигрыватель WordPress на свой сайт
- WordPressКак добавить аудиоплеер на ваш сайт WordPress с помощью бесплатного плагина
- WordPressЛучшие бесплатные плагины для WordPress Audio Player
Существует множество бесплатных и платных плагинов для добавления аудиоплеера на ваш сайт WordPress. Мы уже создали учебник, в котором рассказывается, как добавить бесплатный музыкальный проигрыватель на ваш сайт WordPress . В этом руководстве мы сосредоточимся на плагине Sticky HTML5 Music Player WordPress, доступном на CodeCanyon. Как вы увидите, платный плагин предлагает множество важных и полезных функций, отсутствующих в бесплатном плагине. Вы также получаете бесплатную поддержку в течение шести месяцев и бесплатные обновления на всю жизнь.
Зачем использовать плагин Sticky HTML5 Music Player WordPress?
Плагин, который вы решите использовать на своем веб-сайте, будет зависеть от ваших собственных требований. В случае с плагином Sticky HTML5 Music Player WordPress некоторые функции могут значительно улучшить взаимодействие с пользователем.
Это дает вам возможность управлять всеми основными настройками, такими как автоигра, громкость, зацикливание или перемешивание музыки. Вы также можете изменить цвет различных элементов пользовательского интерфейса, таких как кнопки «Предыдущая», «Пауза», «Перемешать» и «Далее». Вы также можете скрыть эти кнопки, если они не нужны.
Одна очень полезная функция плагина — непрерывное воспроизведение. Это означает, что всякий раз, когда вы переходите на новую страницу, плагин будет продолжать воспроизводить звук с предыдущей минуты. Уровень звука и все остальное тоже остается прежним.
Еще одна полезная функция плагина — это его способность читать содержимое из папки файлов MP3, чтобы автоматически создавать список воспроизведения. Таким образом, вам не нужно вручную добавлять каждый аудиофайл в список воспроизведения.
Плагин создает липкий проигрыватель — это означает, что он прилипает к нижней части экрана и не мешает другому контенту на сайте. Это также позволяет вам установить кучу опций для загрузки плеера в свернутом или развернутом состоянии.
В этом уроке мы будем использовать все эти функции плагина для создания музыкального проигрывателя, который прикрепляется к левому нижнему углу экрана. Он также автоматически создает список воспроизведения на основе аудиофайлов, расположенных в определенной папке.
Создание вашего музыкального плеера
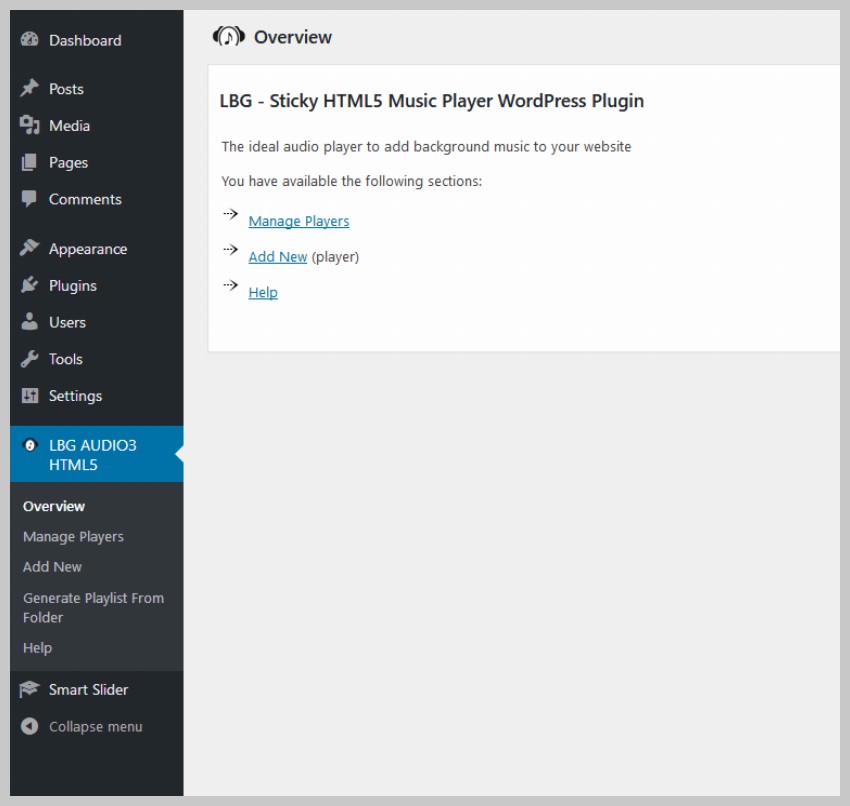
После того, как вы приобрели и установили плагин, очень легко добавить музыкальный проигрыватель на ваш сайт. Вам просто нужно выбрать опцию Add New на панели инструментов WordPress под LBG AUDIO3 HTML5 .

