Дайте вашему сайту толчок! Внедрите важные методы оптимизации, которые улучшат не только ваш показатель ySlow , но и ваш рейтинг в Google. В этом руководстве мы рассмотрим все аспекты кэширования W3, ySlow, скорости страниц Google, спрайтов CSS и правил htaccess, чтобы добиться высокой оценки ySlow, как я делал в своем блоге.
Прежде чем мы начнем
Небольшое примечание перед тем, как мы начнем: хотя этот учебник будет охватывать все настолько подробно, насколько это необходимо, будут (где это возможно) ярлыки, чтобы сэкономить ваше время.

Также имейте в виду, что если вы не хотите вдаваться в детали таких вещей, как кэширование и минимизация, лучший способ ускорить ваш сайт — это выбрать хорошего управляемого хостинга WordPress.
Например, Envato теперь сотрудничает с SiteGround, чтобы предложить вам сверхбыстрый веб-хостинг с целым рядом функций оптимизации производительности, таких как автоматическая оптимизация изображений, отложенная загрузка изображений, сжатие GZIP, минимизация CSS и HTML и многое другое. Таким образом, вы можете ускорить свой сайт без головной боли, связанной с установкой плагинов и настройкой параметров.
Кроме того, вы получаете ряд других преимуществ, таких как надежный хостинг, круглосуточная экспертная поддержка, обновления безопасности, ежедневное резервное копирование и многое другое. Узнайте больше и получите скидку до 60% на управляемый хостинг WordPress .
Шаг 1: Установите необходимые компоненты
Установите плагин кэширования . Прежде всего, какой бы плагин кэширования вы не использовали, выключите его СЕЙЧАС! Если только это не могущественный кэш W3 Total, с которым мы будем здесь работать. (Хорошо, так что это получилось немного сильнее, но я использовал много плагинов для кэширования, и W3 — мой любимый. Если вы используете другой по какой-либо причине, это, вероятно, хорошо — мы будем двигаться вместе с W3 рекомендация.) Перейдите в раздел «Добавление новых» плагинов в WordPress, найдите «W3 Total Cache», загрузите его, установите, но не включайте … ну, в любом случае, пока нет.
Установите плагин Database Manager: Затем вам потребуется еще один плагин под названием «WP-DBmanager», снова найдите и установите его, убедившись, что у вас не установлены другие плагины базы данных.
Прежде чем мы начнем улучшать ваш сайт, давайте сначала посмотрим, что имело место. Откройте Google Chrome или установите его, если у вас его еще нет. После того, как вы перейдете в Chrome, установите плагин ySlow ЗДЕСЬ после его установки, вы увидите новый значок в правом верхнем углу экрана. Нажмите на это. (Убедитесь, что вы находитесь на главной странице вашего сайта)
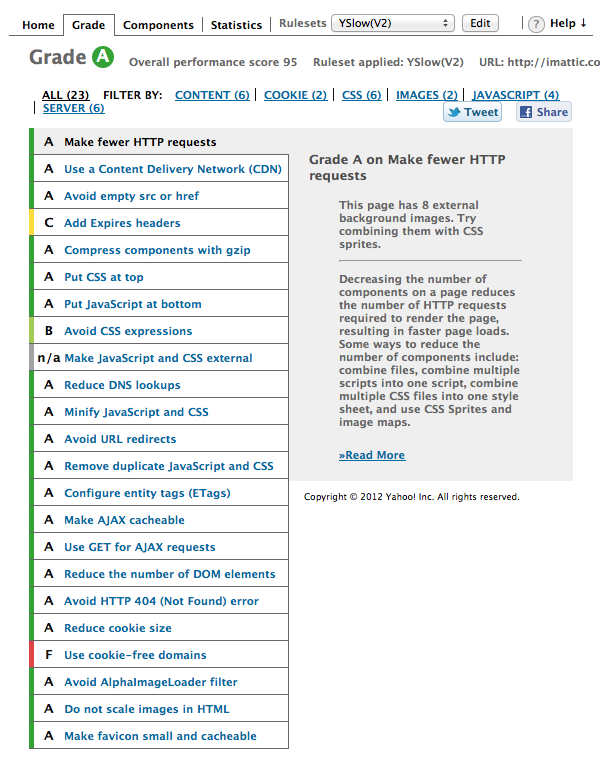
ySlow проверит ваш сайт, расскажет, что хорошо, что плохо, и все, что между ними. Сначала мы хотим сосредоточиться на том, что ниже уровня B. Ниже я рассмотрю все настройки W3, необходимые для увеличения времени загрузки сайтов.

