Наряду с вашими потребностями в электронной коммерции вы также захотите развить навыки адаптивной разработки. Подробнее читайте в курсе SitePoint Premium Responsive Tips and Tricks !
Если вы когда-нибудь хотели продать что-либо через Интернет, вы столкнетесь с вопросом, как это сделать. Есть много доступных инструментов, таких как корзины для покупок и платежные системы различных видов. Если вы новичок в процессе приема платежей в Интернете, один из самых простых способов сделать это — воспользоваться сторонней службой, такой как PayPal.
Все, что нужно, — это создать учетную запись PayPal, подключить ее к своему банку, и все готово. При настройке платежей вы можете использовать настройки, которые поставляются с PayPal, или добавить пользовательскую кнопку оплаты. Конечно, вам также понадобится веб-сайт для размещения кнопок. В этом руководстве вы установите его на сайте WordPress.
Реализация кнопки PayPal в WordPress
Первый шаг — войти в PayPal. Когда вы это сделаете, вы увидите несколько вкладок в верхней левой части сайта. Вы будете использовать их для перехода в раздел, где вы можете создавать кнопки PayPal.
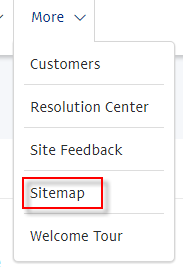
Попасть туда немного запутанно. Первым шагом является переход на вкладку «Дополнительно» и выбор Sitemap из выпадающего списка.
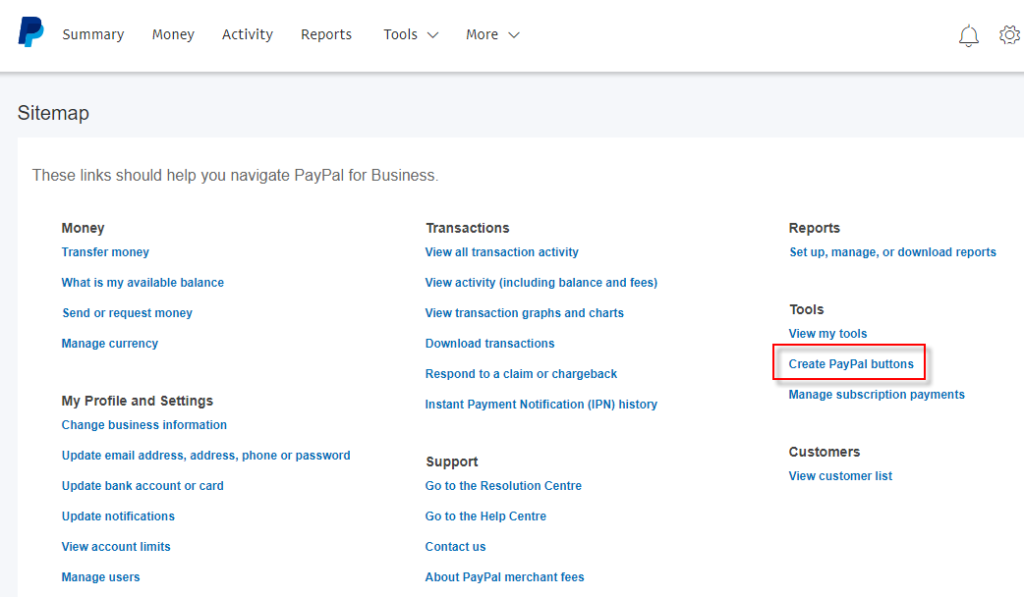
Это поднимает страницу Sitemap. Под заголовком «Инструменты» нажмите «Создать кнопку PayPal».