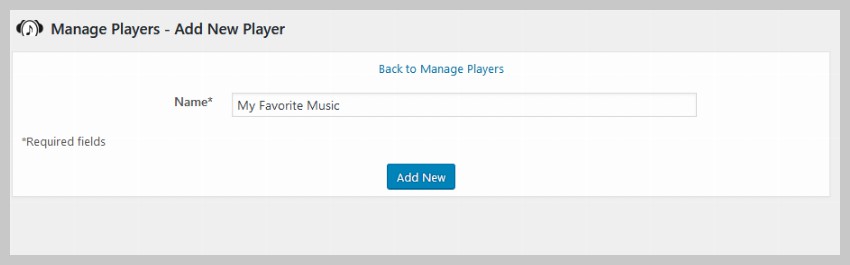
На следующем экране вы можете дать своему игроку любое подходящее имя. Это имя используется только для идентификации игрока, поэтому вы можете изменить его позже.

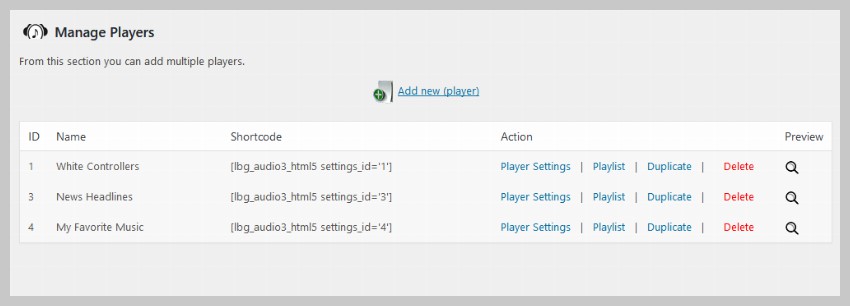
Теперь вы можете изменить внешний вид игрока и многие другие параметры, перейдя в раздел «Управление игроками» и нажав « Настройки игрока» .

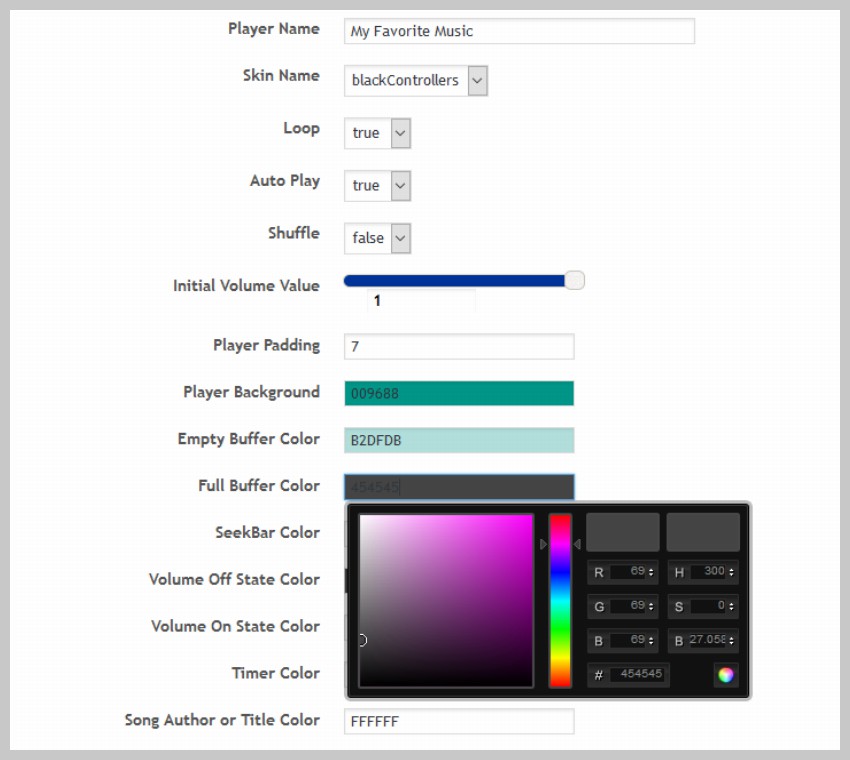
На следующей странице вы увидите множество настроек, которые можно изменить индивидуально для каждого аудиоплеера, который вы создаете с помощью этого плагина. Для всех элементов управления в аудиоплеере доступны две темы оформления: черные контроллеры и белые контроллеры . Они будут определять цвет различных кнопок, таких как предыдущая, следующая, воспроизведение, пауза и перемешивание.
Цвет других элементов пользовательского интерфейса, таких как регулятор громкости или индикаторы буфера, можно установить с помощью палитры цветов. Вы можете изменить цвета на любое значение, которое вы хотите, чтобы они соответствовали общей теме сайта.