Шаг 2: Включите W3 Total Cache
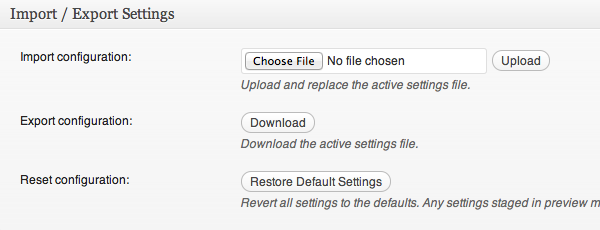
Как только W3 Total Cache включен, вы увидите новую вкладку боковой панели под названием «Производительность». Теперь, очевидно, мы запустим все различные разделы W3, но чтобы сэкономить ваше время, вы можете импортировать файл настроек W3, связанный с «исходными файлами», и перейти к шагу 2C.
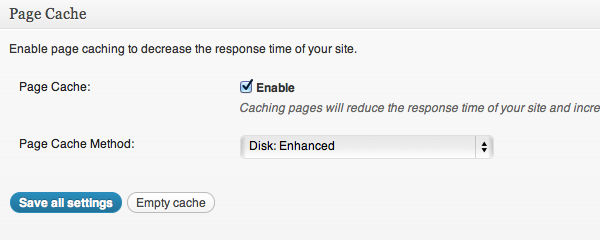
Здесь находятся все настройки для W3. Давайте сначала посмотрим на «Общие настройки», вам нужно поставить галочку в следующих полях (чтобы включить):
-
Кэширование страниц (выберите «Диск: Улучшенный» в раскрывающемся списке) — Кэширование страниц уменьшит время отклика вашего сайта и увеличит масштаб вашего веб-сервера.
-
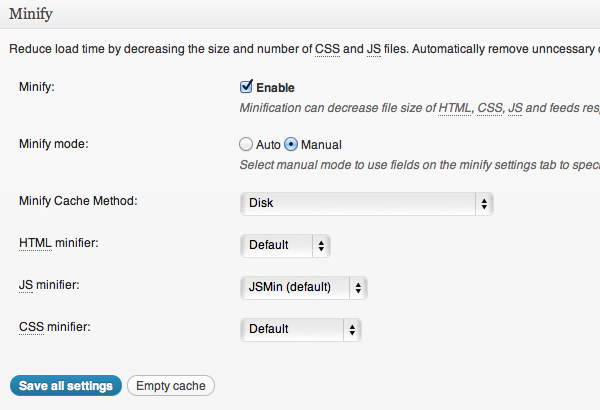
Минифицировать (выберите «Вручную», оставьте другие настройки) — Минификация может уменьшить размер файлов HTML, CSS, JS и каналов соответственно в среднем на ~ 10%.
-
Не ставьте галочку в кеше базы данных (мы рассортируем это позже другим способом)
-
Кэширование объектов (выберите «Диск» в раскрывающемся списке). Кеширование объектов значительно повышает производительность для высокодинамичных сайтов (которые используют API Object Cache).
-
Кэш браузера — включите HTTP-сжатие и добавьте заголовки, чтобы уменьшить нагрузку на сервер и уменьшить время загрузки файла.
-
Оставьте CDN, Varnish & cloudflare нетронутыми. (еще раз, чтобы сделать это быстро, загрузите файл настроек, включенный в «исходные файлы» через опцию в нижней части «Общие настройки»)
Шаг 2B: Получите взлом с Minify
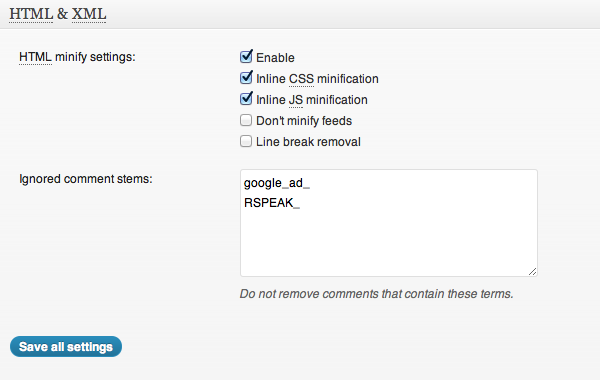
Нажмите на вкладку / ссылку «Minify» в верхней части панели / страницы W3. В разделе «HTML & XML» убедитесь, что установлены первые три поля. Затем нажмите кнопку «Справка» вверху.