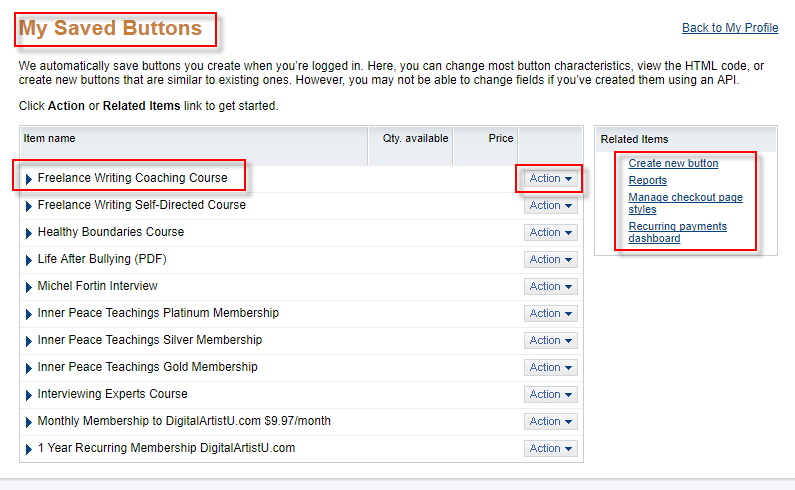
Откроется страница «Мои сохраненные кнопки». Как вы можете видеть, я создал много кнопок в прошлом. Здесь вы можете создавать новые кнопки, редактировать старые, управлять стилями страниц оформления заказа, просматривать повторяющиеся платежи и многое другое. Для простоты вы узнаете, как создать новую кнопку и добавить ее в свой пост или страницу WordPress. Вы также узнаете, как создавать и использовать пользовательские кнопки, независимо от выбора стиля PayPal. Многие маркетологи делают это по причинам стиля, брендинга или тестирования новых кнопок, которые потенциально могут лучше конвертировать.
Создание кнопки PayPal
Чтобы начать, нажмите ссылку «Создать новую кнопку» в разделе «Связанные элементы».
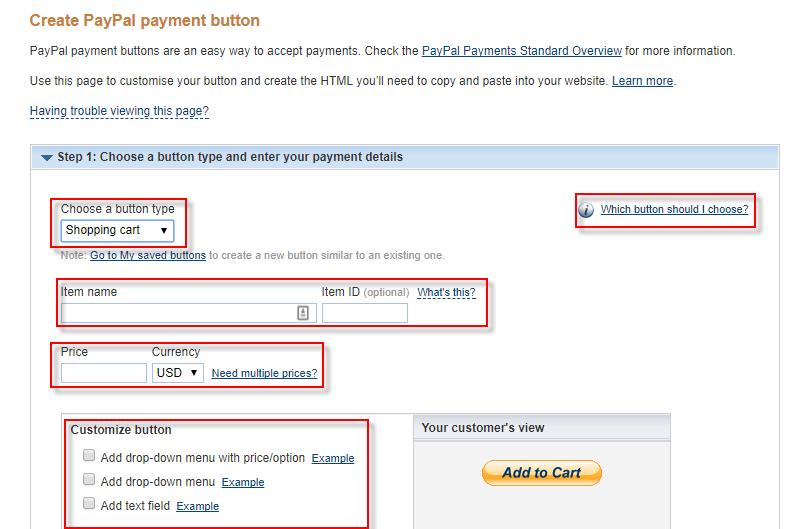
Откроется страница «Создать кнопку оплаты PayPal». Как видите, здесь много настроек. Мы рассмотрим каждый из них по очереди.
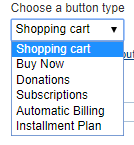
Первый тип кнопки. Как видно из выпадающего меню, есть шесть вариантов.
- Корзина
- купить сейчас
- Пожертвования
- Подписки
- Автоматический биллинг
- Рассрочка.
Если вы продаете один продукт или услугу, кнопки «Корзина» или «Купить сейчас» помогут вам. Если вы хотите пожертвования, используйте кнопку «Пожертвования». Если вы продаете членство или подписку на свой продукт или услугу, кнопки «Подписки» или «Автоматический биллинг» будут хорошим выбором. Опция «Рассрочка» — это то, что вы можете использовать, если вы предлагаете клиентам возможность вносить плату в течение нескольких месяцев, а не сразу.
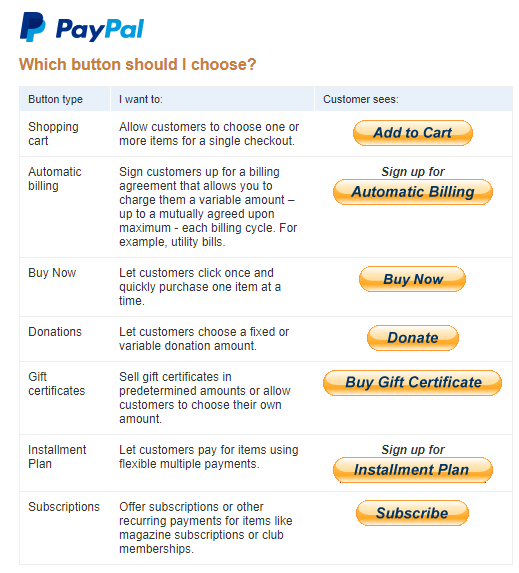
Чтобы понять, как выглядят эти кнопки, нажмите на заголовок «Какую кнопку использовать?» В правом верхнем углу.