Есть много других настроек внизу той же страницы. Они позволяют показывать или скрывать разные кнопки воспроизведения. Вы также можете контролировать интервал между игроком и списком воспроизведения, подстраивая значение поля игрока.
Если вы хотите, чтобы ваши пользователи наслаждались непрерывным воспроизведением, когда они посещают разные страницы вашего веб-сайта, вам следует рассмотреть возможность установки соответствующего значения для параметра Время истечения срока действия файлов cookie . По умолчанию установлено значение 1 . Это означает, что любой пользователь, который посещает веб-сайт несколько раз в течение одного дня, сможет продолжить воспроизведение звука с той же позиции, с которой он вышел.
Добавление песен в плейлист
Существует два способа указать путь к аудиофайлам в музыкальном проигрывателе и добавить их в свой список воспроизведения.
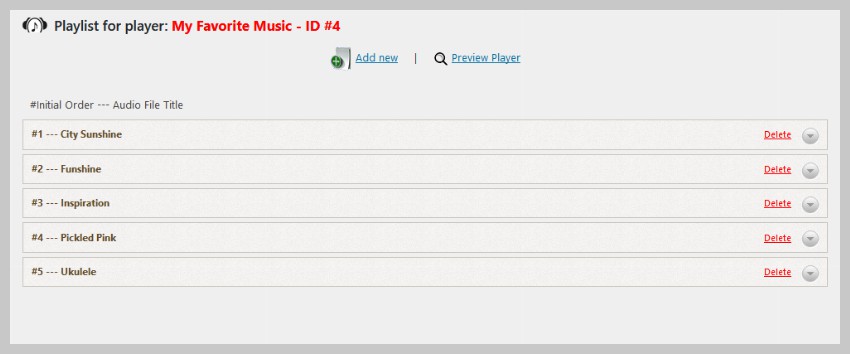
Первый способ требует, чтобы вы нажали кнопку Playlist соответствующего музыкального проигрывателя на экране Manage Players . На следующей странице вы увидите все существующие аудиофайлы, уже добавленные в текущий список воспроизведения. Вы можете перетащить их, чтобы изменить порядок их воспроизведения.