После загрузки этого всплывающего окна вы увидите список файлов JavaScript, а затем таблицы стилей, на которые ссылается ваш сайт. По сути, мы хотим попробовать и отметить все, кроме
-
Jquery файлы
-
Объявления Google (или любые объявления по этому вопросу)
-
Любые файлы stats.wordpress.js (они будут у вас, если у вас установлен реактивный пакет)
Однако для CSS вы можете довольно безопасно выбрать все из них. Теперь это не точная наука, поскольку это минимизирует ваши файлы тем (не беспокойтесь, это не разрушительно), и есть много разных тем, использующих широкий спектр различных файлов, плагинов и функций. Предварительный просмотр ваших изменений перед отправкой.
Minify — одно из самых больших улучшений, которое вы будете интегрировать, после того как вы выбрали все свои файлы (и сделали то же самое с каждой темой, если вы используете более одной), затем нажмите «Применить и закрыть», а затем «Сохранить все». настройки »(разверните его, если ваш сайт все еще выглядит / работает так же).
Шаг 2С: Перейдите в кэш браузера …
После того, как вы перейдете на вкладку / страницу «Кэш браузера», вам необходимо изменить значение «Срок действия заголовка истекает» до 691200 секунд. Это сразу повысит ваш показатель ySlow.
Теперь вернитесь в «Общие настройки» и нажмите «очистить все кеши», затем перейдите на свою домашнюю страницу и снова запустите тест ySlow, вы увидите хорошее улучшение.
Шаг 3: Вернемся к этой надоедливой оптимизации базы данных.
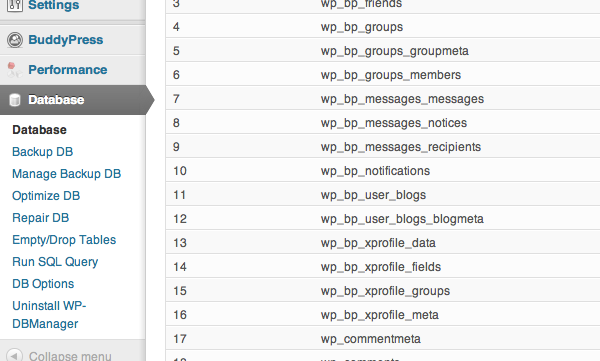
Под вкладкой «Производительность» боковой панели в бэкэнде WordPress должна быть еще одна вкладка с именем «База данных» (если нет, вернитесь и активируйте ее).

Теперь это очень просто, вам нужно сделать три вещи, резервное копирование, восстановление, оптимизация.
Для резервного копирования нажмите «Резервная копия БД», затем в нижней части нажмите «Резервное копирование» (не беспокойтесь о сжатии).
Далее мы хотим восстановить вашу базу данных (просто в случае), поэтому перейдите к «Восстановить базу данных» на боковой панели. Нажмите кнопку «Восстановить» внизу.
Наконец, оптимизируйте это. Нажмите кнопку «Оптимизировать базу данных» на боковой панели, и, как вы уже догадались, нажмите кнопку «Оптимизировать» внизу.
Чтобы избежать этого процесса, снова откройте вкладку «Опции БД». Внизу будет раздел «Автоматическое планирование». Убедитесь, что резервное копирование выполняется КАЖДЫЙ ДЕНЬ (вы не можете быть слишком осторожным), затем настройте его на оптимизацию, скажем, каждые несколько дней и ремонтируйте один раз в неделю. Затем сохраните изменения.
Шаг 4: CSS-спрайты
Теперь в ySlow вы, вероятно, заметили в разделе «Делать меньше HTTP-запросов» строку текста, которая говорит что-то вроде «На этой странице 10 внешних фоновых изображений. Попробуйте объединить их с CSS-спрайтами ».