Выше ваши варианты.
Непосредственно под опциями типа кнопки вы задаете имя для вашего элемента и идентификационный номер или имя для отслеживания. Ниже вы устанавливаете цену и валюту. Если вам необходимо использовать несколько валют, нажмите ссылку «Настройка» в разделе «Кнопка настройки».
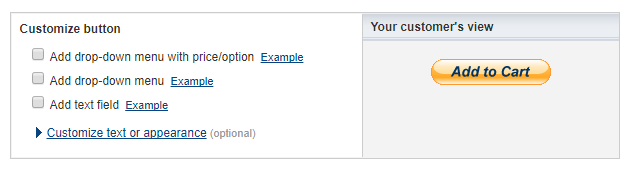
После того, как вы заполнили вышеуказанные настройки, пришло время взглянуть на раздел «Настройка кнопки», как указано выше. Мы рассмотрим варианты по очереди, и справа отобразится предварительный просмотр того, что вы увидите на своем веб-сайте.
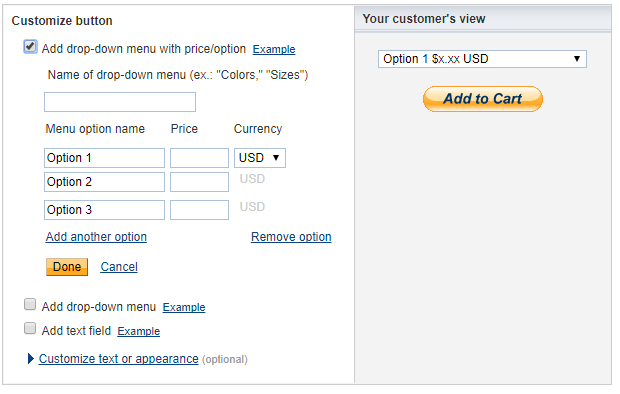
Вот варианты, когда включен первый флажок и как будет отображаться кнопка, как показано в предварительном просмотре справа.
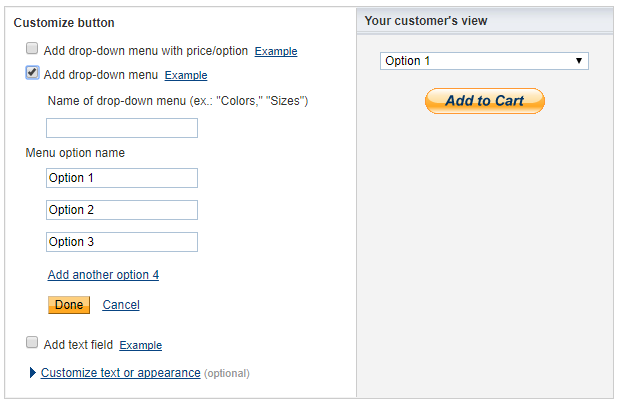
Вот ваши варианты, когда включен второй раскрывающийся флажок и как будет отображаться кнопка, как показано в предварительном просмотре справа.
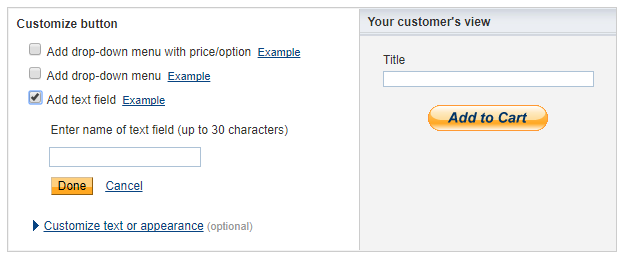
И вот опции, доступные, когда третий флажок включен, и то, как кнопка будет отображаться, как показано в предварительном просмотре справа. Как видите, PayPal дает вам много контроля.
Когда вы закончите с разделом «Настроить кнопку», вы устанавливаете сумму доставки (если есть), налог (если есть), а затем вы можете использовать либо свой идентификатор продавца, либо свой основной адрес электронной почты в учетной записи. Если вы решите использовать безопасный идентификатор учетной записи продавца, PayPal связывает вашу учетную запись с вашим основным адресом электронной почты, делая письмо невидимым для спамеров.