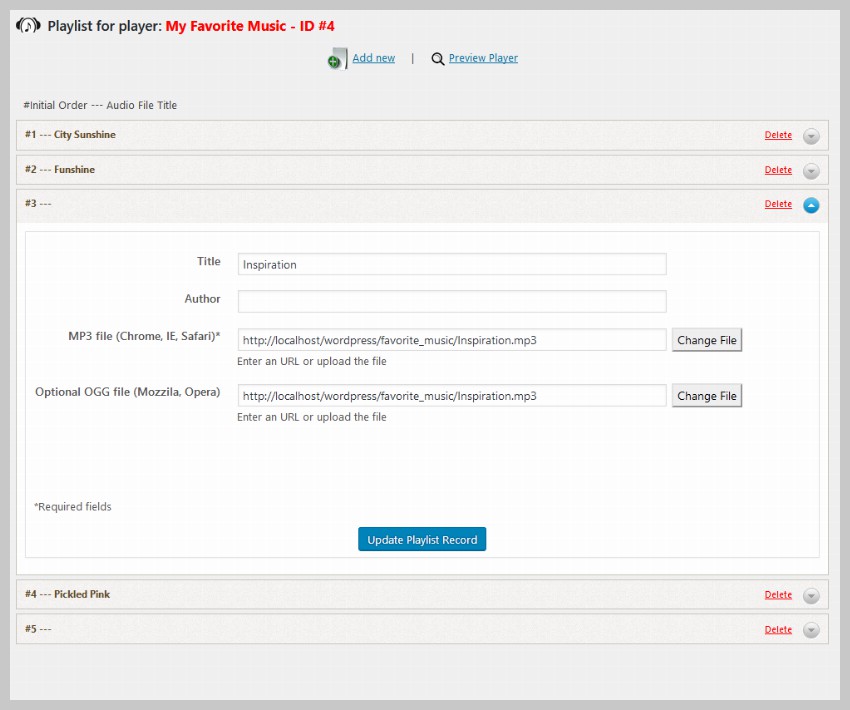
Нажмите кнопку « Добавить новый» , чтобы добавить аудиофайл в список воспроизведения. Теперь вам просто нужно указать путь к MP3-файлу и установить для него заголовок. Все остальное необязательно. Название файла — это то, что появится в списке воспроизведения. Нажмите кнопку « Добавить запись» , и изменения сразу же будут отражены в интерфейсе музыкального проигрывателя.
Этот процесс может быть очень утомительным, если вы хотите добавить 20 или 30 аудиофайлов в один список воспроизведения. К счастью, Sticky HTML5 Music Player сгенерирует плейлист для вас, если вы просто укажете путь к папке, в которой находятся все ваши файлы.
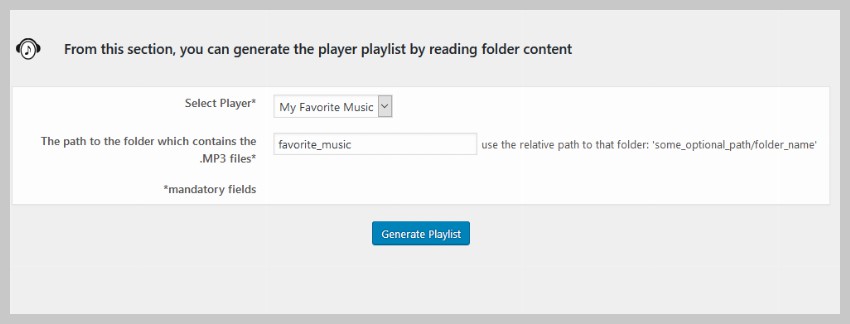
Для этого вам нужно выбрать « Создать список воспроизведения из папки» в разделе LBG AUDIO3 HTML5 на панели инструментов WordPress. Теперь укажите путь к папке, в которой находятся все аудиофайлы. Помните, что этот путь относится к установочному каталогу WordPress, поэтому вам не нужно добавлять начальную или конечную косую черту. Например, если аудиофайлы находятся в папке с именем favour_music в корневом каталоге, просто укажите путь как fav_music вместо fav_music / или / favour_music / .

После того, как вы нажмете « Создать список воспроизведения» , плагин автоматически заполнит заголовок и другую информацию для каждого аудиофайла на основе его метаданных. Вы все равно сможете вручную изменить название или имя автора позже, если хотите.