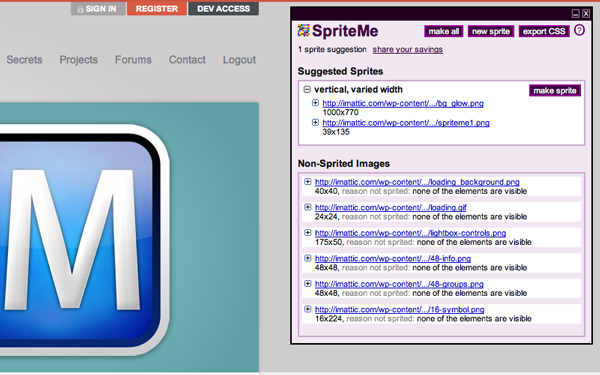
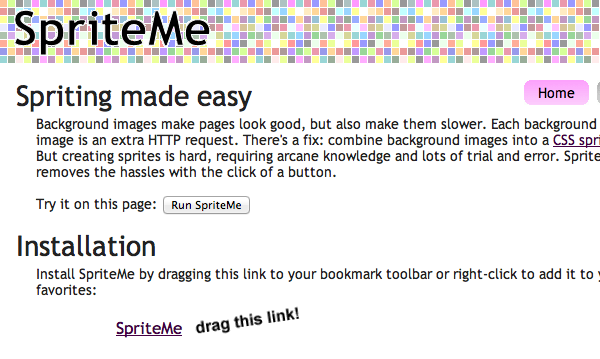
Вообразите экономию, если бы все эти маленькие изображения могли быть только одним изображением … Это наверняка ускорит процесс. Для этого мы собираемся использовать бесплатный инструмент под названием «Spriteme», поэтому зайдите на сайт ЗДЕСЬ (хотя сделайте это на новой вкладке, снова убедитесь, что ваш сайт находится на главной странице).

Как только у вас откроется домашняя страница на одной вкладке, а спрайт — на другой, перетащите текст «SpriteMe» на вкладку с вашим сайтом. В правом верхнем углу вкладки / окна появится окно. Вам нужно нажать кнопку «сделать спрайт», которая находится в поле «Предлагаемые спрайты». Как только это произойдет, скачайте созданное изображение и загрузите его где-нибудь на вашем сайте (желательно в рамках используемой вами темы).
Теперь нажмите кнопку «Экспорт CSS» в правом верхнем углу поповера «SpriteMe», скопируйте и вставьте предоставленный вам код CSS (это верно ВСЕ из этого) прямо в нижнюю часть вашей темы «style.css» или в любое другое место. он будет использоваться вместо кода по умолчанию (поскольку мы не хотим перезаписывать код темы по умолчанию). Вы должны будете убедиться, что второе «background-image: url» изменено с « http://www.jaredhirsch.com » на то место, где вы ранее сохраняли спрайт-изображение.
После этого, пожалуйста, еще раз «очистите все кеши» на вкладке «Производительность» боковой панели.
Шаг 5. Оптимизация этих изображений (сжатие)
По большей части я лично всегда использую Photoshop для сжатия своих изображений перед загрузкой, но для многих из вас это не вариант, так как у вас нет фотошопа. Поэтому здесь я помогу вам уменьшить размер файла ваших изображений.
Прежде всего, вы захотите убедиться, что все изображения тем оптимизированы, и вы можете сделать это, взяв их все и взбив их в этом фантастическом небольшом приложении под названием « ImageOptim »
Как только изображения вашей темы будут сжаты, вы можете захотеть взглянуть на плагины, такие как «Smush.it» для WordPress, которые оптимизируют изображения, которые вы можете использовать в постах и тому подобное.
Шаг 6: GZIP-приложение !!!
Это, безусловно, решающий метод оптимизации. Чтобы включить сжатие PHP GZIP, отредактируйте php.ini (пример расположения, например, в / etc / или / usr / local / lib) в любом текстовом редакторе, например vi, и найдите следующую директиву:
zlib.output_compression
По умолчанию установлено значение «Выкл.», Измените настройку на «Вкл.», Чтобы линия выглядела следующим образом:
zlib.output_compression = Вкл
Перезапустите сервер Apache HTTPD после изменения. Все веб-страницы, созданные PHP, теперь будут сжаты перед отправкой через Интернет в веб-браузер для декодирования.
PHP также имеет директиву, которая может быть использована для настройки уровня сжатия. Чтобы установить уровень сжатия, используйте следующую строку в php.ini с допустимыми значениями от 1 до 9, где 1 — минимальное сжатие, а 9 — наибольшее сжатие. Уровень сжатия по умолчанию — 6, что обеспечивает наилучшее сжатие без снижения производительности сервера.
zlib.output_compression_level = 6
Ранее сжатие PHP достигалось вводом <? Php ob_start («ob_gzhandler»); ?> код в начале каждого скрипта PHP. Метод не рекомендуется, так как каждый сценарий должен быть изменен. Включение zlib в php.ini будет применяться ко всем сценариям PHP на веб-сервере без исключения.