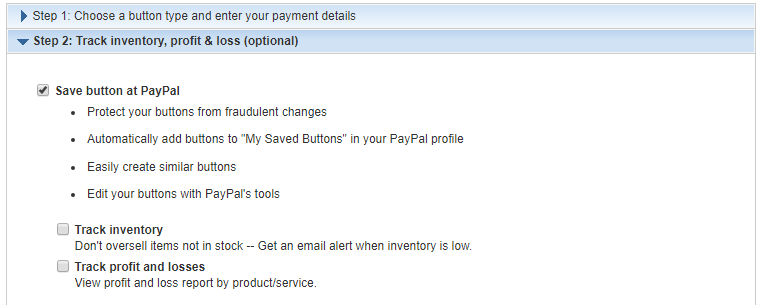
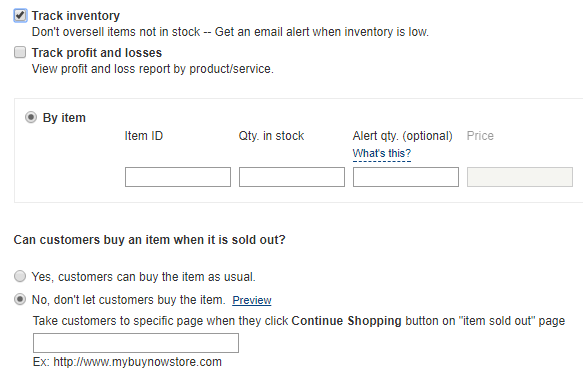
Теперь пришло время перейти к шагу 2 «Инвентаризация», «Прибыль и убытки» (необязательно). Если вы продаете много инвентаря, этот шаг может быть очень полезным.
Обычно флажки здесь не установлены. Вкратце, мы выберем каждый и посмотрим на варианты. Первый флажок позволяет сохранить кнопку в PayPal и защитить ее от мошеннических платежей. У вас также есть два других варианта в этом разделе, Инвентаризация треков и Отслеживание прибылей и убытков.
Как видите, вы можете отслеживать товарные запасы по предметам, и если товар распродан, покупатели могут его купить или нет. Когда покупатели нажимают кнопку «Продолжить покупки» на странице «Товар распродан», вы можете направить их на выбранную вами веб-страницу. Если вы включите флажок «Отслеживать прибыль и убытки», вы можете добавить цену в раздел «По элементам» (который в настоящий момент выделен серым цветом).
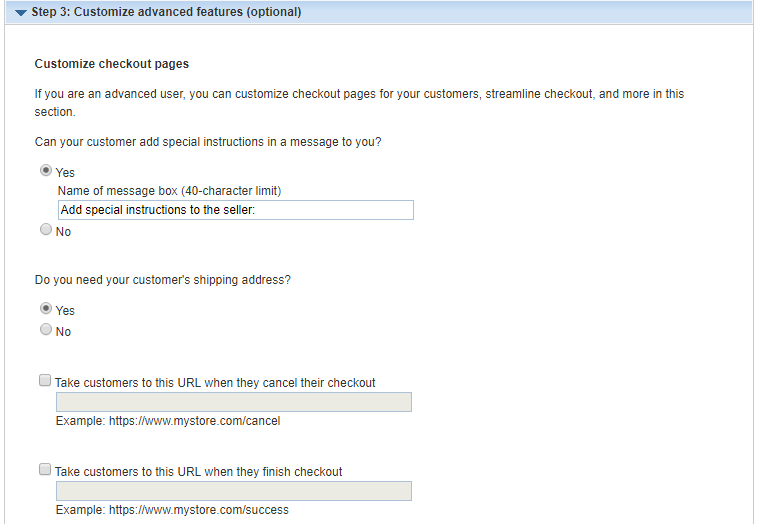
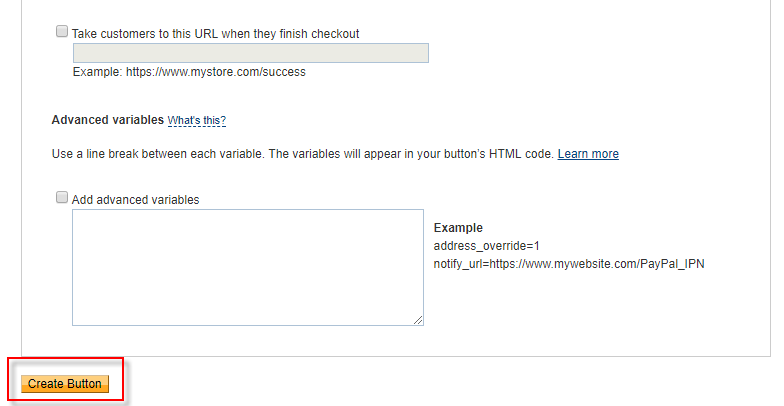
После того, как вы закончили этот раздел, пришло время перейти к шагу 3, Настройка дополнительных функций (необязательно). В общем, я иду с настройками по умолчанию на этой странице. Единственные настройки, которые я изменяю, это «Принимать клиентов по этому URL, когда они отменяют свои заказы» и «Принимать клиентов по этому URL, когда они заканчивают свои покупки». Из этих двух второй является наиболее важным. В этом случае вы, вероятно, захотите отправить их на страницу оформления заказа или загрузки своего продукта или услуги.