Настройка внешнего вида плейлиста
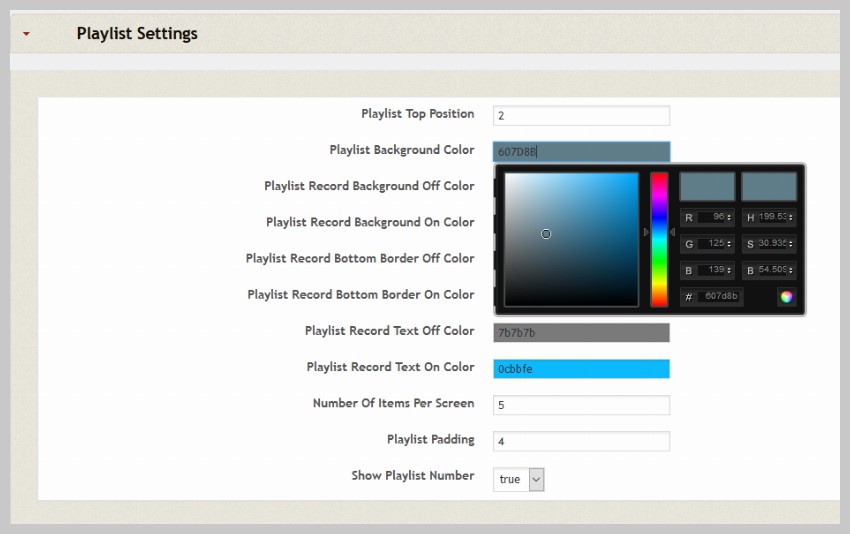
Вы также можете изменить интервал и цвет списка воспроизведения, который отображается под музыкальным проигрывателем. Настройки для этого доступны ниже общих настроек на той же странице.

Параметр « Количество элементов на экран» определяет, сколько песен в списке воспроизведения одновременно отображается в списке проигрывателя. Плеер начинает показывать полосу прокрутки справа от списка воспроизведения, если есть дополнительные песни, которые не могут быть отображены на одном экране. Это очень полезно, если в плейлисте много песен или аудиофайлов, и вы не хотите, чтобы проигрыватель занимал много места на экране при максимизации.
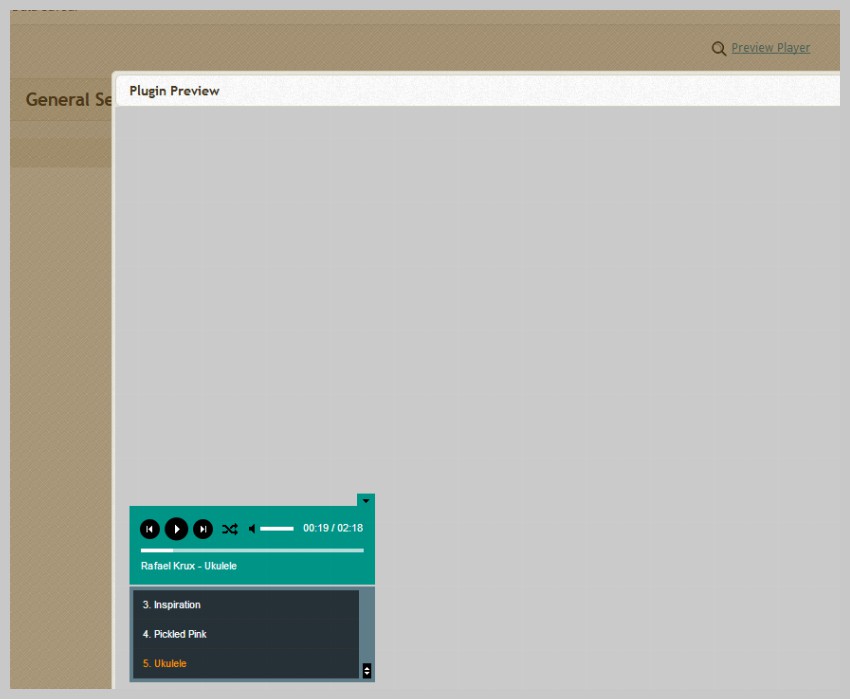
После того, как вы изменили все значения в соответствии со своими потребностями проекта, вы можете нажать кнопку Preview Player вверху, чтобы увидеть, как музыкальный проигрыватель выглядит в итоге.