Если невозможно изменить файл php.ini или он не контролирует php.ini, особенно на общем хостинге, сжатие PHP GZIP также можно настроить с помощью файла .htaccess, обычно расположенного в корне веб-сайта. Чтобы включить сжатие PHP GZIP через Zlib, просто добавьте следующую строку в .htaccessfile. Обратите внимание, что каждый сайт должен быть изменен индивидуально.
php_flag zlib.output_compression on
Недостаток включения сжатия GZIP через PHP состоит в том, что только веб-страницы, созданные сценариями PHP, будут сжаты кодировкой GZIP. Все внешние файлы CSS или JavaScript не будут сжаты. Чтобы включить сжатие GZIP для всех типов файлов, вместо этого используйте mod_deflate или mod_gzip на веб-сервере HTTPD.
Проверьте и убедитесь, что сжатие GZIP работает правильно
Шаг 7: лакомые кусочки
Когда мы подходим к концу этого урока, я просто хочу пройтись по нескольким последним вещам. Теперь, когда ваши изображения были разбиты и созданы спрайты, вы можете очистить кеш браузера и еще раз «очистить все кеши» на боковой панели «Производительность».
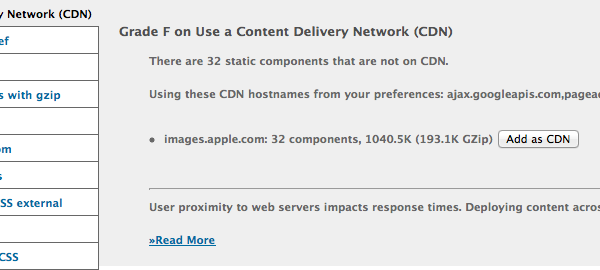
Теперь давайте вернемся, выйдем из WordPress, загрузим домашнюю страницу вашего сайта и проведем тест ySlow. Опять же, он должен был подняться, в разделе CDN ySlow у вас есть возможность «Добавить как CDN» на некоторых компонентах. Это повысит вашу оценку еще больше.

Если вы хотите правильно добавить выделенный CDN, могу ли я предложить вам следовать этому учебнику .
Теперь, когда вы скрестили пальцы, вы должны смотреть на оценку теста А, и если вы сравните это с собственным тестом Google Speed Report, вы увидите очень хороший результат.
Один из разделов ySlow, который я не рассмотрел, — это «домен без файлов cookie», когда браузер запрашивает статическое изображение и отправляет файлы cookie вместе с запросом, когда сервер не использует эти файлы cookie. Таким образом, они только создают сетевой трафик без уважительной причины. Вы должны убедиться, что статические компоненты запрашиваются без запросов cookie. Создайте поддомен и разместите там все ваши статические компоненты.
Если ваш домен www.example.org , вы можете разместить свои статические компоненты на onstatic.example.org. Однако если вы уже установили файлы cookie для домена верхнего уровня example.org, а не www.example.org , то все запросы к static.example.org будут включать эти файлы cookie. В этом случае вы можете купить совершенно новый домен, разместить там свои статические компоненты и оставить этот домен без файлов cookie. Yahoo! использует yimg.com, YouTube использует ytimg.com, Amazon использует images-amazon.com и так далее.
Еще одно преимущество размещения статических компонентов в домене без файлов cookie состоит в том, что некоторые прокси-серверы могут отказаться кэшировать компоненты, запрашиваемые с помощью файлов cookie. Если вам интересно, следует ли вам использовать example.org или www.example.org для домашней страницы, рассмотрите влияние cookie. Отказ от www не оставляет вам иного выбора, кроме как записывать файлы cookie на * .example.org, поэтому по соображениям производительности лучше использовать поддомен www и записывать файлы cookie на этот поддомен.
Я не буду вдаваться в подробности, но вышесказанное должно дать вам справедливую идею. Я расскажу об этом подробнее в следующем уроке. Это улучшает счет, но это не совсем важно.
Вывод
Это шаги, которые я предпринимаю при создании веб-сайтов, и они имеют большое значение, когда дело доходит до повышения скорости и учета быстрого времени отклика. Если вам нужна дополнительная информация или вам нужна помощь в выполнении этих процедур, пожалуйста, прокомментируйте ниже или отправьте мне сообщение через мой профиль автора.