Кроме того, в этом разделе вам нужно будет щелкнуть значок «Создать кнопку» в нижней части страницы. Это создаст код для вашей кнопки и отобразит его на другой странице. Вам понадобится это для вашего сайта.
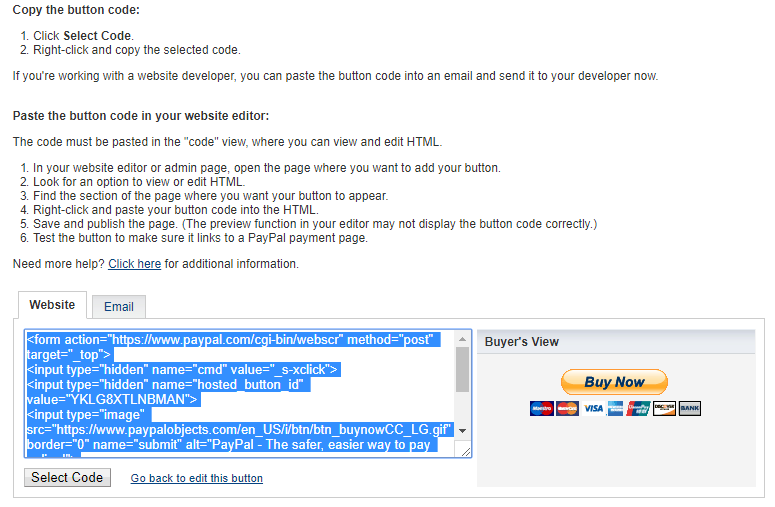
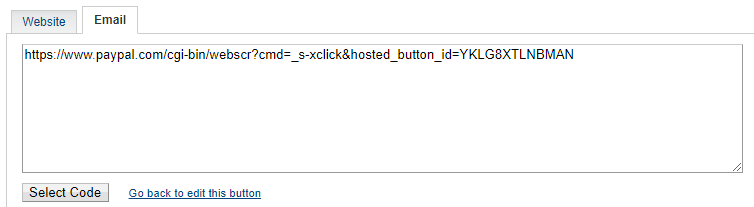
На странице выше приведен код вашего сайта. Обратите внимание на две вкладки над выделенным кодом. Если вы нажмете на вкладку Веб-сайт, вы увидите предварительный просмотр покупателя справа. Это то, что вы увидите на своем сайте.
Если вы выберете опцию Электронная почта, представление резко изменится. Вы можете отправить эту ссылку кому-нибудь по электронной почте, чтобы купить ваш продукт или услугу. Вы также можете использовать эту ссылку с пользовательской кнопкой на вашем сайте. Вот как работают оба варианта.