Если вы полностью удовлетворены пользовательским интерфейсом и другими аспектами музыкального проигрывателя, вы можете добавить его на любую нужную веб-страницу с помощью коротких кодов.
Добавление музыкального проигрывателя на ваш сайт
Это последний шаг урока. Вы можете добавить плагин Sticky HTML5 Music Player WordPress к любому желаемому сообщению или странице, скопировав шорткод, показанный на странице « Управление игроками» в меню панели инструментов плагина. В нашем случае это [lbg_audio3_html5 settings_id='4'] .

Если вы хотите, чтобы шорткод отображался на каждой странице вашего веб-сайта, лучше добавить его, просто установив для параметра « Активировать для нижнего колонтитула» значение true в разделе « Параметры проигрывателя» . Это добавит музыкальный проигрыватель в нижний колонтитул каждой страницы вашего сайта без использования шорткода.
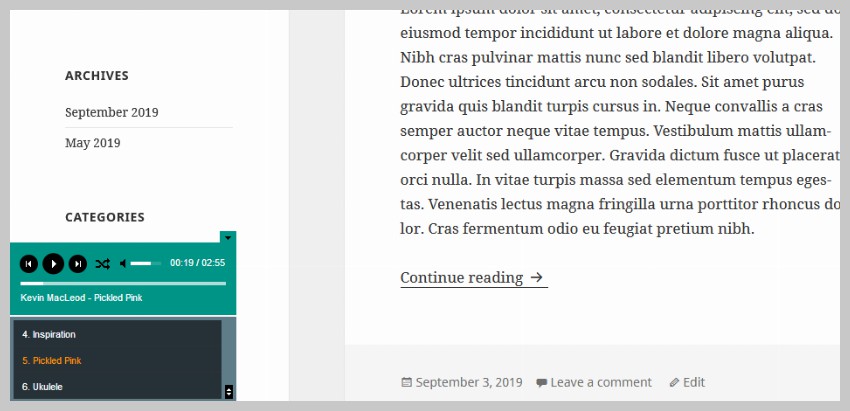
Еще одна вещь, которую вы должны помнить, это то, что код для музыкального проигрывателя добавляется в место, где вы вставляете шорткод. Однако визуально игрок всегда будет придерживаться фиксированной позиции на веб-странице — в нашем случае, в левом нижнем углу.
Последние мысли
В этом уроке мы узнали, как добавить музыкальный проигрыватель на любой веб-сайт WordPress, используя плагин Sticky HTML5 Music Player WordPress от CodeCanyon. Плагин предлагает несколько приятных функций, таких как автоматическое создание списков воспроизведения из содержимого папки и непрерывное воспроизведение, когда пользователи загружают разные веб-страницы. Также очень легко изменить пользовательский интерфейс различных музыкальных проигрывателей, чтобы они идеально сочетались с остальным сайтом.
Есть несколько ситуаций, в которых использование функции непрерывного воспроизведения может быть полезным, например, воспроизведение всех важных заголовков новостей дня или рассказ о событии или истории. Аналогично, вы также можете использовать функцию автогенерации плейлистов, чтобы быстро создавать разные плейлисты для разных пользователей и случаев.
Как вы планируете использовать этот музыкальный проигрыватель на вашем сайте? Дайте нам знать об этом в комментариях.
- WordPress15 лучших плагинов для WordPress Audio Player и Video Player
- WordPressДобавление музыкального проигрывателя на ваш сайт WordPress
- WordPressКак добавить бесплатный музыкальный проигрыватель WordPress на свой сайт
- WordPressКак добавить аудиоплеер на ваш сайт WordPress с помощью бесплатного плагина
- WordPressЛучшие бесплатные плагины для WordPress Audio Player