Добавление кнопки PayPal в WordPress
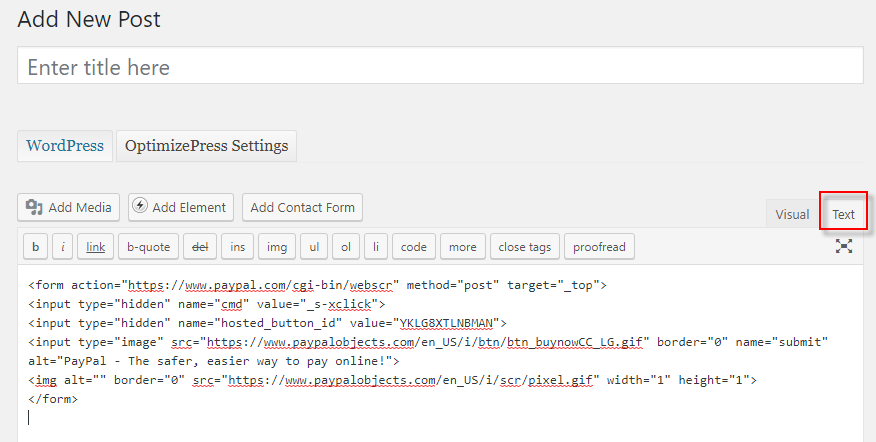
Здесь мы используем опцию Add New Post. Когда вы добавляете код, вы должны сначала выбрать опцию «Текст» редактора. Если вы поместите код в раздел «Визуальный редактор», он нарушит код.
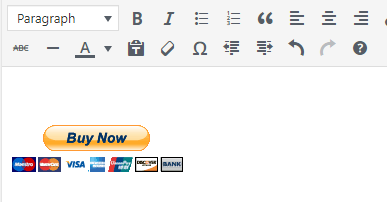
Чтобы просмотреть результат, нажмите на вкладку «Визуальный». Добавьте любой текст, который вы хотите, например, цену и условия и опубликовать свой пост.
Использование пользовательских кнопок
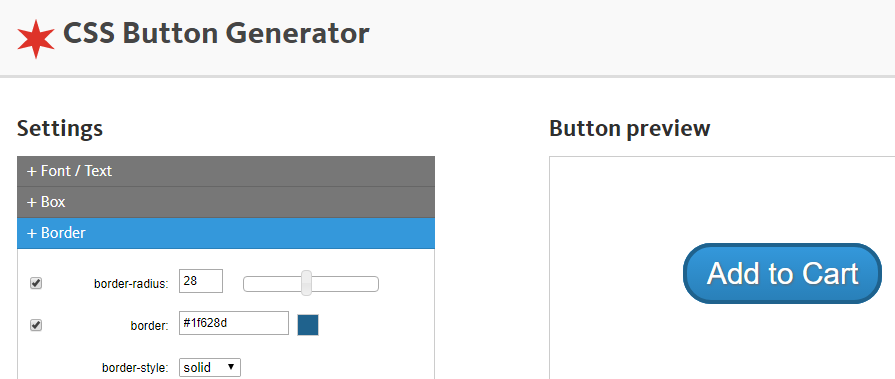
Если вы один из тех людей, которым не нравятся кнопки в стиле PayPal, или вам не нравится, как выглядят кнопки PayPal в WordPress, вы можете создать свою собственную с помощью программы генерации кнопок CSS3, как показано выше. Когда у вас есть кнопка, вы хотите сделать окончательное изображение, загрузить его в свою CMS и использовать в сочетании с кодом PayPal. Вот как это работает с кнопкой Belcher.
Прежде всего, вам нужно загрузить кнопку в WordPress. На панели инструментов, нажмите на вкладку Media и нажмите Add New. В разделе загрузки перетащите, чтобы добавить изображение, или нажмите кнопку «Выбрать файлы», чтобы загрузить изображение.
В разделе сведений о вложении вам нужно получить URL-адрес, который является местоположением в WordPress, куда загружен файл, вам понадобится это для следующего шага, который должен сделать изображение кликабельным. Идея заключается в том, что когда вы нажимаете на нее пользовательскую кнопку PayPal в WordPress, она связывает вас непосредственно со страницей оплаты в PayPal.
Вот как выглядит код, чтобы сделать кнопку нажатой.
<a href="https://www.paypal.com/cgi-bin/webscr?cmd=_s-
xclick&hosted_button_id=YKLG8XTLNBMAN"><img src="http://nathansegal.org/wp-content/uploads/2017/06/belcherbutton-
475x228.jpg" border="0" /></a>
Затем вы вставляете код (снова на вкладке «Текст» в редакторе WordPress). Чтобы убедиться, что он отображается правильно, проверьте вкладку Visual. В качестве последнего шага опубликуйте сообщение, просмотрите результат, затем нажмите на кнопку «Добавить в корзину». Это должно привести вас к странице заказа PayPal!
Вы добавили способы оплаты PayPal на свои страницы WordPress? Не стесняйтесь рассказать нам свой опыт или оставить предложения в комментариях ниже!